Dopo aver visto nella lezione precedente come funzionano i temi di Brackets ed averne creato anche uno personalizzato, continuiamo a scavare in direzione di quelle che sono le implementazioni di questo programma ed entriamo nel vivo di uno degli argomenti più interessanti, ovvero quello relativo alle estensioni.
Cosa sono le estensioni di Brackets?
Le estensioni sono dei veri e propri moduli aggiuntivi che estendono le funzionalità del software permettendo di avere accesso a comandi non presenti di default ma che permettono agli sviluppatori di lavorare meglio e ottimizzare i tempi e le performance.
Come funzionano le estensioni e come si installano su Brackets?
All'interno della Sidebar di servizio, situata a destra dell'interfaccia di lavoro, troviamo di default due icone.
La prima icona, a forma di fulmine, permette di accedere alla funzione di "Anteprima Live", della quale parleremo molto presto all'interno delle prossime lezioni, mentre la seconda icona, quella a forma di mattoncino, è quella che ci interessa approfondire.


Clicchiamo quindi sopra la seconda icona e vedremo aprirsi una finestra con all'interno una serie di opzioni.
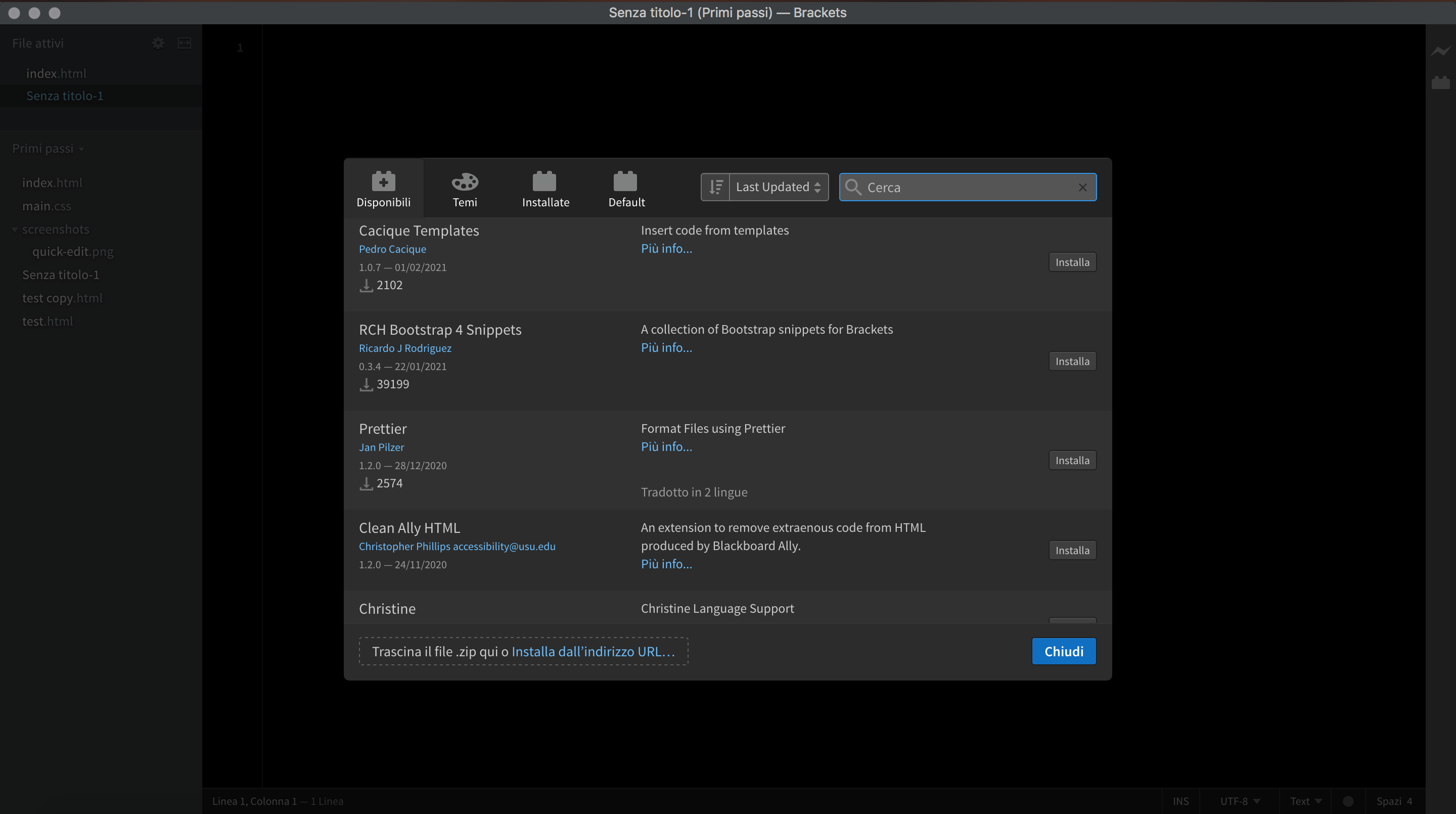
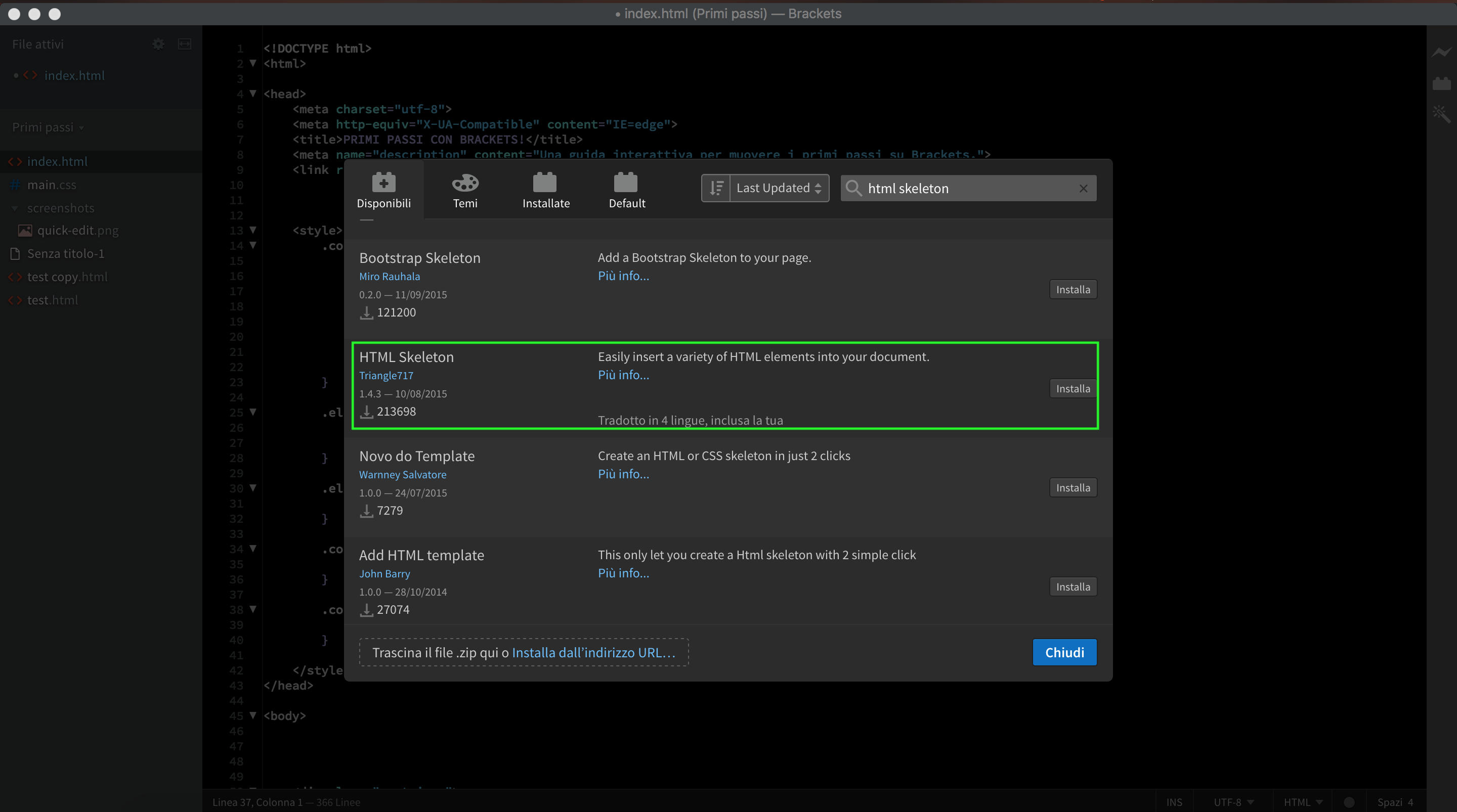
La prima opzione che troviamo in alto a sinistra si chiama "Disponibili", questa prima sezione contiene l'intero elenco delle estensioni disponibili su Brackets e sarà quella che utilizzeremo in questa lezione per installare nuove estensioni.

