Nelle scorse lezioni abbiamo parlato dei linguaggi che utilizzeremo per comporre il nostro sito Web, abbiamo predisposto la struttura delle pagine ed abbiamo installato le estensioni di Brackets che ci consentiranno di utilizzare strumenti aggiuntivi utili allo sviluppo del lavoro.
Come organizzare i file per creare un sito Web
Ora è tempo di pensare all'organizzazione dei file che comporranno il sito Web. Per prima cosa incorporiamo all'interno di Brackets la cartella principale creata in precedenza chiamata brackets-sito-Web semplicemente trascinandola all'interno della sidebar di sinistra, oppure cliccando sulla cartella attiva, selezionando l'opzione "Apri cartella…" e infine selezionando quella di riferimento.

Dopo aver integrato la cartella di lavoro all'interno di Brackets avremo modo di lavorare direttamente attraverso la dashboard del programma stesso. Ora procediamo con la creazione di tre nuove sottocartelle che contenerranno al loro interno tre diverse tipologie di file.
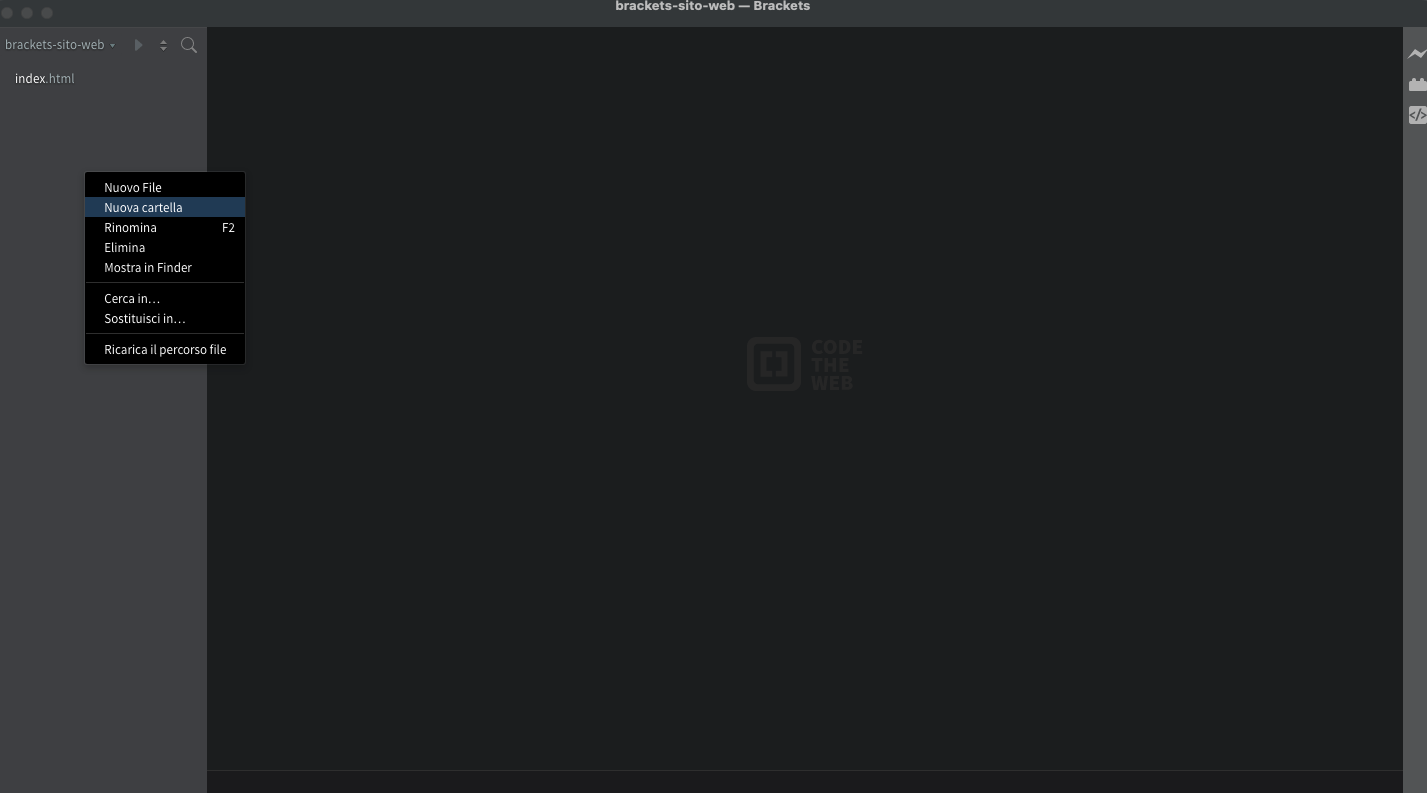
Ci posizioniamo all'interno della sidebar di sinistra, clicchiamo con il tasto destro del mouse, selezioniamo l'opzione "Nuova cartella" e le assegniamo il nome css.


Questa cartella servirà per contenere i file CSS che creeremo o che andremo ad incorporare durante lo sviluppo. Il linguaggio CSS consentirà di formattare gli elementi HTML che comporranno il nostro sito Internet.
La cartella appena creata con Brackets sarà presente in automatico anche nella cartella fisica.

La seconda cartella sarà invece dedicata ai file di tipo JavaScript, grazie ai quali potremo creare animazioni Web. Utilizzando il framework jQuery impareremo infatti a realizzare delle piccole animazioni che animeranno le pagine del sito Internet.
Creiamo quindi la cartella e la nominiamo js.

Infine creiamo la cartella dedicata alle immagini e le assegniamo il nome img.

