Tra le principali caratteristiche di Internet Explorer 10 messe in risalto dalla stessa Microsoft ci sono la velocità e la fluidità con cui le pagine Web vengono visualizzate. Sull'Internet Explorer Test Drive, il sito che ospita diverse demo delle potenzialità di IE10, sono disponibili numerosi esempi di applicazioni che mettono alla prova il browser nel rendering di immagini ed in altre attività che richiedono una elaborazione intensiva.
Tuttavia, per avere un giudizio il più possibile imparziale, abbiamo sottoposto IE10 ad una serie di test disponibili online per verificarne sia le capacità di elaborazione sia il livello di compatibilità con gli standard più recenti. Insieme a IE10 abbiamo sottoposto alle stesse prove le più recenti versioni di Chrome e Firefox per ottenere un confronto con i suoi diretti concorrenti.
L'ambiente di test
Nell'esecuzione dei test abbiamo utilizzato un PC con un processore Intel Pentium B960 a 2.20 GHz, 4 GB di RAM con Windows 8 a 64 bit. Le versioni di Chrome e Firefox utilizzate per il confronto sono rispettivamente la 26 e la 20, le ultime disponibili al momento del test.
I test sono stati condotti per tutti e tre i browser nelle medesime condizioni generali di sistema, cioè senza altri programmi in esecuzione, con la cache del browser vuota e con gli altri accorgimenti suggeriti di volta in volta della specifica suite di test.
Le performance di JavaScript
Abbiamo verificato le prestazioni del motore JavaScript sottoponendolo a SunSpider, una suite di benchmark sviluppata dal team di WebKit che mira a mettere alla prova le funzionalità pure del linguaggio senza coinvolgere il DOM o le API specifiche del browser. Esso valuta le prestazioni non in base a test fittizzi basati su microbenchmark, cioè su test che misurano un singolo ed isolato aspetto tecnico, ma simulando utilizzi reali del linguaggio, come ad esempio la generazione di un tagcloud da dati in formato JSON, la compressione e decompressione di dati, il rendering 3D e simili.
SunSpider promette anche un'accuratezza statistica rieseguendo più volte i test e fornendo un indice di errore. I risultati del nostro test rappresentano i tempi medi di esecuzione espressi in millisecondi e mostrano una significativa differenza tra i tre browser coinvolti:

Il motore JavaScript di IE10 risulta più veloce di quelli di Chrome e Firefox nell'esecuzione di attività che coinvolgono esclusivamente il linguaggio.
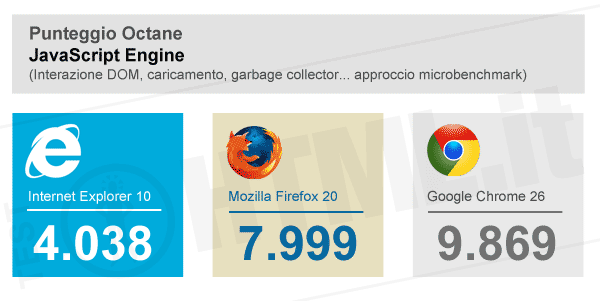
Diversa è invece la situazione risultante dall'esecuzione della suite di test Octane, sviluppata dal team di V8 come evoluzione della V8 Benchmark Suite. Essa riporta un punteggio abbastanza scarno per IE10 rispetto ai suoi concorrenti, come mostrato dalla seguente grafica:

C'è da dire che, rispetto a SunSpider, questo tipo di test non riguarda le pure funzionalità di JavaScript ma include anche la velocità di caricamento, l'interazione con il DOM, la gestione della memoria, il garbage collector ed altri aspetti tecnici con un approccio a microbenchmark.
Come vedremo anche in seguito, l'approccio seguito da Microsoft mira non tanto ad ottimizzare il singolo aspetto tecnico ma nell'offrire prestazioni globalmente apprezzabili dall'utente.
Le prestazioni globali
Per valutare le prestazioni globali del browser di Microsoft e confrontarlo con quello dei suoi diretti concorrenti siamo ricorsi a RoboHornet, una suite di benchmark mantenuta da un comitato che coinvolge Google, Facebook ed altri esperti indipendenti. La suite prende in considerazione i diversi aspetti coinvolti nella gestione di una pagina Web da parte di un browser: rendering HTML, animazioni CSS, manipolazione del DOM tramite JavaScript.
Una sessione di benchmark su RoboHornet restituisce un indice che indica le prestazioni del browser in riferimento alla media dei browser su un hardware medio. Un punteggio intorno a 100 indica che il browser è nella media mentre un punteggio superiore o inferiore indica che le prestazioni generali sono al di sopra o al di sotto della media dei browser più diffusi.
Il risultato del benchmark per IE10 ha dato il valore di 96.27, un valore che può essere considerato nella media, mentre Chrome 26 ha riportato un valore al di sopra della media (124.44) e Firefox 20 inferiore (76.28).
In realtà all'uscita di RoboHornet c'è stata una piccola polemica sul tipo di test effettuati dalla suit, da parte del team di sviluppo di Microsoft. Infatti i test effettuati sono dei microbenchmark, cioè dei test di laboratorio effettuati su specifici aspetti delle prestazioni di un browser. Tali aspetti non vengono valutati in un contesto reale in cui quello che conta è la combinazione delle diverse funzionalità per dare un output significativo all'utente.
Sull'onda di questa polemica Microsoft ha realizzato un'evoluzione di RoboHornet, RoboHornet Pro, integrandolo con test che tengano conto degli aspetti macroscopici come le animazioni e trasformazioni CSS3, il supporto touch ed altri aspetti più vicini all'esperienza utente piuttosto che alle analisi di laboratorio.
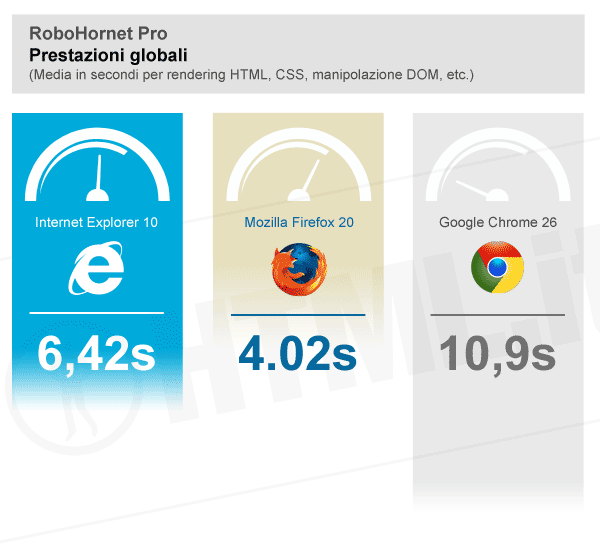
Il risultato dei test sui tre browser mostra una situazione completamente diversa da quella presentata da RoboHornet, come si evince dal seguente grafico:

I valori del test indicano il tempo impiegato nell'esecuzione dei test e mostrano IE10 appena dietro Firefox, mentre Chrome si distacca notevolmente.
Aldilà dei tecnicismi, ancora una volta IE10 si mostra performante con test focalizzati su casi reali, su funzionalità apprezzabili dall'utente piuttosto che su asettici test che verificano le singole funzionalità a basso livello.
La prova degli standard
Un altro tipo di test a cui abbiamo sottoposto IE10 e i browser concorrenti è la verifica del supporto e del rispetto degli standard W3C.
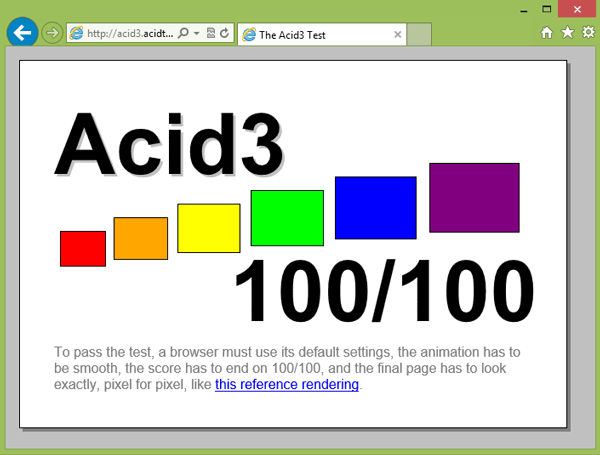
In questo ambito non poteva certo mancare il più classico dei test: Acid. Nella versione 3, Acid mira a verificare la conformità agli standard più recenti che consentono di realizzare siti altamente interattivi, come ECMAScript e DOM Level 2, SVG e CSS3.
Tutti e tre i browser hanno superato il test ottenendo il massimo punteggio e mostrando correttamente l'immagine di riferimento:

La novità è che, come già iniziato con IE9, Internet Explorer punta a mantenere una elevata conformità con gli standard W3C, contrariamente a quanto è avvenuto con le versioni precedenti.
Abbiamo inoltre sottoposto IE10 ad un'ulteriore verifica specifica sulla conformità allo standard ECMAScript utilizzando il test ufficiale dell'ECMA, il test262, che al momento dell'esecuzione supportava la versione 5.1 dello standard. La suite è composta da oltre undicimila test ciascuno volto alla verifica di un ben determinato requisito delle specifiche ECMAScript.
La seguente tabella riassume i risultati del test per i tre browser:
| Browser | Test eseguiti | Test superati | Test falliti |
|---|---|---|---|
| IE10 | 11.573 | 11.565 | 8 |
| Chrome 26 | 11.573 | 11.558 | 15 |
| Firefox 20 | 11.573 | 11.380 | 193 |
In questo confronto, quindi, IE10 ha dimostrato una conformità superiore ai suoi concorrenti con la quasi totalità dei test superati.
Conclusioni
In conclusione di questa puntata possiamo dire che, pur nei risultati talvolta discordanti tra un test e l'altro, IE10 si sta dimostrando all'altezza dei suoi concorrenti sia per le prestazioni che per l'aderenza agli standard, confermando la svolta intrapresa con IE9 e che si consoliderà nelle versioni future del browser.
Sfida
Avete effettuato altri test e volete pubblicarli? Raccogliete la sfida sul forum di HTML.it!