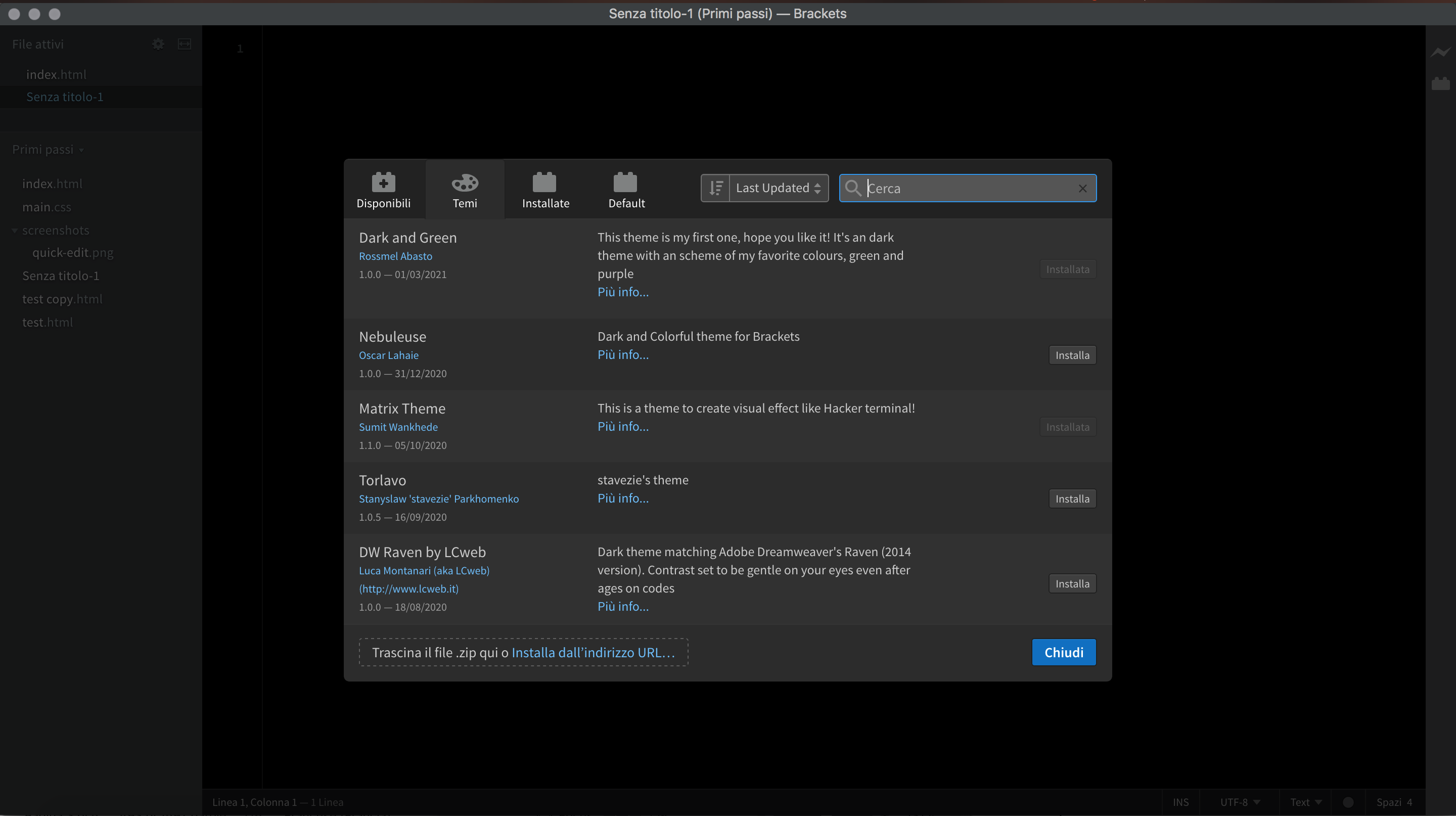
Per completezza proseguiamo anche nella scoperta delle altre voci presenti all'interno della finestra, la seconda opzione chiamata "Temi" l'abbiamo già scoperta all'interno delle precedenti lezioni, grazie a questa opzione abbiamo infatti la possibilità di scoprire nuovi temi e cambiare l'aspetto estetico di Brackets.

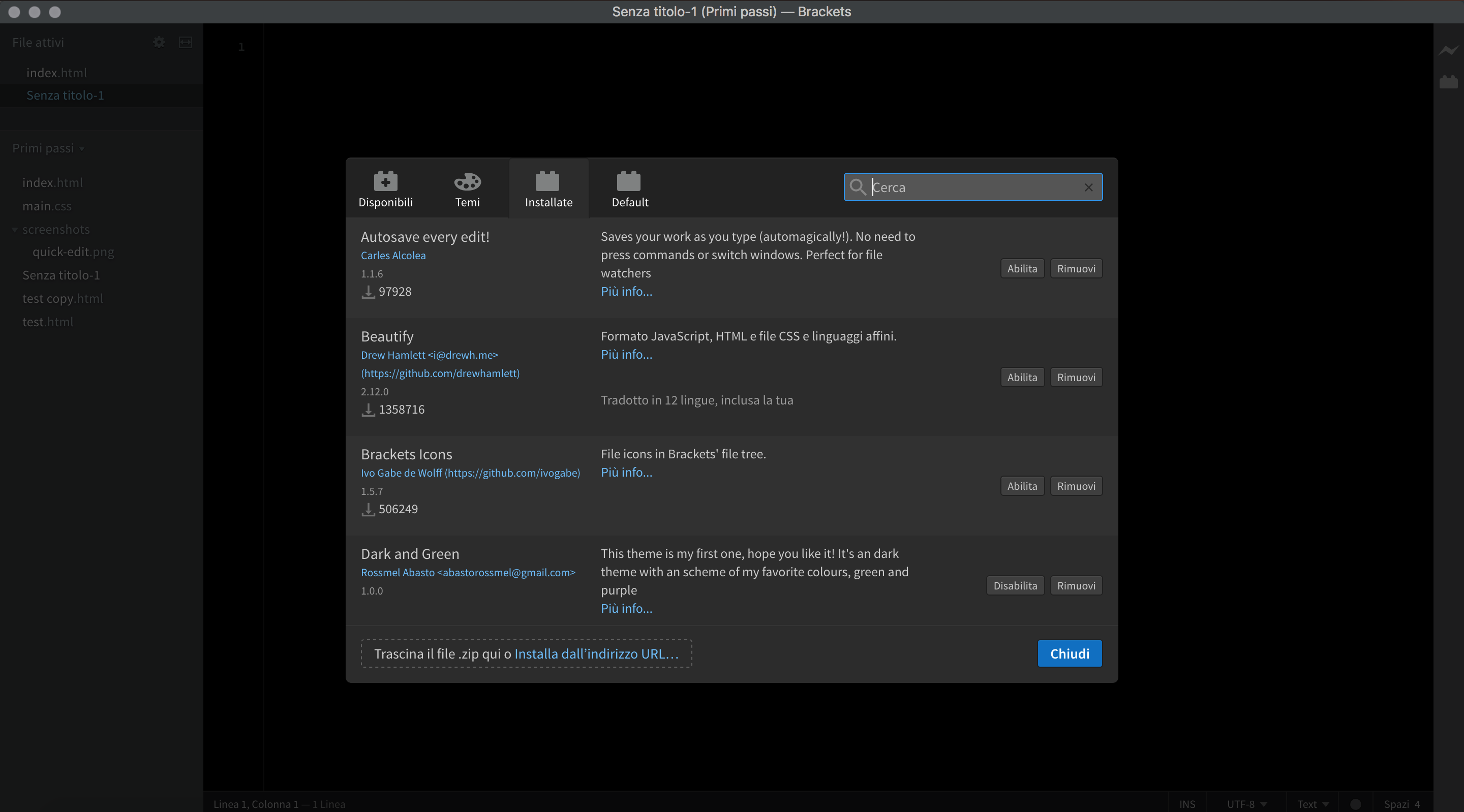
La terza opzione si chiama "Installate" e presenta al suo interno l'elenco completo delle estensioni e dei temi che abbiamo installato all'interno di Brackets.

