Per concludere questa guida completiamo il nostro discorso riguardante l'integrazione di Visual Studio con Git proponendo ulteriori strumenti dedicati al versioning dei codici sorgenti.
Tag
Il tag è una meccanica di Git per segnare alcuni commit come release del progetto. Questo consente a chi vuole comprenderne la struttura di comprendere facilmente quali sono i commit principali da cui partire per utilizzare un determinato stato del codice come base.
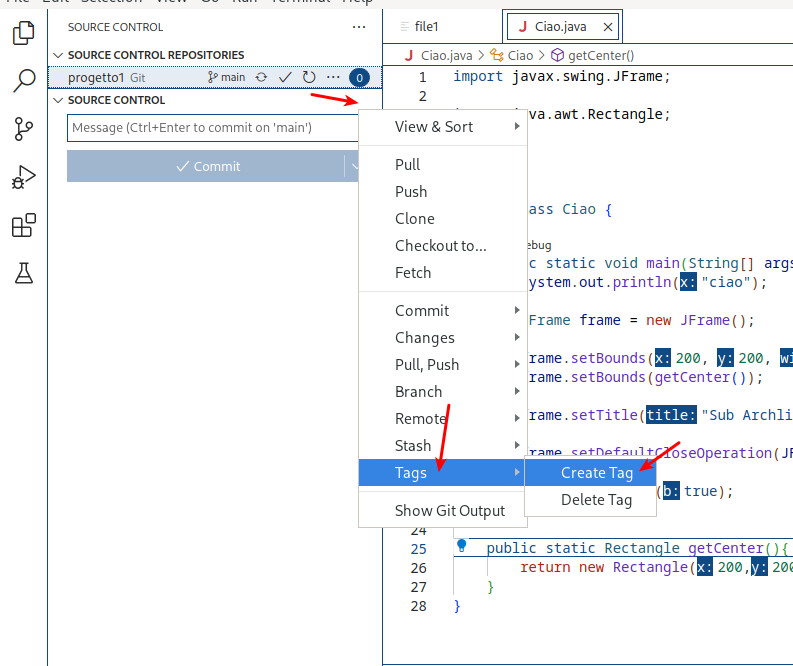
Per creare un tag è possibile agire tramite command palette oppure dal menu del pannello di git. Supponiamo quindi di utilizzare quest'ultimo: premendo i tre puntini in alto a destra nel menu a tendina "Source control" e selezionando "Tags" è possibile vedere le scelte messe a disposizione da Visual Studio Code:

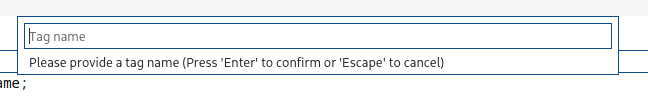
Selezionando "Create tag" viene quindi richiesto il nome del tag da associare al commit:

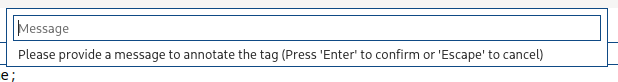
Da questa posizione è possibile associare una descrizione ad un messaggio:

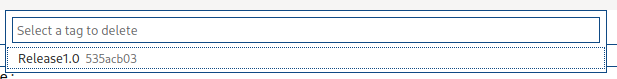
Selezionando "Delete", invece, viene richiesto semplicemente il nome:

