Entriamo nel vivo della guida dedicata alla creazione di un sito Internet con il code editor Brackets, in questa lezione svilupperemo la Home Page ovvero la prima pagina che i visitatori vedranno accedendo al sito stesso.
Come creare la Home Page di un sito con Brackets
Nel corso delle scorse lezioni abbiamo iniziato a sviluppare un documento chiamato index.html e devi sapere che questo nome non è stato dato a caso, infatti index.html è il nome del file predefinito che i server Web, salvo configurazioni personalizzate, cercano quando vengono richieste le pagine di un sito.
Il file index.html è spesso utilizzato come file di default per le pagine Web, in modo che quando si visita un sito esso venga automaticamente visualizzato come prima pagina.
In poche parole questo file è il primo che viene visualizzato accedendo all'indirizzo di un sito Web, di conseguenza nelle scorse lezioni abbiamo già avviato la creazione della Home Page.
In caso non avessi assegnato questo nome al file creato nelle lezioni precedenti, basterà rinominare il file in index.html.
A questo punto possiamo riaprire il file in questione utilizzando Brackets e continuando a sfruttare gli strumenti installati appositamente per il lavoro di sviluppo. La situazione di partenza è la seguente:

Manteniamo praticamente tutto invariato, salvo il contenuto presente all'interno del tag, in modo di partire da una situazione pulita e costruire un layout personalizzato.
La sezione introduttiva
Per prima cosa creiamo la sezione introduttiva, che conterrà un'immagine principale ed il titolo della pagina, scriviamo poi il seguente codice sfruttando l'estensione Emmet installata nelle lezioni precedenti.
div#main_container>div>h1Una volta scritta la stringa di codice la eseguiamo cliccando il tasto TAB della tastiera oppure attraverso la voce di menu "Emmet > Expand Abbreviation" ottenendo il risultato convertito in tag HTML.
<div id="main_container">
<div>
<h1></h1>
</div>
</div>Prima di pensare all'aspetto estetico degli elementi appena inseriti, aggiungiamo il titolo della pagina all'interno del tag <h1></h1> in maniera da assegnare un messaggio di benvenuto per i visitatori e far capire meglio ai motori di ricerca il contenuto del sito Web.
<div id="main_container">
<div>
<h1>Titolo principale del sito web</h1>
</div>
</div>Le regole CSS
Ora è il momento di assegnare le regole CSS a questi primi elementi in maniera da posizionarli correttamente e con lo stile che preferiamo all'interno del documento.
Apriamo quindi il file destinato a contenere le regole CSS chiamato main.css e collegato al file index.html nelle lezioni precedenti.
Puliamo il contenuto inserito per testare il funzionamento e proseguiamo da una situazione pulita.

Iniziamo dal contenitore più esterno, ovvero il <body></body>, per il quale stabiliamo di non visualizzare i leggeri margini che di default presenta di lato.
body{ margin: 0px;}Proseguiamo con il primo <div></div> chiamato #main_container al quale imponiamo di essere largo il 100% della pagina e alto 400px:
#main_container{
width: 100%;
height: 400px;
}Prima abbiamo detto che avremmo aperto con un'immagine principale di copertina, per questo motivo aggiungiamo alle regole assegnate all'elemento #main_container anche le seguenti:
#main_container{
width: 100%;
height: 400px;
background-image: url(../img/slider.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
font-family: serif;
display: flex;
align-items: center;
justify-content: center;
}In questo modo stiamo decidendo di impostare l'immagine chiamata slider.jpg come sfondo per il DIV #main_container. Logicamente, per poter funzionare l'immagine dovrà essere posizionata all'interno della cartella dedicata che abbiamo creato all'interno della lezione sull'organizzazione dei file di lavoro.
