Spesso programmando si effettua il così detto "monkey work", ovvero alcune procedure diventano monotone e ripetitive e si cerca un modo per "automatizzare" o "alleggerire" alcuni di questi compiti. Scopriamo quindi gli strumenti offerti da Visual Studio Code in merito.
Il multicursore
Probabilmente la mia feature preferita. Tramite il multicursore si può modificare in più punti contemporaneamente un testo.

Posizionare un altro cursore utilizzando il mouse
Per attivare questa funzione ci si deve posizionare con il mouse su uno dei punti in cui si vuole aggiungere un cursore, quindi tenere premuto ALT ed effettuate un click con il tasto sinistro del mouse.
Da ora, ogni lettera che scriverete o ogni movimento del cursore tramite frecce direzionali, sarà replicato anche sul secondo cursore.
Volendo si può cambiare la combinazione offerta utilizzando il tasto CTRL anziché ALT, personalmente lo trovo più comodo.
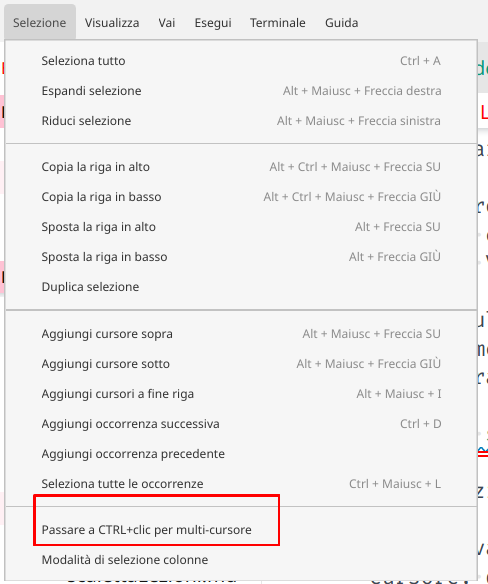
Per farlo, dalla barra dei menu in alto si deve andare sulla voce "Selection" (o "Seleziona") e quindi cliccare la penultima opzione, la cui etichetta dovrebbe essere Switch to Ctrl-click for Multi-cursor (o in italiano Passare a Ctrl-click per il multi-cursore).

Si può utilizzare lo stesso metodo per aggiungere intere selezioni al cursore.
Tenendo premuto ALT e trascinando il mouse su una parola, quest'ultima si aggiungerà come nuovo cursore, cliccando due volte su una parola il sistema operativo la evidenzia di colpo, facilitandovi il lavoro.
Con la stessa combinazione, posizionandosi con il mouse su una selezione o un cursore precedentemente aggiunto, lo si può rimuovere.
Posizionare altri cursori in colonna
Se il codice è ben "incolonnato" ed è su righe vicine si può aggiungere un cursore sulla riga sottostante o soprastante premendo ALT+Maiusc+freccia su per aggiungere un cursore sulla riga in su oppure ALT+Maiusc+freccia giù per aggiungere un cursore sulla riga in giù.

Aggiungere cursori sulle ripetizioni
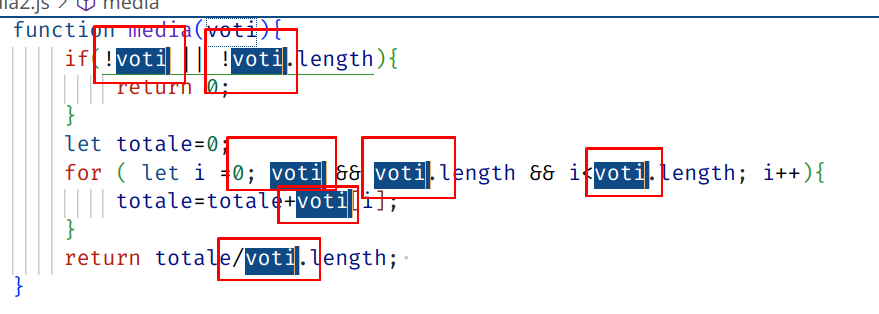
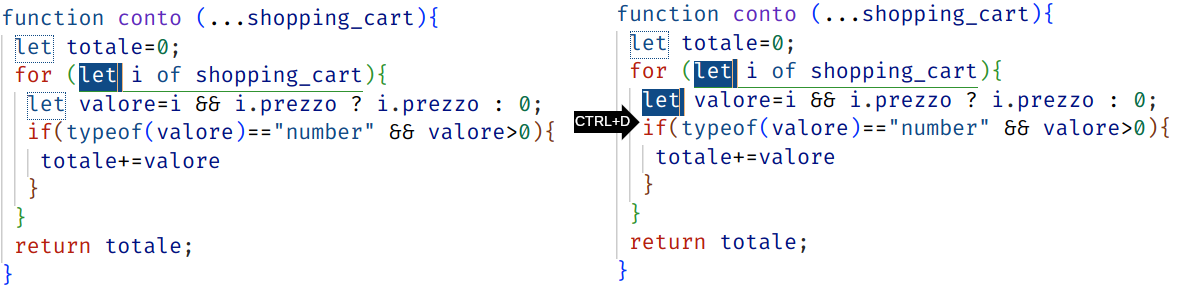
Ancora più facilmente potete evidenziare una parola o una variabile ed aggiungere dei cursori sulle ripetizioni che incontrate. Trascinate il cursore per selezionare il termine o la frase interessata quindi premete la shortcut CTRL+d per selezionare l'occorrenza successiva.

