Sviluppare un sito Internet richiede spesso la conoscenza di diversi linguaggi e framework, tra i più comuni troviamo HTML, CSS, jQuery e PHP di cui parleremo all'interno di questa guida insieme a Brackets, l'applicazione che renderà più semplice il nostro lavoro di scrittura del codice.
Durante le prossime lezioni impareremo a realizzare un sito Web partendo da zero e lo faremo utilizzando un code editor, Brackets, che ci supporterà nella realizzazione del progetto.
Cosa è Brackets e come impostare lo sviluppo di un sito internet.
Come approfondito all'interno della guida interamente dedicata all'utilizzo di questo programma, Brackets è un editor di testo gratuito fornito da Adobe, software house nota soprattutto per i suoi programmi di video editing e grafica digitale, come Photoshop ed Illustrator, e che da parecchi anni sta investendo sempre di più anche in direzione del Web.
Brackets è un programma Open Source disponibile sia per macOS che per Windows ed è utile a tutti gli sviluppatori e i Web designer che hanno bisogno di un software in grado di ottimizzare la scrittura di codice e ridurre il tempo di sviluppo dei progetti Web.


All'interno della guida scopriremo le funzionalità di questo code editor ed impareremo ad usare gli strumenti di scrittura a disposizione per sviluppare un intero progetto, avremo inoltre modo di parlare delle basi che compongono un sito Internet e dei linguaggi che caratterizzano questo prodotto digitale.

