Dopo aver parlato a lungo del funzionamento di Brackets, abbiamo esaminato i componenti che formano questo software come le estensioni che permettono di incrementare gli strumenti di lavoro presenti di default e le utility che aiutano a personalizzare la nostra area di lavoro e ottimizzare il nostro lavoro.
In questa lezione siamo pronti per passare alla pratica e vedere come costruire una pagina HTML con Brackets.
Prima di iniziare, è doveroso fare un'introduzione relativa a questo linguaggio: HTML sta per HyperText Markup Language, ed è un linguaggio di marcatura che viene utilizzato per creare pagine Web.
HTML è un linguaggio di markup e non di programmazione, questo significa che grazie agli elementi ed alle istruzioni che lo compongono è possibile definire l'aspetto estetico e strutturale delle pagine Web.
Gli elementi HTML sono costituiti da tag, che hanno una funzione di marcatura del testo e di definizione della struttura del documento.
I tag HTML sono composti da un nome e da un attributo, che specificano la funzione dell'elemento. Ad esempio, il tag <p> è utilizzato per definire un paragrafo, mentre il tag <img> è utilizzato per inserire un'immagine.
Gli elementi HTML possono essere utilizzati per definire il layout di una pagina Web, per inserire immagini, video e altri contenuti multimediali, per creare link tra le diverse pagine Web.
Come si crea una pagina HTML?
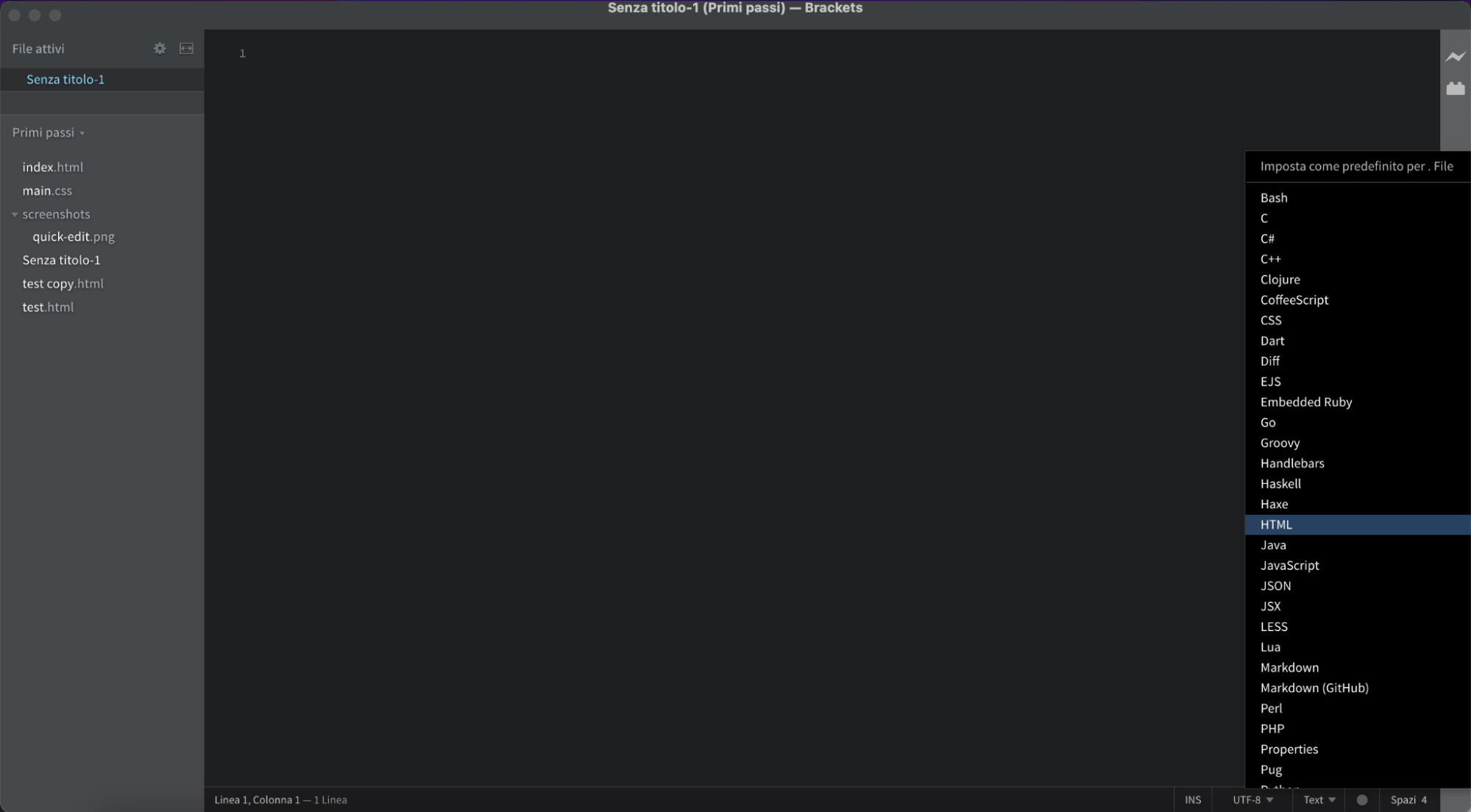
Come già fatto in precedenza, creiamo un nuovo file, andiamo quindi all'interno della voce "File > Nuovo" e selezioniamo la tipologia del file attraverso il pannello di selezione posto in basso a destra. Scegliamo quindi il formato HTML

A questo punto abbiamo creato una nuova pagina di tipo HTML, vediamo quali elementi devono essere contenuti per fare un modo che sia costruita rispettando tutte le regole corrette.