L'id della shortcut è editor.action.addSelectionToNextFindMatch, esiste anche la shortcut inversa ovvero editor.action.addSelectionToPreviousFindMatch ma non è associato ad alcuna combinazione.
Usando questa combinazione si apre sulla destra in alto un piccolo pop-up che raffigura le tre icone già viste nella ricerca della sidebar

A partire da sinistra abbiamo:
- La ricerca case sensitive (ovvero abilita la distinzione tra maiuscole e minuscole).
- La corrispondenza intera, ovvero la selezione avverrà solo se l'occorrenza corrisponde per intero alla ricerca.
- La ricerca comprende le espressioni regolari.
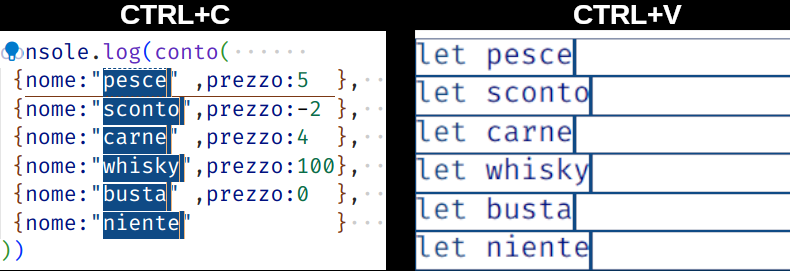
- se il numero di cursori con il quale si è copiato il testo evidenziato corrisponde al numero di cursori con il quale si vuole incollare, ogni selezione verrà copiata su un cursore diverso rispettando l'ordine di copia;
- se il numero di cursori a destinazione è invece diverso, ogni cursore incollerà tutte le selezioni copiate
Il pop-up è presente per un breve periodo di tempo quindi, se si deve di configurare qualche aspetto è quindi necessario farlo entro il tempo di visibilità.
Selezionare contemporaneamente tutte le occorrenze
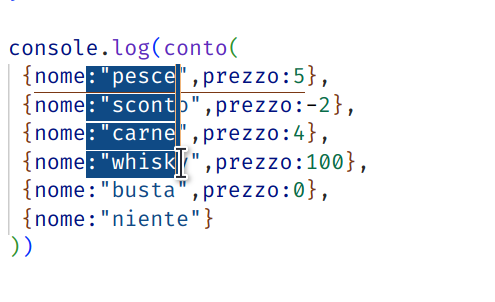
Si può anche selezionare tutte le occorrenze di una determinata sezione evidenziata nel file. Su ogni selezione sarà aggiunto un cursore, per farlo, dopo aver selezionato il testo da ricercare, si deve premere CTRL+Maiuscolo+l.
Anche in questo caso, prestando attenzione, si può notare il pop-up con le opzioni di ricerca in alto a destra.
Modalità di selezione per colonne
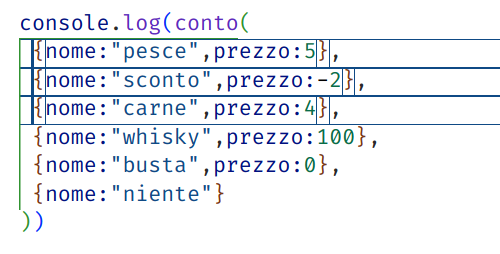
La modalità di "selezione per colonne" fa si che durante l'evidenziazione su più righe del testo si apra un cursore per ogni riga.