I file di lavoro
A questo punto apriamo il file di lavoro chiamato index.html e creato nelle scorse lezioni che dovrà essere contenuto anch'esso all'interno della folder principale. Procediamo quindi a collegare i file necessari allo sviluppo.
Il primo file di cui avremo bisogno è quello dedicato alle regole CSS, è infatti buona abitudine creare un file interamente dedicato alle proprietà di formattazione e stile.
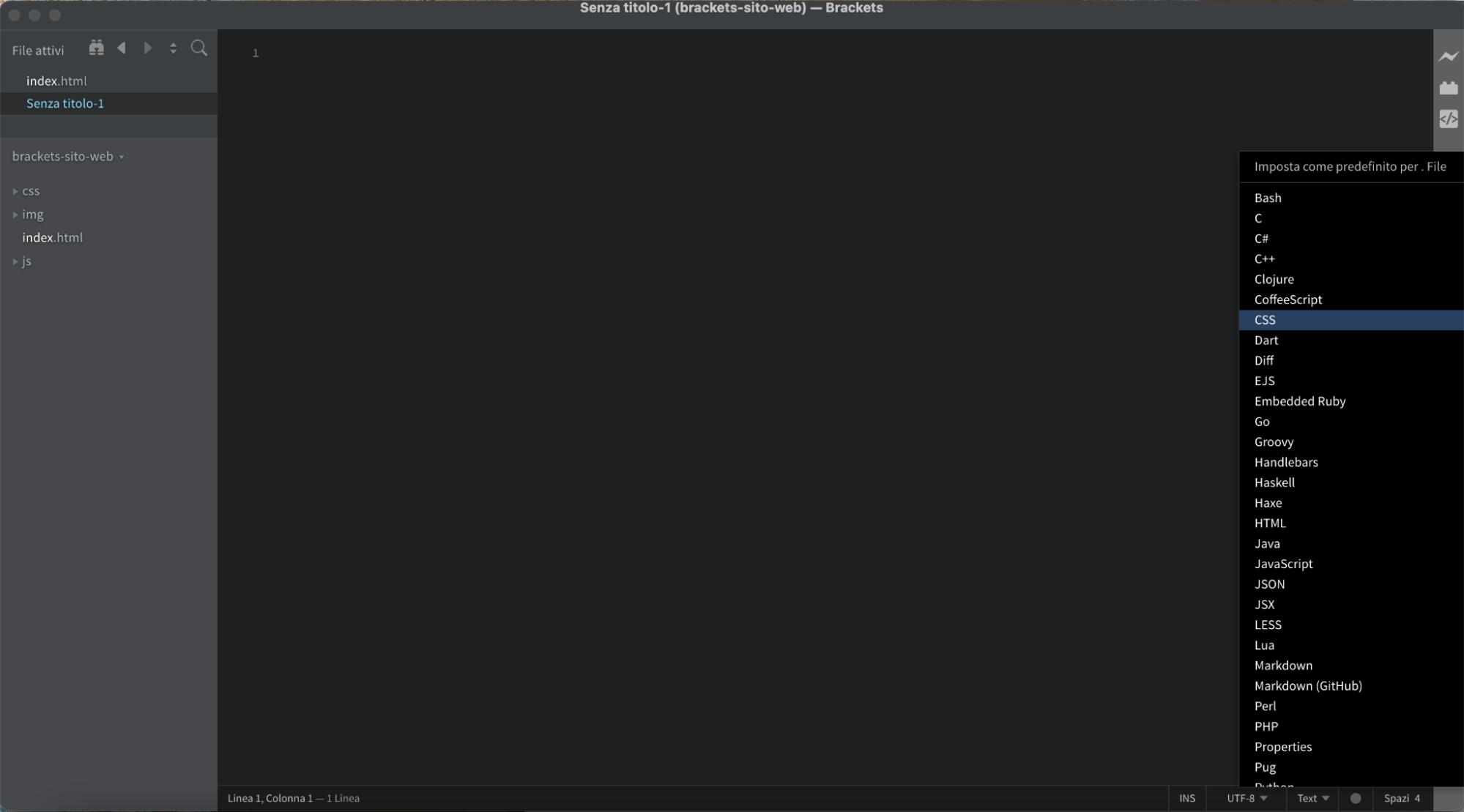
Vediamo ogni passaggio nel dettaglio e prima di procedere al collegamento procediamo alla creazione del file stesso. Generiamo quindi un nuovo file attraverso la voce di menu "File > Nuovo" e impostiamo come tipo di documento il formato CSS.


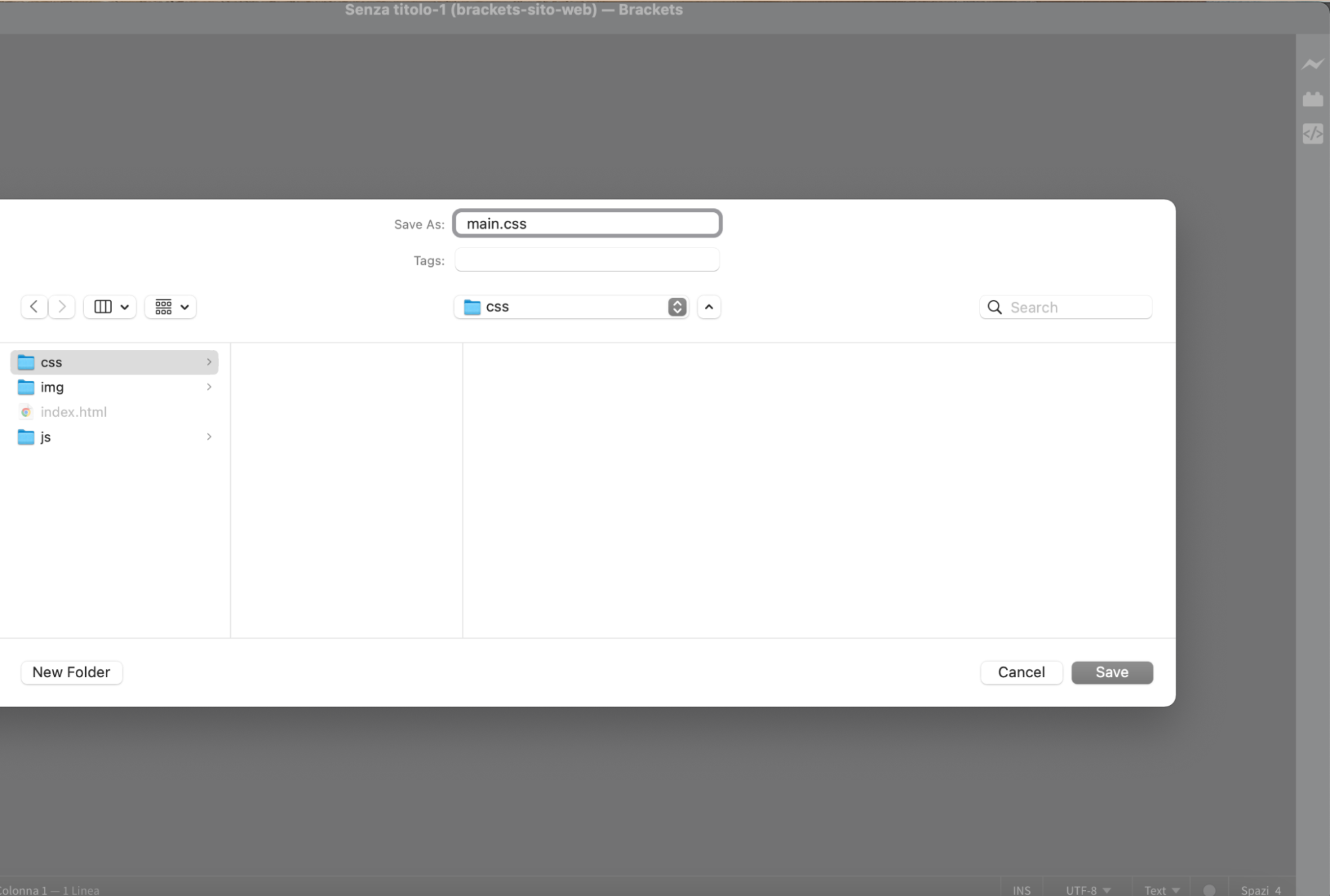
Salviamo il documento attraverso il menu "File > Salva" assegnando un nome specifico e posizionando il documento all'interno della cartella dedicata ai file CSS, in questo modo manterremo un ordine corretto all'interno dei file e sapremo con estrema semplicità dove si trova il file appena creato.

