Come anticipato nella lezione precedente, Brackets ci supporta e facilita nello sviluppo di un sito Internet.
Si tratta di un code editor che oltre ad essere disponibile gratuitamente con licenza MIT open source, fornisce molte funzionalità e caratteristiche che lo contraddistinguono fra i programmi specifici per la scrittura di codice (HTML, CSS e PHP).
Vediamo quindi come scaricare ed installare Brackets per iniziare subito a lavorare alla creazione di un progetto Web.
Come scrivere codice HTML e CSS con Brackets.
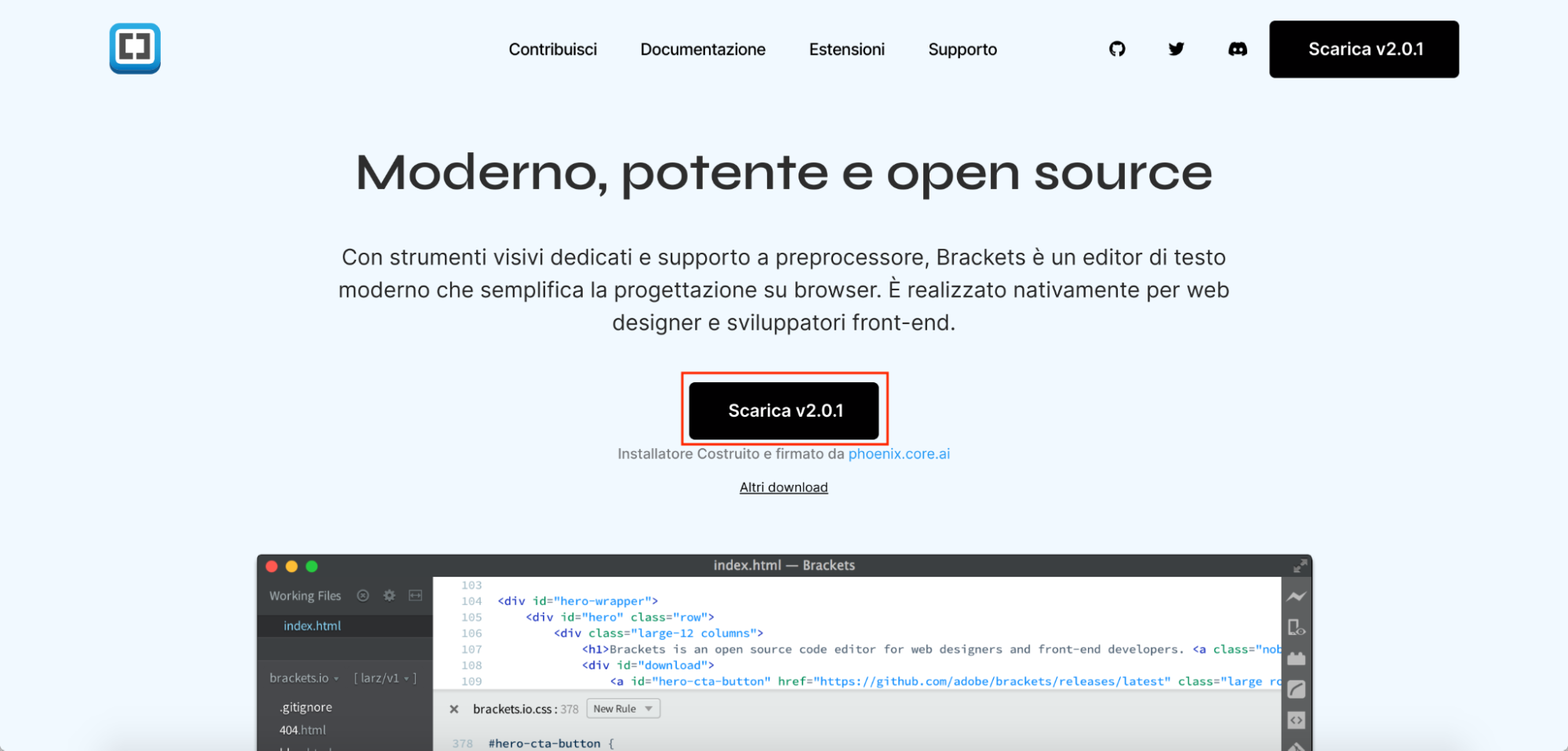
Apriamo il nostro browser e andiamo all'indirizzo del sito ufficiale di Brackets www.brackets.io dove troveremo la presentazione del programma e delle funzionalità presenti al suo interno, la documentazione, l'elenco delle estensioni ed il supporto tecnico.
È possibile procedere da subito con il download del programma, senza alcuna registrazione o acquisto, clicchiamo quindi sul tasto "Scarica" e attendiamo la fine del processo.

Il browser riconosce in maniera automatica il sistema operativo, quindi il programma che andremo a scaricare sarà già adatto alla piattaforma in uso.