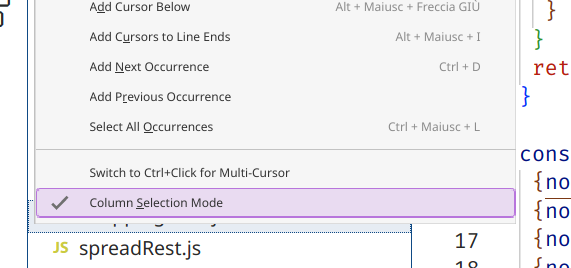
Si può abilitare questa funzione dalla menu bar cliccando su "Selection" (o "Selezione"), quindi l'ultima voce del menù, ovvero "Column Selection Mode" (o "Modalità di selezione colonne").

Come opzione predefinita quest'opzione non ha una scorciatoia assegnata, ma potrebbe essere molto comodo assegnarne una. L'id della combinazione è editor.action.toggleColumnSelection.
Multi Copia e Multi Incolla
Quando si lavora con più cursori ogni qualvolta si evidenziano delle zone e si preme "Copia" esse vengono copiate tutte contemporaneamente. È poi possibile incollare in due modi diversi:

Incolonnare il codice
Incolonnare e indentare non sono sinonimi. Normalmente il codice si indenta, ovvero se un blocco contiene righe di codice o altri blocchi, questi avranno un livello di tabulazione in più.
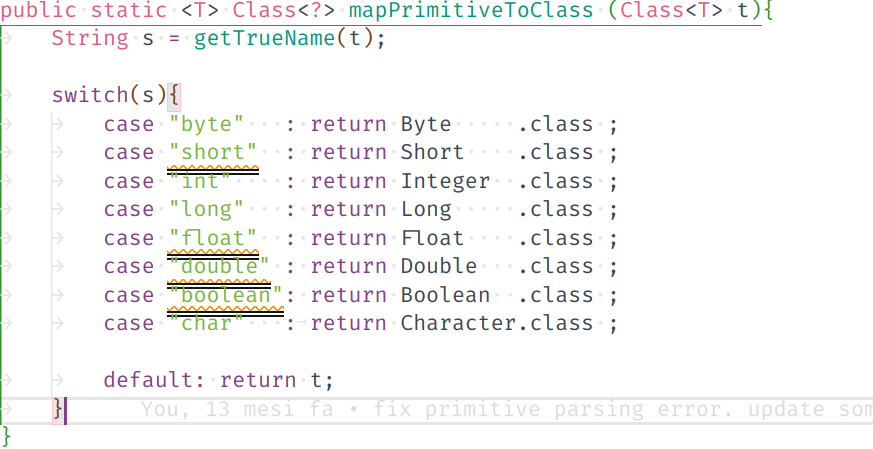
Incolonnare il codice è invece un concetto diverso, si tratta di creare una struttura simile ad una tabella dove parti di istruzione simili stanno sulla stessa colonna.
In alcuni casi un codice incolonnato può significare una lettura migliore, attenzione però, bisogna utilizzare un criterio di ordinamento che giustifichi perché due termini iniziano dalla stessa colonna).
In precedenza è stato spiegato come a volte per gestire i multicursori sia importanteavere un codice incolonnato, che permette di utilizzare ad esempio alcune shortcut per aggiungere un cursore alla riga soprastante o sottostante.