All'interno del documento potremo inserire ora tutte le regole necessarie alla formattazione dei tag HTML. Inseriamo quindi alcune semplici regole per testare il collegamento corretto.
Scriviamo il seguente codice e salviamo.
body{
background-color: grey;
}
h1{
font-size: 40px;
line-height: 40px;
color: blue;
}
p{
font-size: 24px;
line-height: 24px;
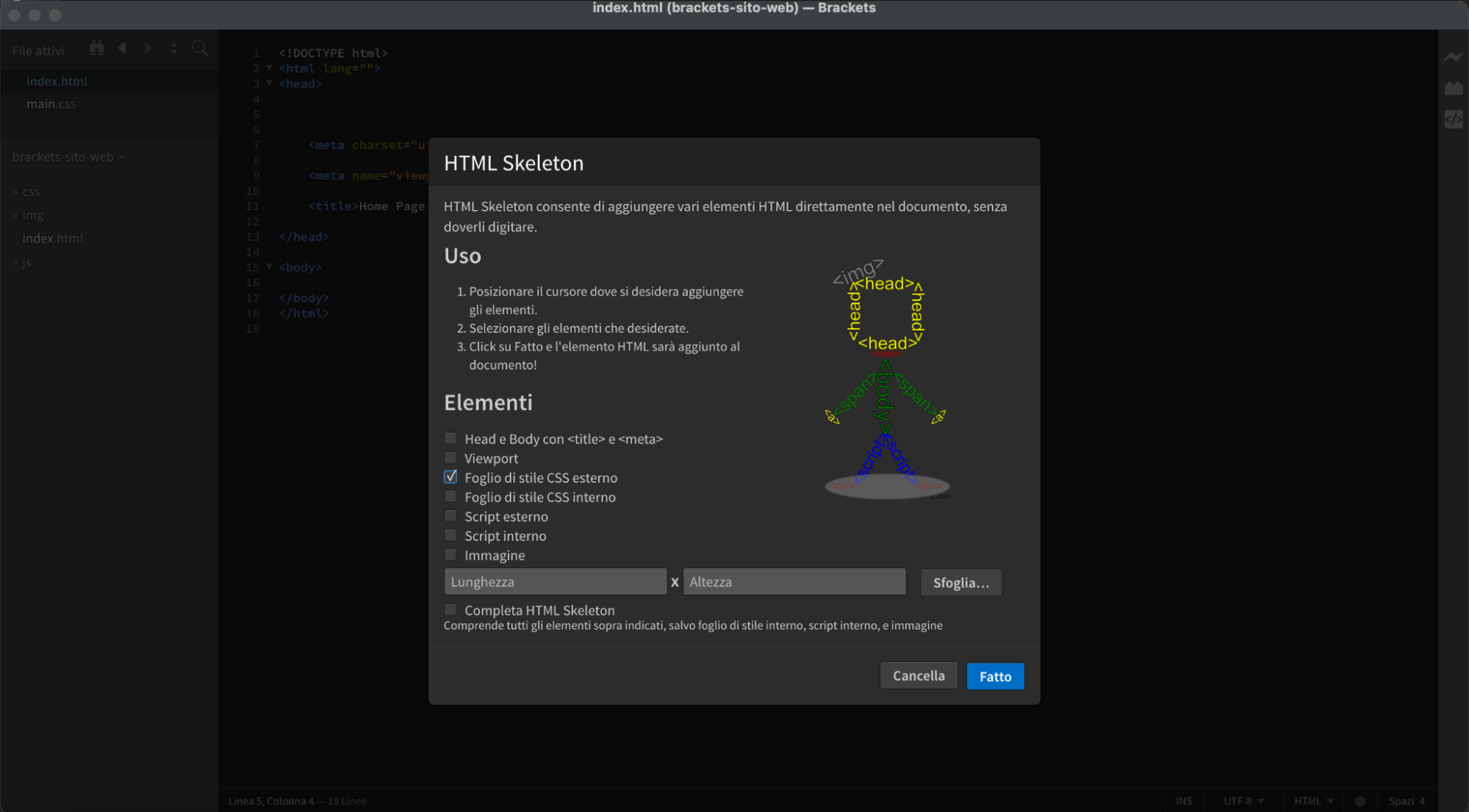
}Ora torniamo all'interno del file index.html e procediamo al collegamento posizionandoci all'interno del macro tag <head></head> e cliccando sopra all'icona dell'estensione HTML Skeleton.
All'interno delle opzioni presenti abbiamo l'opportunità di selezionare come tipo di file "Foglio di stile CSS esterno", la selezioniamo e clicchiamo sul tasto "Fatto".

Noteremo che all'interno della pagina sarà comparso il seguente costrutto di codice:
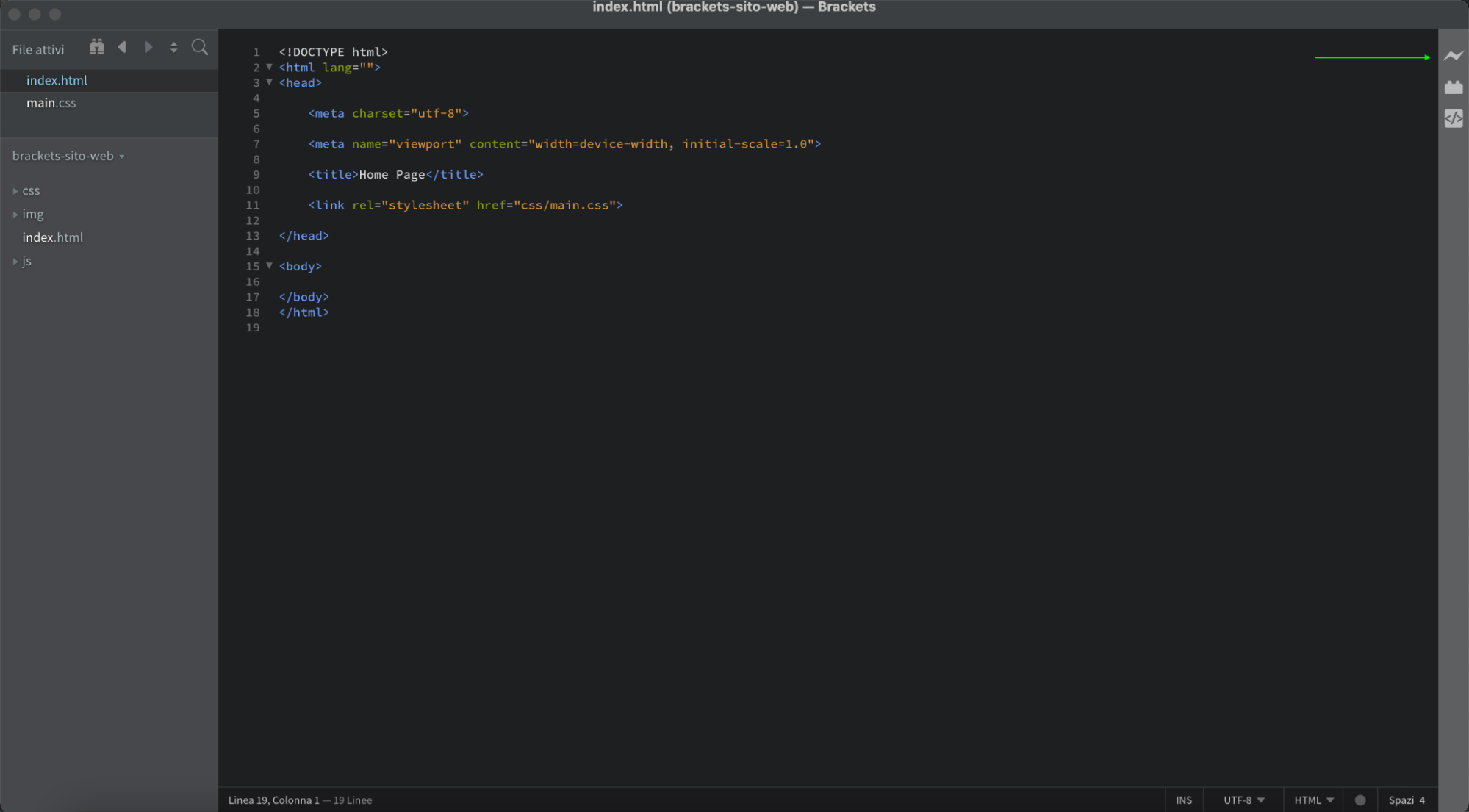
<link rel="stylesheet" href="">Procediamo inserendo all'interno dei due apici dopo la proprietà href il nome del file CSS creato poco fa, aggiornando il costrutto di codice come segue:
<link rel="stylesheet" href="css/main.css">Attenzione: non basterà inserire solamente il nome del file, ma dovremo aggiungere l'intero percorso indicando quindi anche il nome della cartella.
Test e anteprima
Ora salviamo il file e testiamo il corretto funzionamento di quanto appena fatto.
Apriamo la funzione "Anteprima Live" attraverso l'icona situata all'interno della sidebar di destra che consente di mostrare appunto l'anteprima di quello che stiamo realizzando.