Stash
Lo Stash è un'operazione che consente di salvare momentaneamente alcune modifiche in modo da non perderle durante quando vengono cambiati i branch e dopo procedure simili. Il salvataggio avviene in stati disposti su una pila.
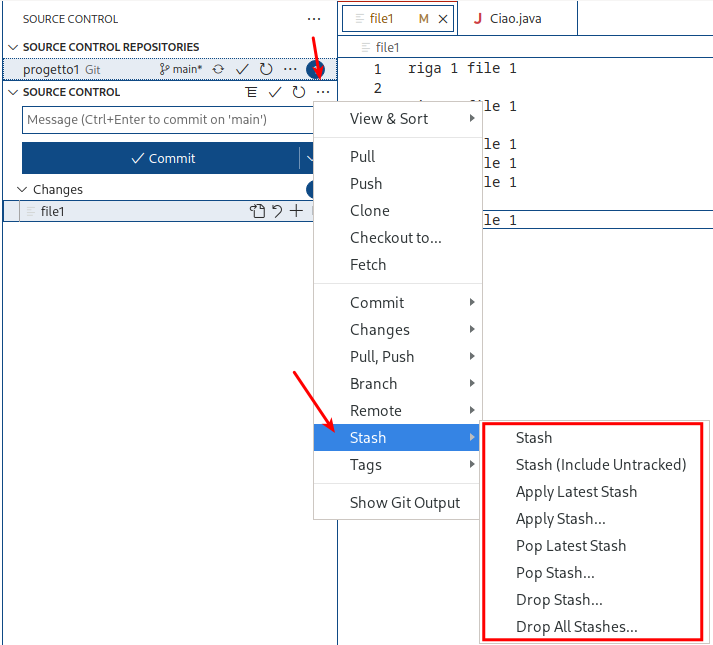
Per visualizzare le operazioni disponibili legate allo Stash tramite il menu è necessario andare nel pannello di Git e cliccare il pulsante "Menu" in alto a destra, si deve quindi navigare col mouse fino a "Stash":

Se ad esempio si desidera memorizzare le modifiche presenti nella working directory si può utilizzare il comando "Stash" (il primo del menu) e quindi inserire il messaggio di Stash:

Le modifiche nella working directory verranno ovviamente cancellate.
Le modifiche si possono poi riapplicare in due modi: attraverso l'Apply (che preleva i cambiamenti ma non li elimina dallo stack) e il Pop (che elimina le modifiche applicate dallo Stash). In entrambi i casi verrà richiesto quale Stash applicare:

Infine è possibile eliminare i vari elementi memorizzati tramite l'operazione chiamata "Drop". In tal caso, oltre ad indicare quali modifiche rimuovere, verrà chiesto tramite un pop-up posizionato in basso a destra se si è veramente sicuri di voler cancellare quell'elemento:

Alcune estensioni
Se non dovesse bastare tutto quello che già offre Visual Studio Code di base si possono utilizzare alcune estensioni che ampliano il panorama delle operazioni e delle funzioni di Git.
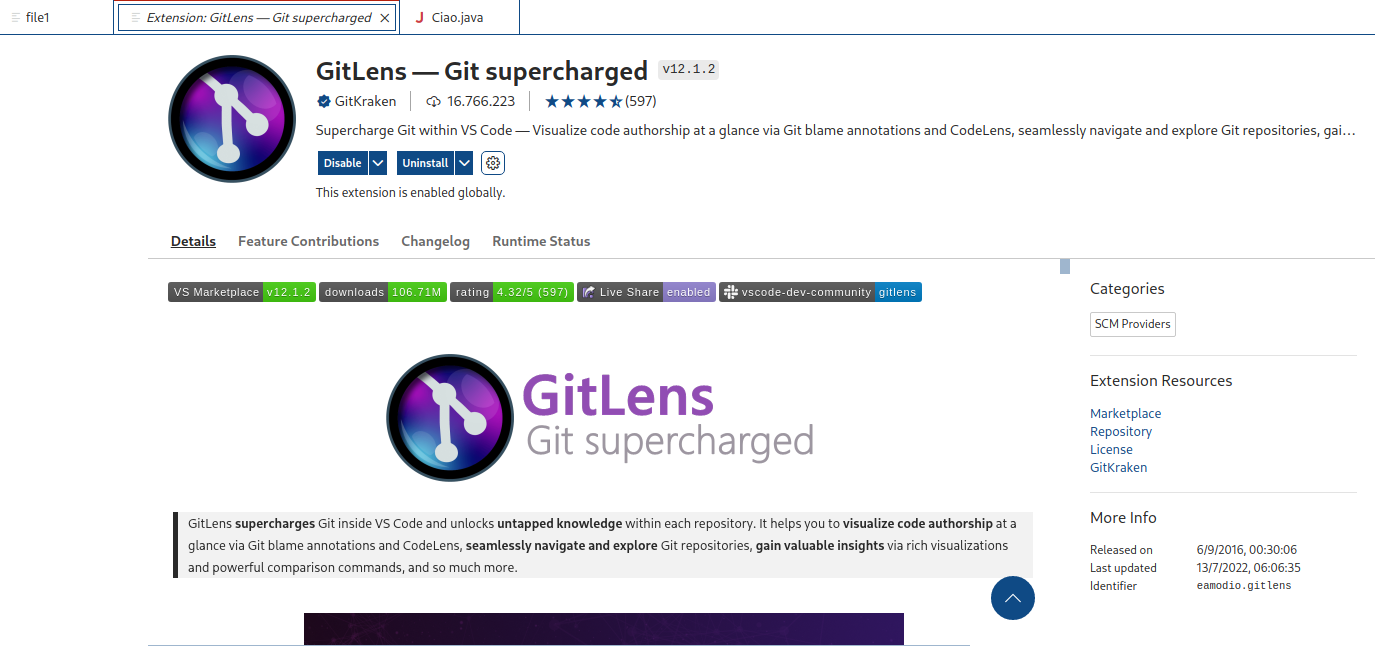
Git Lens
L'estensione migliore per questo tipo di lavoro è sicuramente Git lens, con id eamodio.gitlens.

