Nelle lezioni precedenti abbiamo parlato di come sia possibile creare dei file HTML con Brackets, ovvero i file che compongono la maggior parte di tutti i siti Web presenti online.
HTML non è l'unico linguaggio esistente per le pagine Web, come abbiamo visto infatti all'interno delle prime lezioni, troviamo anche PHP.
PHP è un linguaggio open source molto diffuso, soprattutto per lo sviluppo di applicazioni Web.
È possibile utilizzarlo per creare siti Internet, pagine dinamiche e interattive, per eseguire operazioni di calcolo e per gestire database.
Insomma PHP è un linguaggio molto utilizzato in svariate soluzioni per il lavoro dei developer, tra cui il CMS WordPress che è una delle piattaforme più note per lo sviluppo di siti Web.
Questa piccola parentesi dedicata a WordPress è dovuta al fatto che le pagine create attraverso di esso sono basate su PHP, per questo motivo dobbiamo sapere come gestirle al meglio utilizzando Brackets.
Prima di entrare nel vivo della lezione e parlare di come creare e gestire pagine PHP attraverso Brackets, è doveroso parlare anche di localhost.
Cosa è un localhost
Un localhost è un ambiente che simula uno spazio server remoto e che consente agli utenti di accedere ai file e alle funzionalità di un sito Web dal proprio computer.
Ciò significa che quando si visita un sito, o si utilizza una sua applicazione, i file vengono caricati dal computer locale anziché da un server remoto, in questo spazio gli sviluppatori possono testare le nuove funzionalità delle loro applicazioni in modo più efficiente, poiché non devono pubblicarle sul Web per renderle disponibili agli utenti.
In parole povere un localhost fornisce uno spazio server direttamente all'interno del nostro computer.
Un localhost è essenziale in quanto se vogliamo lavorare con file PHP e testarne il funzionamento online, a differenza del codice HTML e CSS, con PHP avremo obbligatoriamente bisogno anche di un server sul quale far lavorare il codice.
Quindi a meno che non possediamo già uno spazio online, utilizzare un localhost diventa di estrema utilità per replicare il funzionamento di un server.
Un localhost con MAMP
Da dove partiamo? Logicamente scaricando e installando l'applicazione più adatta alle nostre esigenze.
Esistono diversi software in grado di replicare il funzionamento di un server Web, in questa lezione vedremo nel dettaglio il funzionamento del programma chiamato MAMP che è scaricabile attraverso il sito ufficiale del progetto.

MAMP è disponibile in duplice versione, una PRO ed una GRATUITA che utilizzeremo all'interno di questa guida, la differenza tra le due release risiede logicamente nelle funzionalità disponibili, attraverso le pagine chiamate "MAMP" e "MAMP PRO" è possibile visualizzare nel dettaglio le caratteristiche a confronto.
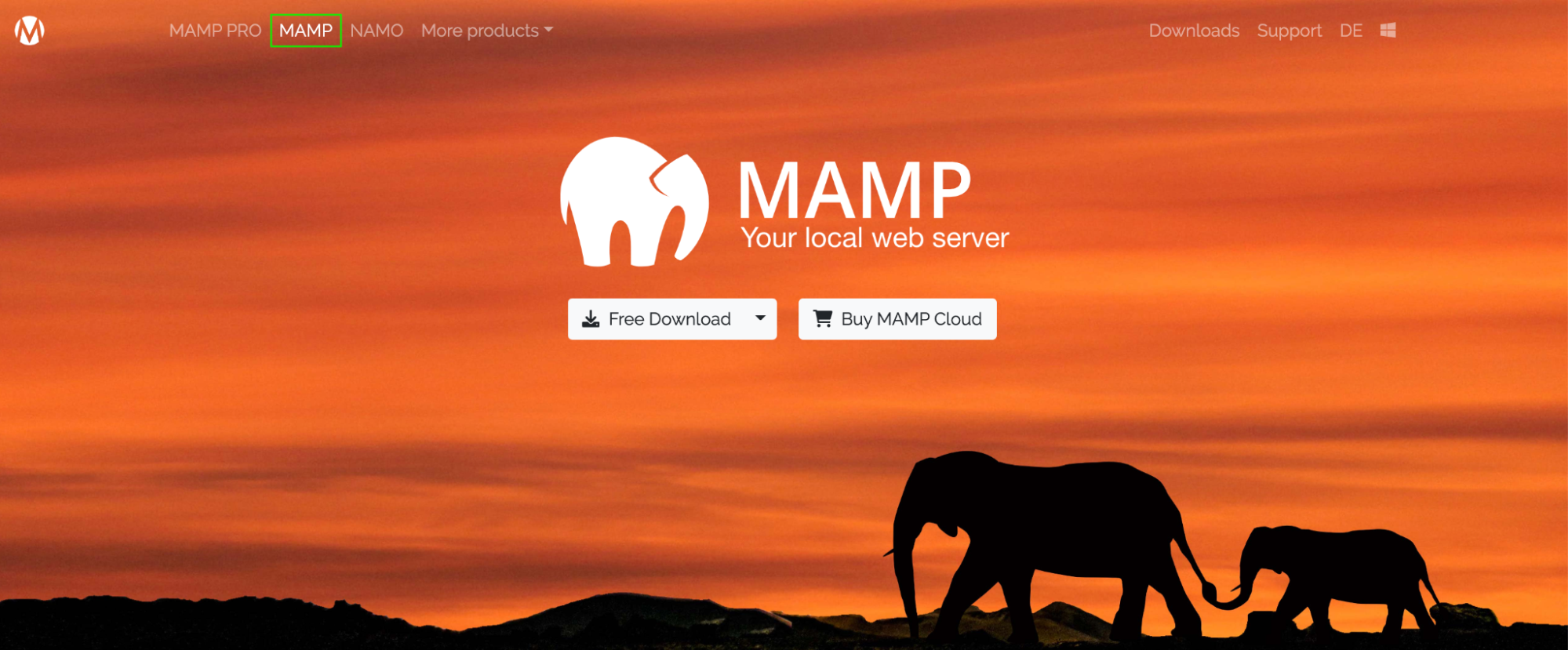
Procediamo con il download della versione gratuita, clicchiamo quindi sulla voce di menu dedicata chiamata "MAMP".

E successivamente sul tasto "Free Download".

A seguito del download procediamo con l'installazione dell'applicazione attraverso la procedura guidata.