Tutte le pagine HTML sono formate da una struttura ben precisa che permette la corretta lettura del file da parte del browser e dei motori di ricerca che dovranno indicizzare correttamente i contenuti all'interno dei risultati di ricerca.
Una volta creato il primo file, vediamo come è formata la struttura del codice.
L'architettura delle pagine Web HTML si dividono in contenitori:
Il primo è indicato con il tag:
{<html> </html>}che sarà il contenitore principale di tutto il codice.
Al suo interno troviamo una divisione in 2 macroaree, la prima è chiamata
{<header></header>}ed avrà al suo interno i file relativi allo stile e di richiamo alle librerie esterne, tra le più famose troviamo jQuery o Bootstrap.
Mentre all'interno della seconda macroarea chiamata
{<body></body>saranno contenuti tutti gli elementi strutturali che compongono la struttura vera e propria delle pagina, ovvero i tag che contraddistinguono i singoli elementi HTML.
Possiamo quindi riassumere la struttura della pagina HTML in questo modo:
{
<html>
<head>
<head>
<body>
</body>
</html>
}Oltre a questa struttura di base è possibile, ed in certi casi anche necessario, dover aggiungere ulteriori righe di codice per eseguire correttamente le pagine Web, perciò ogni singola pagina potrebbe aver bisogno di molteplici righe prima di essere pronta per essere effettivamente costruita con gli elementi che comporranno il corpo e che quindi saranno presenti all'interno dell'elemento:
{<body></body>}Questa procedura di scrittura può però essere snellita enormemente e grazie a Brackets siamo in grado di automatizzarla, ovvero creare l'architettura HTML con un semplice click.
Come creare un file HTML con Brackets?
La procedura è molto semplice, dobbiamo per prima cosa cercare un'estensione che ci permetta di eseguire questa operazione, quindi ci dirigiamo all'interno del pannello delle estensioni.
