È arrivato il momento di ottimizzare il lavoro e di concentrarci sulle scorciatoie che permetteranno di velocizzare la scrittura del codice mediante l'utilizzo di Brackets.
In questa lezione vedremo infatti in che modo migliorare il lavoro attraverso gli shortcuts principali dell'editor, le modifiche rapide (Quick Edit) e l'anteprima live (Live preview) grazie alla quale potremo vedere in maniera istantanea il risultato di quello che stiamo facendo.
Gli shortcuts di Brackets
Partiamo con ordine, e scopriamo cosa sono gli shortcuts. Come suggerisce anche il loro nome esse sono delle "scorciatoie" da testiera che permettono di effettuare operazioni in maniera rapida mediante l'uso di combinazioni di tasti che ottimizzano il tempo di esecuzione.
Se ad esempio volessimo aprire un nuovo file, non è necessario passare per forza attraverso la top bar ed il menu "File > Nuovo", basterà infatti utilizzare la scorciatoia da tastiera CTRL + tasto N (per sistema operativo Windows) oppure CMD + tasto N (per sistema operativo macOS) e in automatico vedremo aprirsi un nuovo file.
Medesimo procedimento per quanto riguarda il salvataggio del file, attraverso la combinazione CTRL + tasto S oppure CMD + tasto S è possibile effettuare il salvataggio di un file in maniera rapida.
Anche quando vogliamo chiudere il file possiamo usare una scorciatoia ed utilizzare la combinazione CTRL + tasto W oppure CMD + tasto W (per sistema operativo macOS).
Per comodità e per non scrivere ogni volta sia la versione per Windows, ovvero tasto CTRL, sia la versione per macOS, ovvero tasto CMD, utilizzerò la seguente dicitura: CTRL/CMD. In questo modo identificheremo entrambe le varianti.
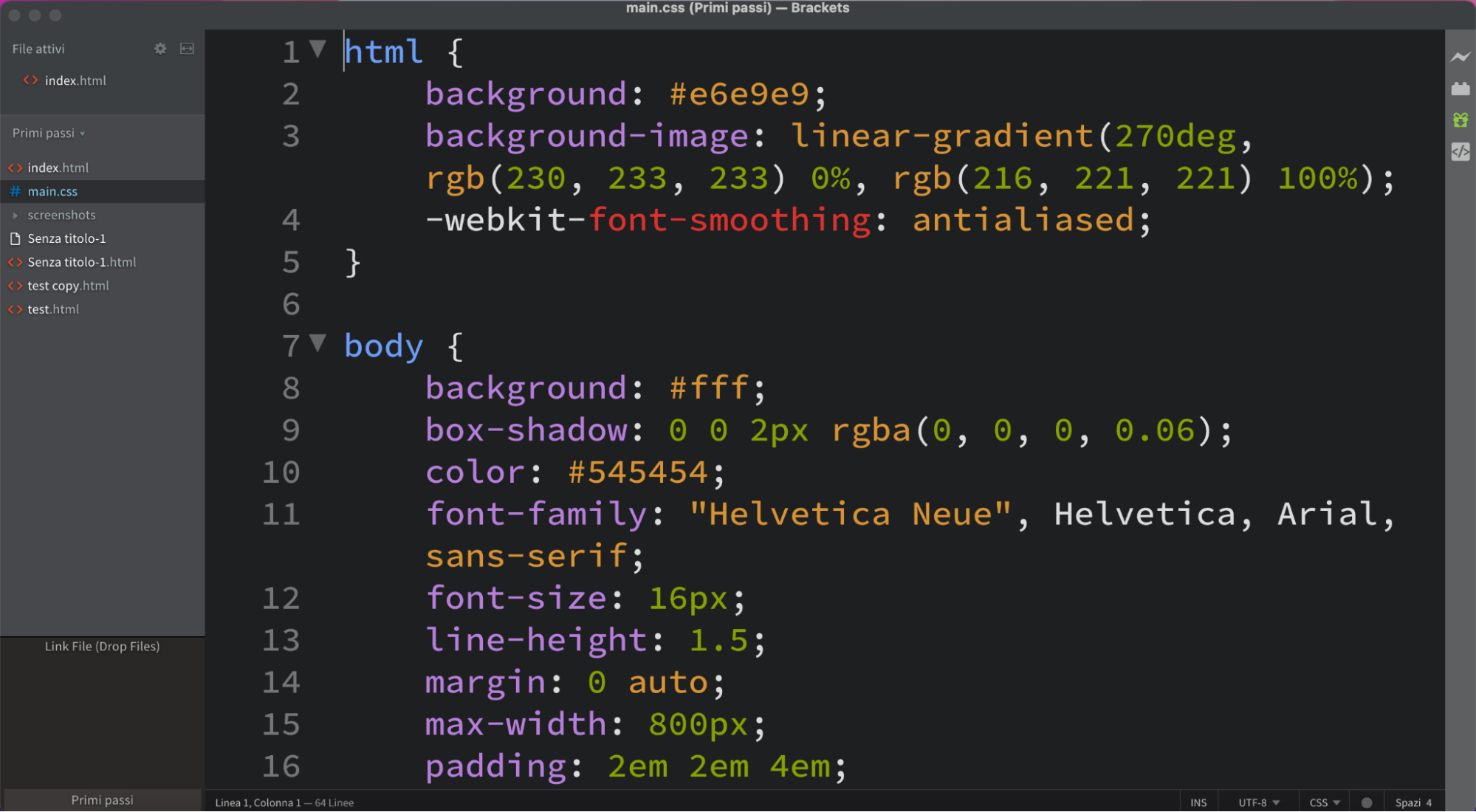
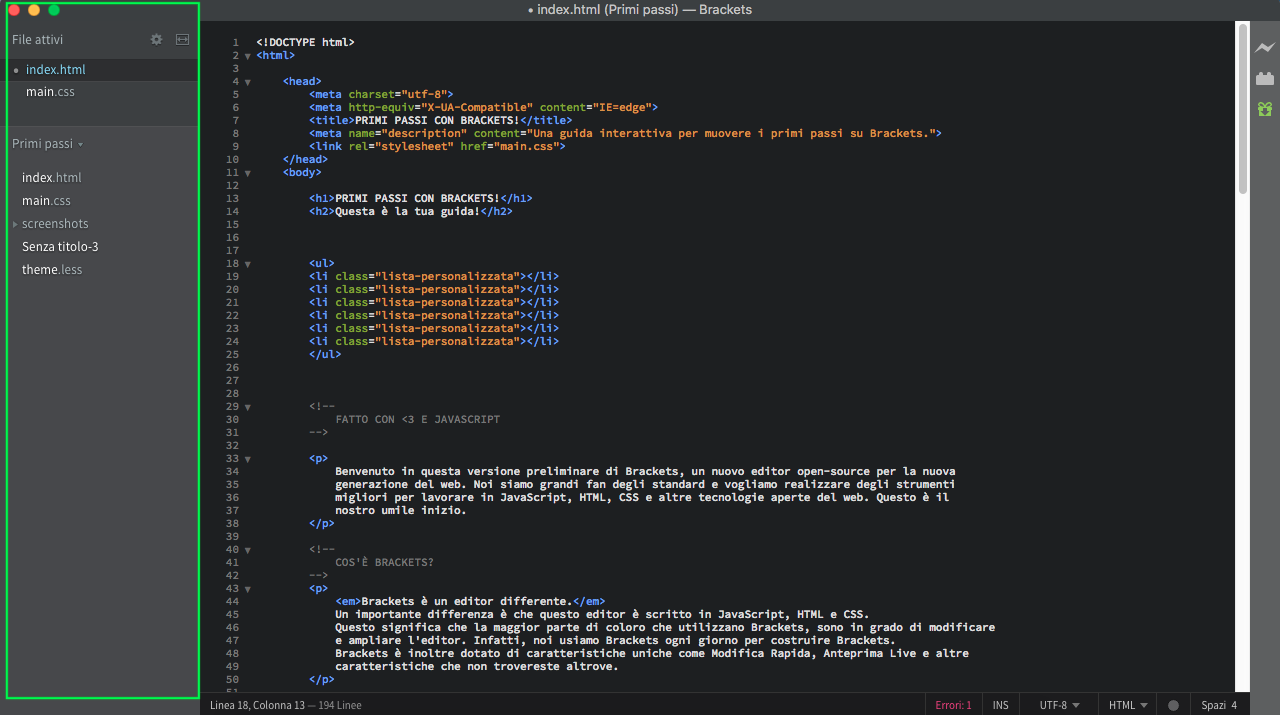
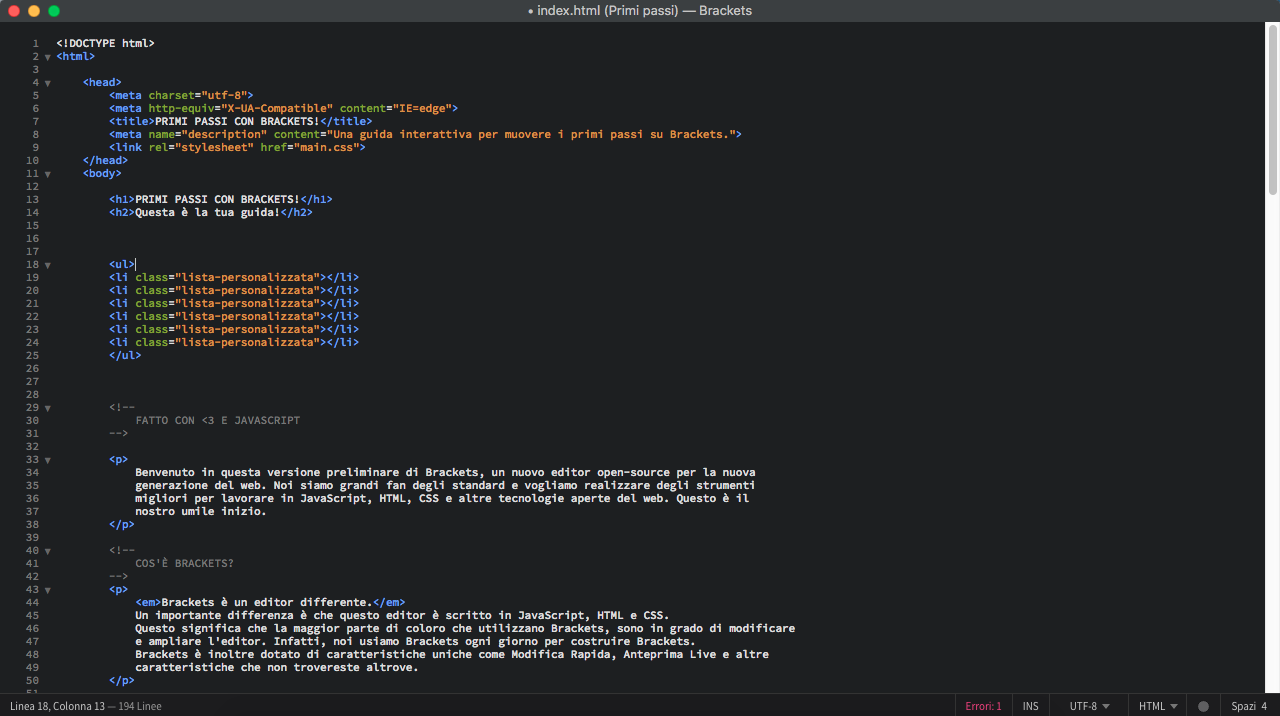
Altri shortcuts molto utilizzati sono le combinazioni CTRL/CMD e tasto + e CTRL/CMD e tasto - che consentono di ingrandire o rimpicciolire il codice visualizzato come negli esempi seguenti in cui vengono presentate due situazioni agli estremi opposti.


Mentre per tornare alla visualizzazione di default potremo usare la combinazione CTRL/CMD e tasto 0 (zero).
Le scorciatoie che abbiamo visto fino ad ora sono spesso comuni ed utilizzate da diversi software in quanto consentono di effettuare operazioni basilari, passiamo quindi a funzioni più specifiche di Brackets.
Una delle scorciatoie fornite specificatamente dal code editor è quella relativa alla duplicazione di alcuni elementi, l'esempio più comune è relativo alla creazione di liste dove vi è la necessità di creare molteplici elementi.
Selezionando infatti l'elemento e utilizzando la combinazione CTRL/CMD e tasto D è possibile creare più copie dello specifico elemento.

Durante la scrittura del codice, un'altra caratteristica che il code editor utilizzato deve avere è quella di limitare le distrazioni, a questo proposito Brackets consente di escludere la sidebar di sinistra, ovvero l'area contenente l'elenco dei file.
Attraverso la shortcut CTRL/CMD + Shift + Tasto 2 è possibile nascondere la sidebar portando al 100% la main area dove potremo avere a disposizione maggiore spazio per scrivere codice.