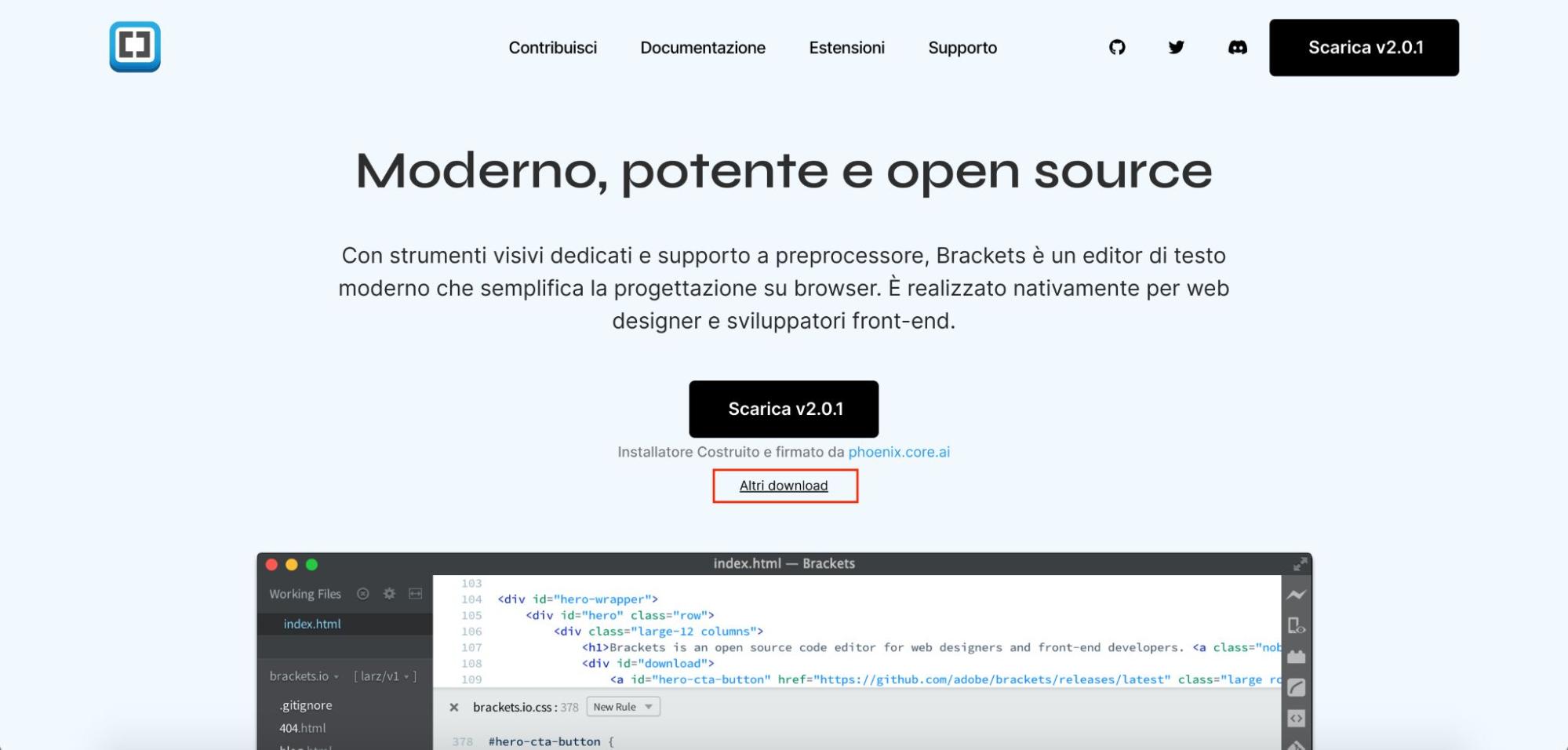
Qualora il sistema operativo non fosse riconosciuto, o preferissimo scaricare una versione diversa da quella in uso, potremo cliccare sotto al tasto di download sulla dicitura "Altri download" e selezionare quella che desideriamo.

Dopo aver scaricato il pacchetto, eseguiamo l'installazione guidata del programma ed al termine apriamo Brackets, in questo modo saremo pronti per lavorare.