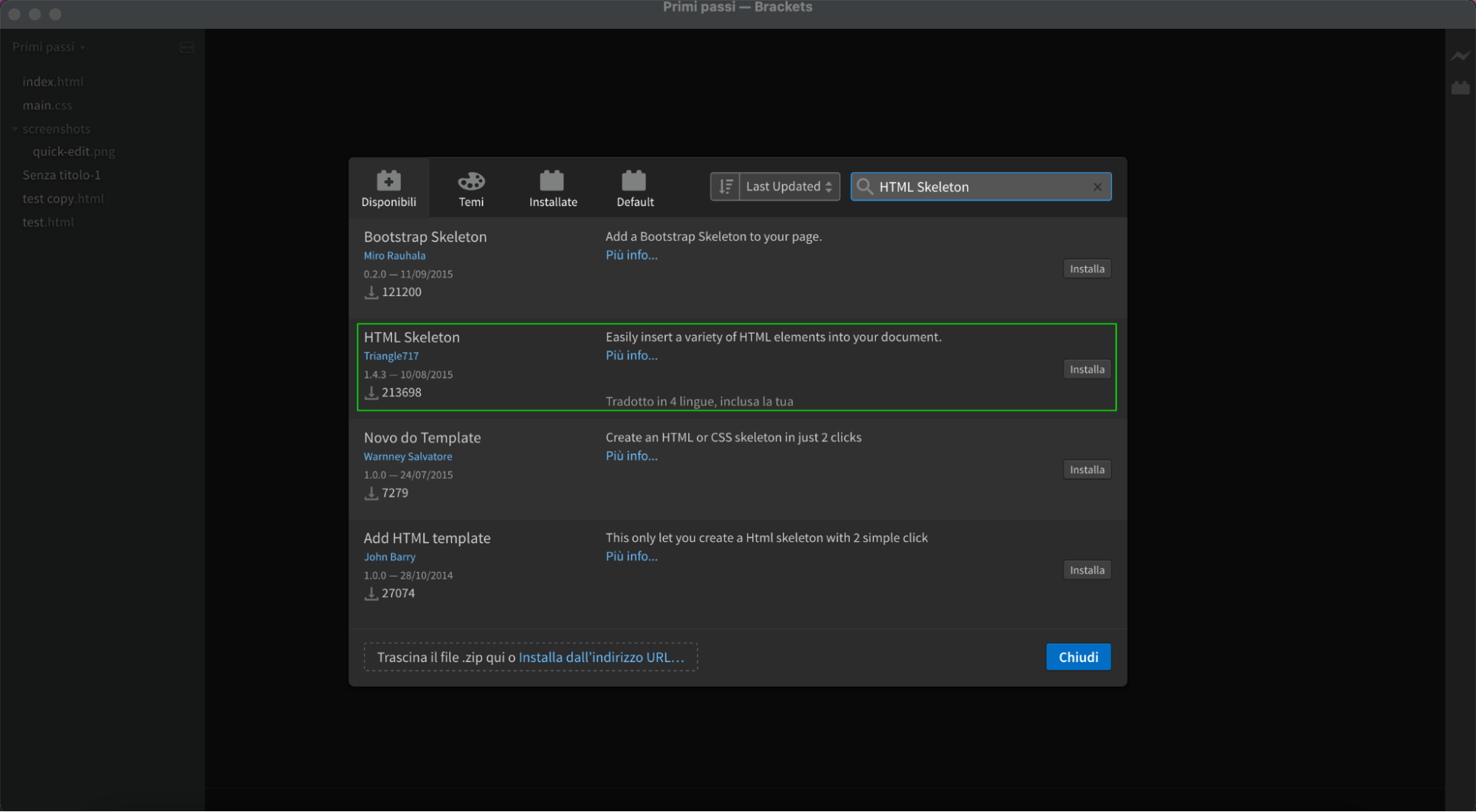
Una volta aperto, cerchiamo all'interno della barra di ricerca l'estensione chiamata "HTML Skeleton".

Logicamente procediamo con l'installazione.