Quick Edit
Parliamo ora della funzione chiamata "Quick Edit", ovvero quella proprietà di Brackets che ci consentirà di modificare in maniera rapida e semplice le regole assegnate agli elementi.
Apriamo un file di tipo HTML al quale è collegato un foglio di stile CSS.
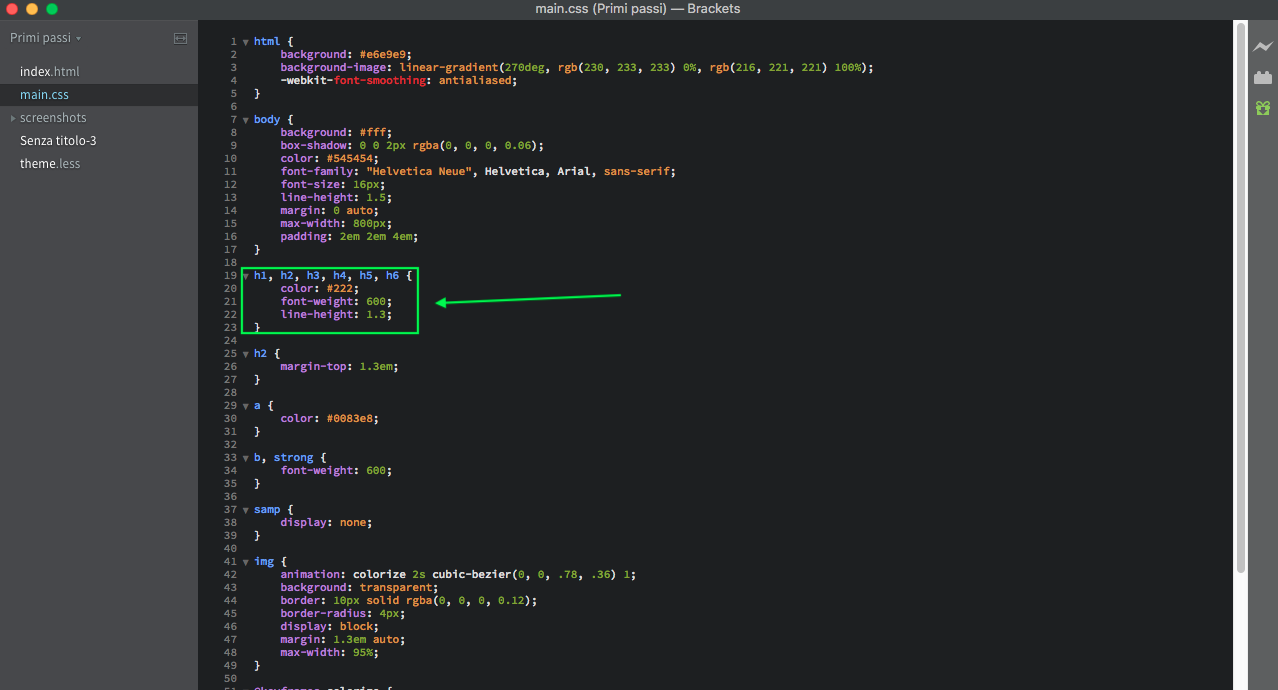
Supponiamo di voler modificare lo stile di uno specifico elemento, ad esempio il tag h1 che definisce il titolo della nostra pagina Web.

Per effettuare la modifica sarà necessario andare all'interno del file CSS collegato, cercare la regola che identifica l'elemento h1 in questione ed effettuare l'aggiornamento.

Esiste però un modo più semplice e di gran lunga più rapido, ovvero la funzione chiamata "Quick Edit".