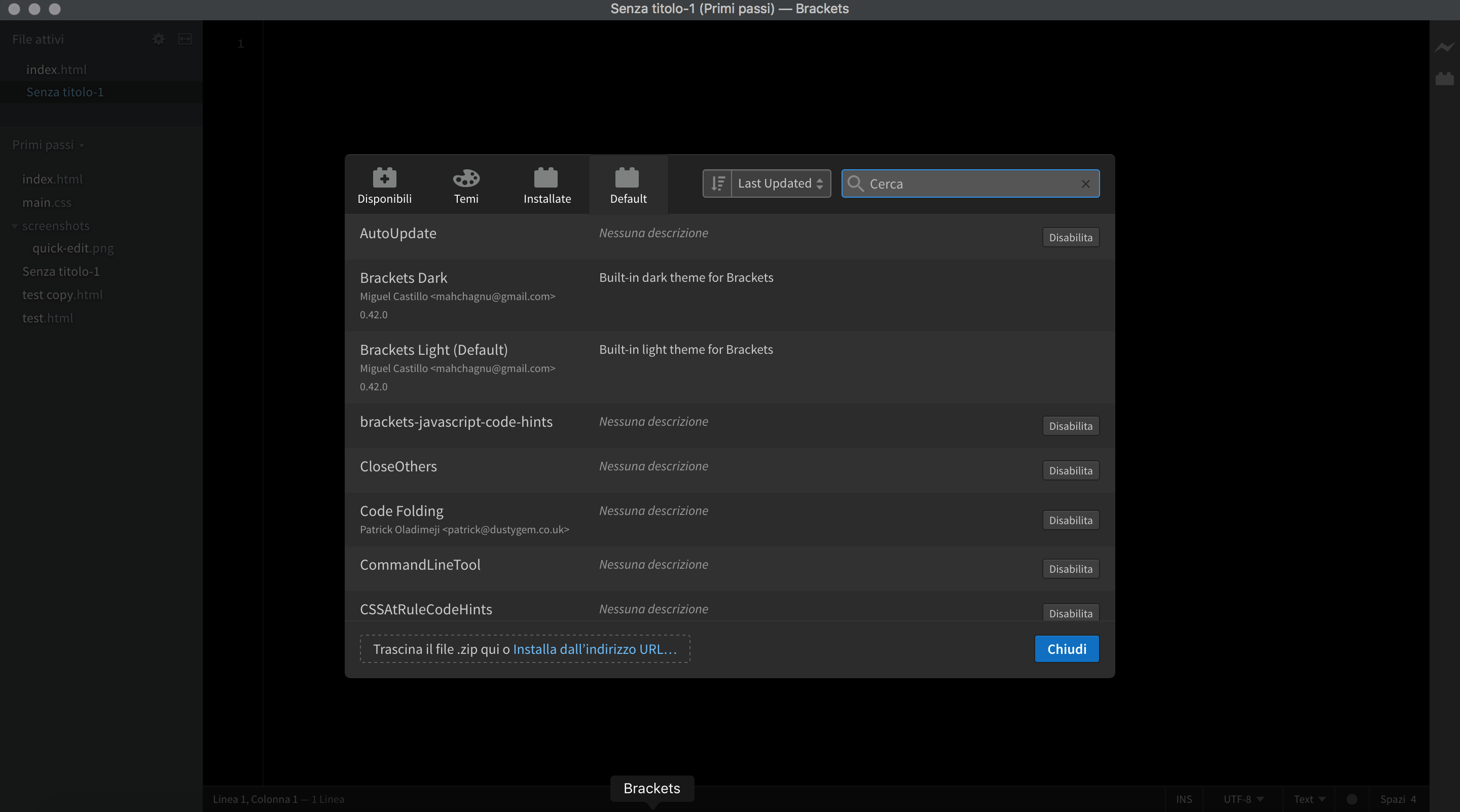
All'interno dell'ultima opzione, chiamata "Default", troviamo invece la lista delle estensioni già presenti in modalità predefinita fin dal primo avvio del software.

Veniamo all'argomento della lezione, ovvero le estensioni.
Clicchiamo sull'opzione chiamata "Disponibili" e scorriamo all'interno dell'elenco per iniziare a capire che tipo di estensioni sono disponibili e quali implementazioni saranno in grado di portare.
Vediamo infatti che nella parte di sinistra troviamo il nome delle estensioni mentre nella parte destra è presente la descrizione con la possibilità, cliccando sulla dicitura "Più info…" di consultare con ancor più completezza le caratteristiche e le funzioni offerte.
In questa lezione ho selezionato alcune delle estensioni più usate dalla community di Brackets ed ovviamente anche quelle che penso potrebbero migliorare di gran lunga il lavoro.
Beautify
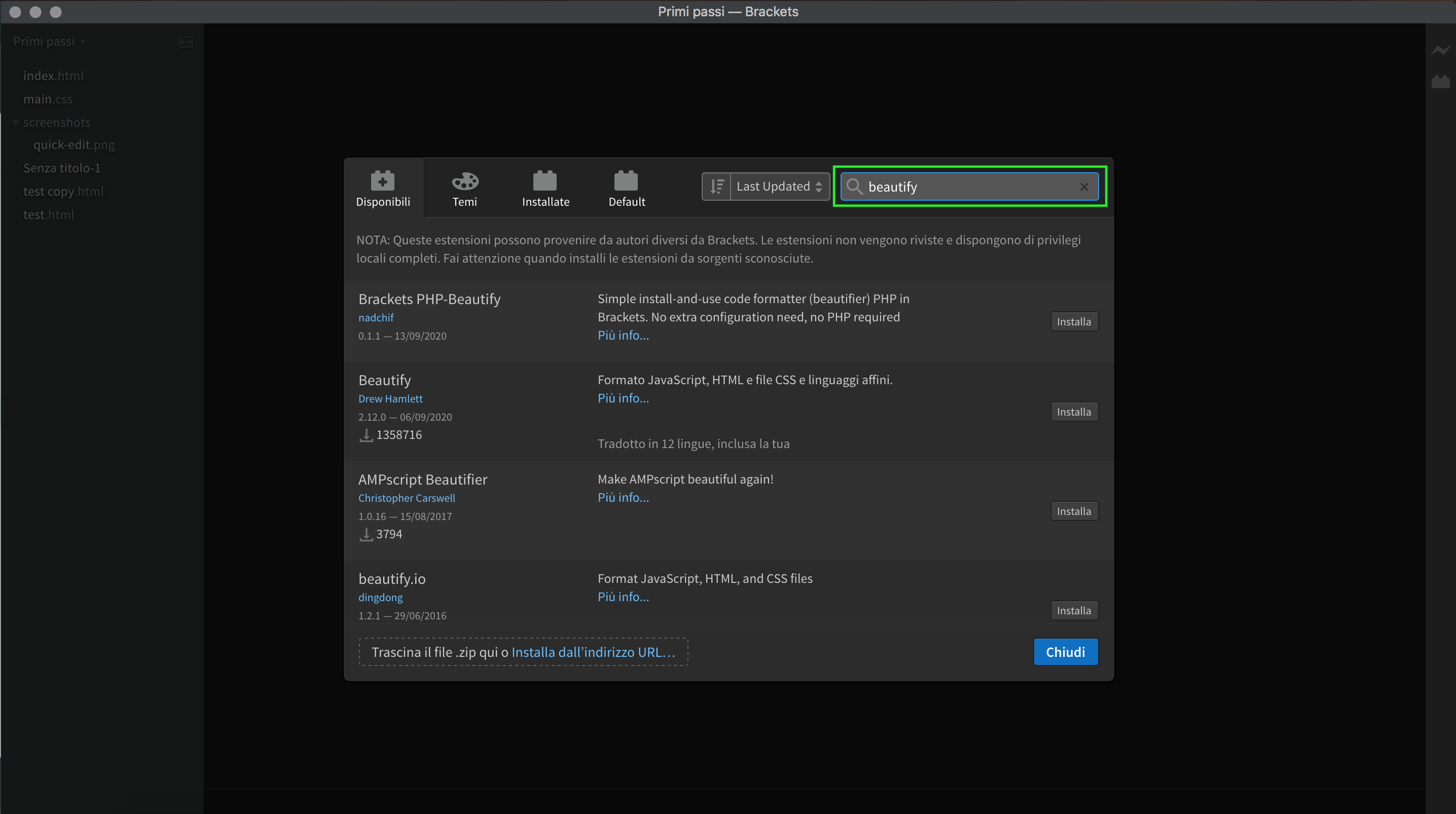
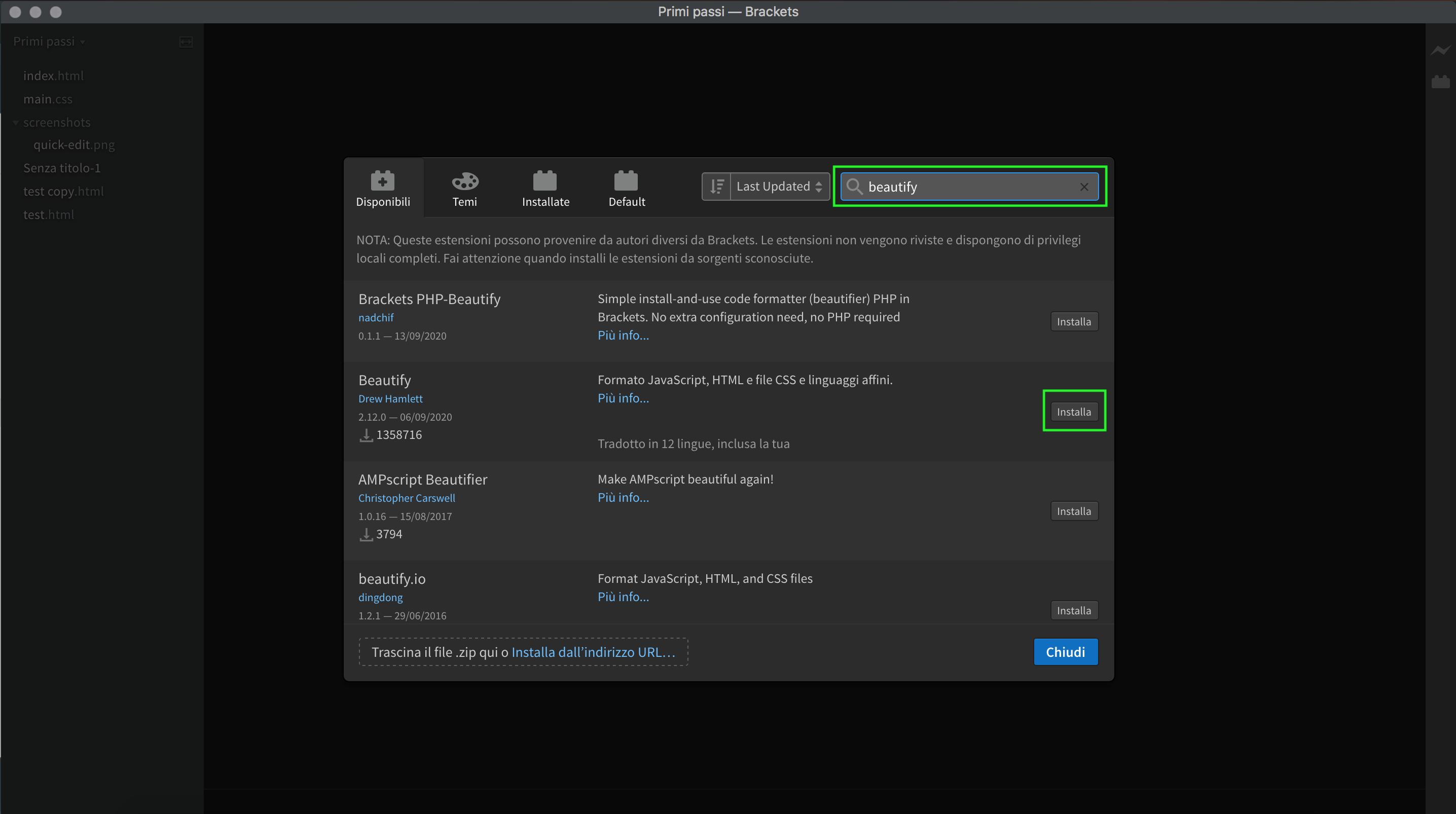
La prima estensione che voglio presentare si chiama Beautify
Beautify è installabile dopo averla cercata all'interno dell'elenco oppure digitando il nome dell'estensione nella barra di ricerca situata in alto a destra della finestra.