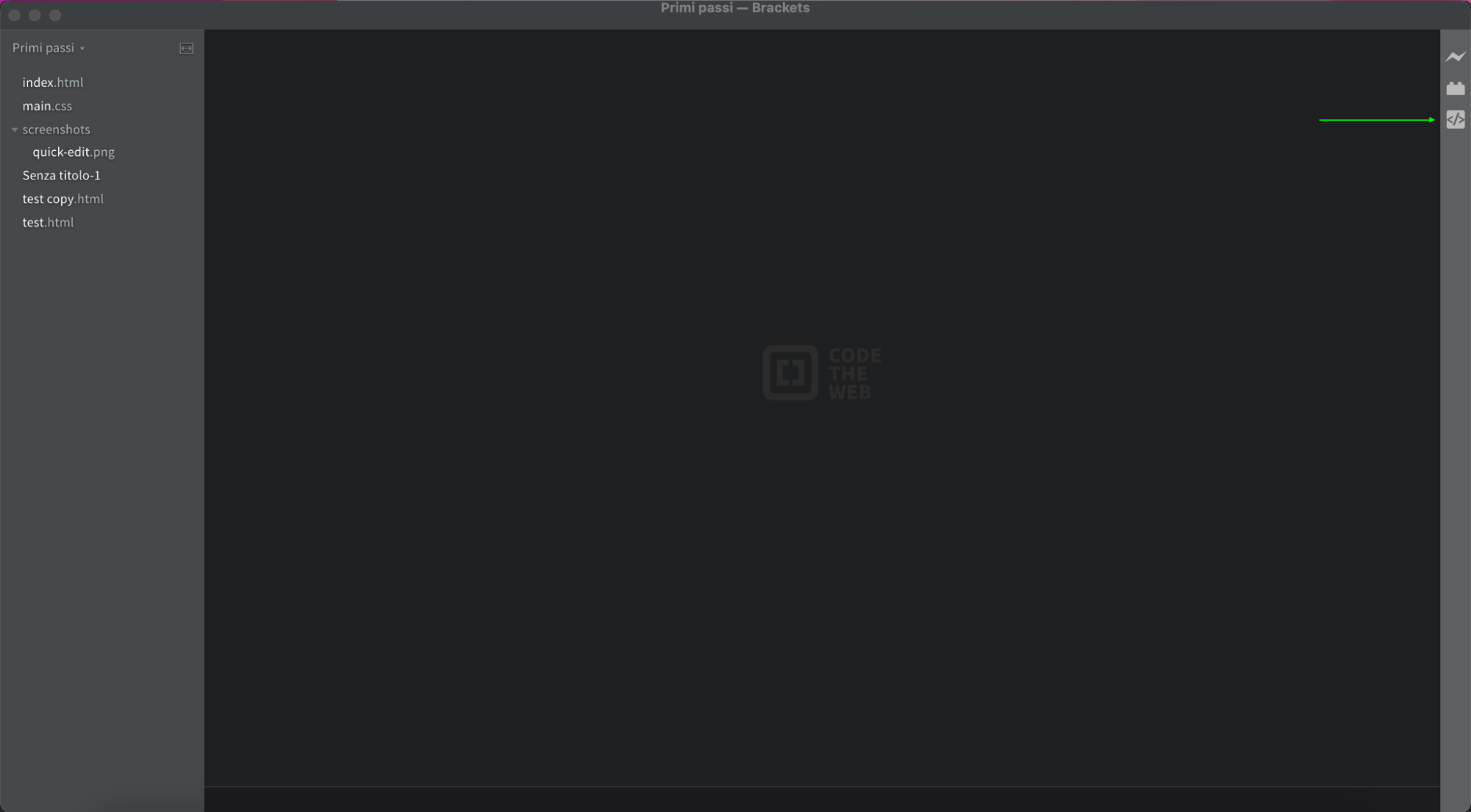
A questo punto noterai che all'interno della sidebar di destra sarà comparsa una nuova icona, ovvero l'icona che permette di accedere alle funzioni dell'estensione HTML Skeleton.