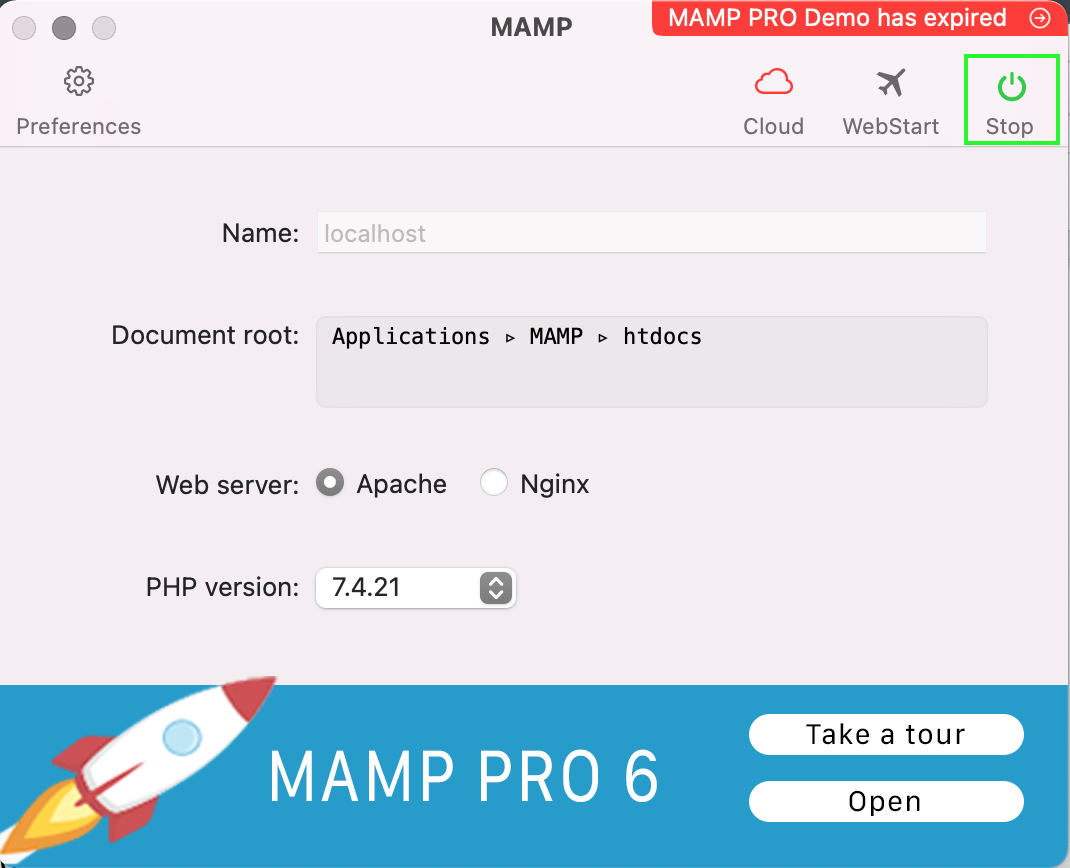
A questo punto apriamo MAMP e lanciamo il localhost attraverso la voce dedicata posizionata in alto a destra chiamata "Start".

Una volta avviato MAMP si aprirà in automatico una pagina del browser che mostrerà il percorso dedicato, qualora non dovesse aprirsi possiamo cliccare sulla voce chiamata "WebStart".

La pagina che vedremo sarà la seguente e l'URL
http://localhost:8888/sarà quello che ci permetterà di visualizzare i file PHP.