Come funziona Brackets?
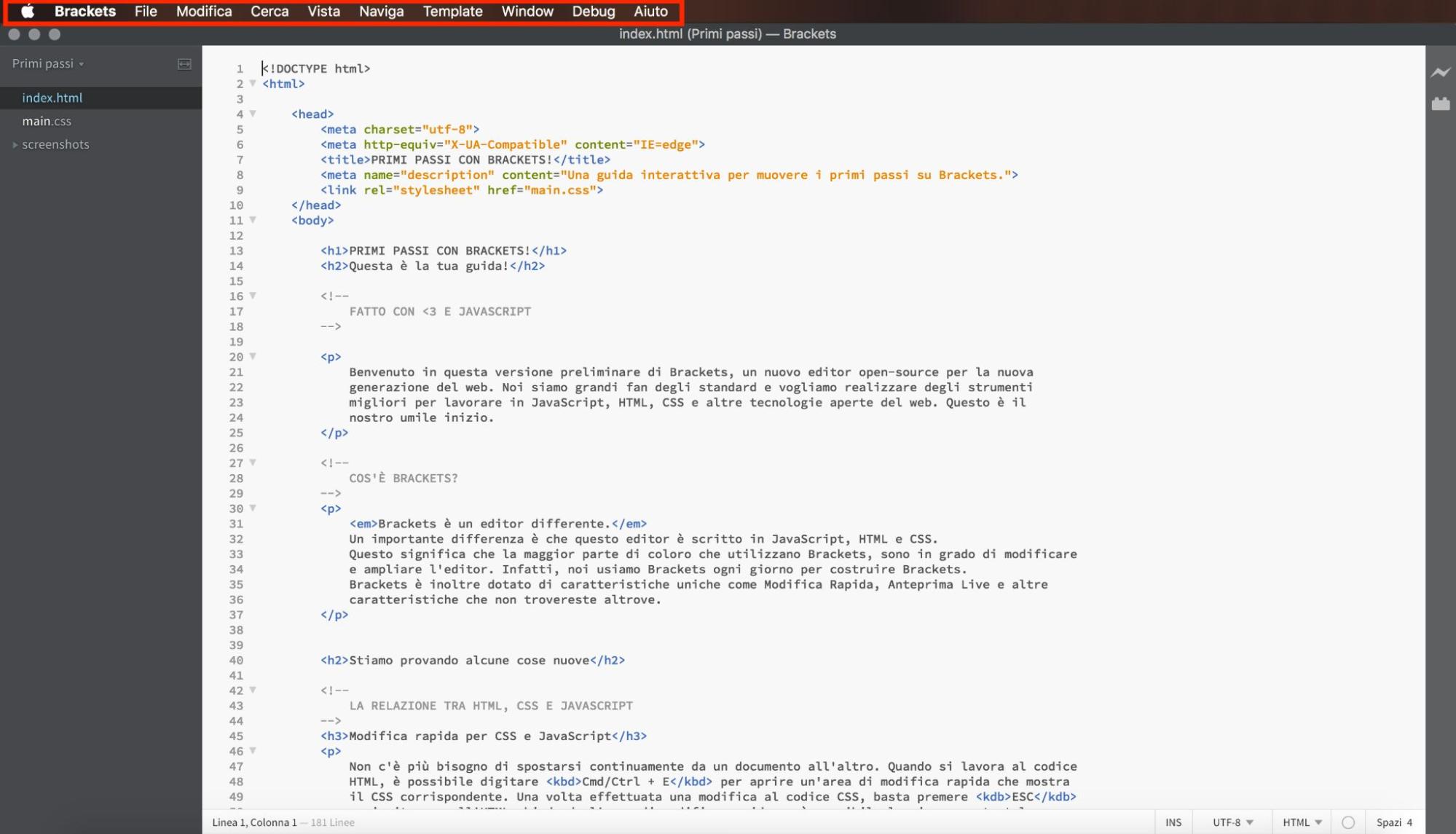
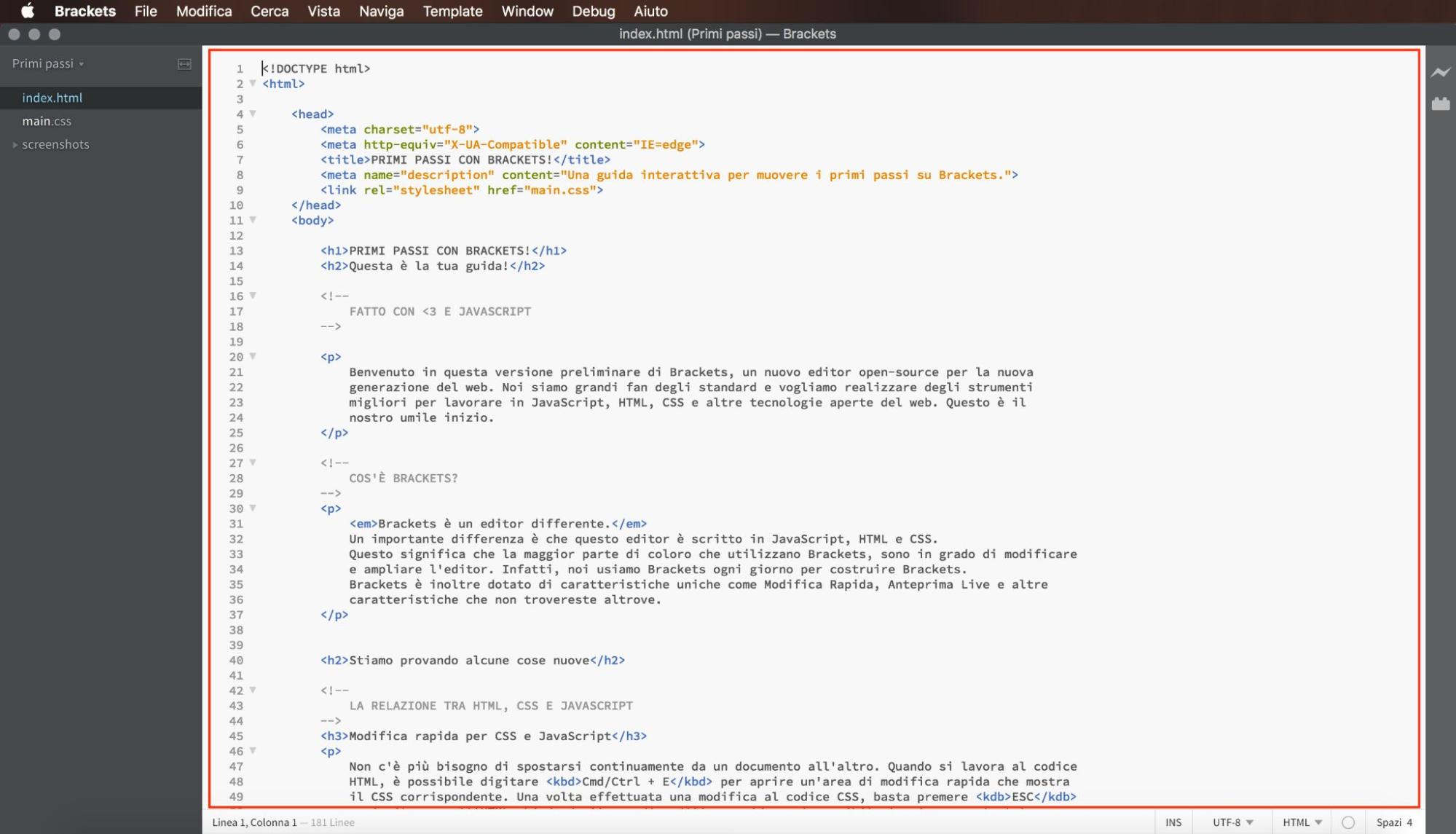
L'area di lavoro del software si presenta si divide in 4 macro aree principali. La prima è la Top Bar, situata in alto racchiude le voci di navigazione.

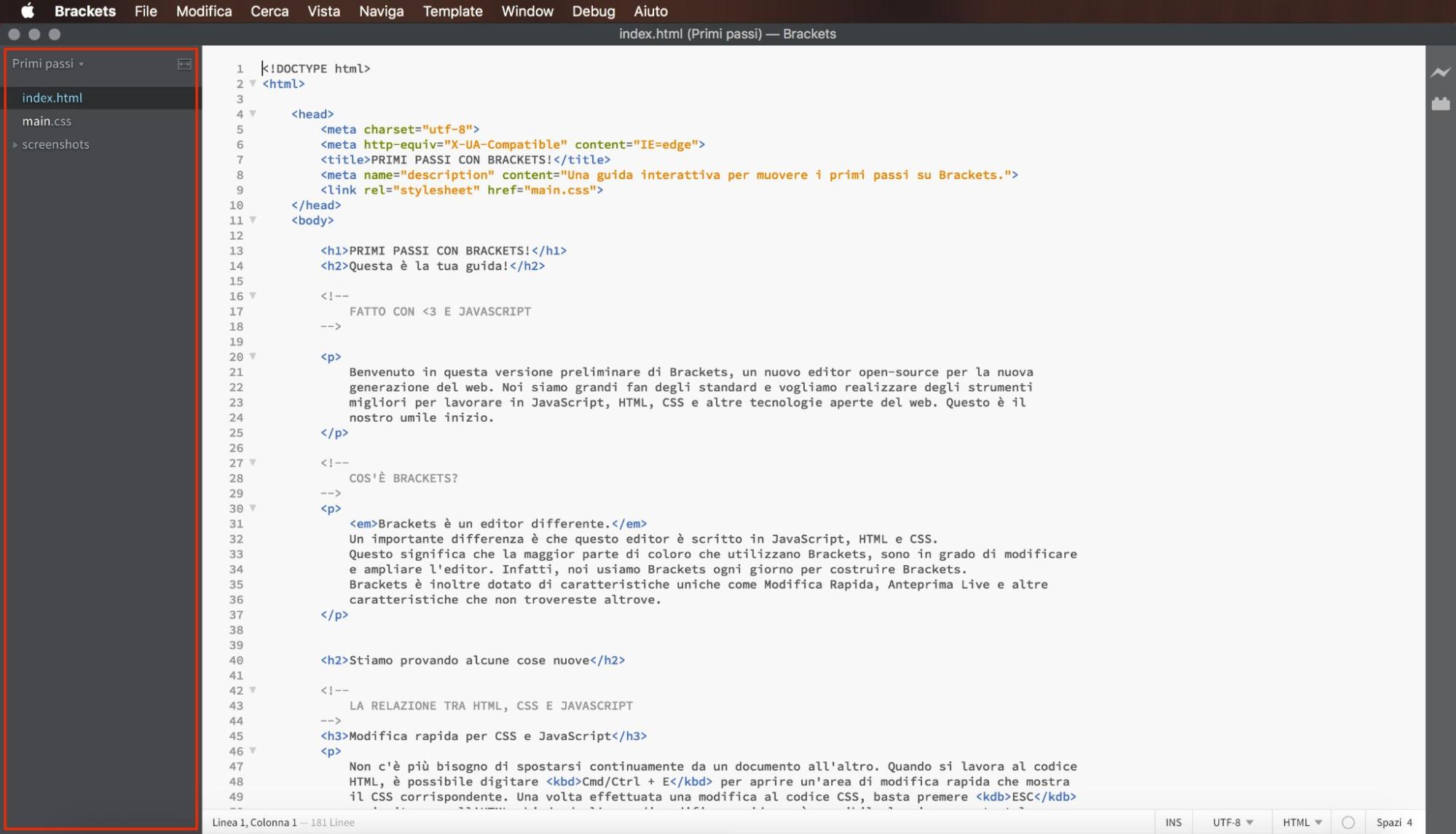
Segue la Project bar, situata sul lato sinistro, che racchiude tutti i file aperti ed attivi.