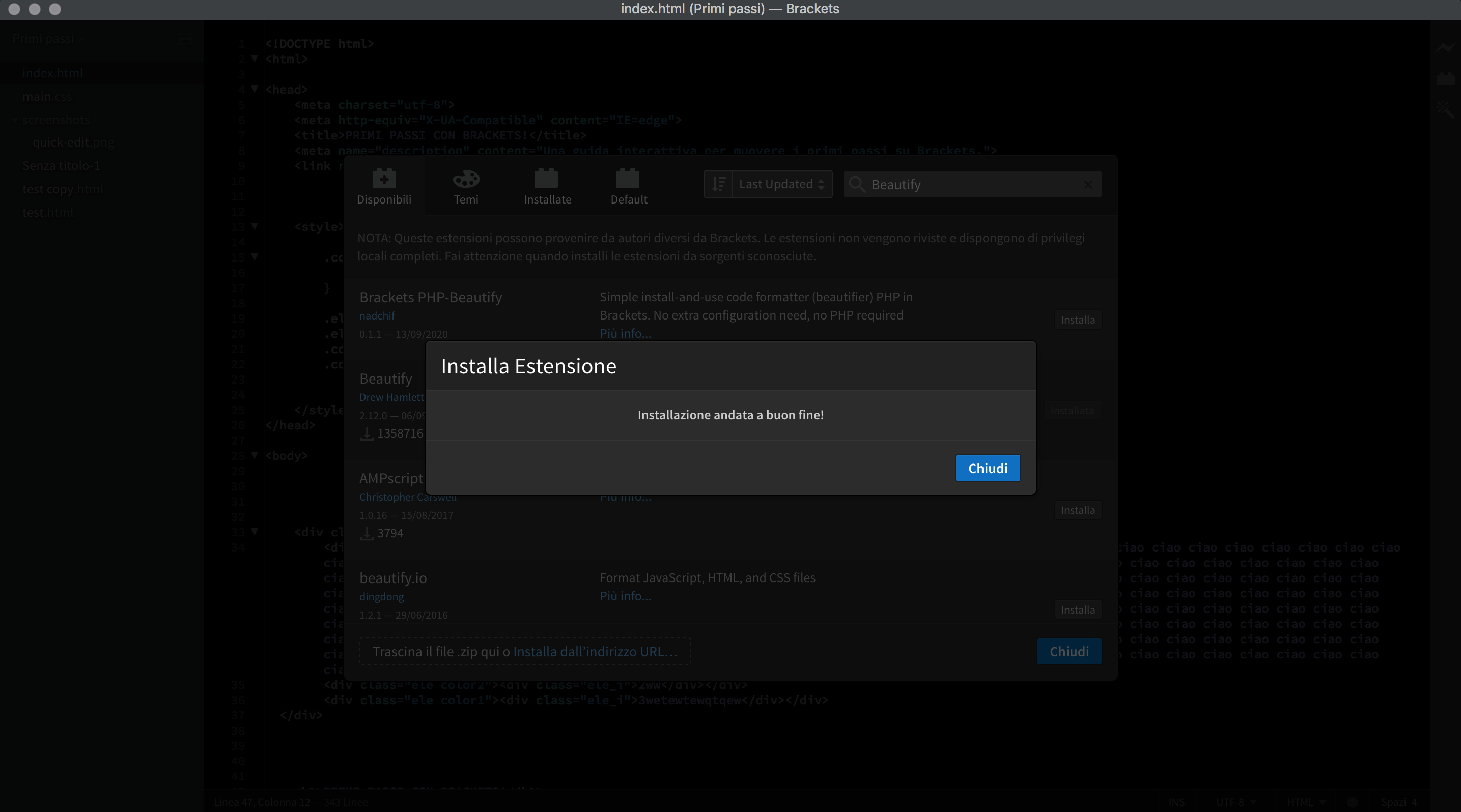
Una volta digitato il nome e comparsa la scheda dell'estensione non dovremo far altro che attivarla premendo sul pulsante "Installa", inizializzando così l'installazione.

Quando l'installazione sarà eseguita, verrà mostrato un messaggio di conferma.

A questo punto possiamo chiudere la finestra e, per essere sicuri che l'estensione sia stata installata e caricata correttamente, andiamo all'interno della topbar e della voce "Debug" e clicchiamo sulla funzione "Riavvia con le Estensioni".
Questa operazione determinerà un controllo generale di tutto il contenuto di Brackets e attiverà (qualora non fosse già stato fatto in automatico) anche l'estensione appena installata.
Cos'è e come funziona Beautify su Brackets?
Beautify è un plugin per Brackets che permette di formattare il codice sorgente in modo che sia più leggibile.
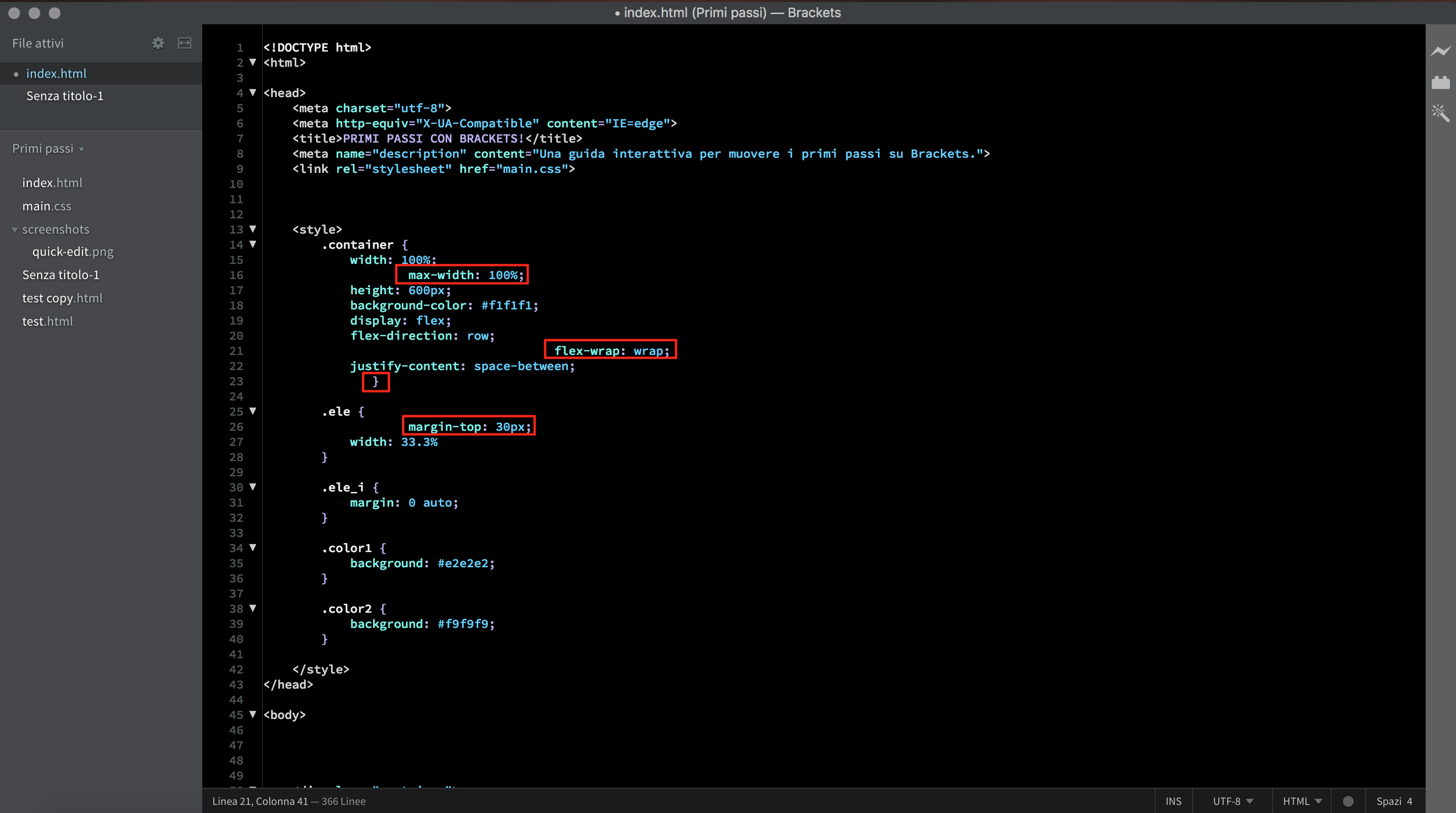
Facciamo un esempio concreto, durante la scrittura del codice capita spesso che l'ordinamento visivo degli elementi non sia del tutto corretto