Smart Column Indenter
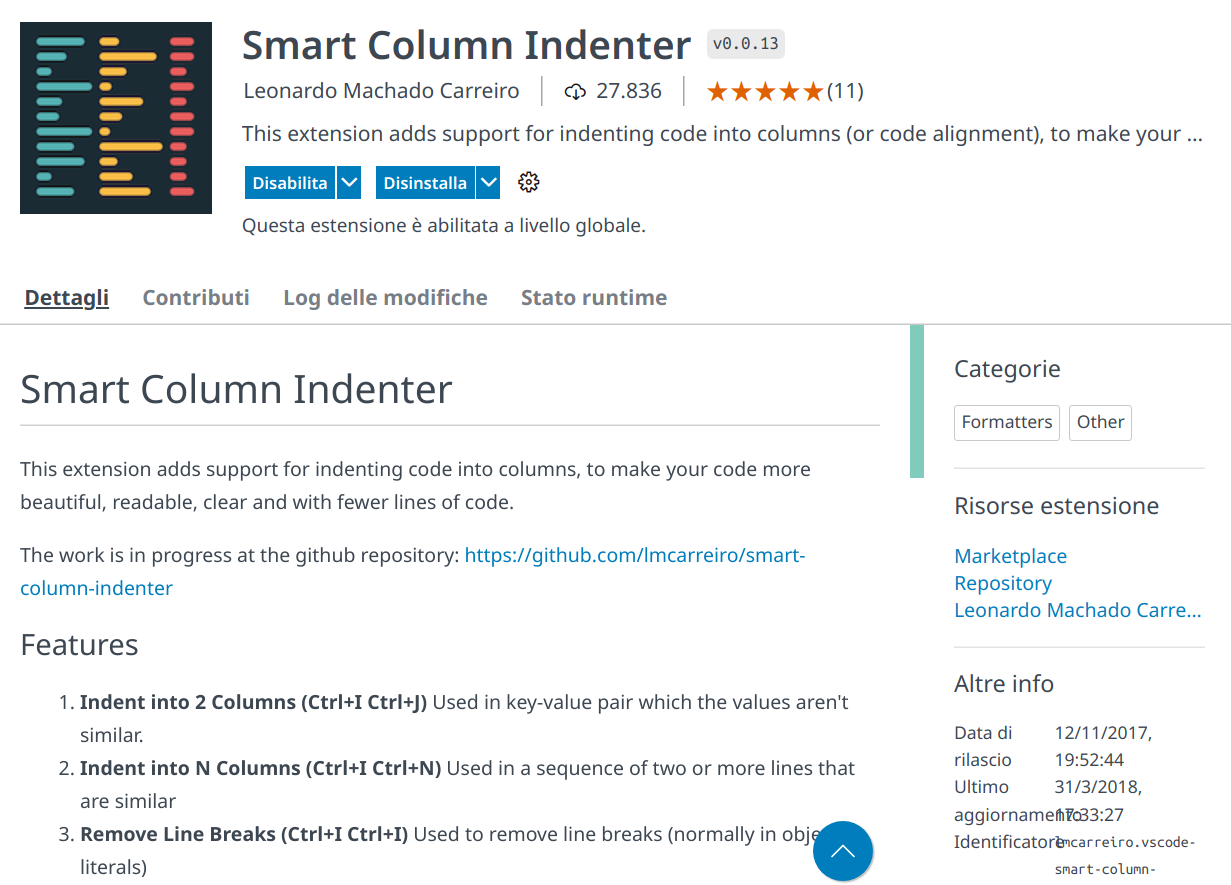
Il codice incolonnato può piacere o meno, e può essere utile o no. Nel caso possa essere utile esiste un'estensione che automatizza il processo di incolonnamento: Smart Column Indenter, con id lmcarreiro.vscode-smart-column-indenter.