Abbiamo poi la Main section, situata nella parte centrale, cioè lo spazio all'interno del quale è possibile scrivere codice e lavorare allo sviluppo dei progetti.

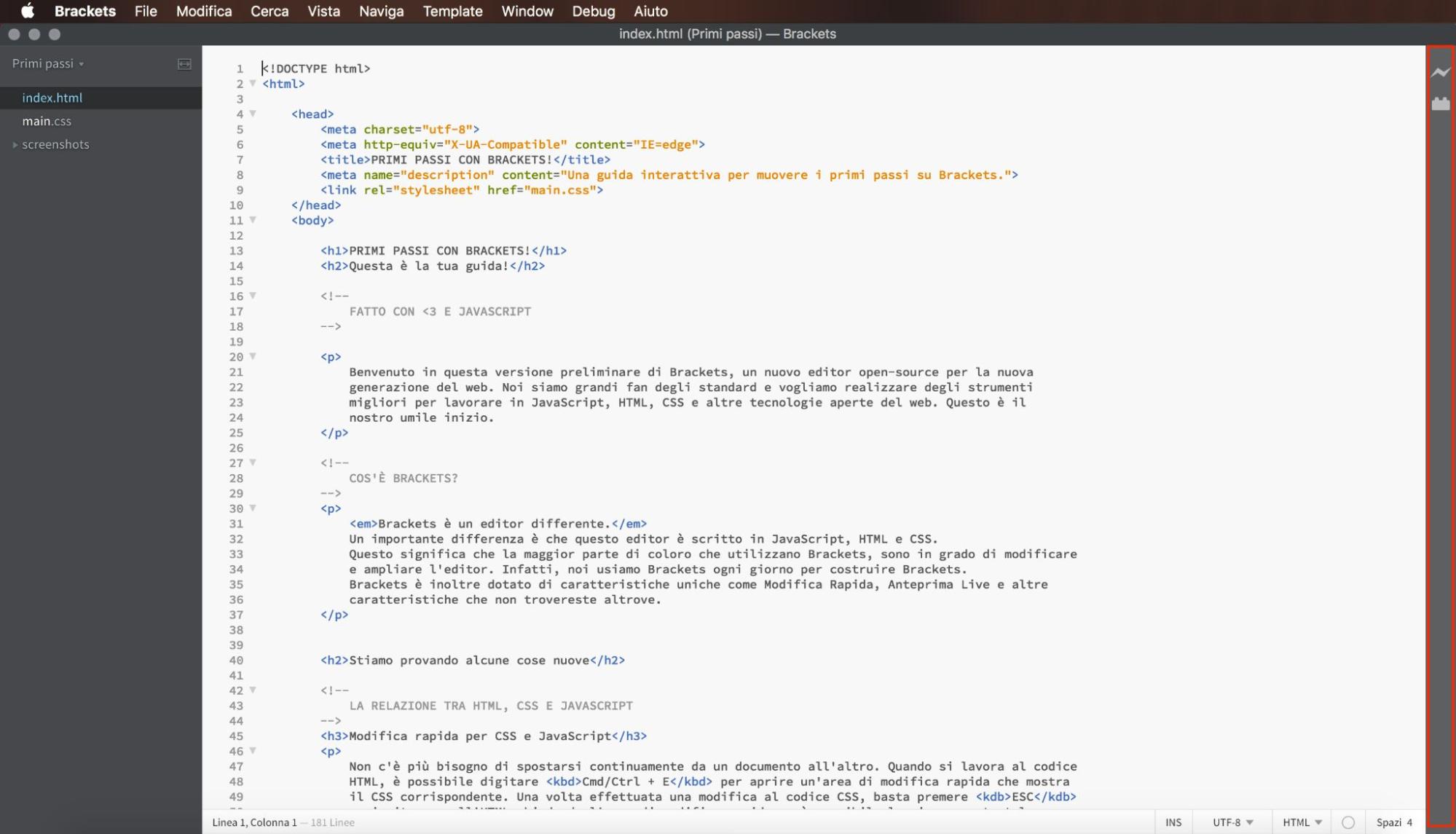
La Sidebar di servizio, situata a destra, racchiude infine due strumenti di default.
Il primo si chiama Anteprima live ed è una funzionalità che consente di visualizzare l'anteprima del proprio lavoro direttamente sul browser in modo da monitorare in tempo reale il risultato di quello che si sta realizzando.
Il secondo è dedicato alle Estensioni, ovvero funzionalità e strumenti aggiuntivi che possono essere installate a seconda delle preferenze e delle necessità al fine di ridurre il tempo di scrittura del codice e migliorare la qualità del lavoro. All'interno della guida entreremo nel dettaglio anche di questo argomento, installeremo infatti alcune estensioni utili per il coding.