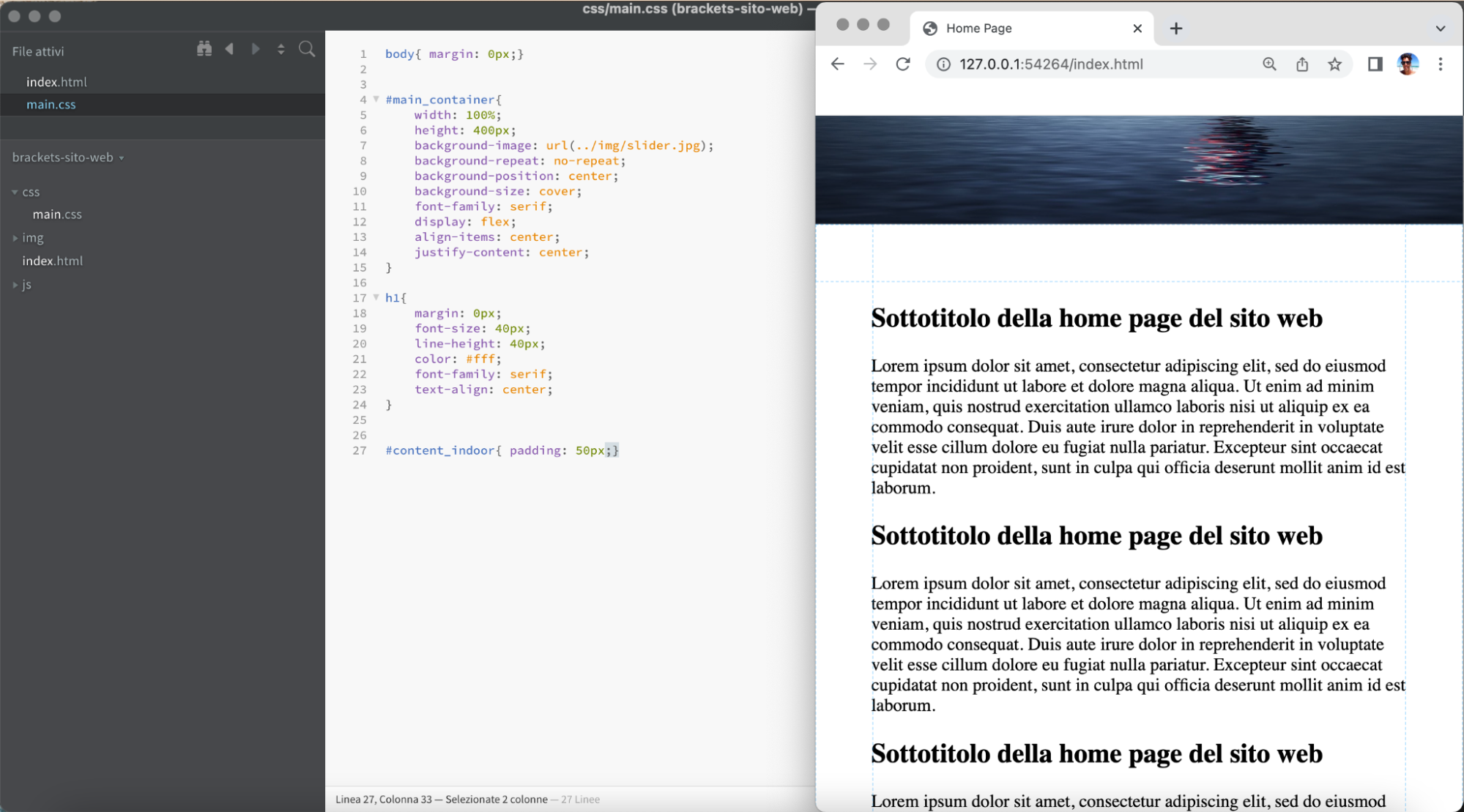
Pensiamo ora al titolo che abbiamo inserito all'interno del tag <h1></h1> ed assegniamo delle regole per determinare la sua formattazione.
Continuiamo ad utilizzare l'estensione Emmet ed eseguiamo la seguente stringa di codice:
h1{
m0px+fz40px+lh40px+c#fff+ff:s+ta:c
}Ottenendo un risultato come questo:
h1{
margin: 0px;
font-size: 40px;
line-height: 40px;
color: #fff;
font-family: serif;
text-align: center;
}
Proseguiamo aggiungendo un nuovo <div></div> al file index.html che avrà il compito di contenere il testo principale della Home Page.
Torniamo quindi all'interno del file HTML ed aggiungiamo il seguente costrutto di codice Emmet:
div#content>div#content_indoor>h2+p+h2+p+h2+pOra possiamo inserire all'interno del tag <h2></h2> e del tag <p></p> i sottotitoli ed i testi principali della prima pagina.