In automatico si aprirà una finestra del browser che mostrerà il risultato di quello che stiamo scrivendo. Lo sfondo del documento è di colore grigio, proprio come indicato da noi all'interno della regola CSS.
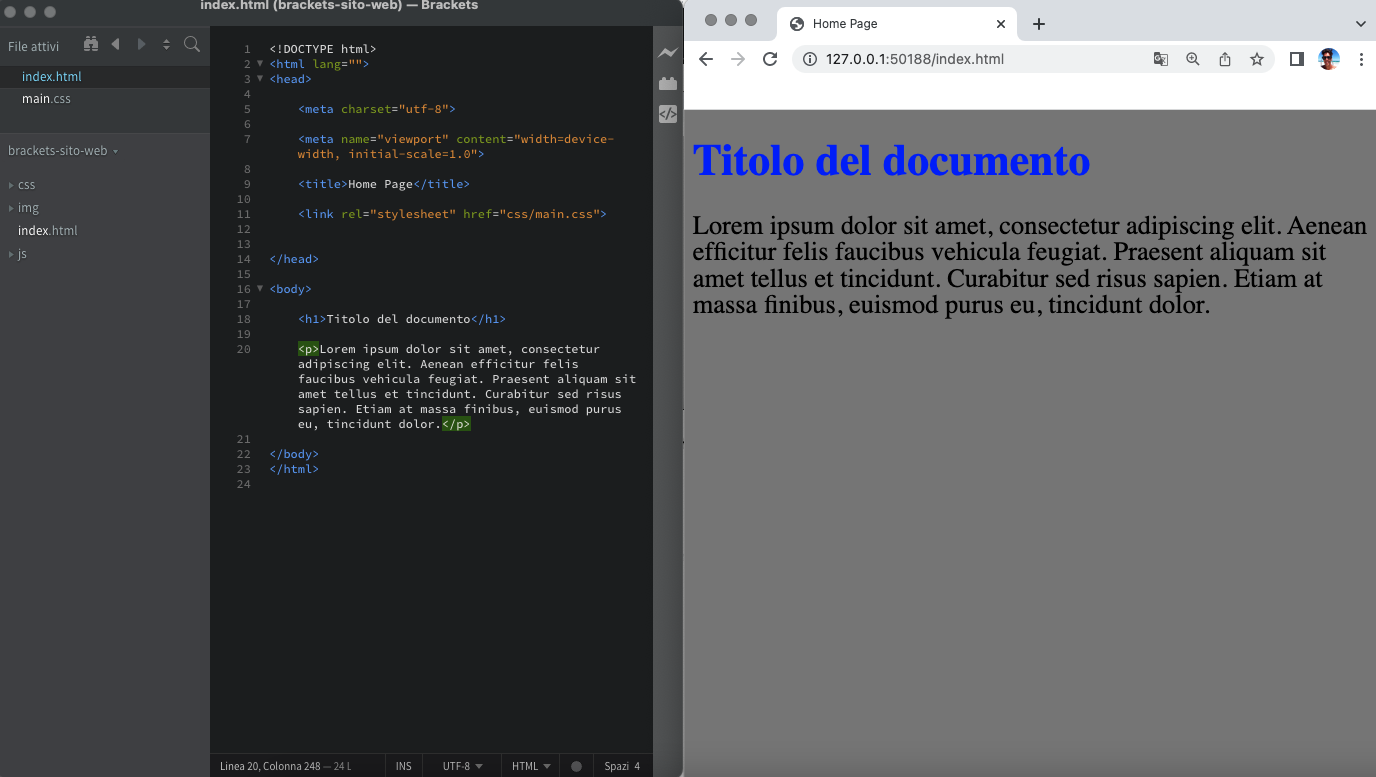
Aggiungiamo al file index.html anche gli elementi <h1></h1> e <p></p> per i quali abbiamo stabilito delle regole all'interno del file main.css, aggiorniamo l'Anteprima Live ed otteniamo il seguente risultato:

A questo punto possiamo stabilire che il file main.css è correttamente collegato al file di lavoro principale ed ogni regola contenuta al suo interno sarà letta ed assegnata agli elementi presenti all'interno del file index.html.
Il codice JavaScript
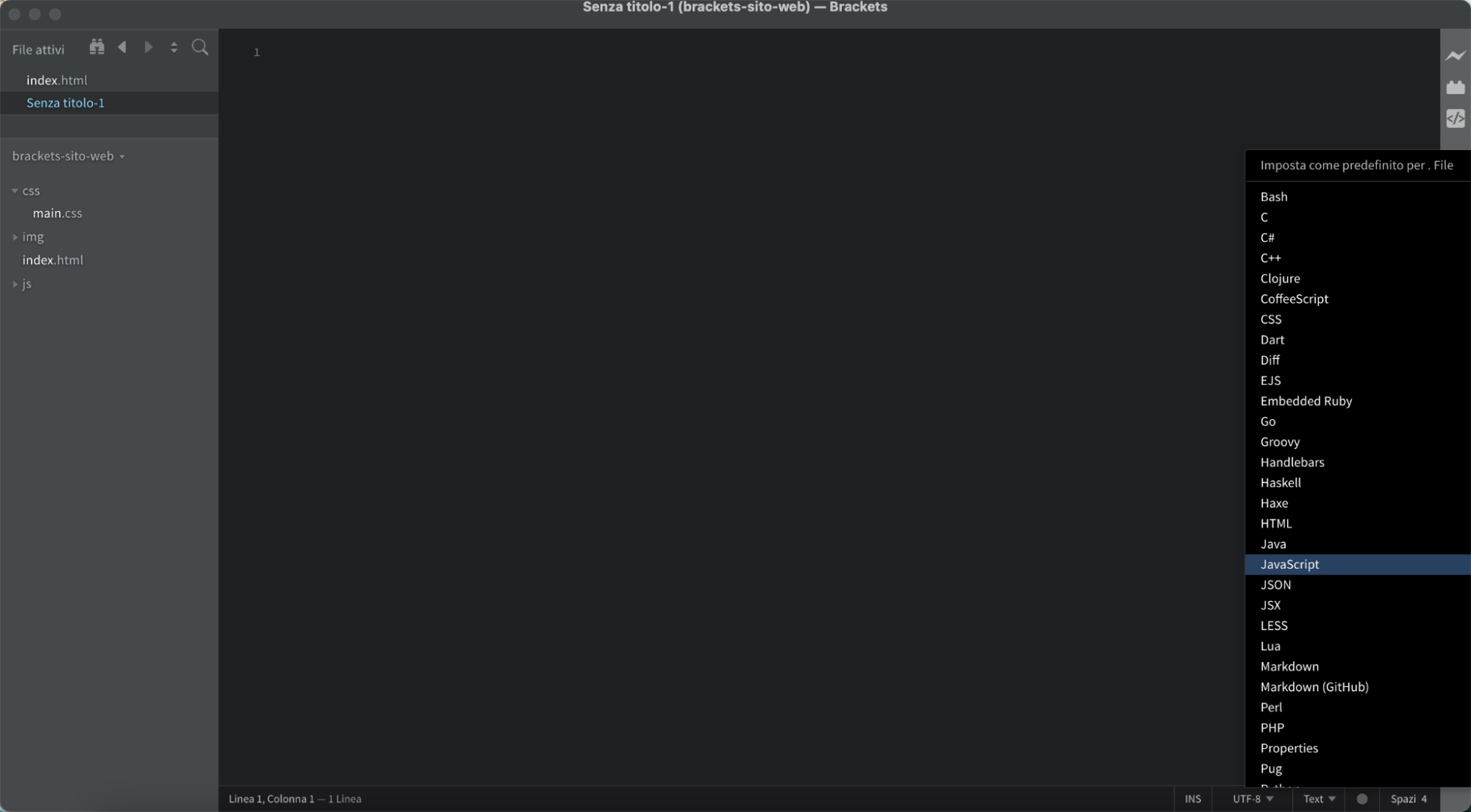
Passiamo allo step successivo e creiamo un nuovo documento di tipo JavaScript.