Creare il primo file HTML
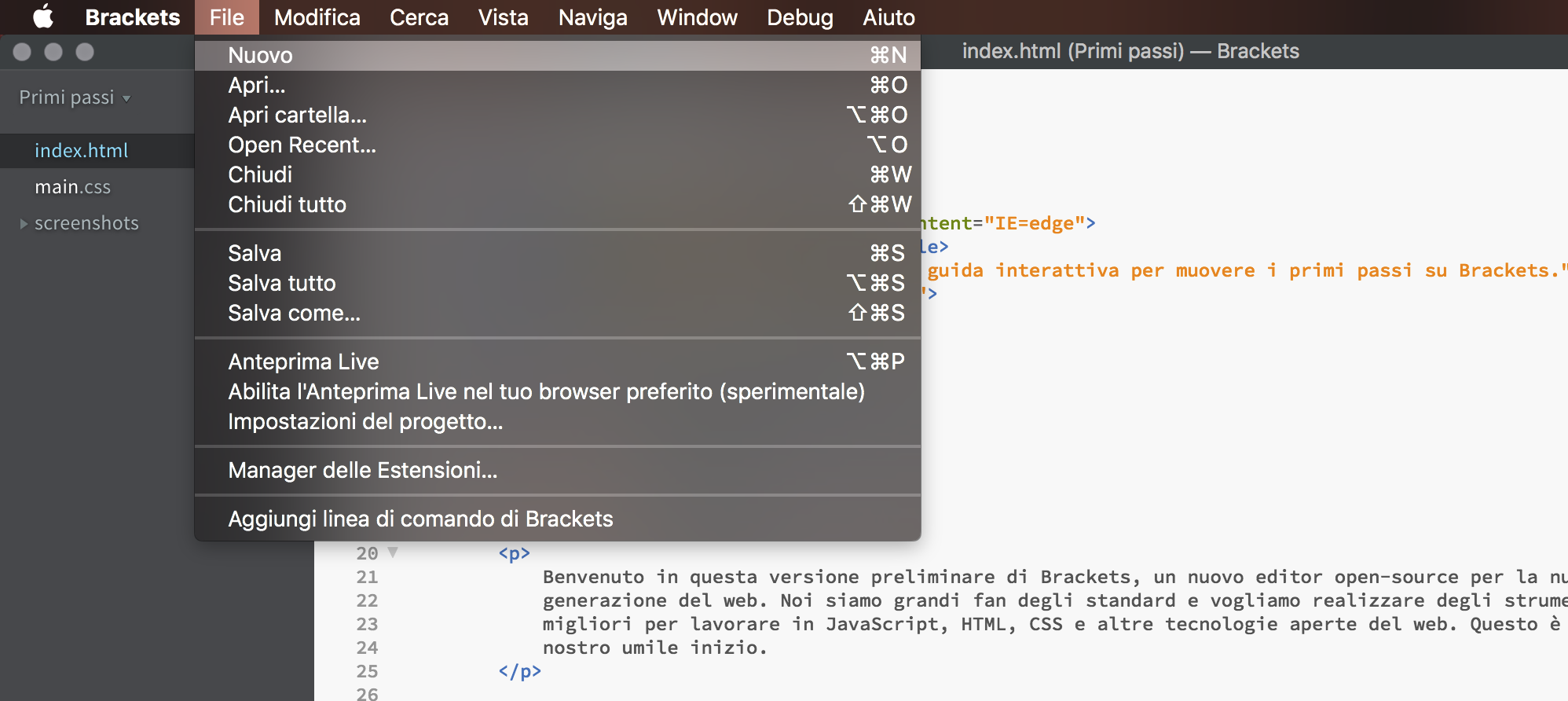
Passiamo alla pratica, e creiamo il primo documento con Brackets, per creare un nuovo file dobbiamo posizionare il mouse sul menu chiamato "File" all'interno della Top bar e cliccare sulla voce "Nuovo".

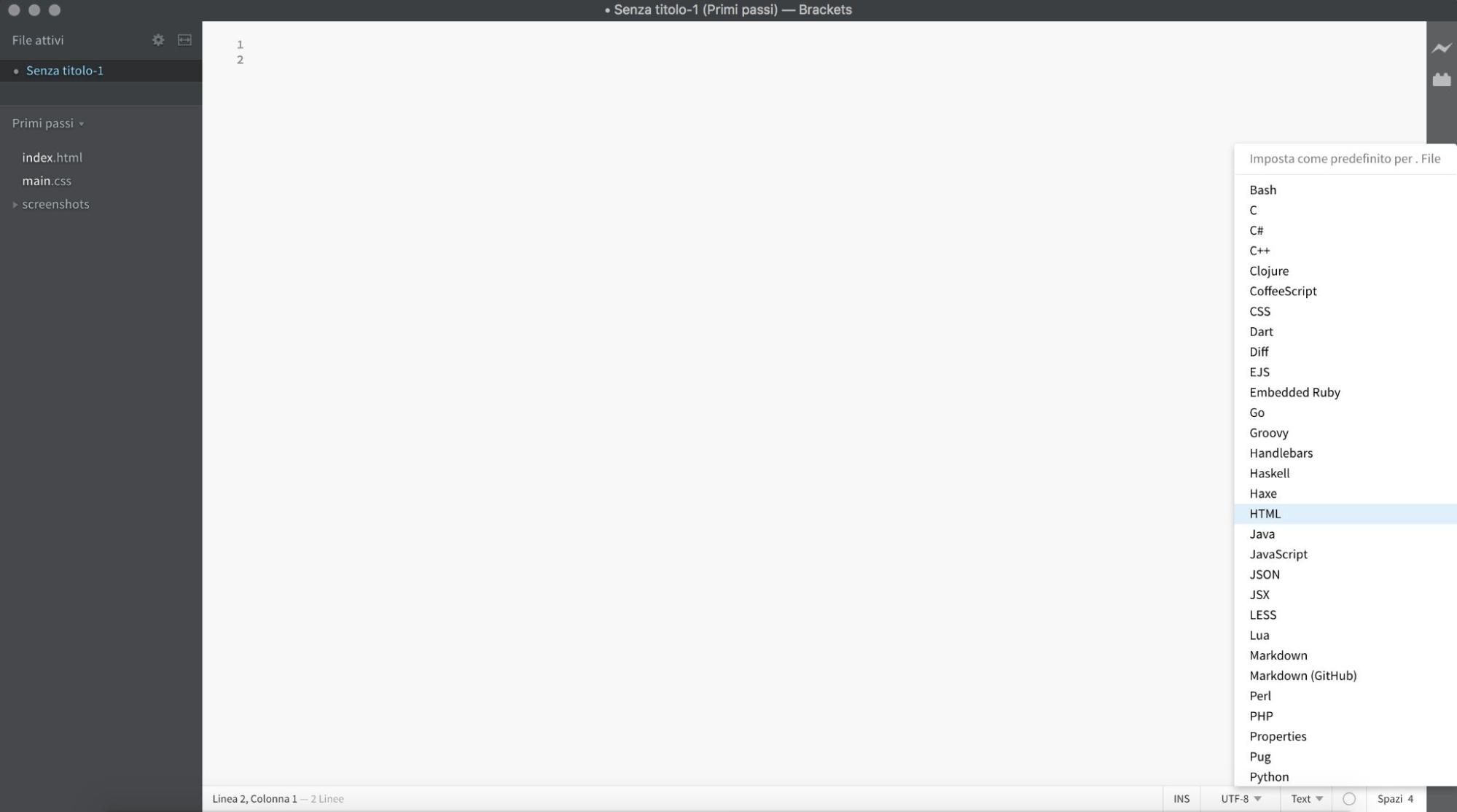
Dopo aver creato un nuovo documento, possiamo definire l'estensione del file, ad esempio HTML, CSS, PHP o altro, in maniera da impostare correttamente il documento e sfruttare i suggerimenti e le auto-compilazioni attraverso le automazioni di Brackets.