Una volta installata, per utilizzarla, basta evidenziare una porzione di codice e aprire il pannello dei comandi (CTRL+Maiuscolo+p), quindi cercare il comando "Indent into N Columns". Sconsiglio l'utilizzo di "Indent into 2 Columns".
Un'altra funzione introdotta dall'estensione può essere "Remove line breaks" che riporta un codice espresso in più linee su una linea sola, in modo da poterlo dividere utilizzando l'incolonnamento. Si può sempre cercare attraverso il pannello dei comandi oppure con una scorciatoia messa a disposizione dall'estensione stessa: CTRL+i CTRL+i.
Non per tutti i linguaggi
Non tutti i linguaggi sono adatti ad essere incolonnati. Spesso in un linguaggio di programmazione il carattere "spazio" o il carattere "tab" possono essere aggiunti a dismisura, da questo deriva poi il loro utilizzo per tenere ordinato il codice.
Ma ci son linguaggi (come ad esempio bash) in cui questo ragionamento non vale, quindi sconsiglio l'uso di tali pratiche senza aver verificato che sia compatibile.
Importazioni automatiche
Alcuni linguaggi supportano l'importazione automatica dei pacchetti, ovvero cercano i simboli non riconosciuti nel codice all'interno dei framework. Ovviamente per utilizzare questa funzione si necessità di un language server che sappia riconoscere quali simboli possono essere importati e da dove.
Installando quindi le giuste estensioni per ogni linguaggio potete accedere alla funzione di auto-import con la combinazione Maiuscolo-ALT-O.
Auto indentazione
Quando il codice passa di mano in mano non è raro trovare qualcuno che, ahimè, non lo ha indentato.
In tal caso, prima di organizzare un eventuale strage sul posto di lavoro, potrebbe essere utile sapere che esiste una funzione di "riformattazione" del documento accessibile con la combinazione CTRL+Shift+I.
I formatter
Tra le estensioni è possibile trovarne varie adatte a personalizzare il modo in cui un documento deve essere indentato quando si utilizza la scorciatoia.
Una delle più famose è sicuramente Prettier - Code Formatter, con id esbenp.prettier-vscode, una volta installata bisogna indicare all'editor di utilizzarla come formattatore di documenti, tra le impostazioni va aggiunta la voce editor.defaultFormatter inserendo come valore esbenp.prettier-vscode:
{
"editor.defaultFormatter": "esbenp.prettier-vscode"
}È possibile anche specificarlo per singoli linguaggi:
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}La personalizzazione entra poi molto nel dettaglio, consiglio di dare una lettura alla documentazione ufficiale
Format on save
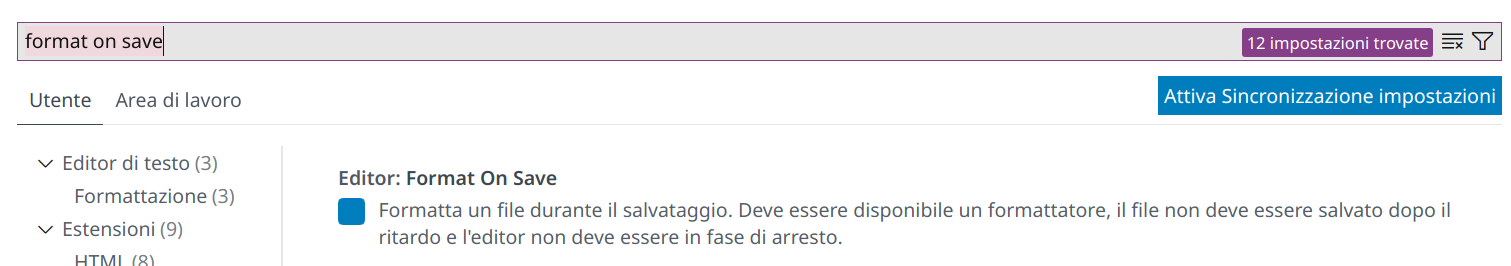
È possibile attivare tra le impostazioni di Visual Studio Code l'opzione "Format on Save".

Come intuibile dal nome attivandola verrà formattato il documento per intero ogni qual volta si salva.
Source Generation
Alcuni linguaggi hanno il supporto alla Code o Source Generation. Una volta installata l'estensione relativa al linguaggio di programmazione che si vuole utilizzare si attivano una serie di funzioni che automatizzano e scrivono parte del codice autogenerandolo.
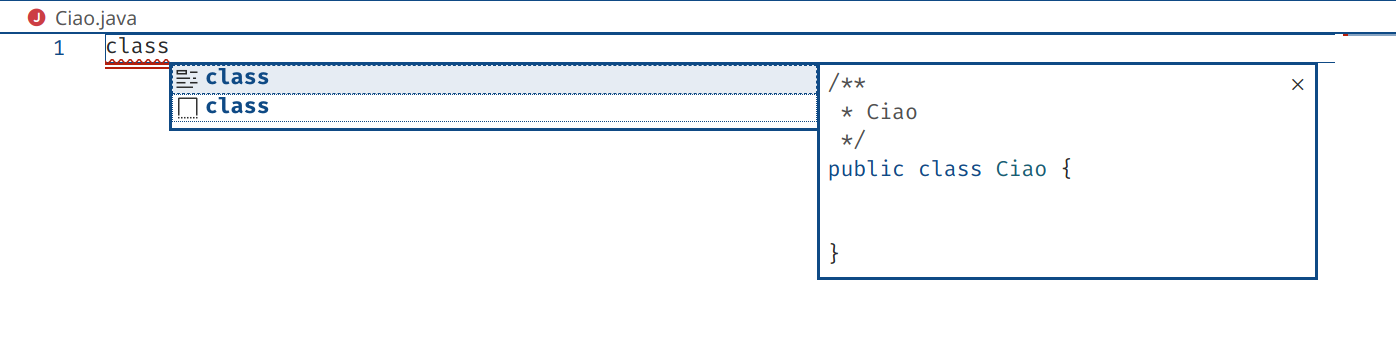
Ad esempio installando il language server di Java creato da Red Hat (id estensions redhat.java) premendo la combinazione CTRL-SPAZIO, scrivendo poche parole chiavi vengono generate: classi, get, set, System.out.println etc..

Funzioni utili del pannello dei comandi
Si è già detto che premendo CTRL+MAIUSCOLO+p si apre un pop-up sulla parte superiore dello schermo con alcuni comandi di Visual Studio Code. Alcuni possono servire a velocizzare dei processi che manualmente impiegherebbero tempo.
Modificare maiuscole e minuscole
Scrivendo "Transform to Uppercase" ("Converti in maiuscolo" nella versione italiana) il testo selezionato viene convertito sostituendo tutti i caratteri con il loro corrispettivo maiuscolo.
Similmente son presenti le funzioni:
- "Transform to lower case" (in Italiano "Converti in minuscolo").
- Transform to snake case" (in Italiano "Trasforma in snake case").
- "Transform to Title Case" (in Italiano "Trasforma in Tutte le iniziali maiuscole").
Cerca parentesi
Spessissimo quando ci si trova davanti ad una parentesi chiusa la domanda è "ma dove l'avevo aperta?" La risposta la può dare questo comando.
Posizionatevi sulla parentesi in questione e dal pannello dei comandi cercate "Go To Bracket" (o in Italiano "Vai alla parentesi").
Esiste anche una combinazione per i più pigri CTRL+MAIUSC+\. L'id della scorciatoia è editor.action.jumpToBracket.
Seleziona fino alla parentesi
Similmente a quanto detto sopra si può anche pensare di "evidenziare" solo quello che è presente tra parentesi. In tal caso il comando da usare è "Select to bracket" (o "Seleziona fino alla parentesi").
Non vi è alcuna combinazione associata a quest'azione ma si può impostare tramite l'id editor.action.selectToBracket.
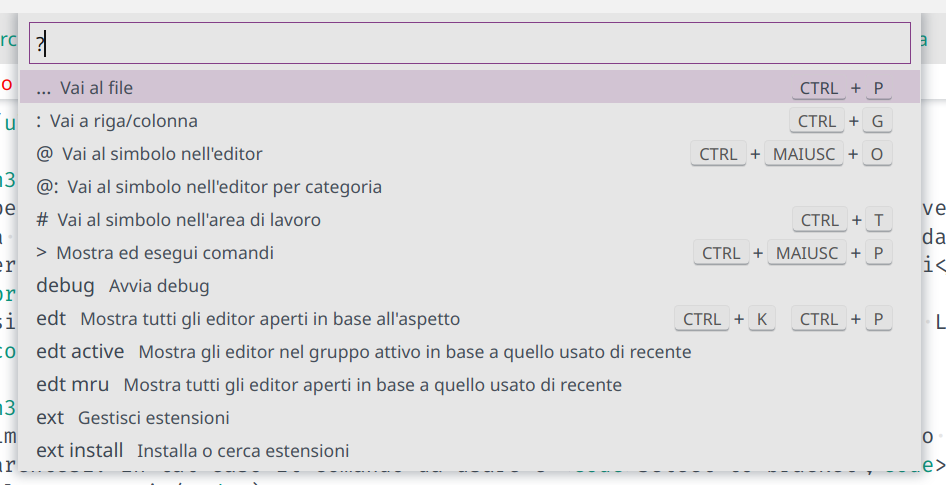
Il comando ?
Premendo CTRL+p anziché CTRL+MAIUSCOLO+p si apre la ricerca per file. Quello che non è stato detto è che in realtà in questo pop-up scrivendo i caratteri '^' o '@' il pop-up acquisirà il ruolo rispettivamente di pannello dei comandi nel primo caso, ricerca dei simboli nel secondo.
Un ulteriore carattere che si può utilizzare al posto di essi '?' che mostra tutte le modalità con cui può essere usato questo pannello a discesa.