Essa introduce in Visual Studio Code funzioni utili come:
- Blame automatico riga per riga, accanto ogni riga di un file apparirà in automatico autore e giorno dell'ultimo commit che ha interessato quella specifica riga del file.
- Riepilogo autori per file: un riepilogo per ogni file sulla prima riga che mostra gli autori che ci hanno lavorato e l'ultimo commit di aggiornamento su quel file.
- Git Blame sulla barra di stato: anche sulla barra di stato viene visualizzato l'ultimo autore e il momento dell'ultimo commit della riga corrente.
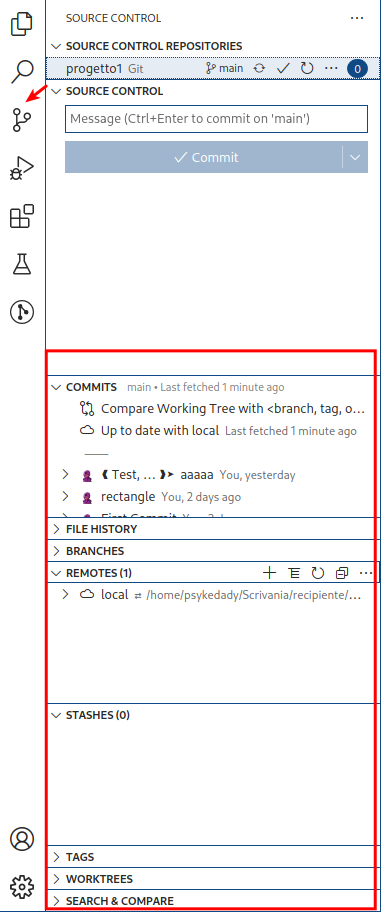
- Pannello Git ampliato: il pannello di Git viene esteso con una serie di funzioni molto utili, come la lista di remotes collegati, di Stash, di commit o la storia del file corrente.

Git Graph
Si tratta di un'estensione con id mhutchie.git-graph la cui funzione principale è quella di creare un grafo dei vari branch e commit di Git:

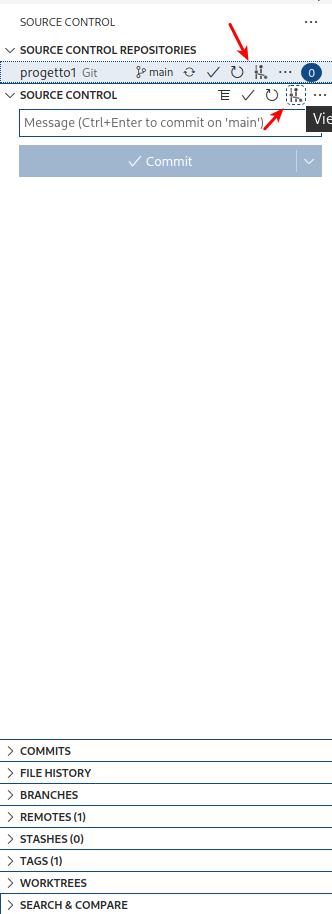
Una volta installato nel pannello di Git è possibile notare l'icona tipica dell'albero dei branch ponendosi al di sopra della dicitura "Source control":