Per svolgere questa operazione bisogna posizionare il mouse all'interno del piccolo menu situato a destra del pié di pagina e cambiare il formato del file impostato di default come TEXT.
In questo momento abbiamo bisogno di creare un file di tipo HTML, procediamo quindi selezionando tale tipologia di file.

Ora che abbiamo creato il primo documento entriamo nel vivo di cosa sono effettivamente i codici HTML e CSS necessari per sviluppare il progetto.
Come anticipato durante l'introduzione del corso, HTML è un linguaggio di markup che consente di creare elementi con i quali comporre le pagine Web attraverso specifiche regole dette tag che consentiranno ai browser di leggere il contenuto e visualizzarlo online.
Non preoccuparti se in questa prima fase gli elementi proposti ti potranno apparire poco sensati o sconnessi tra di loro, durante le prossime lezioni avremo modo di affrontarli entrando nei singoli dettagli e logiche di utilizzo.
Partiamo dalla struttura della griglia che conterrà i singoli elementi, ogni pagina HTML ha infatti bisogno di avere delle aree di delimitazione all'interno delle quali posizionare i singoli elementi quali testi, immagini, video ed altro.
I tag chiamati <div> permettono di creare i separatori delle aree all'interno delle pagine, possono anche essere visti come dei contenitori, il termine "div" sta infatti a significare divisore o separatore.

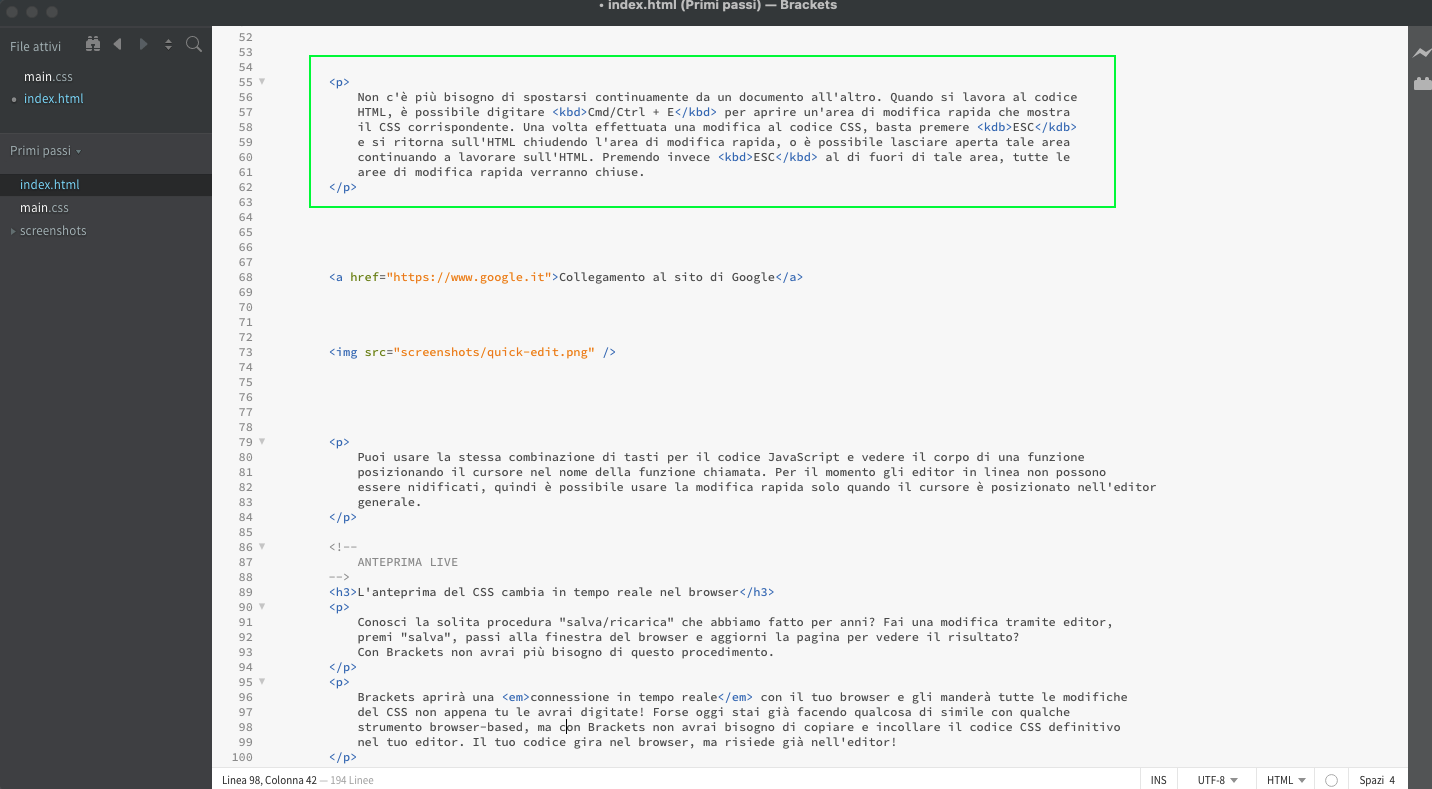
In HTML i blocchi di testo si delimitano invece con il tag <p>, questo elemento permette infatti di creare un nuovo paragrafo come nell'esempio seguente.