Vediamo ora l'ultimo passaggio importante prima di passare alla creazione del file di codice. Tutti i file PHP per funzionare correttamente dovranno trovarsi all'interno della cartella chiamata htdocs presente all'interno di MAMP.
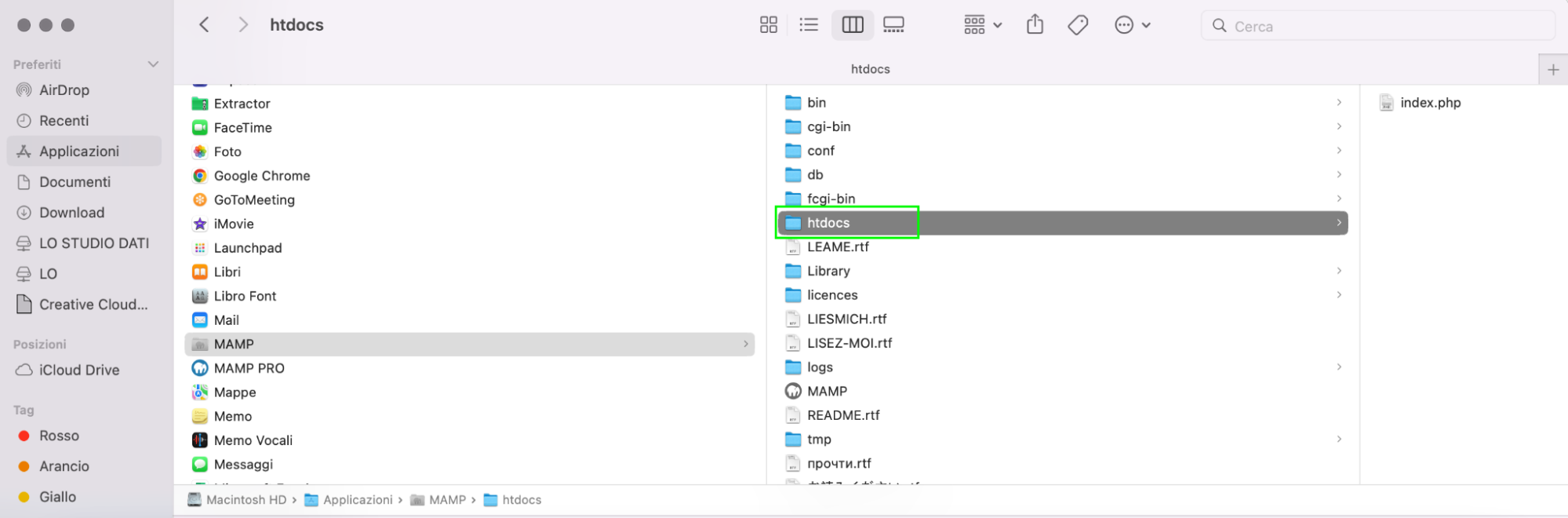
Come aprire la cartella htdocs di MAMP?
Dobbiamo accedere alla cartella specifica situata tra le applicazioni e cercare htdocs dove dovranno essere posizionati i file con estensione .php.