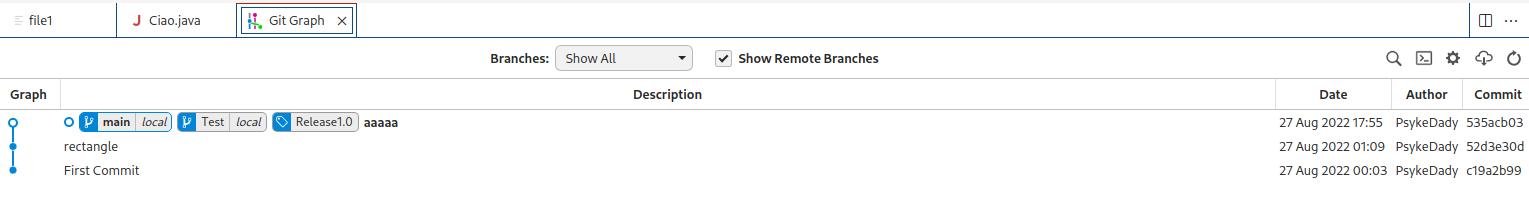
Una volta selezionata quest'ultima è possibile visualizzare tutto il contenuto all'interno di un grafo:

Accesso con l'account Github
Visual Studio Code è uno strumento sviluppato da Microsoft, così come GitHub, ciò garantisce un livello di integrazione elevato tra le due soluzioni.
Effettuare l'accesso
Se si ha un remote collegato a GitHub, viene richiesto l'accesso al primo push o pull di un repository privato:

La procedura di login viene effettuata tramite il servizio Oauth:

Si ha quindi un redirect su browser da dove eseguire l'accesso tramite un form di GitHub:

Una volta completato l'accesso si può chiudere il browser e Visual Studio Code sarà collegato correttamente a GitHub.

Da questo momento in poi tutte le operazioni saranno supportate automaticamente anche GitHub.
Clone from GitHub
È possibile clonare i repository di proprietà direttamente da GitHub senza inserire gli URL associati ad essi.
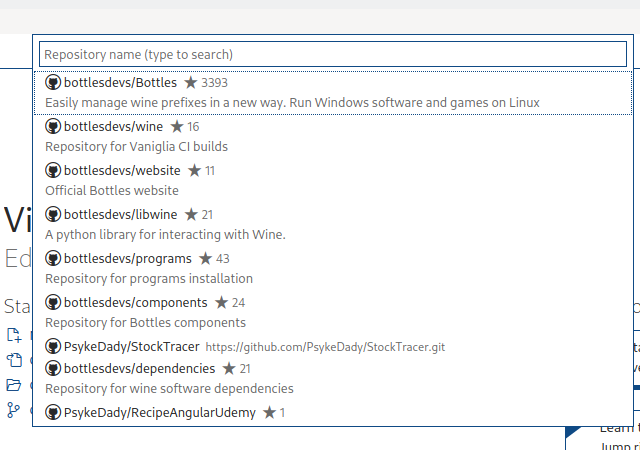
Per far questo si deve scrivere "git Clone" dalla command palette e quindi scegliere l'omonima opzione. A questo punto invece di inserire l'URL è necessario cliccare su "Clone from GitHub". Appariranno tutti i repository di cui si ha visibilità e tramite la barra di ricerca è possibile inserirne di nuovi con la sintassi Autore/nomeprogetto