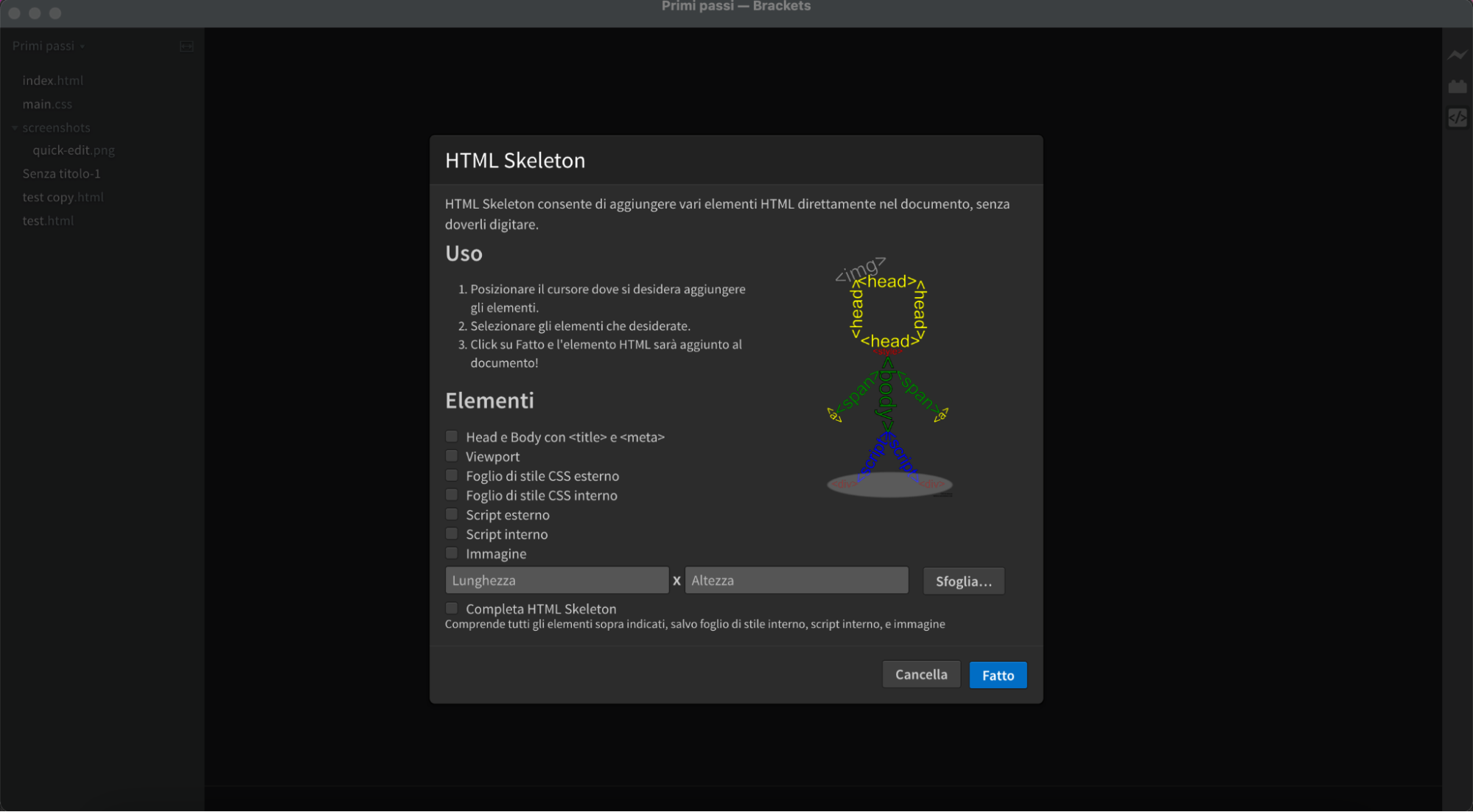
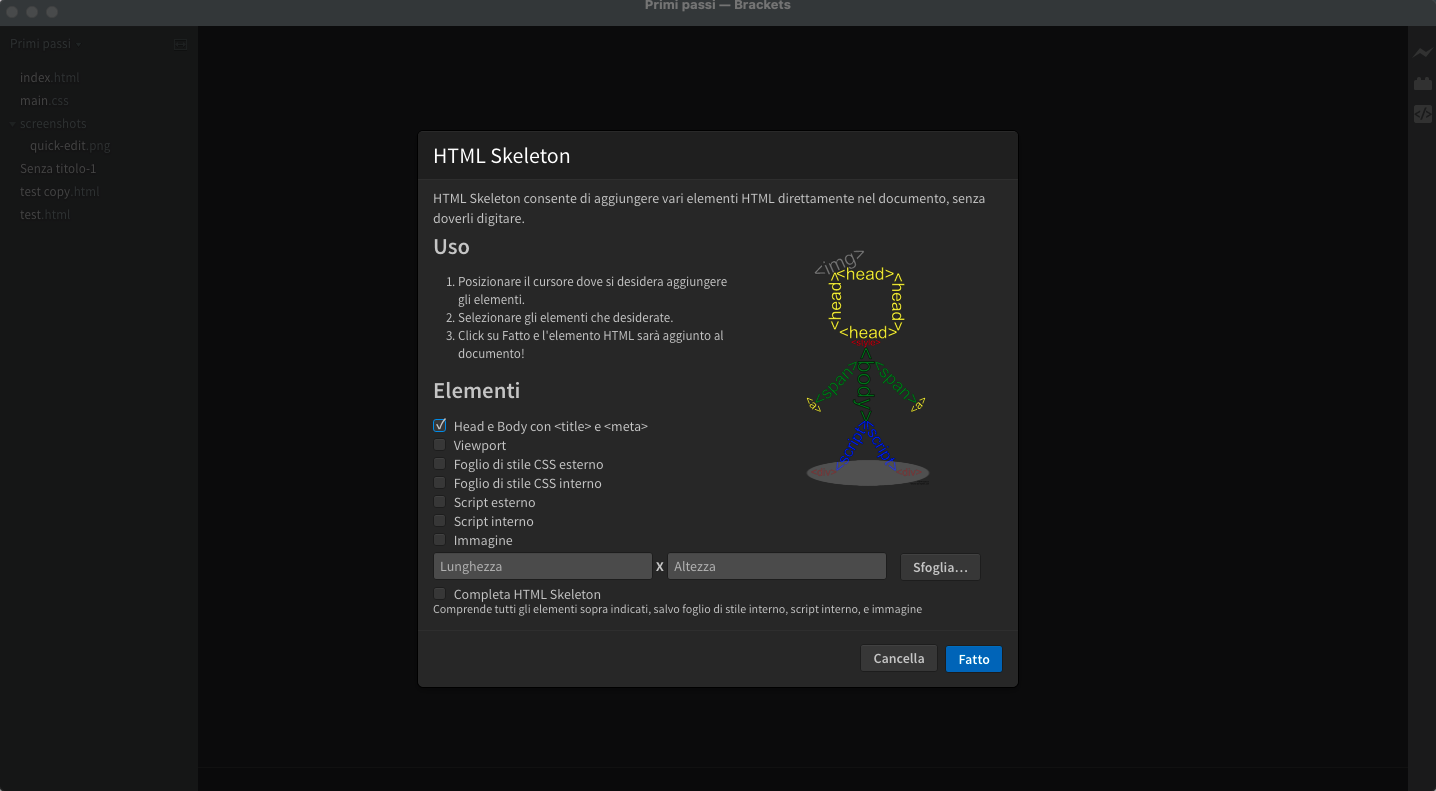
Clicchiamo ed accediamo alla finestra dedicata.

Da questo pannello notiamo che ci sono diversi elementi selezionabili, tutte queste opzioni permettono di inserire all'interno del documento Web righe di codice HTML preimpostato, in questo modo possiamo sfruttare l'estensione "HTML Skeleton" di Brackets per ridurre il tempo di scrittura.
Clicchiamo ad esempio sulla prima voce, quella che ci permetterà di inserire la struttura principale della pagina, esattamente identica a quella scritta precedentemente e con alcuni dettagli aggiuntivi.

