L'ultimo pattern su cui ci soffermiamo è quello ribattezzato come off-canvas, un pattern, peraltro, applicabile ad altri componenti del layout, a partire dalle colonne laterali con contenuti secondari.
In questo scenario, abbiamo sempre elementi inizialmente 'nascosti' che vengono poi mostrati a richiesta. La differenza è che sono 'nascosti' collocandoli in un'area esterna alla parte visibile della finestra del browser. Se sui browser desktop la cosa potrebbe avere poco senso, lo ha sui browser di dispositivi come tablet e smartphone che quando sono aperti coincidono di fatto con le dimensioni dello schermo e non possono essere ridimensionati.
Resa popolare dall'applicazione mobile di Facebook, questa tecnica è implementata, tra gli altri, sulla versione mobile di Wikipedia.
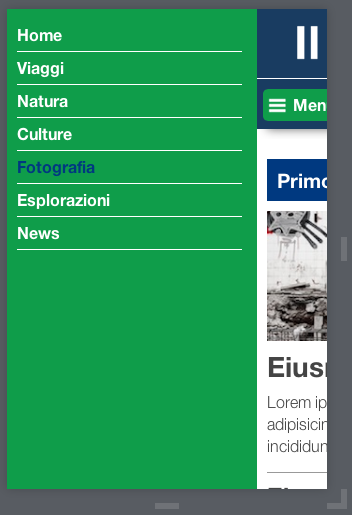
Un menu off-canvas per 'Il Viaggio'
Vediamo allora come il pattern è stato implementato nella demo della variante 4.

Il markup HTML è identico a quello visto nella demo iniziale, compresa la presenza del pulsante di attivazione del menu di navigazione, con una sola, importante, eccezione.
Quando il menu viene visualizzato, il corpo principale del documento, con tutte le sezioni, deve essere spostato nella sua interezza verso destra per lasciare spazio proprio al menu. Abbiamo dunque bisogno di un div che faccia da contenitore globale dell'intera pagina, subito dopo il body:
<div id="container-all">
<!-- Qui vanno tutti gli altri elementi -->
</div>Nel CSS andiamo subito a impostare due regole per questo div:
/* Contenitore globale */
#container-all {
position: relative;
transition: all 0.3s ease-out;
}Oltre al fondamentale posizionamento relativo, applichiamo una leggera transizione per rendere più morbido l'effetto di spostamento.
Poi quest'altra regola:
#container-all.active {left: 250px;}Fa riferimento ad una classe .active applicata al div. Questa classe viene applicata dallo script che vedremo tra un attimo e ha come effetto quello di spostare verso destra il div con tutto quello che contiene di 250px.
La navigazione, dicevamo, va collocata fuori dai limiti visibili della finestra, off-canvas:
nav {
position: absolute;
top: 0;
left: -250px;
overflow: hidden;
width: 250px;
height: 100%;
}Oltre al posizionamento (left: -250px), definiamo una larghezza pari a 250px (si noti che entrambi i valori coincidono con quello dello spostamento del div#container-all!). Impostiamo pure un height pari al 100% in modo tale che il menu si estenda per l'intera altezza della finestra.
Si accennava al fatto che la navigazione viene mostrata a richiesta con Javascript. Lo script è semplicissimo:
/* Attiva la navigazione */
$(document).ready(function () {
var $menu = $('nav'),
$menulink = $('#toggle-navigazione'),
$wrap = $('#container-all');
$menulink.click(function () {
$wrap.toggleClass('active');
return false;
});
});Non fa altro che assegnare la classe .active al div contenitore quando si clicca sul pulsante. Dato quanto abbiamo scritto nel CSS, ciò fa spostare il div a destra di 250px.
Tutto qui. Non ci rimane che spostare la navigazione sulla barra sotto il logo al breakpoint desiderato, reimpostando nella media query le varie proprietà di nav:
@media only screen and (min-width: 768px) {
#toggle-navigazione {display: none;}
nav {
position: absolute;
top: 70px;
left: 0;
z-index: 1000;
width: 100%;
height: auto;
background: none;
}
}Riguardo alle controindicazioni di questo approccio, Brad Frost ne esplicita due da non sottovalutare:
- se si usa su siti ad hoc per il mobile, nessun problema; ma i problemi possono nascere nell'adattare la navigazione nel passaggio dal mobile al desktop in un contesto responsive, fino alla necessità di dover duplicare il menu di navigazione (potete studiare il codice HTML di questa demo di Zurb per capire cosa intendiamo);
- la resa non perfetta su qualche browser.
Per approfondire questa tecnica negli aspetti più avanzati, potete comunque consultare un eccellente tutorial di Davyd Bushell, Implementing Off-Canvas Navigation For A Responsive Website.