Le applicazioni mobile giocano un ruolo trainante nel panorama software attuale. Lo sviluppo software nel settore mobile sta assumendo un ruolo simile a quello che ha avuto il Web negli anni novanta. Basti pensare al numero di app presenti sui diversi marketplace, nonché alla varietà di piattaforme disponibili per categorie di dispositivi in continua evoluzione: da iOS ad Android, da Windows Phone a Blackberry OS, da Bada a Tizen.
Difficile prevedere se in futuro si aggiungeranno nuove piattaforme o se ci sarà una selezione naturale, né quali delle piattaforme attuali avrà un ruolo predominante anche negli anni a venire. Al momento chi vuole creare e pubblicare un'app ha di fronte almeno due possibilità: imparare a sviluppare su una specifica piattaforma e rilasciare la propria app soltanto per essa o imparare a lavorare su più piattaforme per garantirsi un pubblico più vasto.
Per un singolo sviluppatore imparare a lavorare per bene su più piattaforme é impresa ardua, considerata anche la rapida evoluzione dei sistemi che costringe ad una formazione permanente. D'altra parte anche per un'azienda avere un team di sviluppatori specializzati nelle diverse piattaforme mobile può essere oneroso.
Di fronte a questo dilemma può essere utile valutare una terza possibilità che consente di avere una visione unificata delle diverse piattaforme, una strada che passa per le tecnologie Web.
App nativa, web o ibrida?
È noto come le tecnologie Web abbiano avuto un forte impulso negli ultimi anni grazie anche al settore mobile. La definizione delle specifiche di HTML5 e di CSS3 includono molte opzioni per il mondo mobile ed il loro utilizzo ha delineato nuovi approcci per lo sviluppo di app.
Allo stato attuale possiamo classificare le applicazioni per il mondo mobile in base alle tecnologie utilizzate in tre categorie:
- app native sono le app scritte e compilate per una specifica piattaforma utilizzando uno dei linguaggi di programmazione supportati dal particolare sistema operativo
- web app, sono pagine Web ottimizzate per dispositivi mobili sfruttando le tecnologie Web, in particolare HTML5, JavaScript e CSS3
- app ibride sono le app che cercano di sfruttare il meglio delle due categorie precedenti: sono scritte con tecnologie Web ma vengono eseguite localmente all'interno di un'applicazione nativa
Ogni tipologia ha aspetti positivi e negativi e la scelta deve essere fatto valutando attentamente le diverse condizioni ed il contesto in cui andiamo ad operare.
Ad esempio, un'applicazione nativa ha dalla sua parte una maggiore velocità di esecuzione e una maggiore integrazione con il look and feel della piattaforma, ma non é direttamente portabile su altre piattaforme.
Una Web app invece risulta indipendente dalla piattaforma ma richiede una connessione Internet attiva e non é in grado di accedere al file system o ad altre risorse hardware del dispositivo.
La tipologia di app ibrida, che impareremo a conoscere in questa guida, coniuga i vantaggi delle web app con quelle delle app native, consentendo di utilizzare le tecnologie Web per sviluppare l'applicazione senza necessità di una connessione Internet costante e avendo accesso alle risorse locali del dispositivo.
Anche in questo caso ci sono degli svantaggi da considerare:
- una minore efficienza nel rendering grafico;
- la potenziale lentezza di esecuzione nell'accesso alle risorse locali;
- senza particolari accorgimenti l'aspetto dell'interfaccia grafica potrebbe non risultare abbastanza omogeneo con quello nativo della piattaforma.
Diciamo che in linea di massima le app ibride si pongono a metà strada tra le app native e le web app, rappresentando un buon compromesso per la creazione di applicazioni mobile multipiattaforma con un supporto nativo.
Apache Cordova
Abbiamo detto quindi che l'obiettivo della nostra guida sarà la realizzazione di applicazioni mobile ibride. Ma come possiamo creare questo tipo di applicazioni? e come funzionano internamente?
Nel corso della guida impareremo a sviluppare app ibride con Apache Cordova. Lo utilizzeremo per realizzare una semplice applicazione mobile sfruttando HTML, CSS e JavaScript ed un insieme di API messe a disposizione dal framework per accedere alle funzionalità native del dispositivo, come la fotocamera, il rilevatore GPS, l'accelerometro, etc.
Apache Cordova nasce da un progetto di successo, PhoneGap, avviato da una azienda canadese, Nitobi Software, e venduto nel 2011 ad Abobe. Contestualmente alla trattativa con Adobe, Nitobi ha donato alla fondazione Apache il progetto che in un primo tempo aveva assunto il nome di Apache Callback e successivamente il nome attuale di Apache Cordova.
Si tratta quindi un software Open Source distribuito con licenza Apache 2.0. Allo stato attuale il progetto PhoneGap portato avanti da Adobe non é altro che una distribuzione di Apache Cordova con la possibilità di usufruire di servizi aggiuntivi.
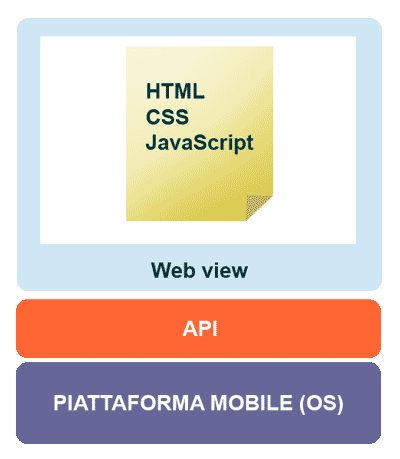
L'architettura di Apache Cordova si presenta come una sorta di contenitore di applicazione Web eseguita localmente. L'interfaccia grafica di un'applicazione Cordova é infatti costituita da una Web view che occupa l'intero schermo del dispositivo e all'interno della quale viene visualizzato l'HTML ed il CSS ed eseguito il codice JavaScript. Tramite JavaScript é possibile accedere ad un ricco insieme di API che interfacciano l'applicazione Web con le funzionalità della piattaforma ospite:

Pertanto Web view e API sono le componenti dell'applicazione che dipendono dalla specifica piattaforma mobile. E sono appunto queste componenti che il framework mette a disposizione dello sviluppatore, consentedogli di concentrarsi sul codice standard indipendente dalla piattaforma.
Cordova infatti implementa lo stesso insieme di API sulle diverse piattaforme mobile supportate creando un livello software standard a cui si possono interfacciare le nostre applicazioni. Per chiarire meglio il concetto, é come se Apache Cordova mettesse a disposizione dello sviluppatore delle app vuote, una per ciascuna piattaforma mobile, da riempire con codice HTML, CSS e JavaScript. Una volta riempite avremo una applicazione per ciascuna piattaforma che condividono la stessa base di codice HTML, CSS e JavaScript.
Allo stato attuale Apache Cordova supporta le seguenti piattaforme mobile: Android, iOS, Blackberry, Bada, Tizen e Windows Phone. Questo dà un'idea della platea di utilizzatori di cui potrebbe usufruire la nostra app e del lavoro che sta dietro al progetto.