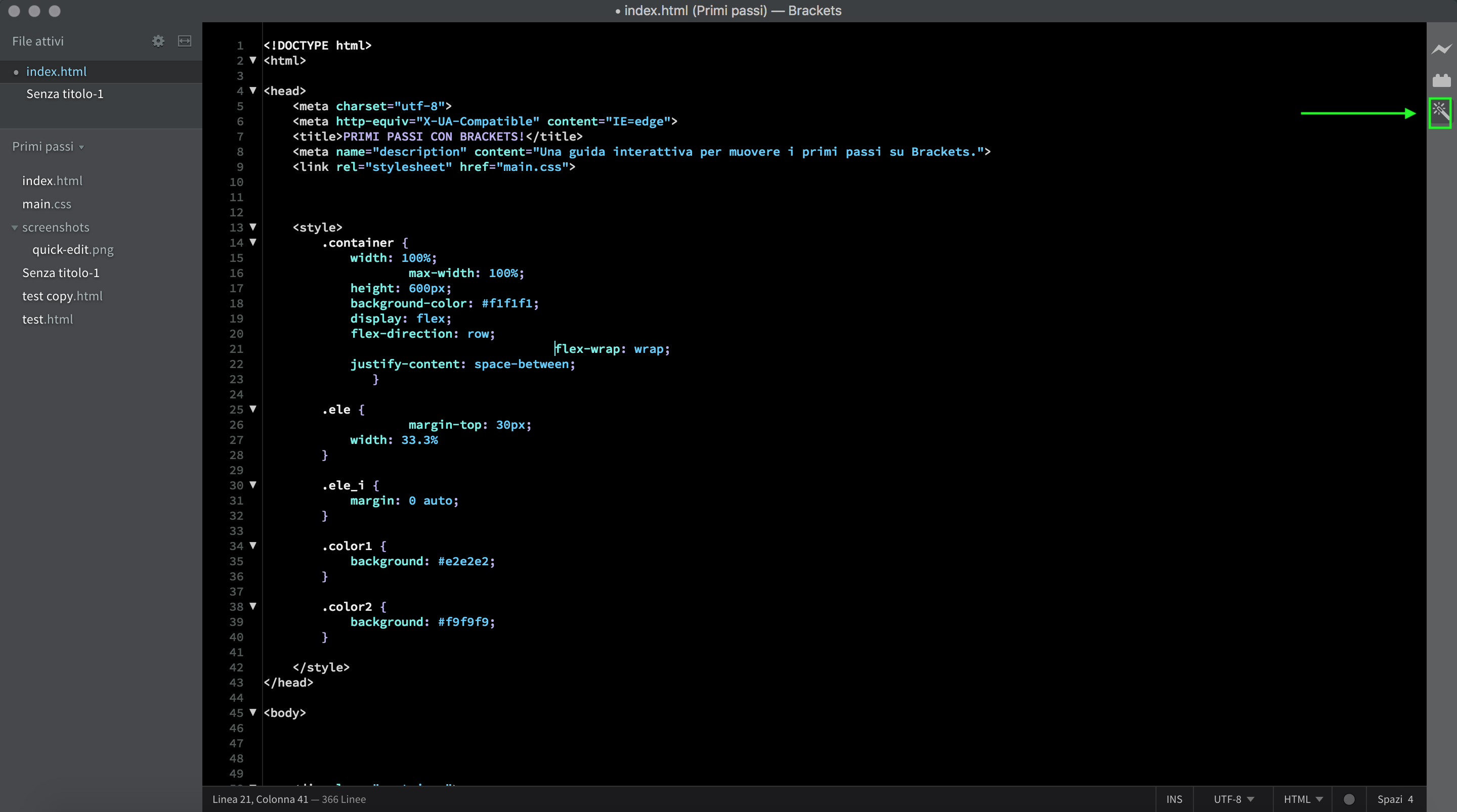
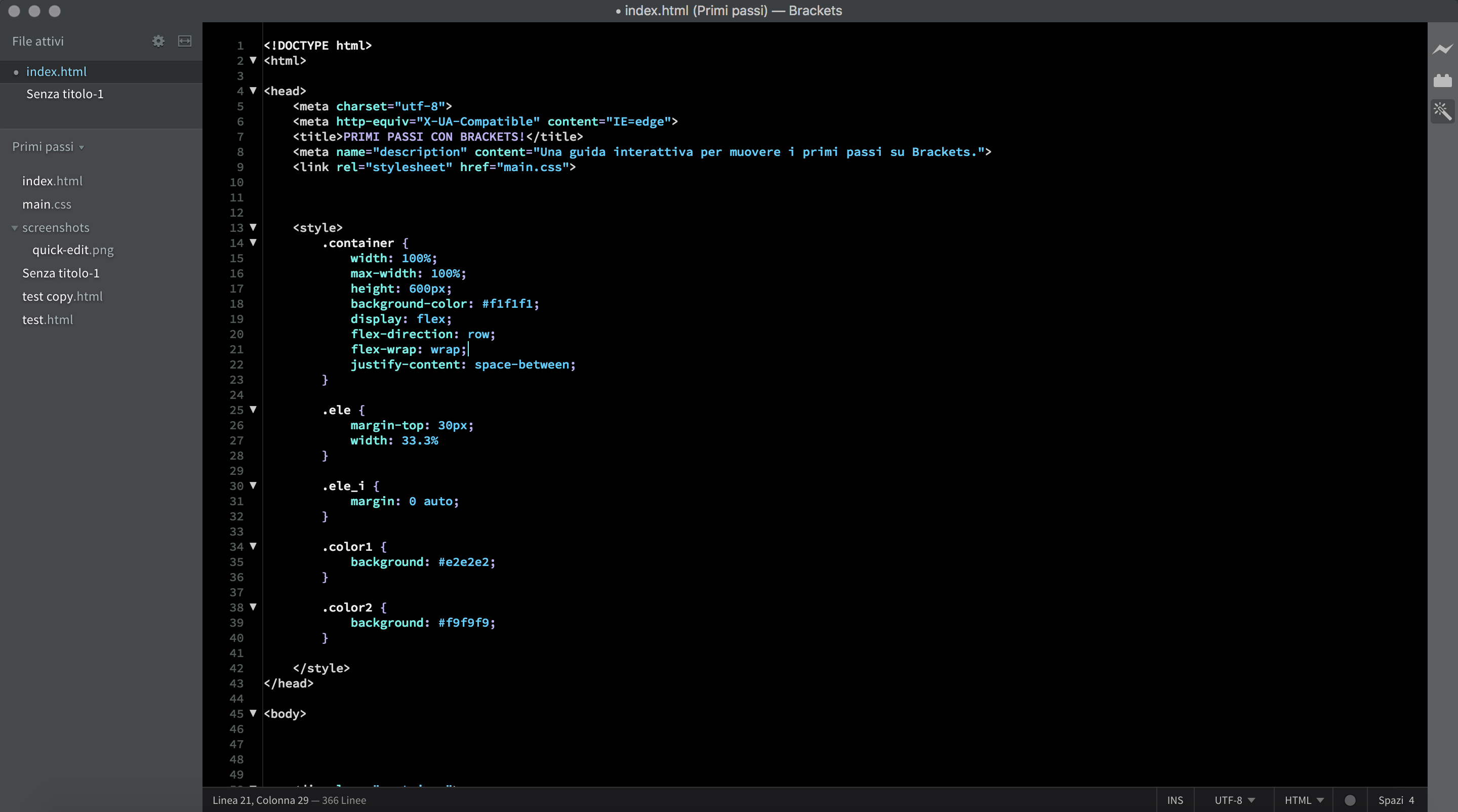
Cliccando sull'icona della bacchetta magica, che a seguito dell'installazione sarà comparsa all'interno della sidebar di destra, il codice si posizionerà in maniera ordinata e allineata, permettendo allo sviluppatore di leggere con chiarezza ogni parte del codice che sta scrivendo.


Brackets Icons
Un'altra estensione che trovo molto utile si chiama Brackets Icons.
L'estensione Brackets Icons consente agli utenti di Brackets di scegliere tra una vasta gamma di icone per i propri file e cartelle.
Le icone possono essere visualizzate nella barra laterale del progetto e nella vista "Elenco file".

HTML Skeleton
Proseguiamo con la scoperta delle migliori estensioni presenti su Brackets, la prossima che analizziamo si chiama HTML Skeleton.
HTML Skeleton è un'estensione che consente di generare automaticamente uno scheletro di codice HTML per un nuovo documento.
Ciò può essere utile quando si inizia a costruire una nuova pagina Web, in modo da non dover digitare manualmente tutto il codice HTML di base.