Un'alternativa è quella di accedere alla cartella attraverso MAMP, in modo diretto grazie alla voce "Preferences".

e successivamente cliccando sulle voci "Server" e "Open in…".

A questo punto siamo finalmente pronti per aprire Brackets e collegare il nostro localhost per testare il funzionamento di un file PHP (.php).
Primo file PHP con Brackets
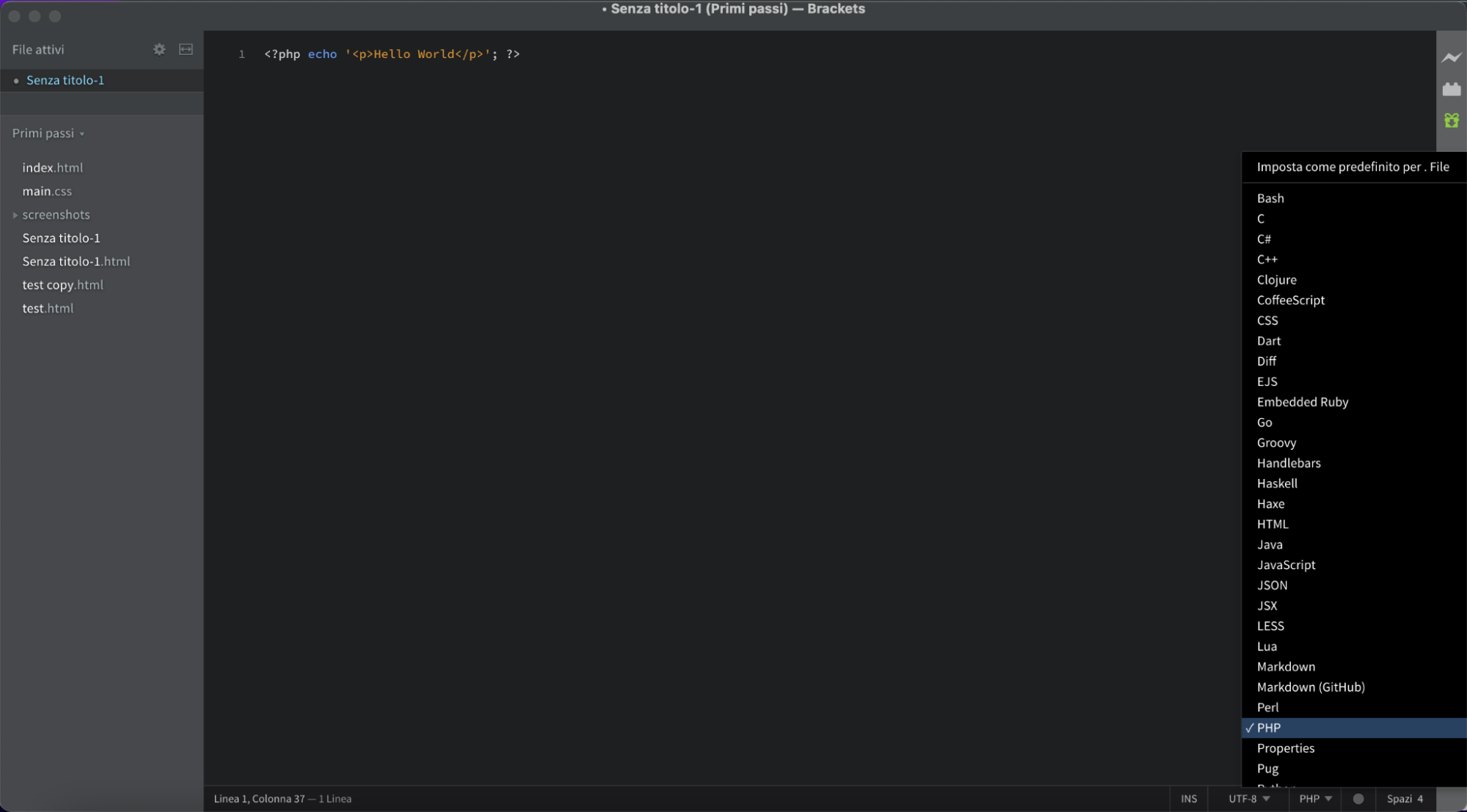
Apriamo Brackets e creiamo un nuovo file, in seguito definiamo la tipologia ("PHP") attraverso il menu dedicato situato in basso a destra.