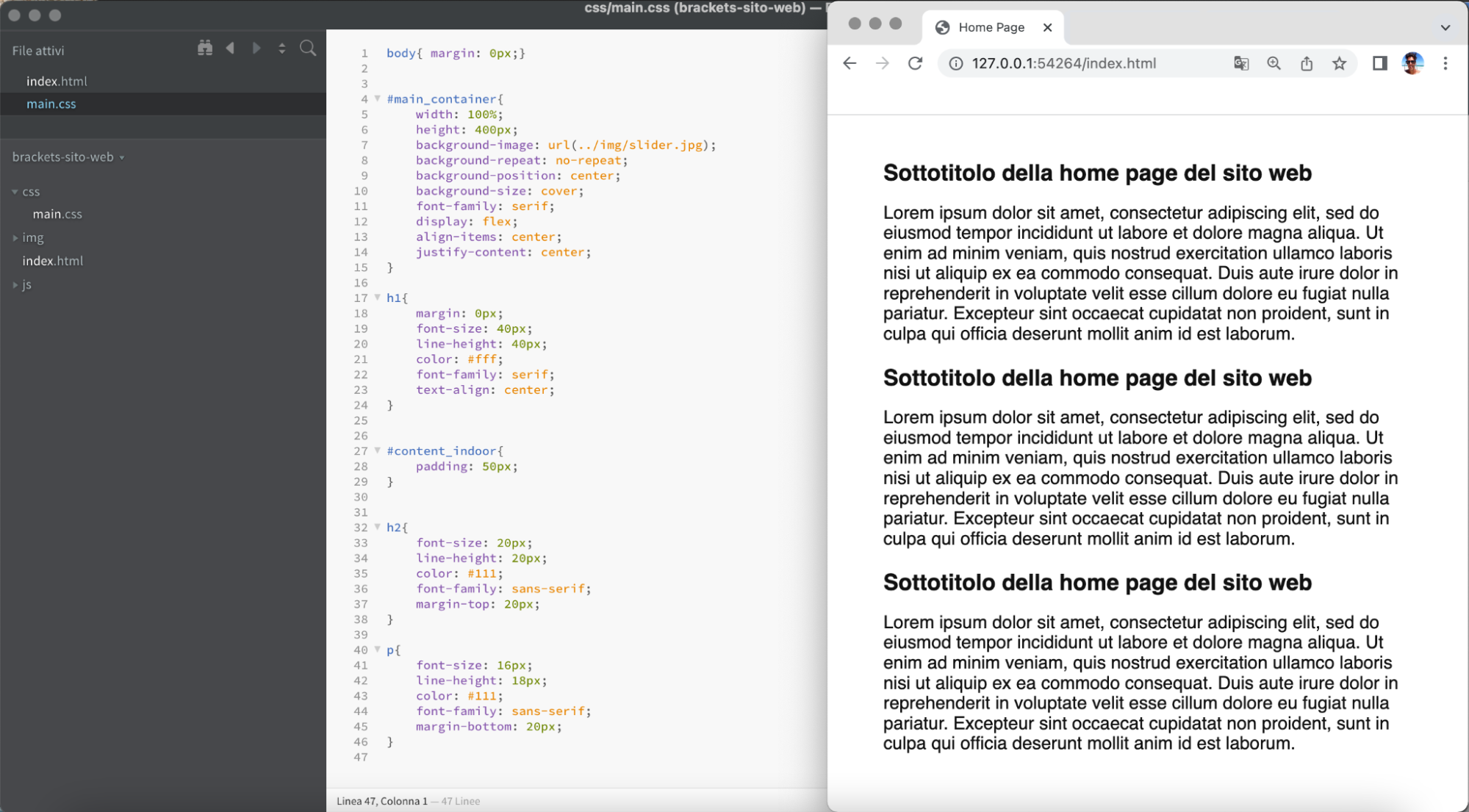
Come notiamo tutti gli elementi sono attaccati al bordo della pagina, andiamo perciò ad impostare un margine laterale in modo da dare un maggiore spazio ai tag presenti all'interno.