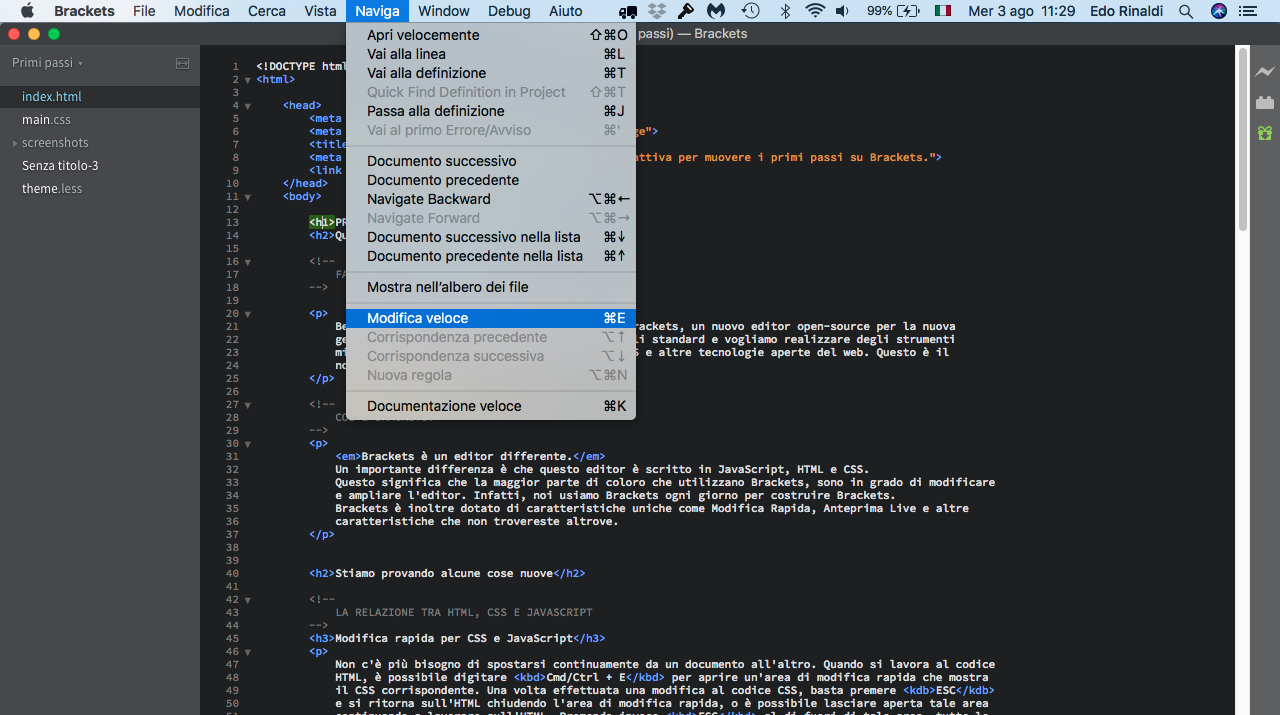
Per modificare in maniera rapida un elemento HTML con Brackets possiamo posizionare il cursore all'interno del tag che identifica l'elemento specifico, come nel nostro esempio il tag h1, cliccare su di esso ed in seguito attivare la funzione "Quick Edit" attraverso il percorso di menu "Top Bar > Naviga > Quick Edit".

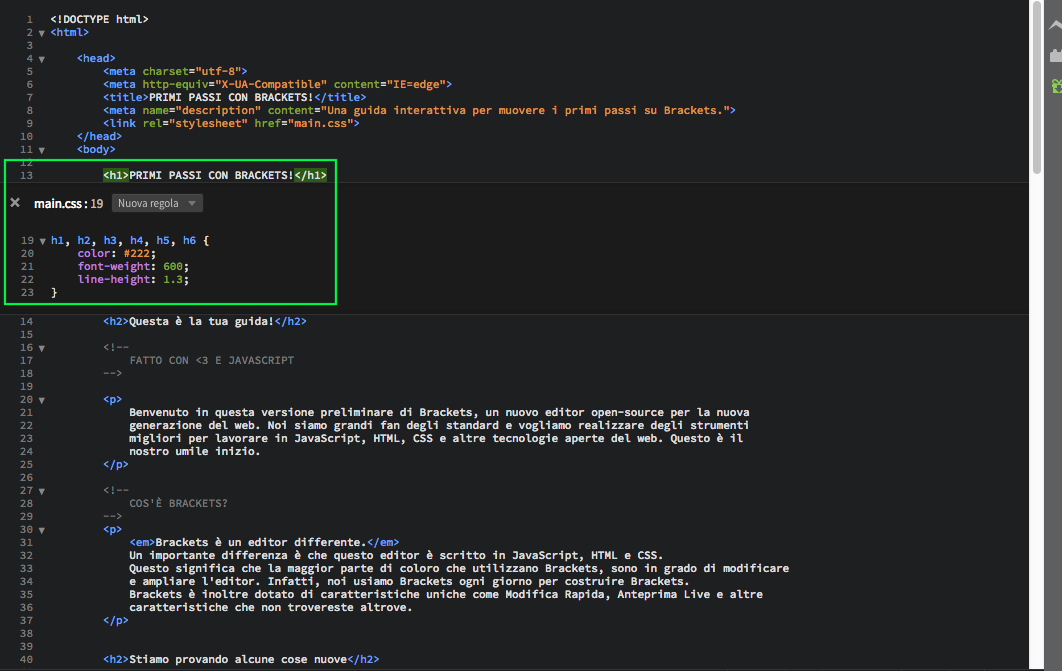
Il risultato che otterremo sarà il seguente:

Si aprirà una finestra dove verrà mostrato l'esatto codice CSS contenuto all'interno del foglio di stile e, ovviamente, attraverso questo pannello sarà possibile modificare le regole assegnate. In automatico esse verranno corrette anche all'interno del file stesso.