Aprendo un nuovo documento possiamo testare l'estensione cliccando sull'icona che sarà comparsa all'interno della sidebar di destra

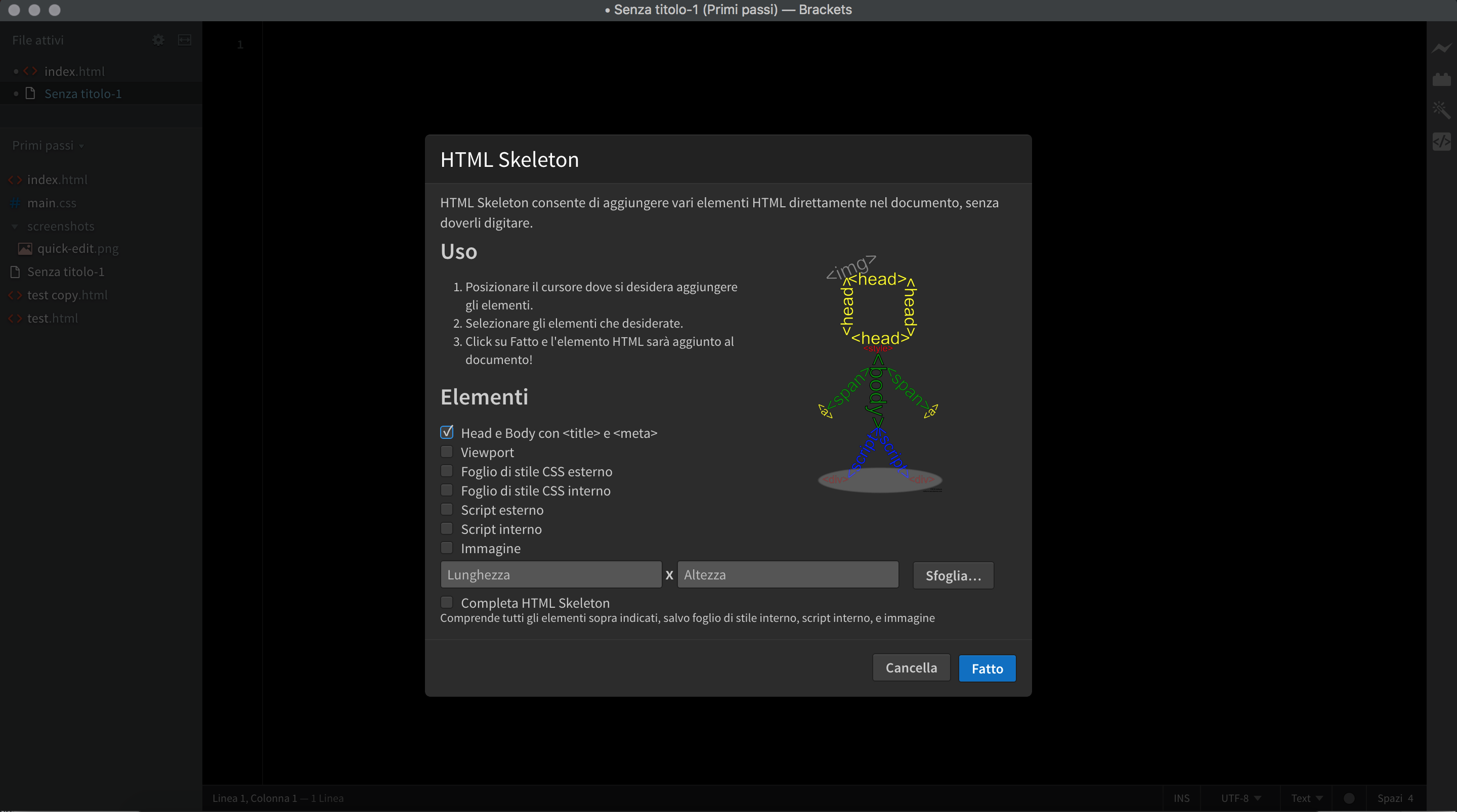
Cliccando sull'icona ci viene mostrata una finestra dedicata dove possiamo indicare che tipo di scorciatoia e autocompilazione intendiamo inserire.
Clicchiamo ad esempio sulla prima voce, chiamata "Head e Body <title> e <meta>".
In maniera automatica viene inserito il codice che apre i documenti HTML evitando di doverlo riscrivere ogni volta che viene creato un nuovo file.


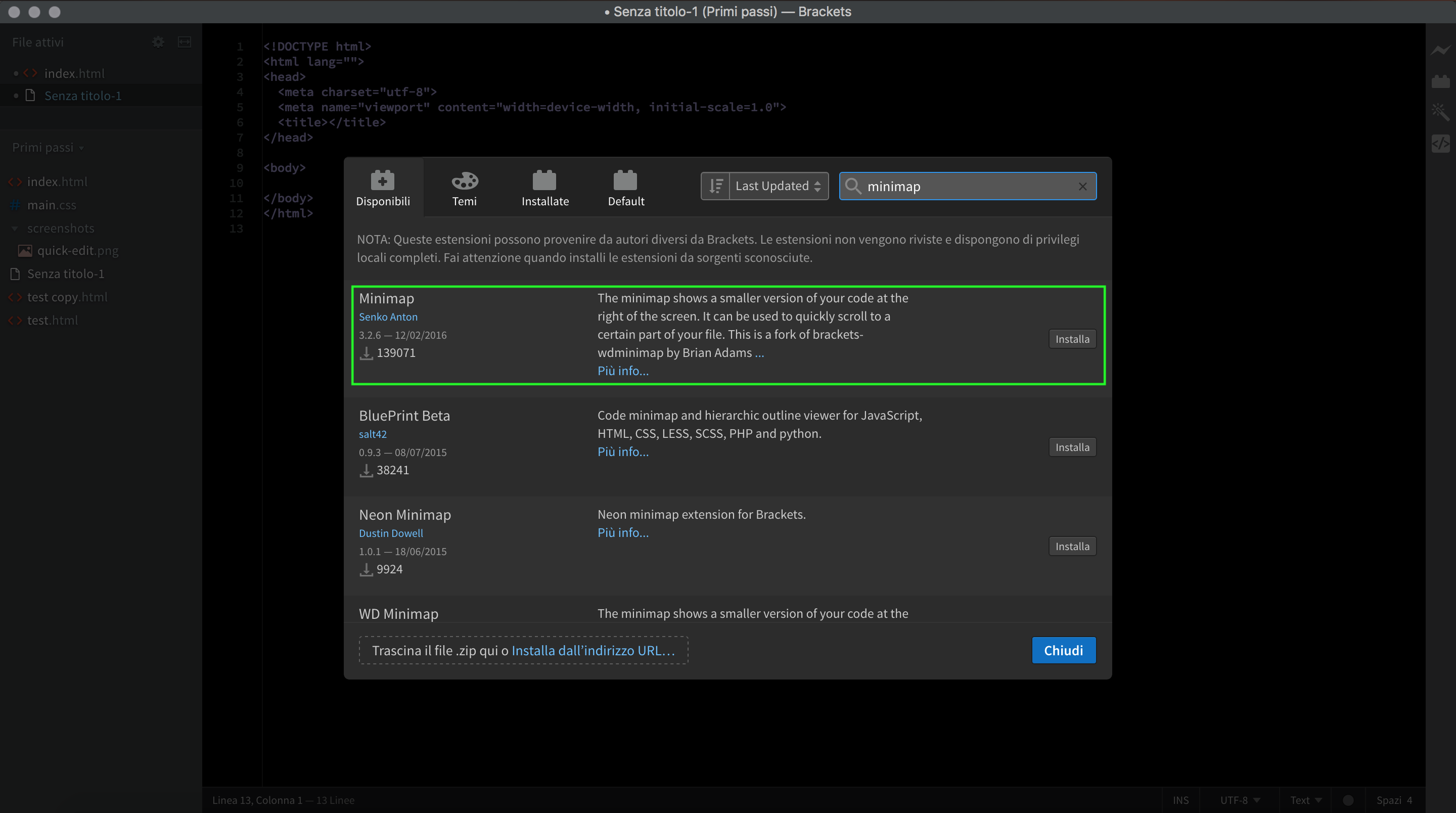
Minimap
Vediamo ora come funziona l'estensione chiamata Minimap.
L'estensione Minimap di Brackets consente agli utenti di visualizzare una miniatura del codice nella parte inferiore dell'editor. Questo è utile per diversi motivi tra cui la capacità di navigare facilmente nel codice e di identificare rapidamente le aree che necessitano di modifiche.