Possiamo inoltre assegnare uno stile specifico agli elementi inseriti, impostato grandezza, tipologia di carattere e colore come di seguito:
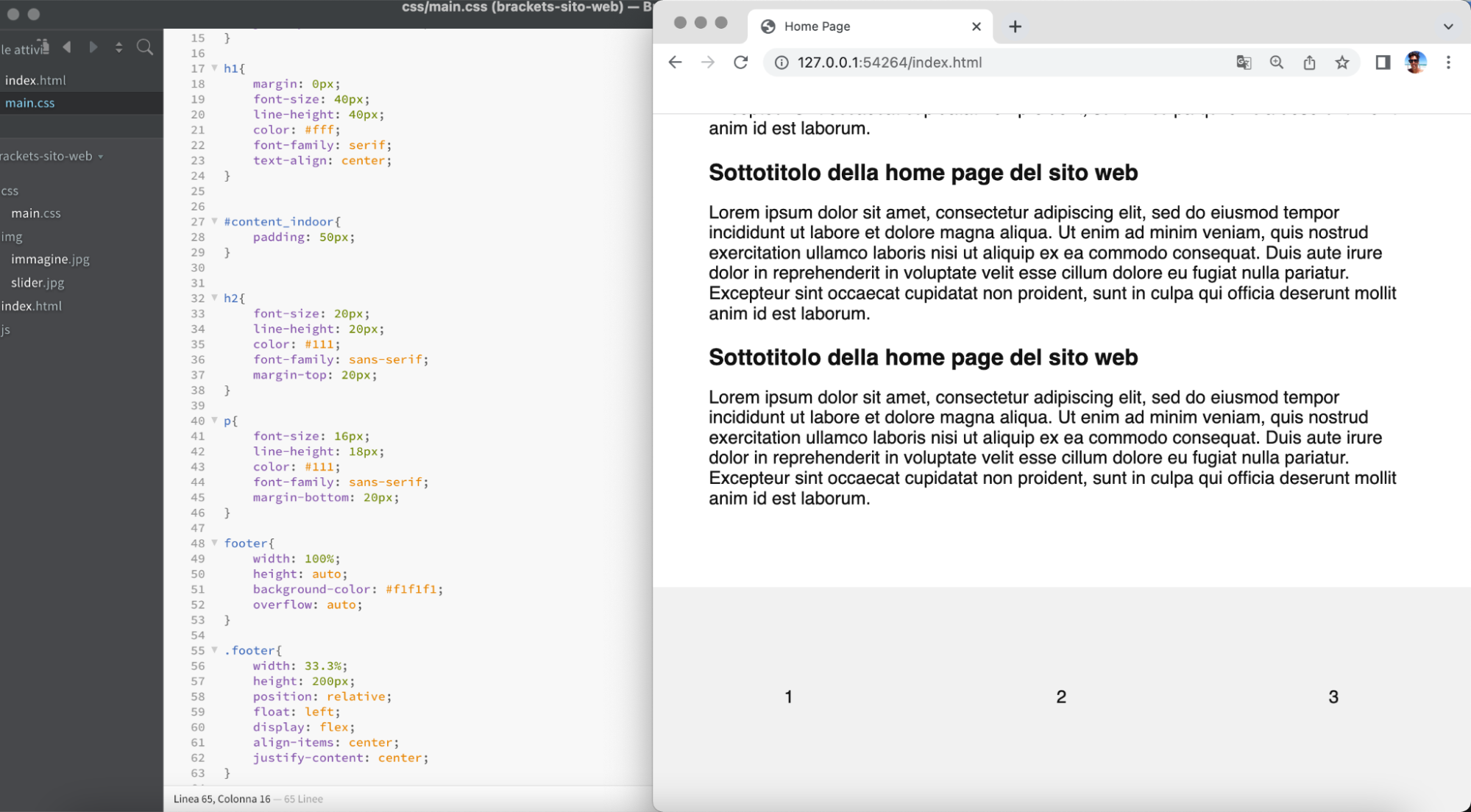
h2{
fz:20px+lh:20px+c#111+ff:ss+mt:20px
}
p{
fz:16px+lh:18px+c#111+ff:ss+mb:20px
}
Il footer
Proseguiamo con la creazione della Home Page e diamo forma al contenitore di chiusura o di "piè di pagina", chiamato in gergo tecnico footer (dall'inglese foot). Il footer è una parte del codice HTML che indica dove si trova la fine del documento.
Aggiungiamo il codice specifico e creiamo gli elementi al suo interno.