Inseriamo quindi un costrutto PHP come ad esempio:
<?php echo 'Hello World'; ?>Salviamo il file all'interno della cartella htdocs di MAMP e inseriamolo anche all'interno di una cartella specifica, questo per una maggiore riconoscibilità quando avremo molteplici progetti presenti all'interno della root principale.

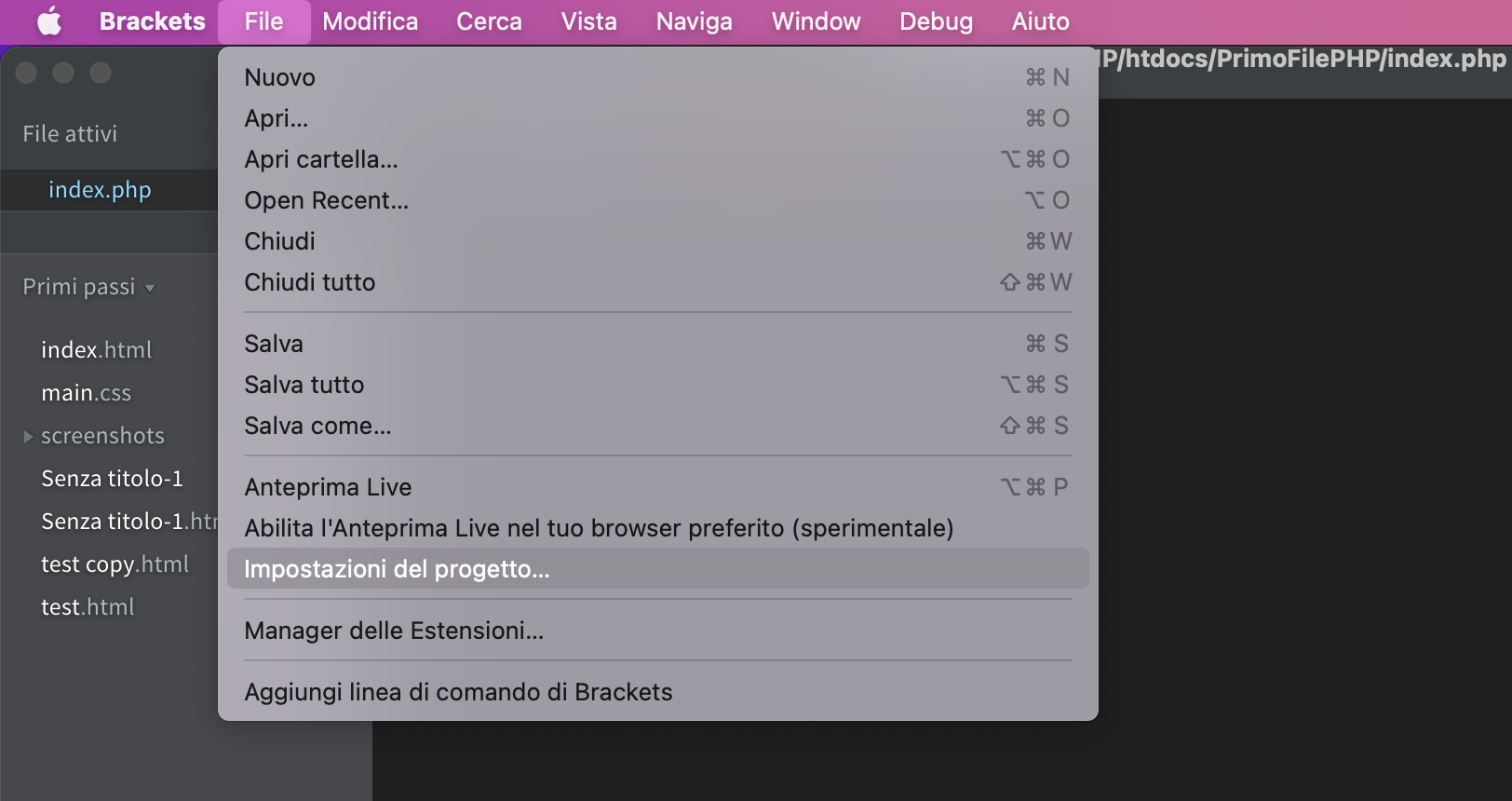
Dopo aver creato la cartella dedicata, chiamata nel mio esempio PrimoFilePHP, e salvato il file come index.php (nome che solitamente associato al primo file di un progetto) andiamo alla voce "File" di Brackets situata all'interno della Top bar e raggiungiamo il menu chiamato "Impostazioni del progetto…".