Andiamo ad installarla e ad attivarla.
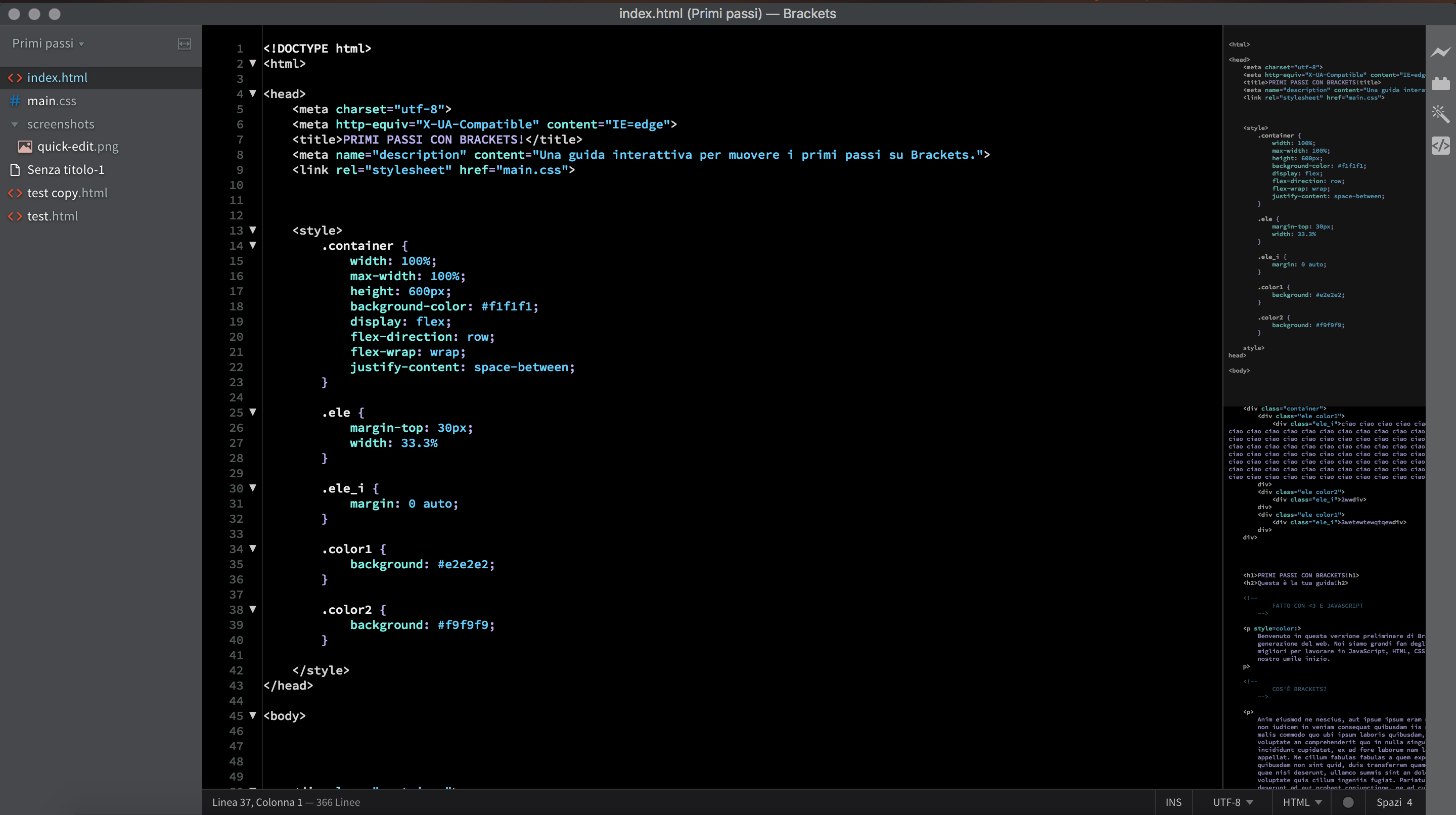
Una volta attivata questa estensione, noteremo che sarà comparsa a destra della nostra dashboard di lavoro una sidebar contenente l'interno codice del documento attivo.
Cliccando su questa barra possiamo raggiungere in maniera comoda e rapida un punto preciso del nostro documento, evitando di dover scorrere lungo le centinaia di righe che molto spesso compongono i file HTML.

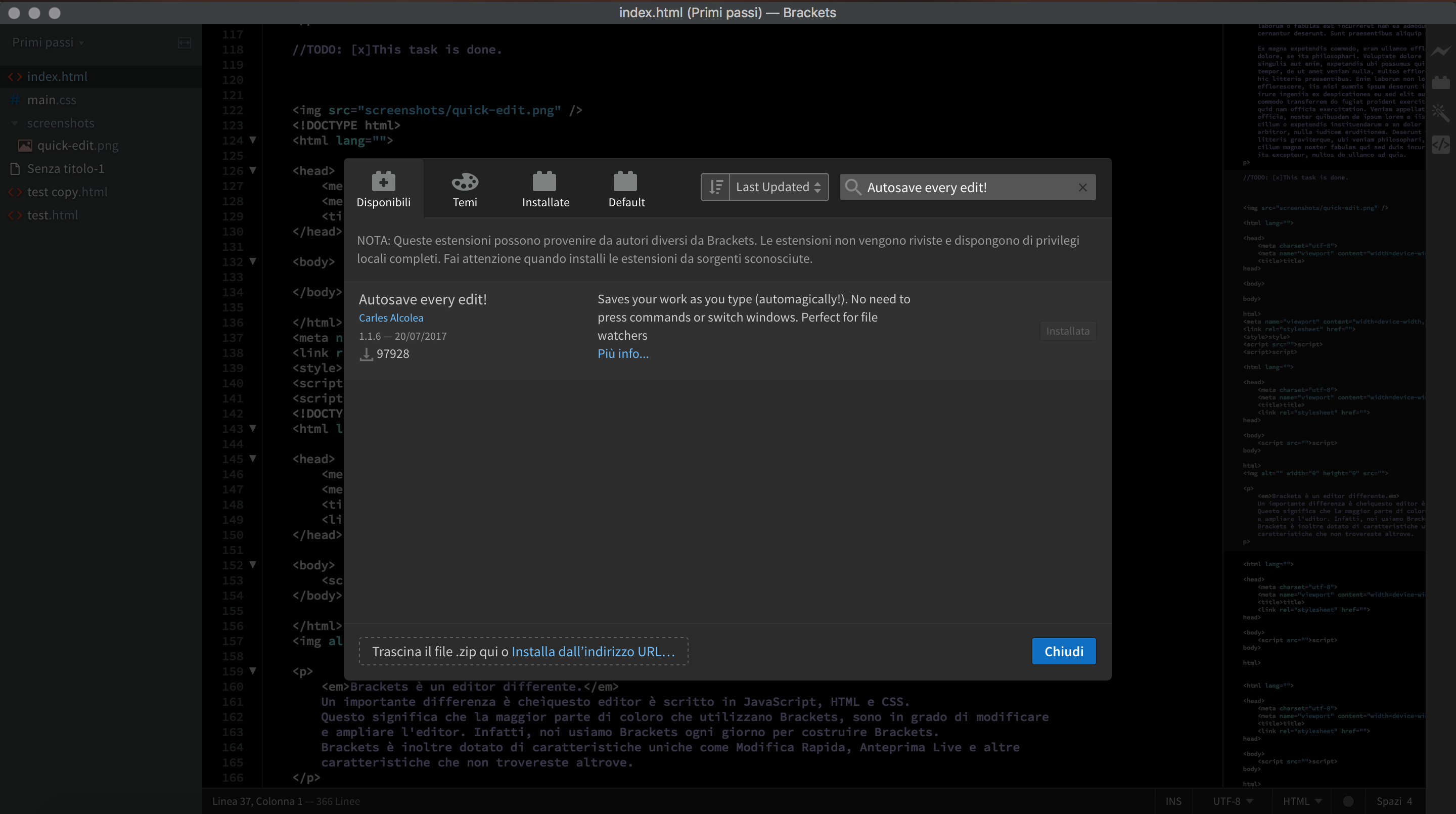
Autosave every edit!
Vediamo ora un estensione che tornerà molto utile a chi come me ha il vizio di non salvare mai i documenti.
L'estensione in questione si chiama Autosave every edit! e, una volta installata, permetterà di salvare in maniera automatica i documenti che andremo a creare con Brackets.

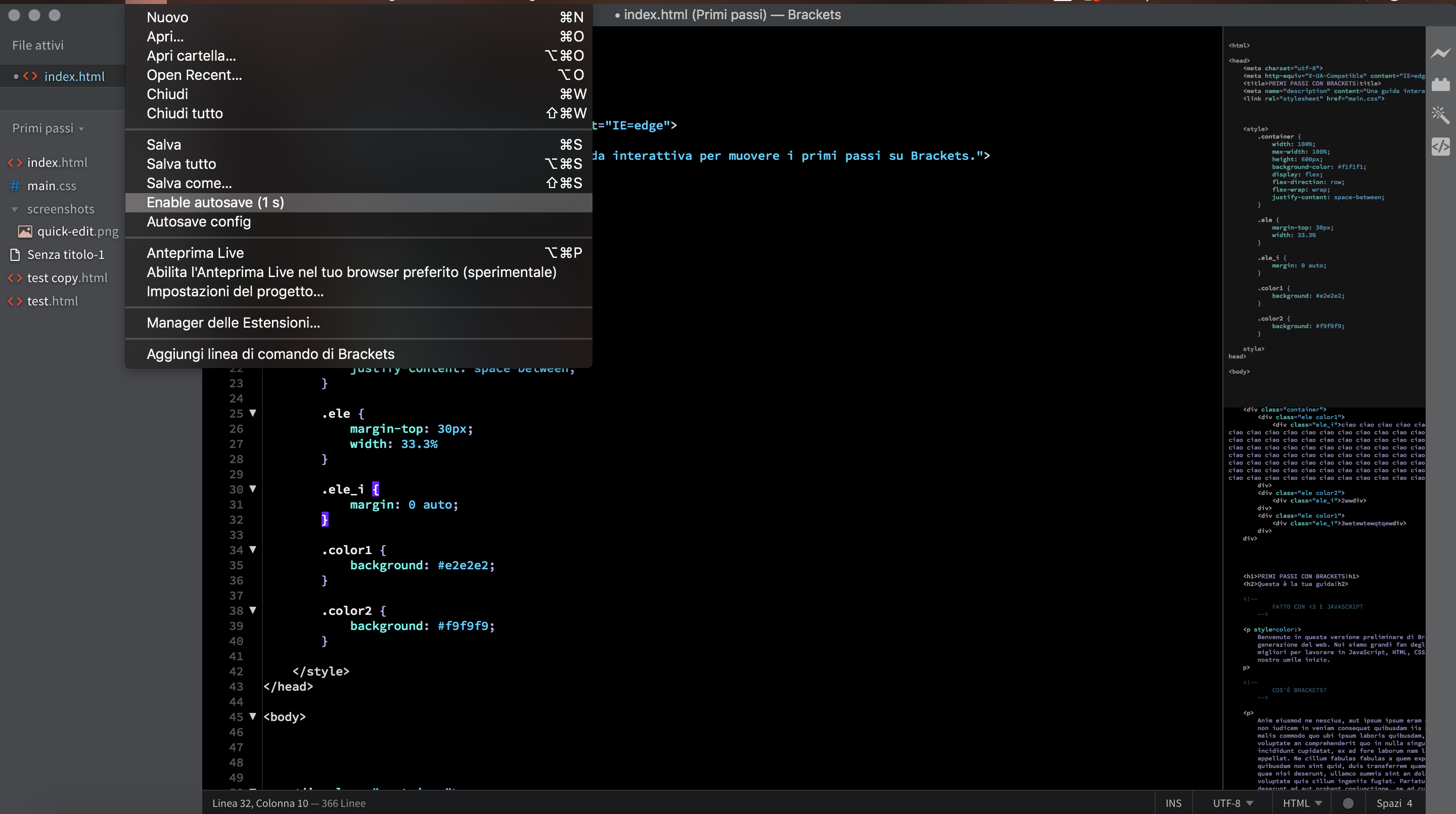
Per attivare questo plugin dovremo andare all'interno della Topbar in corrispondenza della voce "File > Enable Autosave".
Ogni modifica che andremo ad eseguire sarà salvata dopo un solo secondo in maniera automatica .

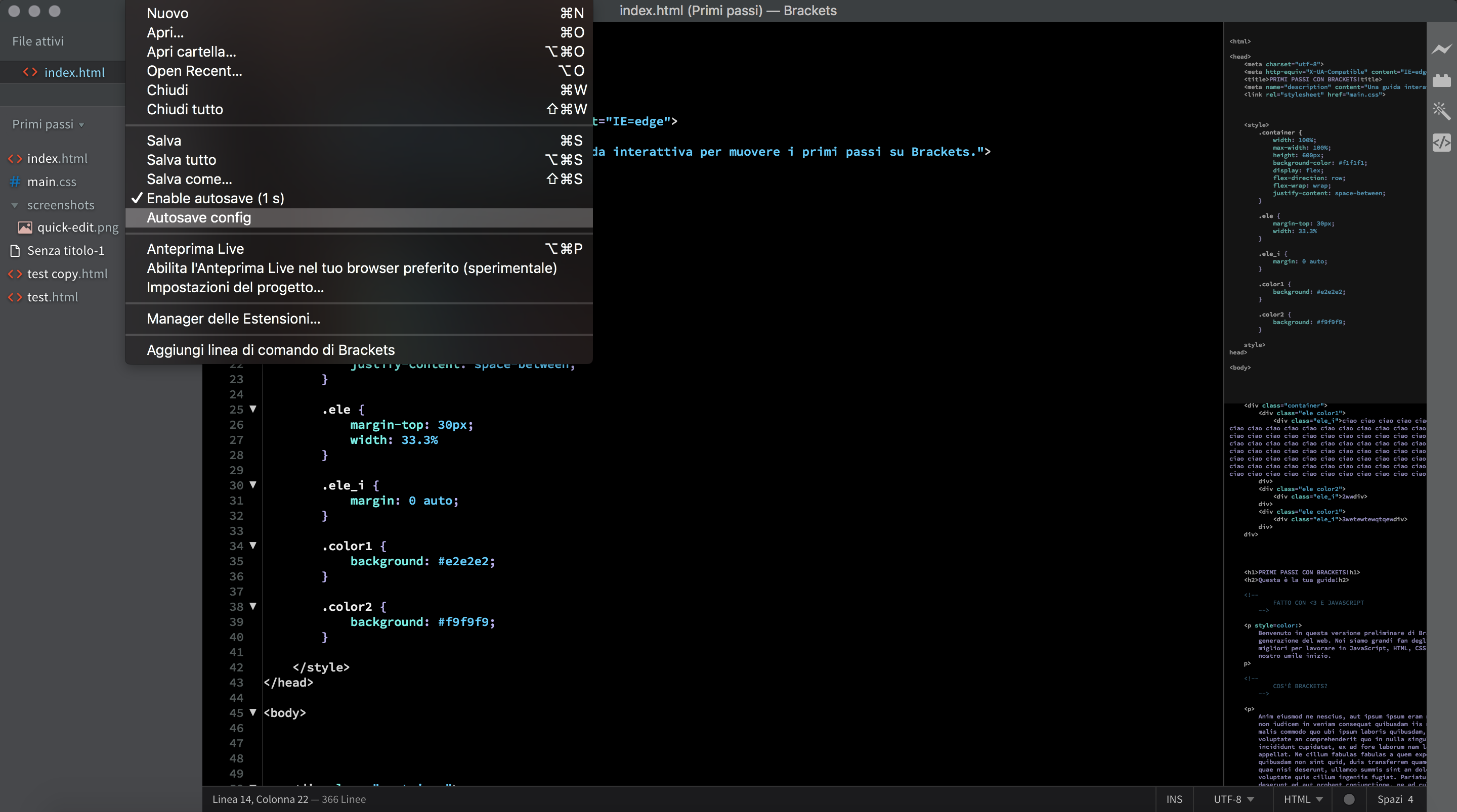
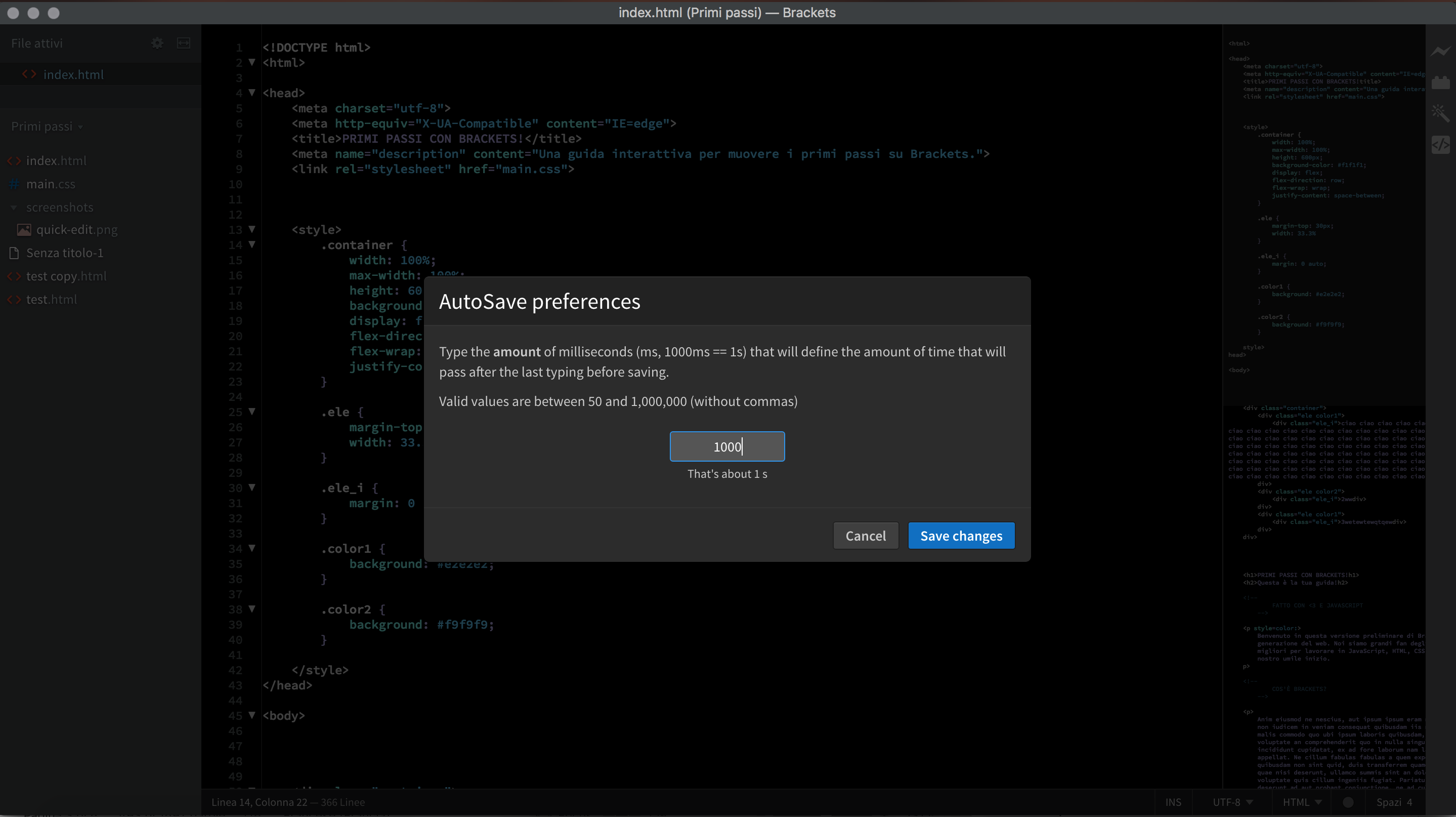
Questa opzione può anche essere modificata a piacimento attraverso la voce di menu "File >Autosave config" e può essere impostato qualsiasi valore temporale di riferimento per il salvataggio automatico.


Insomma, potrei parlarti ancora di altre estensioni presenti in Brackets, ma lascio a te il divertimento di scoprirle e di adattarle all'area di lavoro, ottimizzando così l'ambiente di sviluppo sulla base delle tue esigenze.