I linguaggi più usati per creare siti Web
Quali linguaggi verranno utilizzati per la costruzione del nostro sito Web? Scopriamoli nel dettaglio.
HTML
Primo fra tutti è il linguaggio di markup HTML (HyperText Markup Language) che rappresenta lo standard usato per strutturare i documenti del World Wide Web (WWW).
Esso consente di strutturare elementi quali testi, immagini e altri contenuti componendo l'architettura di pagine Web che, quando unite tra loro, costituiscono i siti Internet visualizzabili tramite browser.
CSS
Gli elementi creati grazie al linguaggio HTML potranno essere formattati e disposti all'interno delle pagine grazie al secondo linguaggio che utilizzeremo all'interno della guida, CSS.
Grazie alle regole di CSS è possibile definire delle istruzioni con cui definire, ad esempio, la posizione di uno specifico elemento rispetto alle altre componenti di una pagina, il colore di un testo, la grandezza di un'immagine ed altre impostazioni che analizzeremo nel corso delle prossime lezioni.
PHP
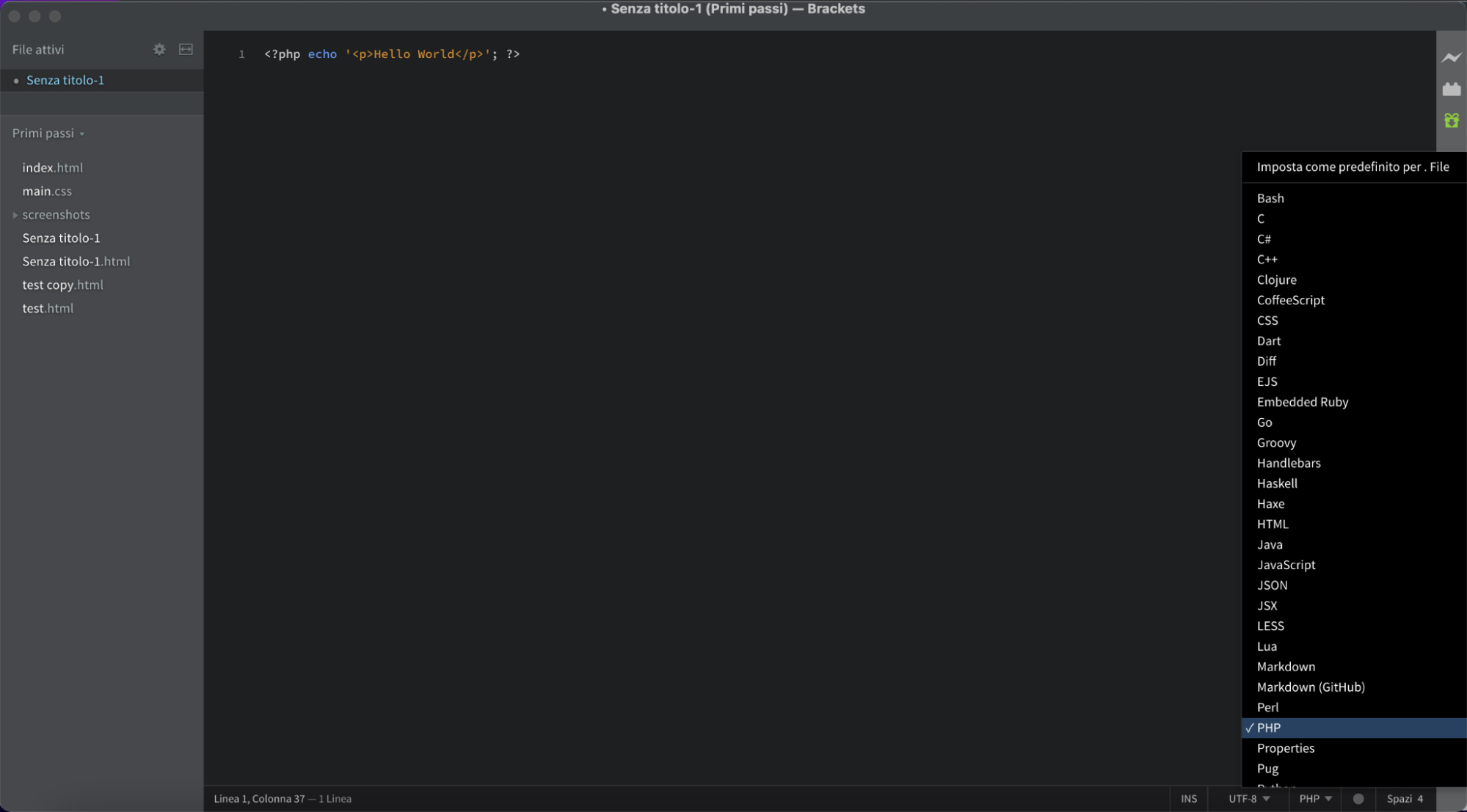
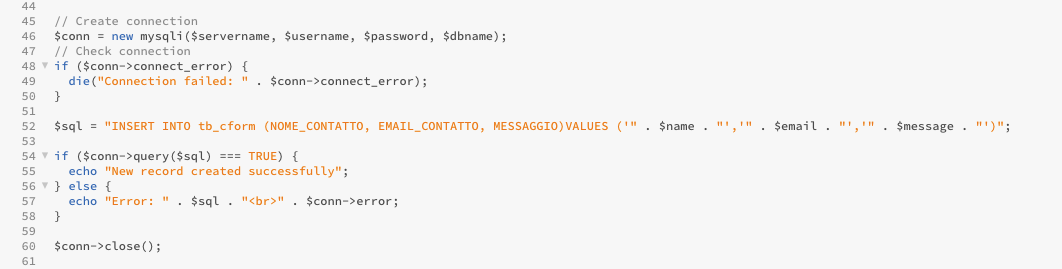
Un altro linguaggio che avremo modo di approfondire è PHP, una soluzione per lo scripting lato server incorporabile direttamente all'interno del codice HTML delle singole pagine che ci consentirà di generare dinamicamente i contenuti e di interagire con un database.