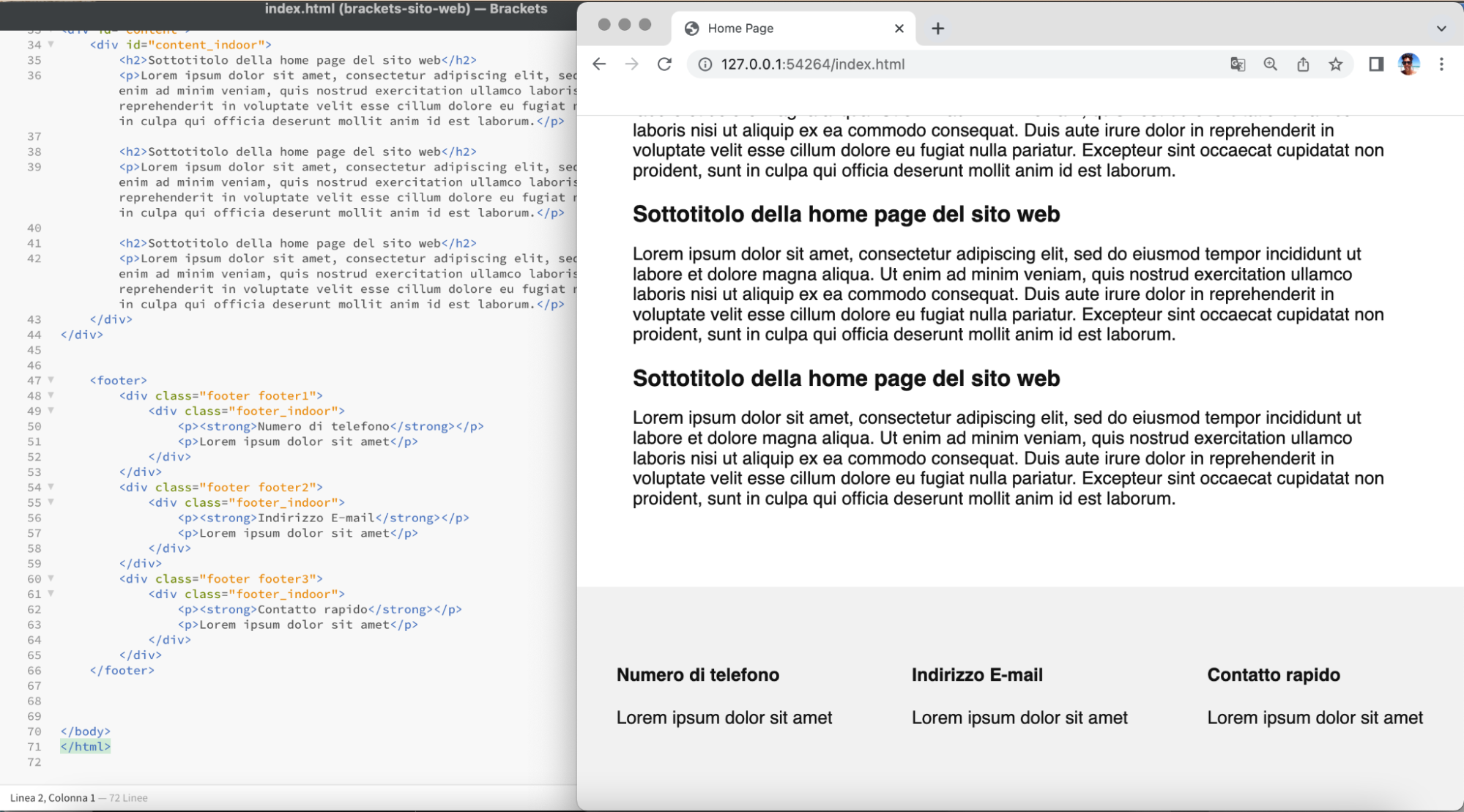
footer>(div.footer.footer$*3>div.footer_indoor)Una volta scritta l'istruzione di codice dedicata a Emmet la eseguiamo ottenendo il seguente risultato:
<footer>
<div class="footer footer1">
<div class="footer_indoor">1</div>
</div>
<div class="footer footer2">
<div class="footer_indoor">2</div>
</div>
<div class="footer footer3">
<div class="footer_indoor">3</div>
</div>
</footer>Ci spostiamo all'interno del file main.css e definiamo la formattazione di questi nuovi elementi HTML come segue:
footer{
width: 100%;
height: auto;
background-color: #f1f1f1;
overflow: auto;
}
.footer{
width: 33.3%;
height: 200px;
position: relative;
float: left;
display: flex;
align-items: center;
justify-content: center;
}
Per terminare lo sviluppo della Home Page non resta che inserire le informazioni di contatto e di chiusura all'interno del footer.

Nella prossima lezione proseguiremo con la creazione del Sito Web ed implementeremo alcuni elementi che ho volutamente omesso all'interno di questa parte, come il menu di navigazione ed il logo, per i quali voglio proporre un approfondimento nei singoli dettagli.