Creato il nuovo file procediamo al salvataggio all'interno della cartella dedicata.

Nel nuovo documento scriviamo una semplice regola che ci consentirà di stabilire il corretto collegamento del file jQuery alla pagina principale index.html.
jQuery(document).ready(function (){
alert("Hello! I am an alert test box!");
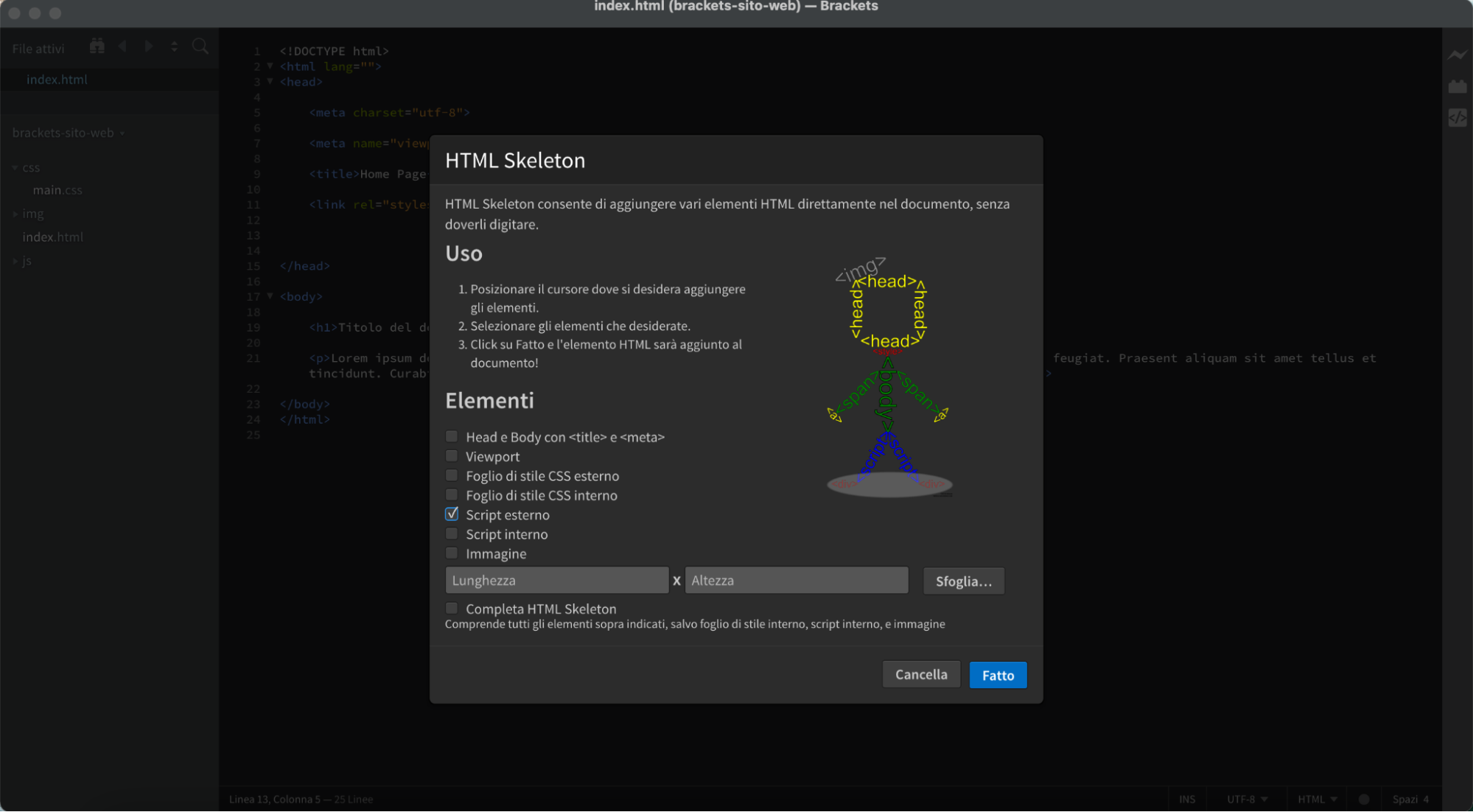
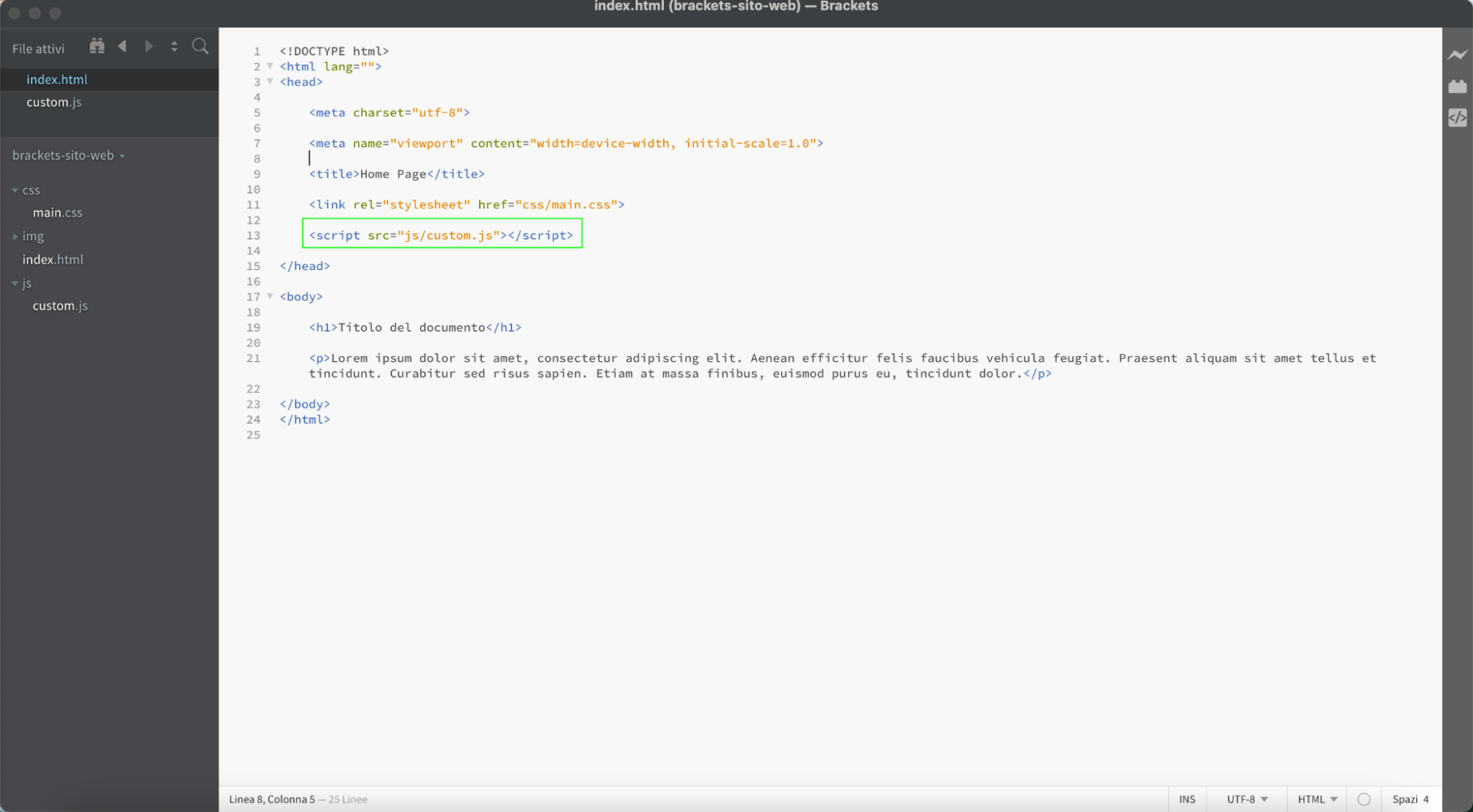
});Ora torniamo all'interno del file index.html e proprio come fatto per il collegamento del file main.css ci posizioniamo all'interno del tag <head></head> e clicchiamo sopra l'icona dell'estensione HTML Skeleton grazie alla quale potremo inserire il codice necessario al collegamento con un file di tipo JavaScript indicando come opzione la voce "Script esterno".