All'interno troveremo un campo dedicato al percorso del server e da questa posizione dovremo inserire esattamente il percorso di MAMP come di seguito:
http://localhost:8888/PrimoFilePHP/
Una volta fatto questo, clicchiamo sull'omonimo tasto.
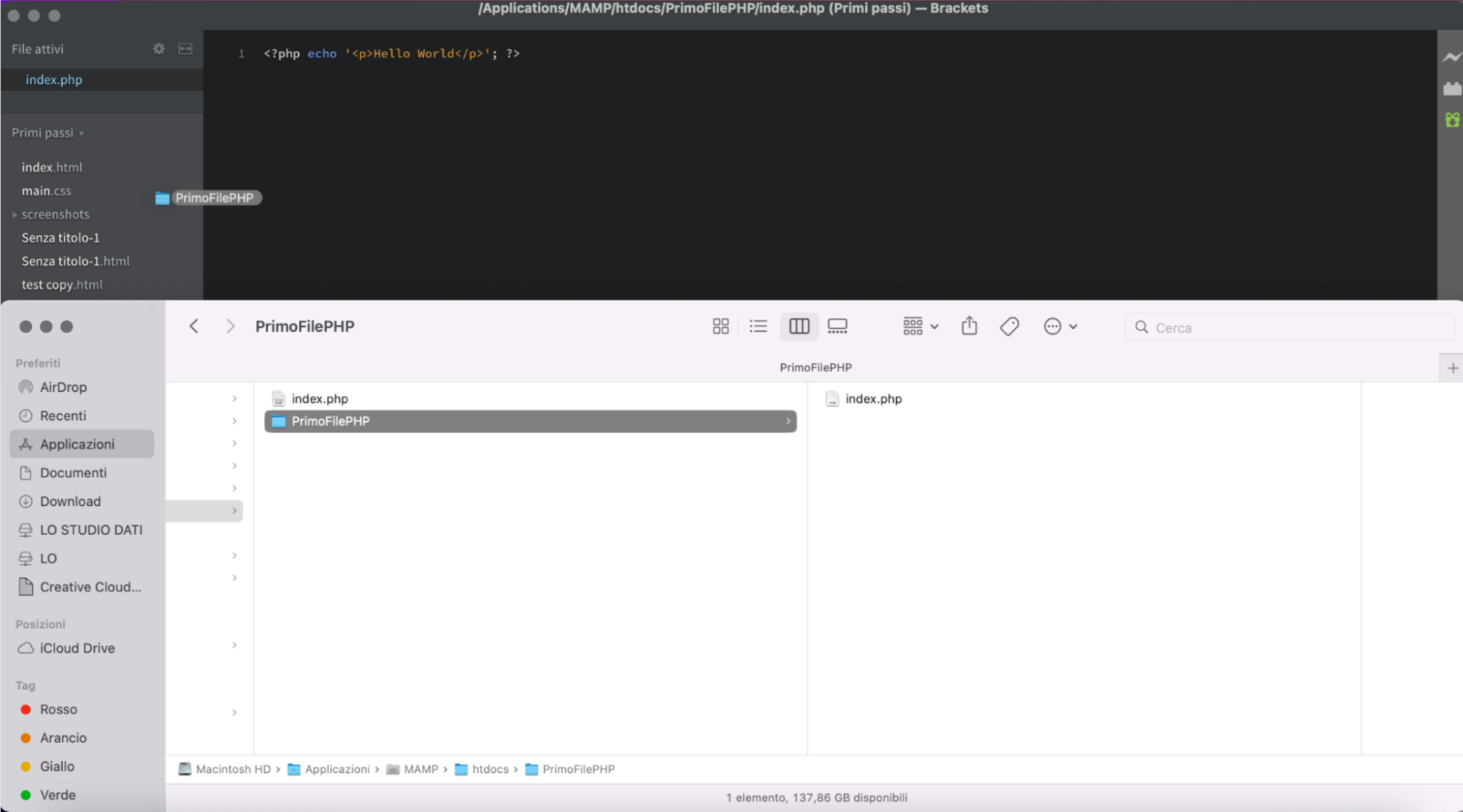
Per una migliore organizzazione del lavoro è buona norma importare la cartella appena creata all'interno di Brackets, in questo modo avremo un controllo diretto dei file sui quali lavoreremo e non dovremo aprire e chiudere ogni volta la cartella fisica sull computer.
Trasciniamo quindi la cartella chiamata PrimoFilePHP all'interno della sidebar di sinistra.