Github.dev
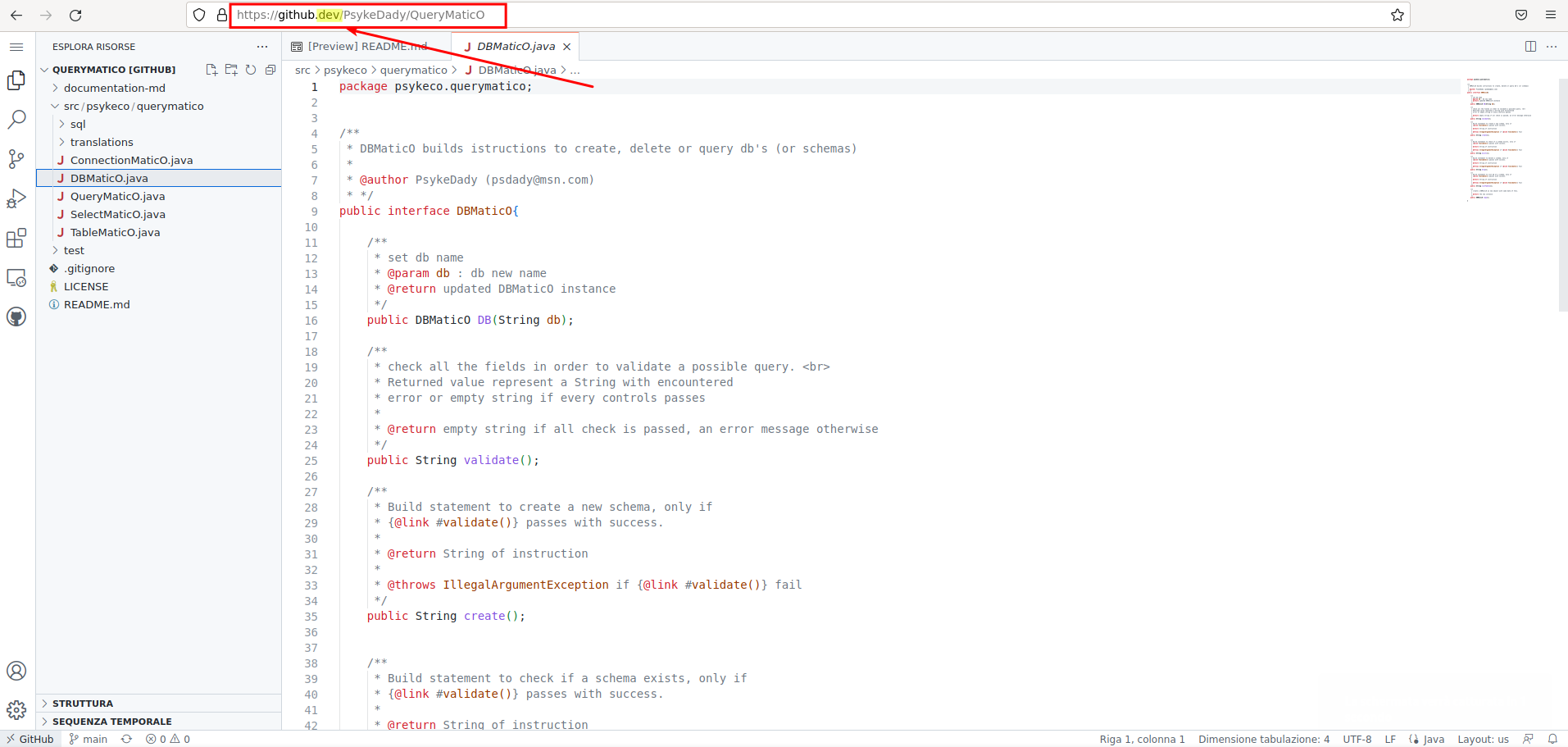
L'integrazione tra Microsoft e GitHub è ancora più evidente se si osserva che, quando su un repository di proprietà si cambia il path dell'indirizzo da GitHub.com a GitHub.dev l'interfaccia viene convertita in un editor online in stile Visual Studio Code:

Quando GitHub è in questa modalità, una volta modificato un file ed eseguita la add nel classico modo previsto da Visual Studio Code, è possibile eseguire commit direttamente sul profilo GitHub. Senza dover poi effettuare la push.
Si tratta di un ottimo metodo per effettuare aggiornamenti rapidi o modifiche da dispositivi che non hanno strumenti di sviluppo o le risorse hardware per supportarli pienamente (come i tablet).
Se vuoi aggiornamenti su Visual Studio Code e Git: Tag, Stash e GitHub inserisci la tua email nel box qui sotto: