Internet Explorer 10 è nato per Windows 8 e in questo sistema operativo si integra perfettamente. Anche se esiste la versione per Windows 7, è sull'ultimo sistema operativo che IE10 esprime il massimo di se stesso per offrire all'utente un'esperienza di navigazione innovativa. In Windows 8 esso evidenzia la sua natura touch pur mantenendo la fruibilità su un PC tradizionale.
In questa puntata vedremo alcuni esempi di come IE10 è integrato in Windows 8 e come possiamo sfruttare questa integrazione per arricchire l'esperienza utente.
Modalità desktop e "Modern"
Iniziamo col dire che su Windows 8 Internet Explorer 10 prevede due modalità di visualizzazione. La modalità desktop, cioè la modalità classica a cui siamo abituati a vederlo su un PC, e la modalità "modern", avviabile dalla schermata Start e con un'interfaccia utente a schermo intero senza schede, ottimizzata per l'interazione touch.

Nella modalità modern la barra di navigazione e la gestione delle schede aperte sono visualizzate su richiesta dell'utente, lasciando l'intero schermo a disposizione della navigazione.
Navigando in questa modalità abbiamo anche la possibilità di aggiungere una pagina come riquadro nella schermata Start ed altre interessanti opportunità che vedremo nel resto della puntata.
Navigazione con scorrimento in avanti
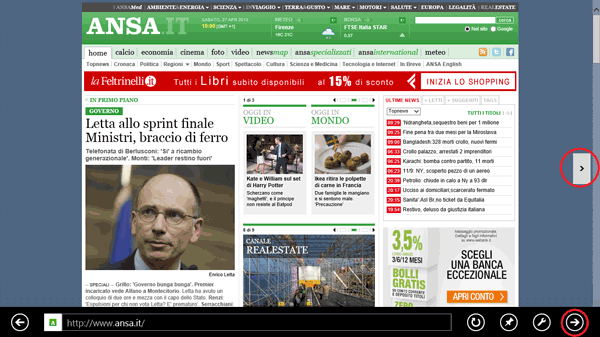
Una delle caratteristiche della modalità modern di IE10 è la navigazione tramite lo scorrimento in avanti (flip ahead). Si tratta di una modalità di navigazione che assimila un sito Web ad una rivista consentendo di andare alla pagina successiva come se la si stesse sfogliando. Quando è attiva questa modalità di navigazione possiamo passare alla pagina successiva cliccando sul pulsante Avanti della barra di navigazione o sul pulsante di navigazione che appare sulla destra dello schermo, come evidenziato nella seguente figura:

IE10 individua la pagina successiva da suggerire cercando di interpretare il contenuto della pagina o in base alle indicazioni incluse nel markup da parte dello sviluppatore.
Nel primo caso il tentativo di individuazione della pagina successiva può basarsi sul riconoscimento di modelli comuni di contenuto o su un'analisi preventiva di siti abbastanza popolari. Ad esempio, IE10 potrebbe desumere la pagina successiva se esiste un pulsante denominato Avanti nelle diverse lingue supportate o se viene individuata una barra di paginazione dei contenuti.
Naturalmente tale approccio non è del tutto affidabile in quanto IE10 potrebbe non riuscire ad individuare un elemento di navigazione sulla pagina corrente o potrebbe fornire indicazioni errate.
L'approccio più sicuro per garantire un suggerimento corretto consiste nel fornire esplicitamente le direttive di navigazione tramite markup.
Aggiungendo ad esempio il seguente codice nella sezione di una pagina HTML indichiamo a IE10 la pagina successiva e quella precedente alla pagina corrente:
<link rel="next" href="/articoli/articolo3.aspx" />
<link rel="prev" href="/articoli/articolo1.aspx" />Documenti e app
Un altro aspetto che evidenzia maggiormente l'integrazione di IE10 con Windows 8 è la possibilità di lanciare un'applicazione installata sul sistema per gestire uno specifico tipo di documento. Questo è possibile tramite la funzionalità DirectInvoke che prevede la ricerca di un gestore predefinito del documento in maniera analoga a come avviene, ad esempio, quando si tenta di aprire con Internet Explorer un documento Office.
Per usufruire di DirectInvoke si devono verificare le seguenti condizioni:
- l'applicazione deve essere registrata come gestore predefinito per lo specifico MIME type e deve essere in grado di gestire URL con protocollo HTTP e HTTPS
- il server deve inviare a IE10 un header HTTP di tipo
X-MS-InvokeApp
In altre parole sia il server che l'applicazione devono concorrere a far sì che IE10 possa gestire correttamente l'accesso allo specifico documento.
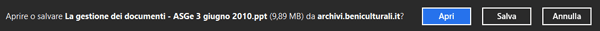
In ogni caso, per questioni di sicurezza, prima di avviare l'applicazione associata, IE10 chiede l'autorizzazione da parte dell'utente:

Come abbiamo detto, il server deve inviare a IE10 le opportune informazioni per attivare DirectInvoke. In particolare, le informazioni minime riguardano il tipo MIME, da passare nell'header HTTP Content-Type, e la modalità di accesso diretto alla risorsa, da passare nell'header HTTP X-MS-InvokeApp. I valori possibili per quest'ultimo header custom sono 1 e 1; RequireReadOnly, come mostrato nella tabella:
| X-MS-InvokeApp | |
|---|---|
| Header | Descrizione |
| X-MS-InvokeApp:1 | Si chiede di lanciare semplicemente l'applicazione appositamente configurata |
| X-MS-InvokeApp:1; RequireReadOnly | nel caso in cui si chieda un accesso in sola lettura alla risorsa |
L'applicazione incaricata di gestire il tipo di documento deve essere impostata in Windows 8 come applicazione predefinita per lo specifico tipo MIME. Inoltre nel registro di sistema deve risultare una chiave SupportedProtocols associata all'applicazione in cui vengono dichiarati i protocolli supportati. Ad esempio, per un'applicazione myApp.exe occorrerà creare la seguente chiave nel registro di sistema:
HKCR\Applications\myApp.exe\SupportedProtocolsed al suo interno inserire l'elenco dei protocolli supportati come valori di tipo stringa:
http REG_SZ
https REG_SZ
mailto REG_SZIn corrispondenza di un collegamento ad un documento accessibile tramite i protocolli specificati e con il tipo MIME per cui l'applicazione myApp.exe risulta essere il gestore predefinito, IE10 lancerà myApp.exe per aprire il documento dopo aver chiesto l'autorizzazione all'utente.
Siti Web e app
La modalità modern di IE10 prevede l'acquisizione diretta di un'app legata ad un sito Web. Infatti, se ci troviamo su un sito che prevede un'app ad esempio per una migliore fruizione dei contenuti o per funzionalità di integrazione con il sistema operativo che il browser non può offrire, possiamo scaricarla ed installarla partendo dalla barra di navigazione.
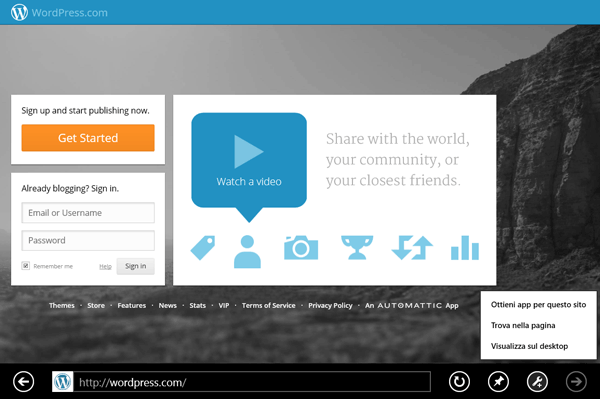
Ad esempio, se navighiamo sul sito di WordPress noteremo che il pulsante degli strumenti presenta un simbolo + e cliccandoci sopra troviamo attiva la voce di menu Ottieni app per questo sito.

L'associazione tra un sito Web e un'app può essere fatta facilmente tramite alcuni meta tag nella sezione della pagina HTML:
<meta name="msApplication-ID" content="App">
<meta name="msApplication-PackageFamilyName"
content="AutomatticInc.WordPress.com_9ejavqh8rasr8">I due meta tag consentono a IE10 di identificare l'app di WordPress e di verificare se è installata sul sistema. Se l'app non è presente viene attivata la voce di menu per poterla scaricare e installare da Windows Store.
Oltre ai due meta tag visti, che rappresentano la condizione minima per mettere in relazione un sito Web e un'app, sono previsti i seguenti meta tag opzionali:
| Meta tag | Descrizione |
|---|---|
| msApplication-Arguments | specifica eventuali parametri da passare all'app |
| msApplication-MinVersion | indica la versione minima richiesta per un'app, consentendo l'aggiornamento dell'eventuale istanza installata sul sistema |
| msApplication-OptOut | consente di inibire in tutto o in parte questa funzionalità. Ecco i valori possibli:
|
La corretta gestione di questa funzionalità consente di connettere siti Web ed app e di semplificarne l'installazione e aggiornamento.