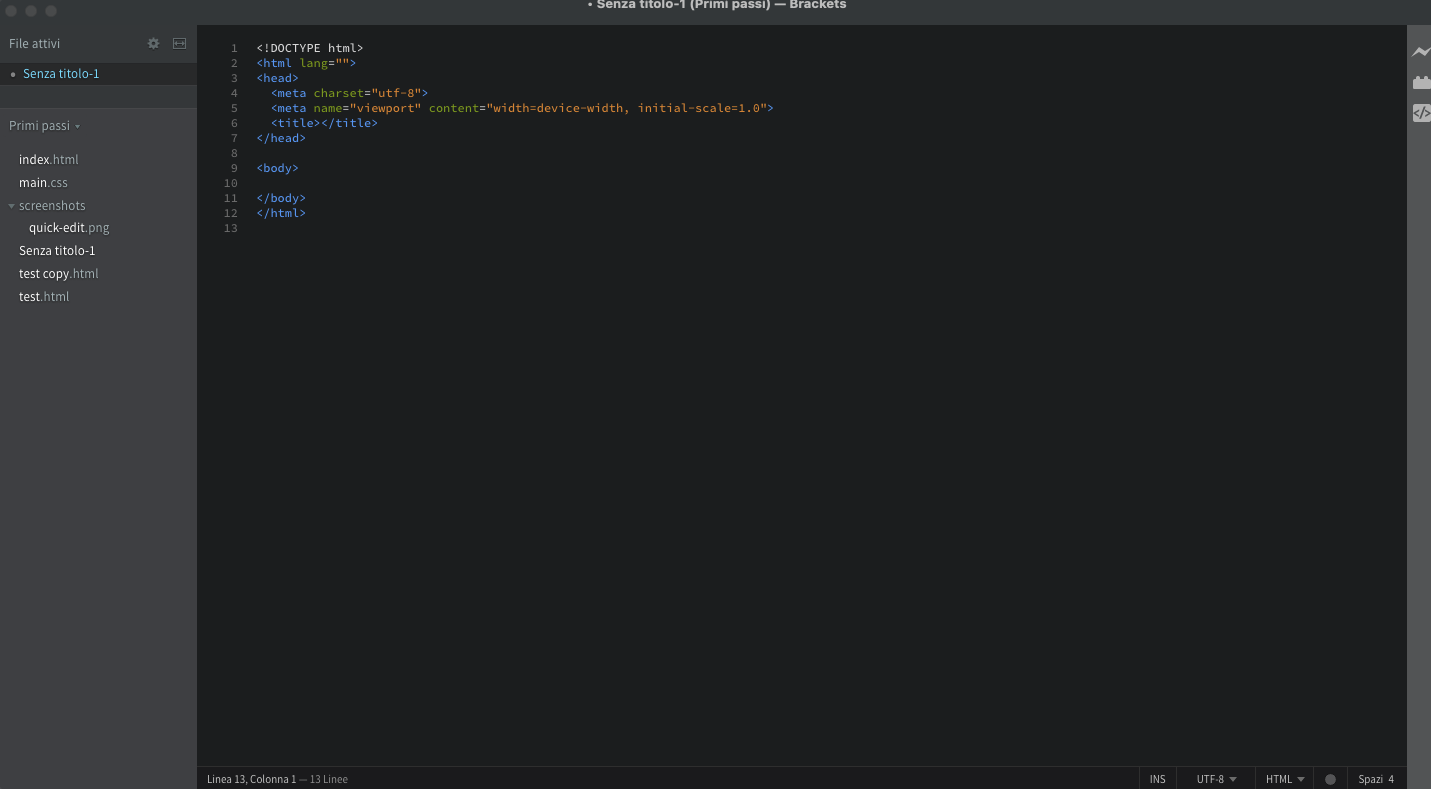
Il risultato che otteniamo è il seguente:

Grazie a questa funzione siamo in grado di inserire l'intera struttura dei file HTML attraverso un semplice click.
Sempre all'interno della finestra dedicata all'estensione "HTML Skeleton" possiamo trovare altre opzioni che permettono di creare in maniera automatica stringhe di codice utili alla compilazione del file HTML.
HTML Skeleton non è la sola estensione che permette di migliorare la scrittura del codice all'interno di Brackets, altre estensioni utili che migliorano il lavoro di sviluppatori e Web designer sono le seguenti e sono tutte disponibili all'interno del repository dedicato.
- Emmet.
- HTML Wrapper.
- Brackets Icons.
- Autoprefixer.
- JS CSS Minifier.
- CSSLint.
- CanIUse.
Possiamo quindi chiudere la lezione affermando che Brackets semplifica e ottimizza il lavoro degli sviluppatori, mettendo a disposizione strumenti che permettono di automatizzare processi e migliorare la giornata lavorativa.