Possiamo velocizzare ulteriormente la funzione "Quick Edit" grazie all'utilizzo della combinazione da tastiera CTRL/CMD + Tasto E.
È inoltre possibile creare nuove regole, assegnando stili anche agli elementi che non hanno ancora nessuna regola CSS assegnata.
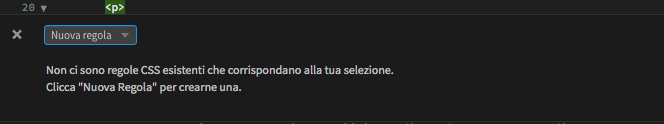
Per fare ciò è necessario posizionarsi su di un elemento senza alcuna regola e attivare la funzione "Quick Edit" attraverso lo shortcut CTRL/CMD + Tasto E, a questo punto clicchiamo sulla voce "Nuova regola":

Dopo aver selezionato il file CSS dove sarà scritta e salvata questa regola avremo modo di digitare ciò che preferiamo all'interno delle parentesi graffe che delimitano le proprietà dello stile CSS.

Live preview
Infine parliamo della funzione di "Anteprima live" ovvero lo strumento di Brackets che consente di visualizzare in tempo reale il lavoro che stiamo svolgendo.
Attraverso la funzione "Anteprima live" infatti, è possibile aprire un anteprima da browser del risultato finale di ciò che stiamo creando ed avere sotto controllo quello che stiamo facendo. Non dovremo passare ogni volta dal software al browser perché mentre scriveremo del codice visualizzeremo in automatico anche l'output finale.
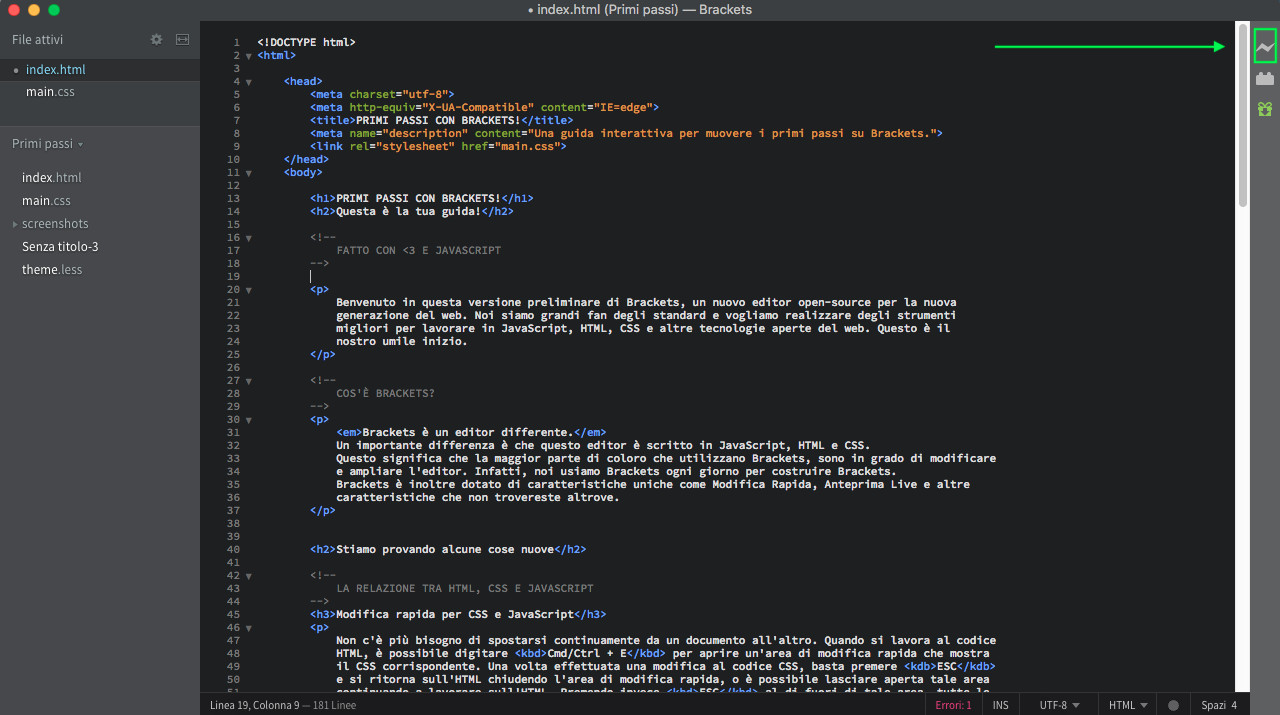
Come funziona lo strumento Anteprima Live di Brackets? Apriamo un file di lavoro e clicchiamo sull'icona a forma di fulmine presente all'interno della sidebar di destra.