La funzione "Anteprima live"
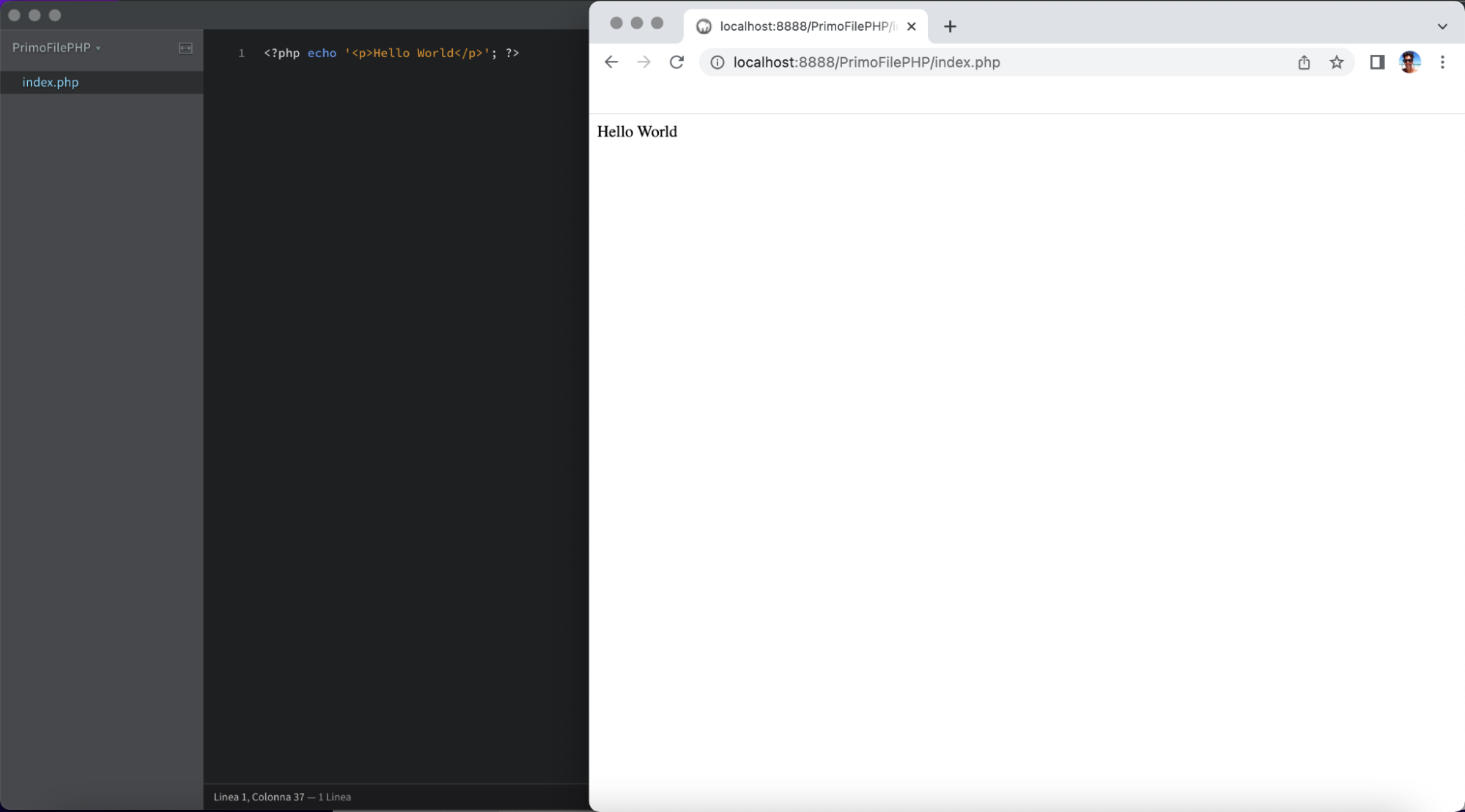
A questo punto possiamo agire direttamente sul file aperto e modificarlo anche attraverso la funzione di Brackets chiamata "Anteprima live", ciò avviene cliccando sull'icona a forma di saetta situata nella sidebar di destra.
Avremo modo di approfondire la funzionalità "Anteprima live" all'interno delle prossime lezioni, per il momento basti sapere che grazie a questa funzione possiamo modificare e visualizzare in anteprima il risultato finale del lavoro che stiamo effettuando attraverso Brackets.


Logicamente il file potrà anche essere raggiunto attraverso il browser, tramite il percorso che abbiamo definito:
http://localhost:8888/PrimoFilePHP/È importante non fermare o chiudere MAMP durante il lavoro in quanto smetterebbero di funzionare anche tutti i file PHP caricati al suo interno.
Quando vogliamo chiudere il progetto non dovremo far altro che cliccare sulla voce chiamata "Stop" all'interno di MAMP.

Se vuoi aggiornamenti su Gestire file PHP con Brackets e MAMP (localhost) inserisci la tua email nel box qui sotto: