Analizzando il pattern 'nascondi e mostra', Brad Frost evidenzia come possibili svantaggi la dipendenza da Javascript e la resa non ottimale delle animazioni su certi dispositivi.
In effetti, di Javascript si può fare a meno, e non solo nel senso di creare menu drop-down solo con i CSS, cosa che pure è possibile. La seconda variante di navigazione che analizziamo, allora, non solo non fa uso di Javascript ma è in assoluto quella più semplice da implementare anche a livello di CSS.
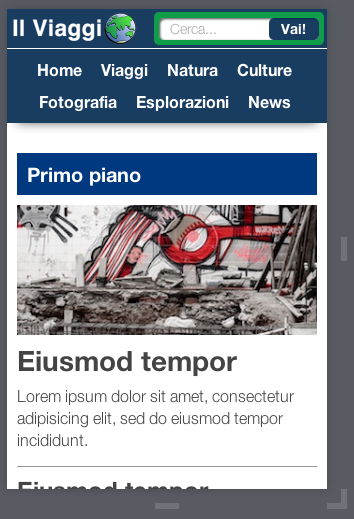
Iniziamo con la demo.

Se provate a restringere la finestra del browser noterete che succede solo una cosa: man mano che la larghezza si restringe, gli item della lista che compongono il menu si adattano automaticamente allo spazio disponibile, fino a quando alcuni di essi non scivolano sotto, formando una seconda riga.
Il vantaggio più grande di questa soluzione è che nel CSS basta codificare una sola volta gli stili per la navigazione orizzontale, non c'è bisogno di media query perché essa si adatta in modo naturale allo spazio più ristretto. D'altra parte, è evidente come lo scenario ideale per questa scelta sia quello di una navigazione con poche voci, visto che un menu troppo ricco e complesso potrebbe sollevare seri problemi di confusione visuale e anche di altezza, ovvero di spazio sprecato.
Nel nostro caso, per strutturare il menu orizzontalmente non si è fatto ricorso ai float, ma alla proprietà display: inline-block, cosa che ci ha consentito anche di centrare facilmente il menu, secondo la tecnica vista nell'articolo Il CSS per un menu di navigazione orizzontale sempre centrato. Ecco il codice nelle sue parti essenziali:
#main-nav {
margin-left: 0;
padding: 5px 0 5px 10px;
list-style: none;
text-align: center;
}
#main-nav li {
display: inline-block;
padding-right: 15px;
zoom: 1;
*display: inline;
}
#main-nav li a {
display: inline-block;
padding: 5px 0;
color: #fff;
font-weight: bold;
zoom: 1;
*display: inline;
}Una piccola nota va fatta per i valori del padding. Tra i punti critici da valutare per questo pattern, Frost cita il problema della spaziatura, quello che egli definisce il problema delle 'dita grosse'. Le voci del menu dovranno essere ben distanziate per evitare errori nella selezione. Il padding sulla lista, sui list item e sui link serve esattamente a questo.