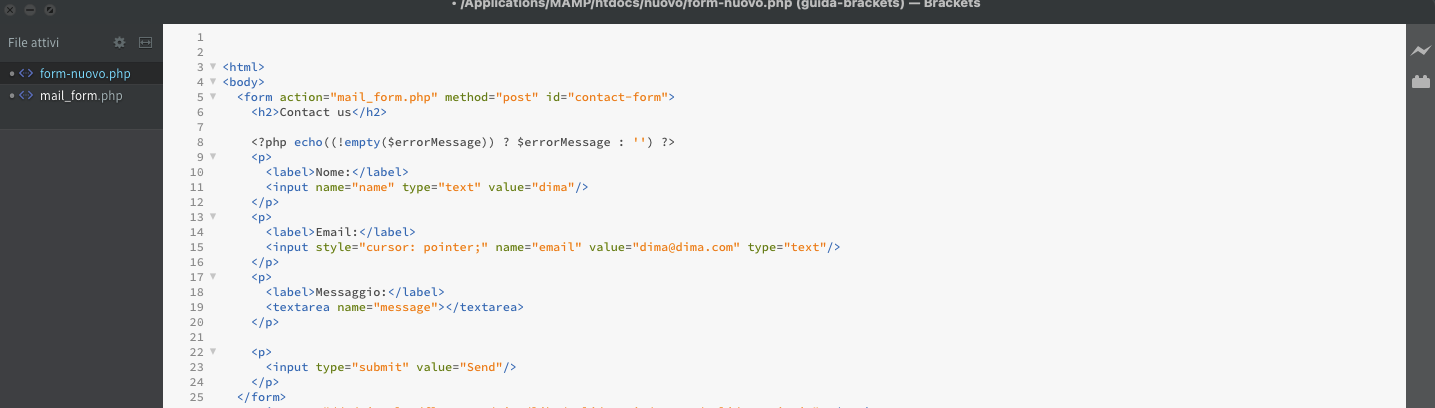
Tramite PHP ottimizzeremo i contenuti delle pagine e saremo in grado di costruire un form di contatto che ci consentirà di inviare e ricevere e-mail rendendo il nostro progetto ancor più interattivo e funzionale.
Organizzare un progetto con Brackets
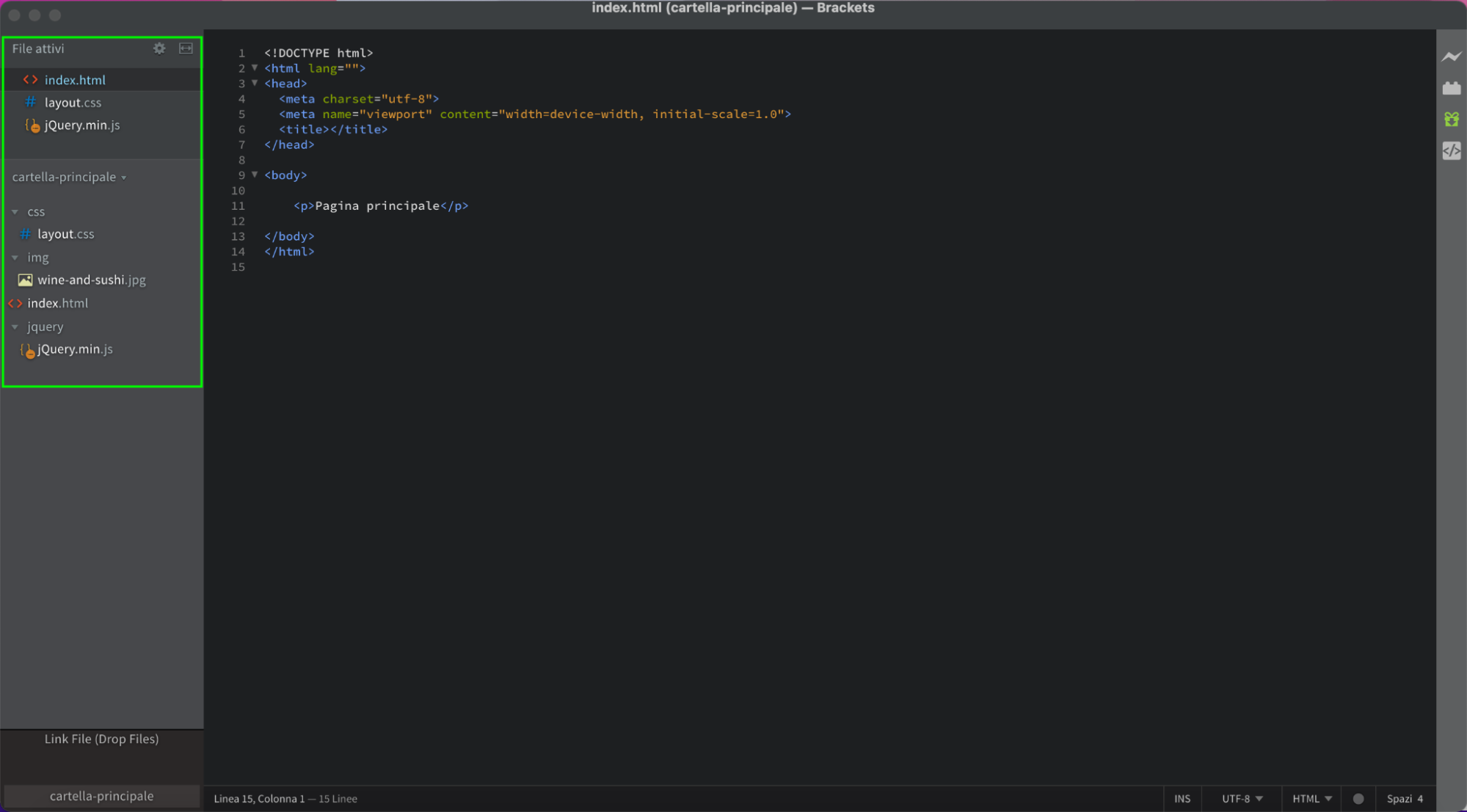
Impareremo anche ad organizzare i file di lavoro e a creare la struttura di tutte le pagine direttamente attraverso il code editor Brackets. Grazie ad esso, ai suoi strumenti e alle sue estensioni alcune operazioni spesso macchinose diventeranno notevolmente meno complesse.

Non lasceremo niente al caso e svilupperemo tutte le pagine che comporranno il sito Internet, partendo dalla pagina principale chiamata Home Page e dal menu di navigazione che avrà il compito di collegare le singole pagine tra loro.
Avvieremo lo sviluppo del progetto predisponendo la struttura portante ed installando tutti gli strumenti in grado di facilitare l'esecuzione dei lavori e l'ottimizzazione del tempo.
Definiremo poi l'ordinamento di tutti gli elementi interni ed esterni necessari al corretto funzionamento del sito, quali fogli di stile e librerie di codice, inserendoli all'interno di specifiche cartelle e sottocartelle di lavoro in modo da poterle richiamare rapidamente quando richieste.
JavaScript e librerie
Integreremo successivamente jQuery, libreria di funzioni JavaScript, al fine di semplificare lo sviluppo lato client delle pagine HTML. Grazie ad essa sarà possibile inserire funzionalità interattive in maniera semplice sviluppando delle piccole animazioni che avranno il compito di migliorare la UX (User Experience).


Responsive Design
Procederemo in seguito con l'ottimizzazione, in maniera da rendere tutti gli elementi presenti all'interno del sito Web visibili in modo ottimale (resposive) attraverso tutte le risoluzioni di schermo e tipologie di dispositivo mobile come smartphone o tablet.
Impareremo quindi a modificare la disposizione di tutti gli elementi presenti all'interno delle pagine quando questi verranno visualizzati tramite device differenti, consentendo sempre la miglior qualità di navigazione ed esperienza utente.
Pubblicazioni online
Infine, saremo in grado di registrare un nome a dominio ed acquistare uno spazio hosting dove poter caricare il nostro lavoro, un sito Web necessita infatti di essere pubblicato su Internet per divenire accessibile ovunque e da chiunque.
Entriamo nel vivo di questa guida, dalla prossima lezione passeremo agli aspetti pratici del nostro progetto.