Anche in questo caso dovremo inserire il nome del documento all'interno degli apici richiamando il file custom.js:

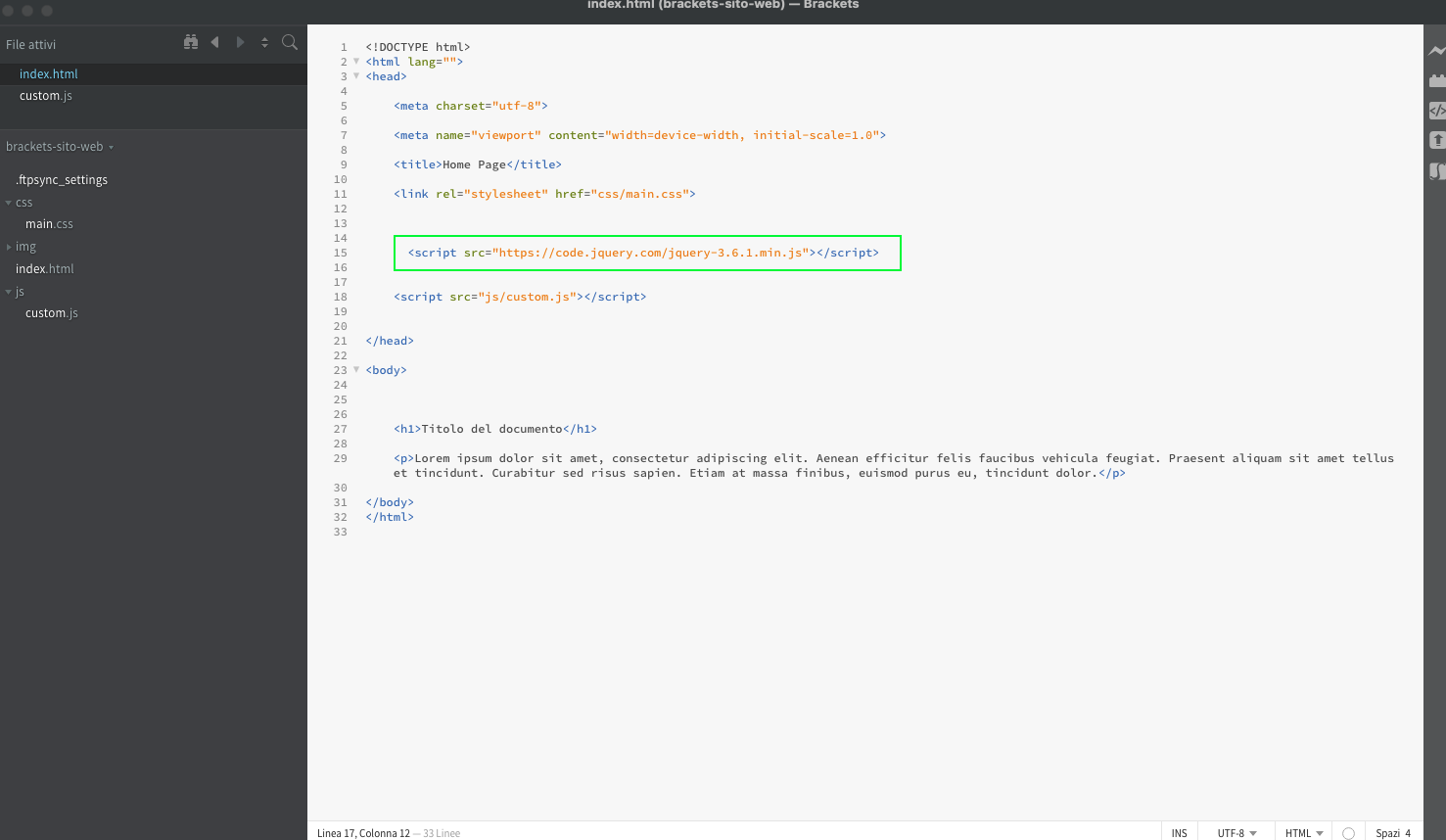
Per rendere correttamente funzionanti le istruzioni scritte all'interno del file dovremo prima collegare la libreria jQuery, la quale consentirà di attivare le istruzioni scritte nel tag <script></script>
Includiamo dunque la libreria jQuery scaricata dal sito Web ufficiale del framework:

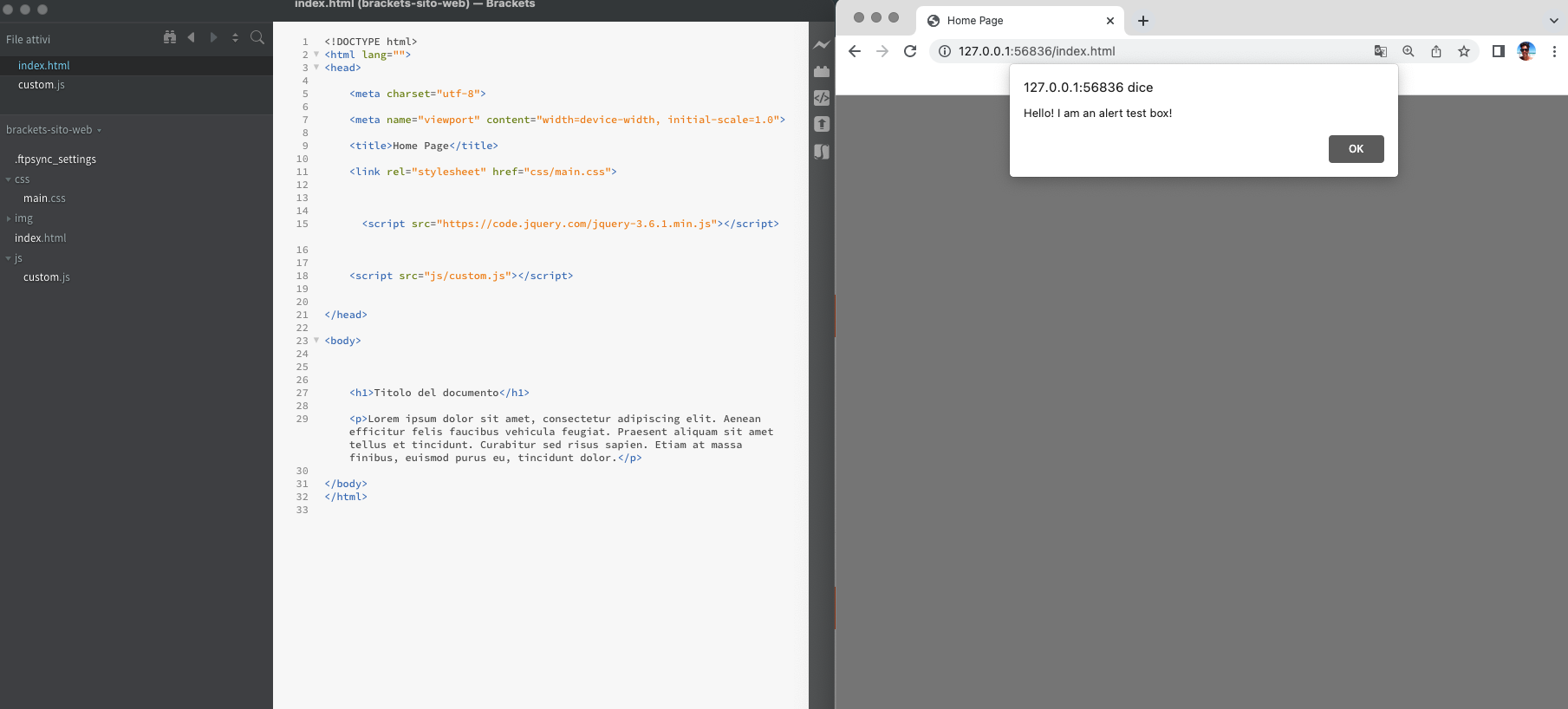
Testiamo ora il corretto funzionamento attraverso la funzione "Anteprima Live" ed ecco il risultato:

Una finestra pop-up presenta il messaggio di tipo Alert proprio come stabilito poco fa all'interno delle istruzioni JavaScript.

Logicamente il messaggio pop-up è servito solamente per avere un riscontro immediato del corretto collegamento del file custom.js, quindi dopo aver accertato che sia correttamente connesso rimuoviamo la regola "Alert" evitando funzioni inutili.

Le immagini
A questo punto non ci resta che il collegamento con l'ultima sottocartella presente nella directory di lavoro, ovvero quella dedicata alle immagini.
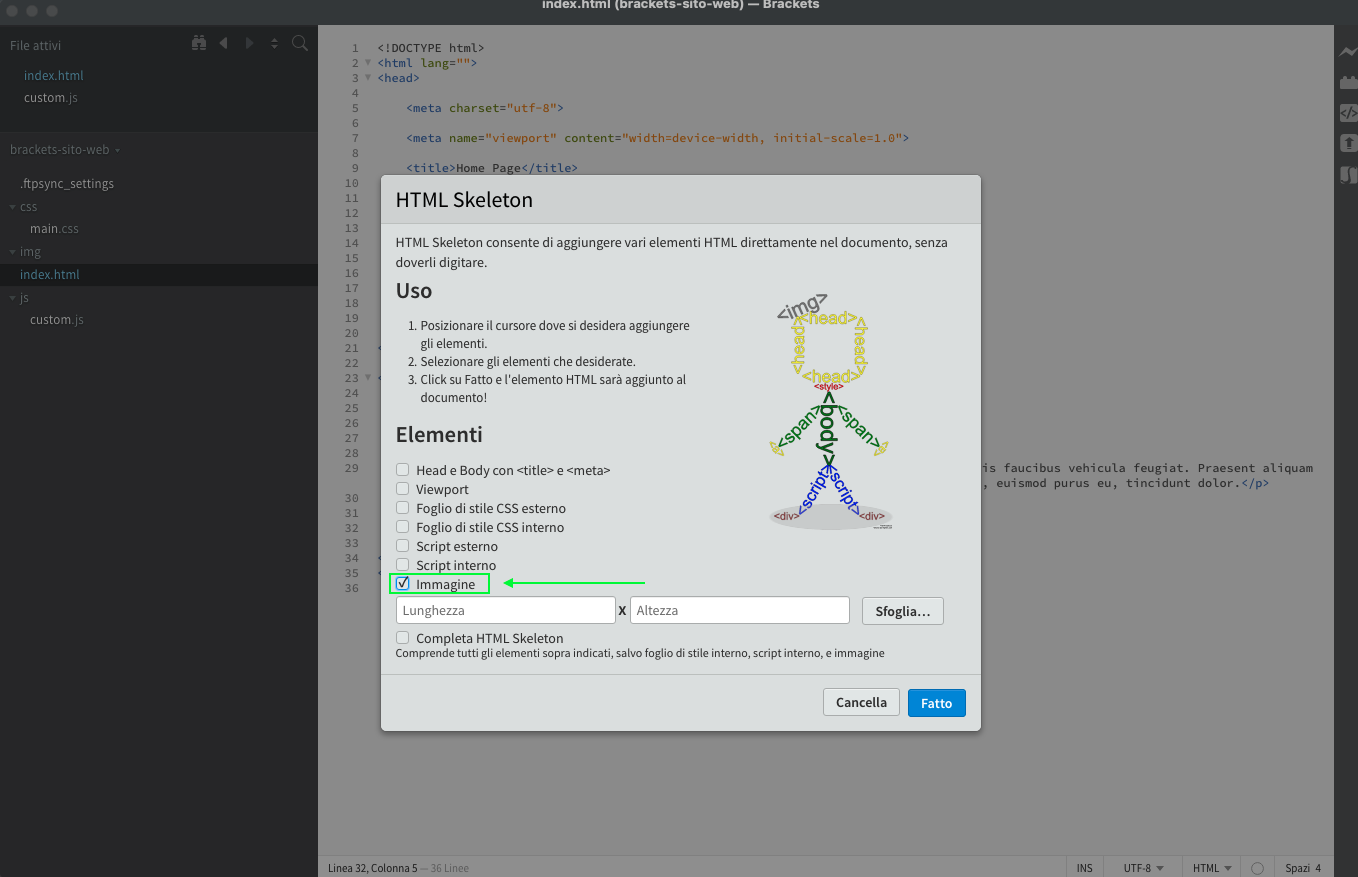
Procediamo ancora una volta con l'aiuto di HTML Skeleton, selezionando l'opzione "Immagine" ed inserendo il tag dedicato a questo elemento ovvero <img>.

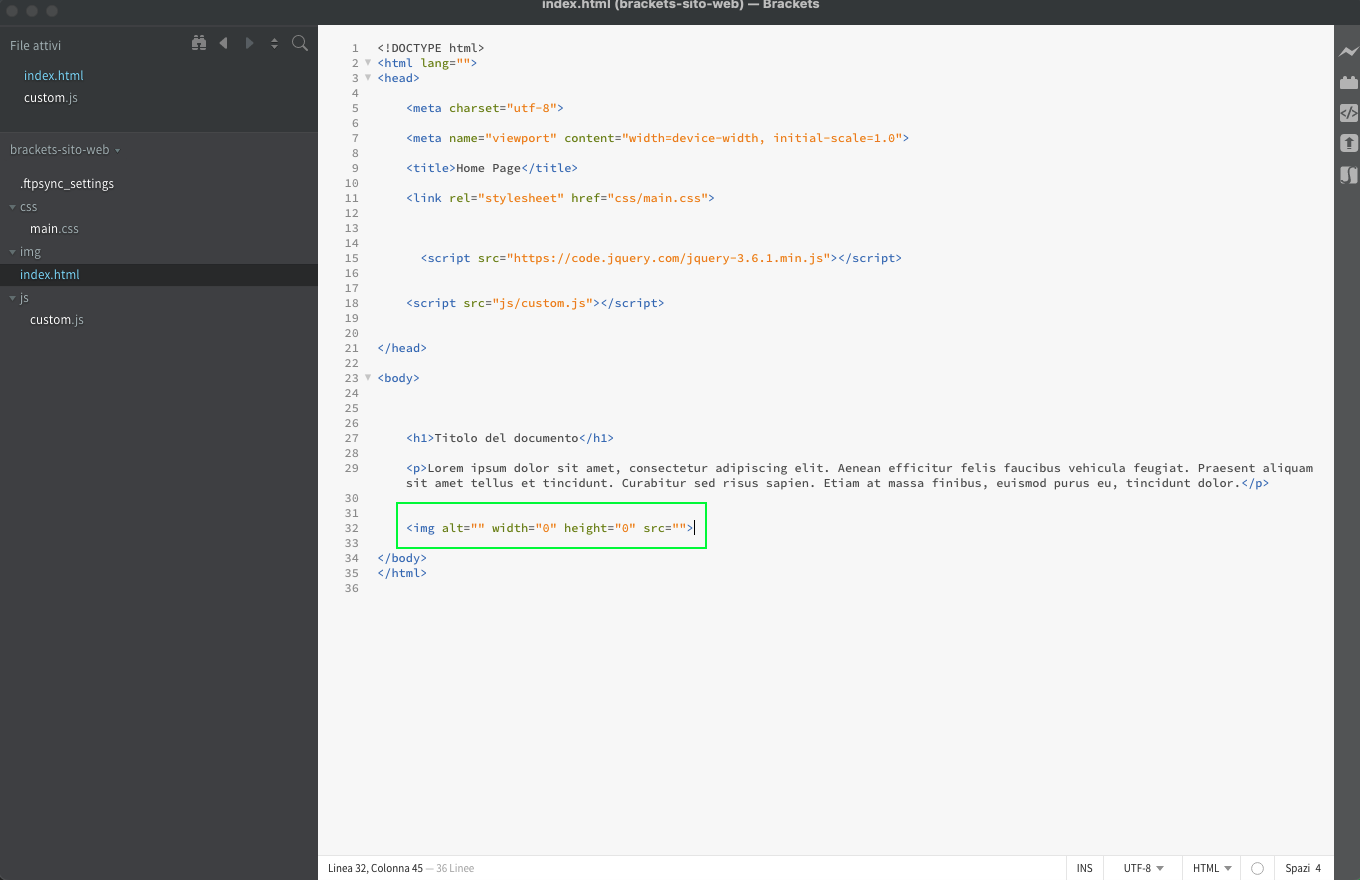
Otteniamo il seguente risultato:

A differenza di quanto fatto per i collegamenti CSS e jQuery, ogni qualvolta che avremo bisogno di inserire immagini all'interno di una pagina Web sarà necessario scrivere il tag <img> e specificare il percorso relativo all'immagine in quanto univoca.
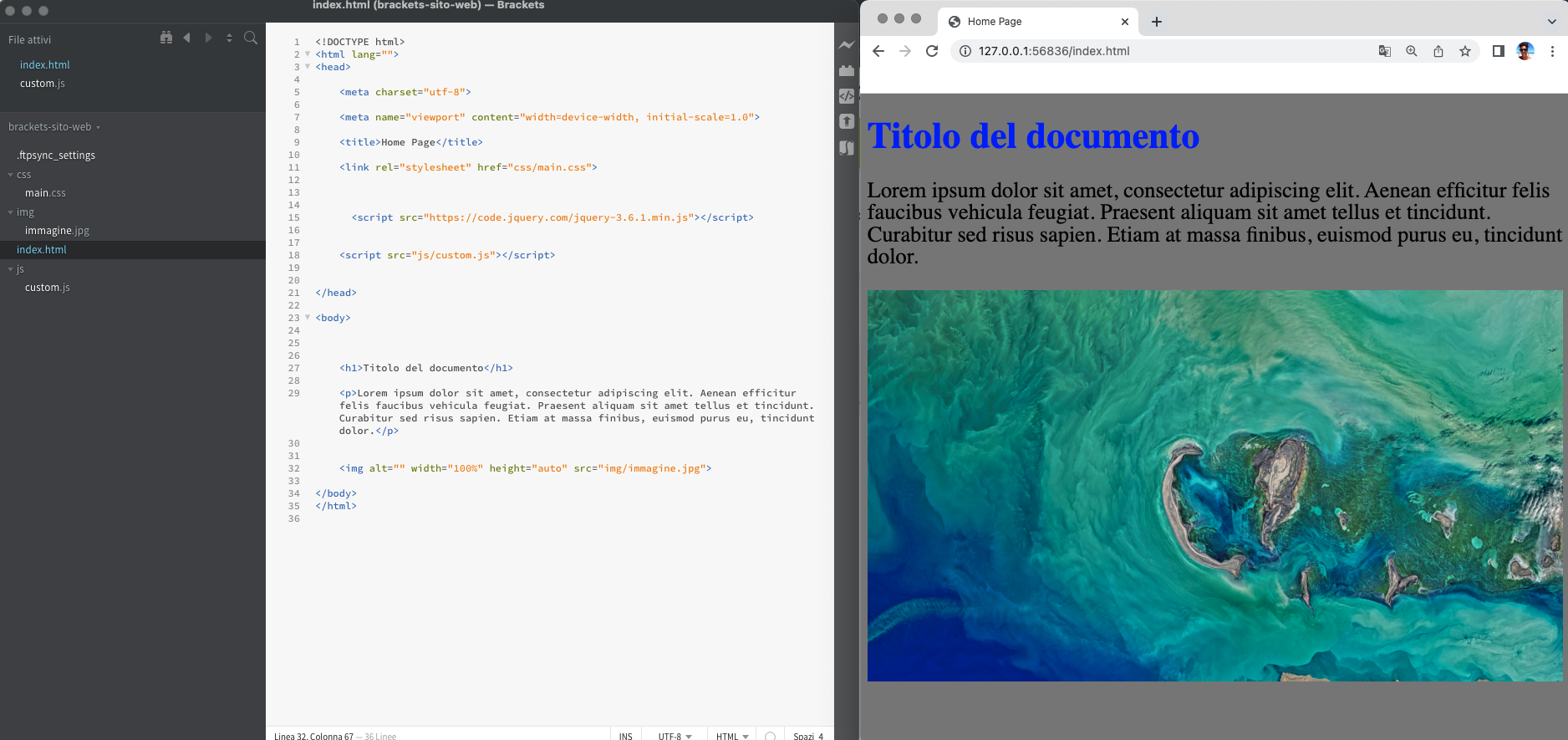
Per prima cosa quindi aggiungiamo le immagini all'interno della cartella dedicata (img) dopodiché procediamo all'inserimento specificando l'esatto percorso e ottenendo il seguente risultato.

Ora siamo pronti per iniziare con la creazione della Home Page del Sito Web.