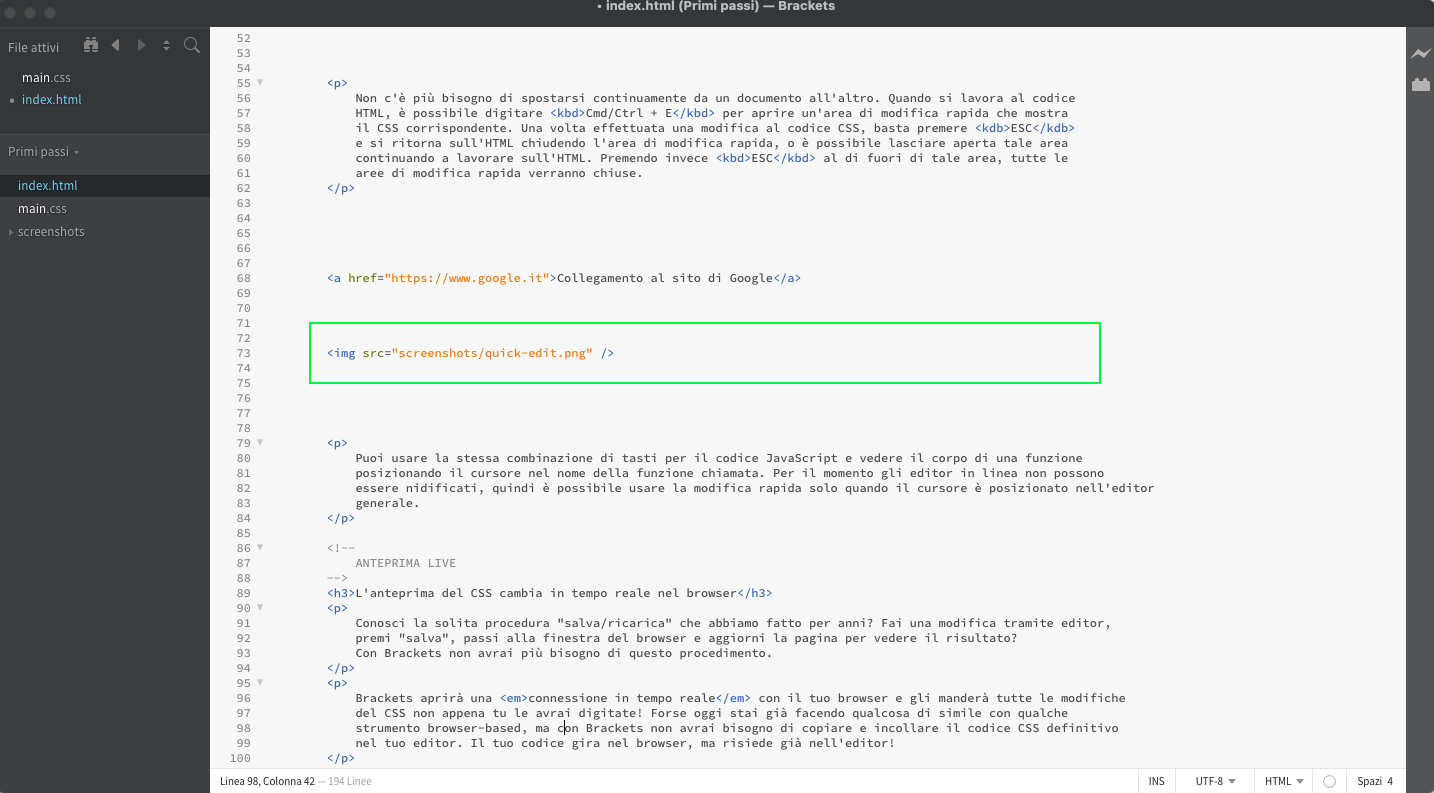
Dopo aver parlato di testo parliamo di immagini, anche queste ultime hanno un elemento HTML che le contraddistingue e che ne permette la visualizzazione su browser. Il tag specifico per le immagini si chiama <img> che, logicamente, abbrevia il termine "image".

Per ogni elemento che vogliamo creare necessitiamo quindi di tag che inviino le giuste informazioni ai browser i quali dovranno visualizzare i file e tradurne gli elementi HTML mostrando i contenuti in modo corretto.
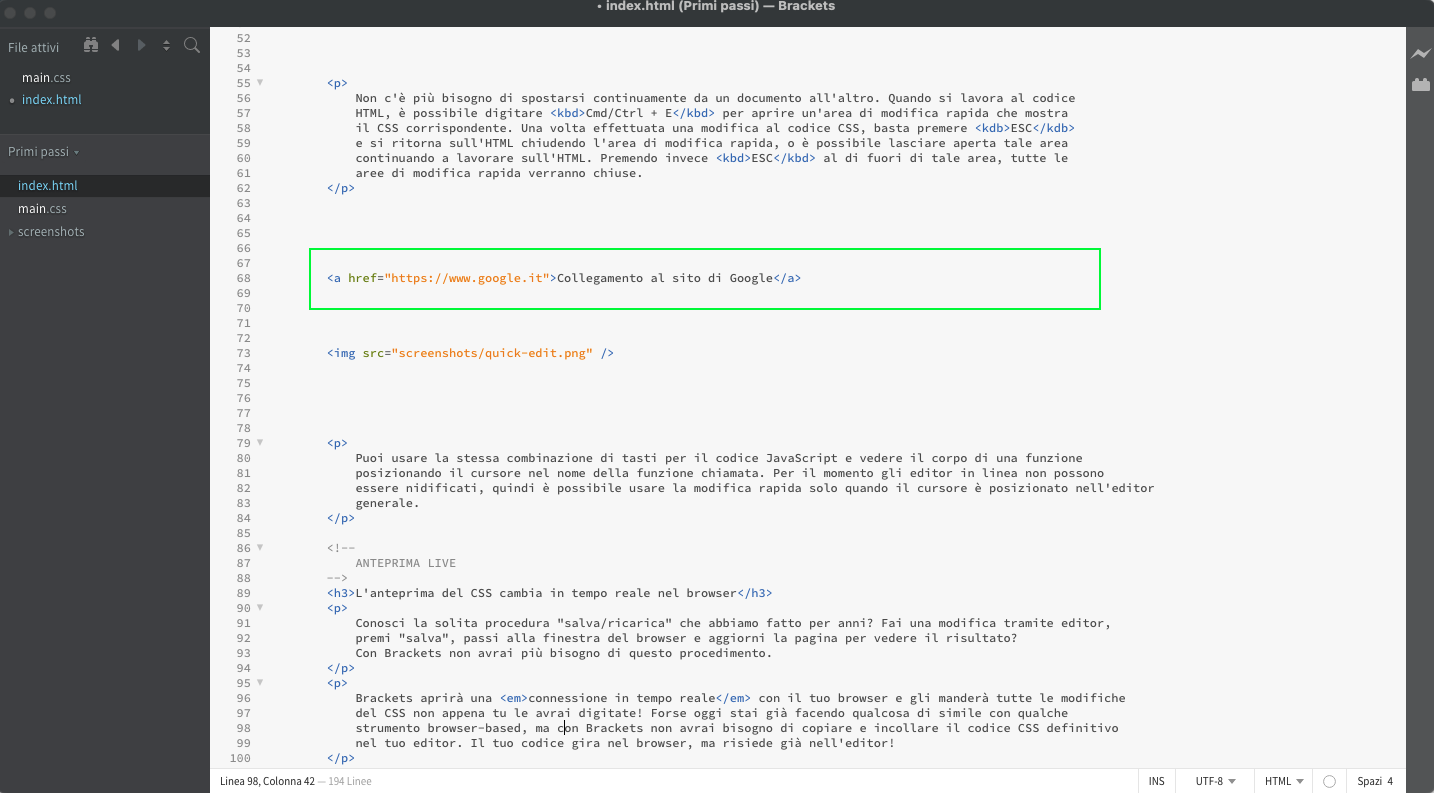
Un altro elemento di cui avremo bisogno durante la creazione del menu di navigazione è il collegamento ipertestuale, ovvero quella funzione che ci permetterà di collegare più pagine tra di loro.
I collegamenti ipertestuali sono inseribili in HTML attraverso il tag <a> ed altri attributi aggiuntivi che vedremo nel corso delle prossime lezioni.

Brackets e CSS
Ora che abbiamo visto alcuni dei principali tag HTML che consentono agli elementi di essere visibili all'interno delle pagine Web, vediamo in che modo è possibile personalizzarli attraverso CSS. Si tratta di un linguaggio che definisce la formattazione di elementi HTML.
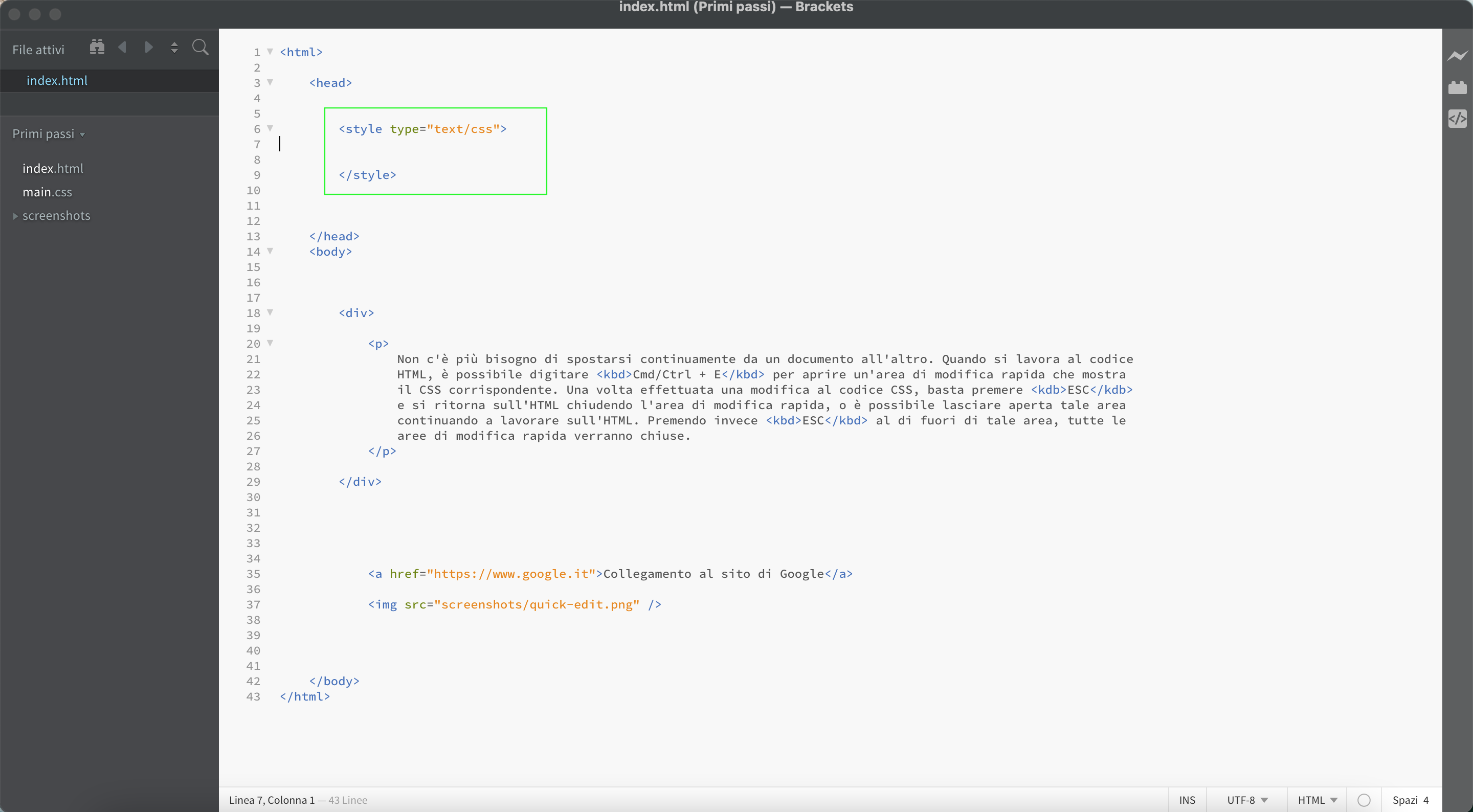
Per prima cosa è importante definire il contenitore principale entro il quale saranno inserite le regole CSS, scriviamo dunque il seguente costrutto di codice che avrà il compito di contenere tutte le istruzioni:

Come fatto per HTML analizziamo alcune delle principali regole CSS che utilizzeremo per sviluppare il nostro sito Web.
Partiamo ancora una volta dall'elemento testo identificato con il tag <p> e supponiamo di voler cambiare il colore del testo. Per fare ciò dovremo usare la proprietà CSS chiamata {color} ed inserire il nome del colore scelto in lingua inglese, come nel seguente esempio:
p{
color:red;
}Un'altra esigenza relativa all'elemento testo è riferita alla grandezza del font. Per modificare la grandezza del carattere si utilizza la proprietà chiamata {font-size}, la quale può essere aggiunta a quella che ne stabilisce il colore, assegnando in questo modo molteplici regole ad un singolo paragrafo.
p{
color:red;
font-size:50px;
}Se volessimo stabilire le dimensioni di un elemento come ad esempio la larghezza o l'altezza di un <div>, oppure di un'immagine, dovremo usare le seguenti regole:
div{
width:50%;
height: 200px
}
img{
width:200px;
height: 200px
}Come avrai notato, CSS consente di usare diverse unità di misura, tra le più utilizzate e comuni troviamo le percentuali (%) ed i pixel (px), logicamente ognuna ricopre esigenze diverse in base alle necessità e preferenze di sviluppo.
Un'altra esigenza che spesso emerge è quella di cambiare colore dell'elemento <div>. Per fare ciò non si ricorrerà alla proprietà usata precedentemente ({color}) bensì a {background-color} come nel seguente esempio:
div{
background-color: red
}Non mi dilunggerò spiegandoti altre regole e proprietà in quanto avremo modo di parlare di tutte quelle necessarie per il nostro sito Web all'interno di lezioni specifiche.