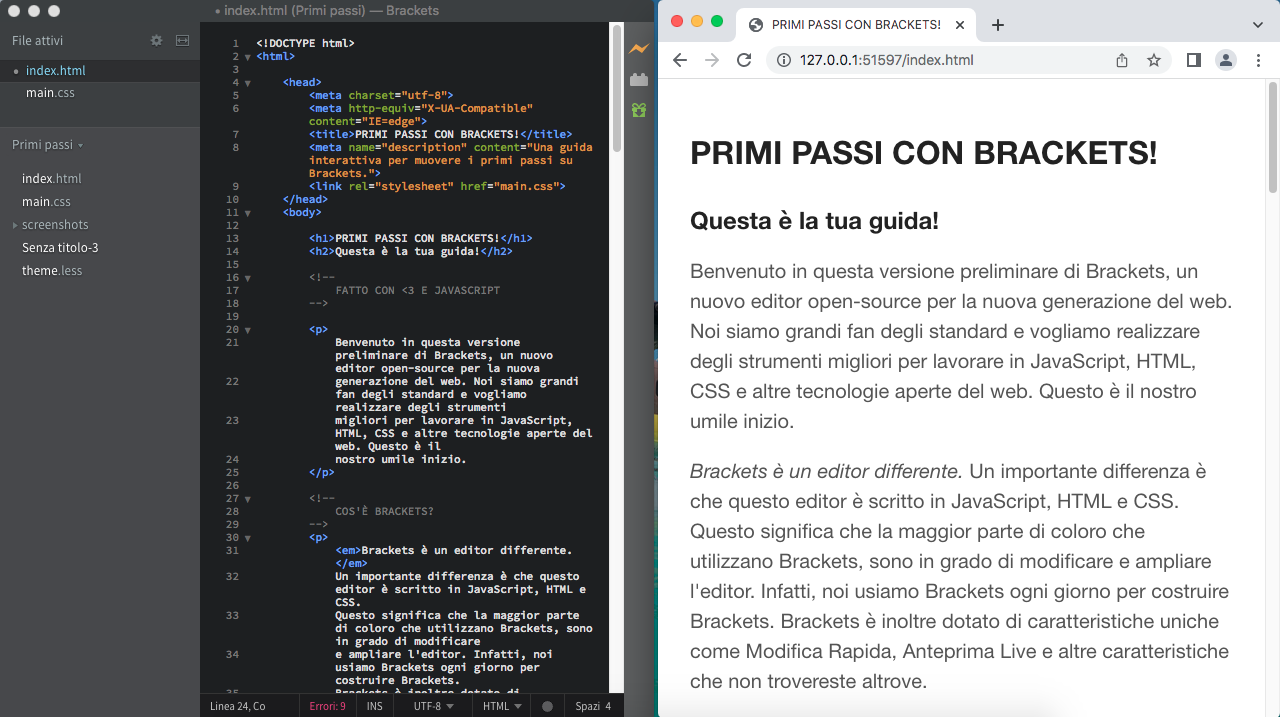
Si aprirà il browser Google Chrome che mostrerà in maniera istantanea e live il risultato del lavoro che stiamo sviluppando grazie al code editor Brackets.
Questa funzionalità è disponibile per il momento solo mediante l'utilizzo di Google Chrome, il consiglio è quindi quello di scaricare questo browser e inserirlo negli strumenti di lavoro.