Nella scorsa lezione abbiamo parlato dei temi disponibili con l'utilizzo di Brackets e di come sia possibile adattare l'ambiente di lavoro alle nostre abitudini
Con Brackets sono infatti disponibili centinaia di template che permettono di modificare i colori dell'interfaccia di lavoro consentono agli sviluppatori Web e programmatori di riconoscere meglio il codice e quindi di lavorare con una qualità migliore.
Una domanda a questo punto sorge spontanea: è possibile modificare i colori del tema a nostro piacimento?
La risposta è si, per farlo però dovremo mettere mano al codice e personalizzare ogni suo componente sfruttando il linguaggio CSS che è usato per definire la formattazione e l'aspetto estetico di documenti HTML, XHTML e XML, come ad esempio le pagine Web.
Unica premessa, per creare un tema personalizzato per Brackets e necessario conoscere parzialmente alcune regole di CSS.
I file dei temi
Iniziamo capendo dove sono situati fisicamente i file dei temi all'interno delle cartelle di sistema di Brackets.
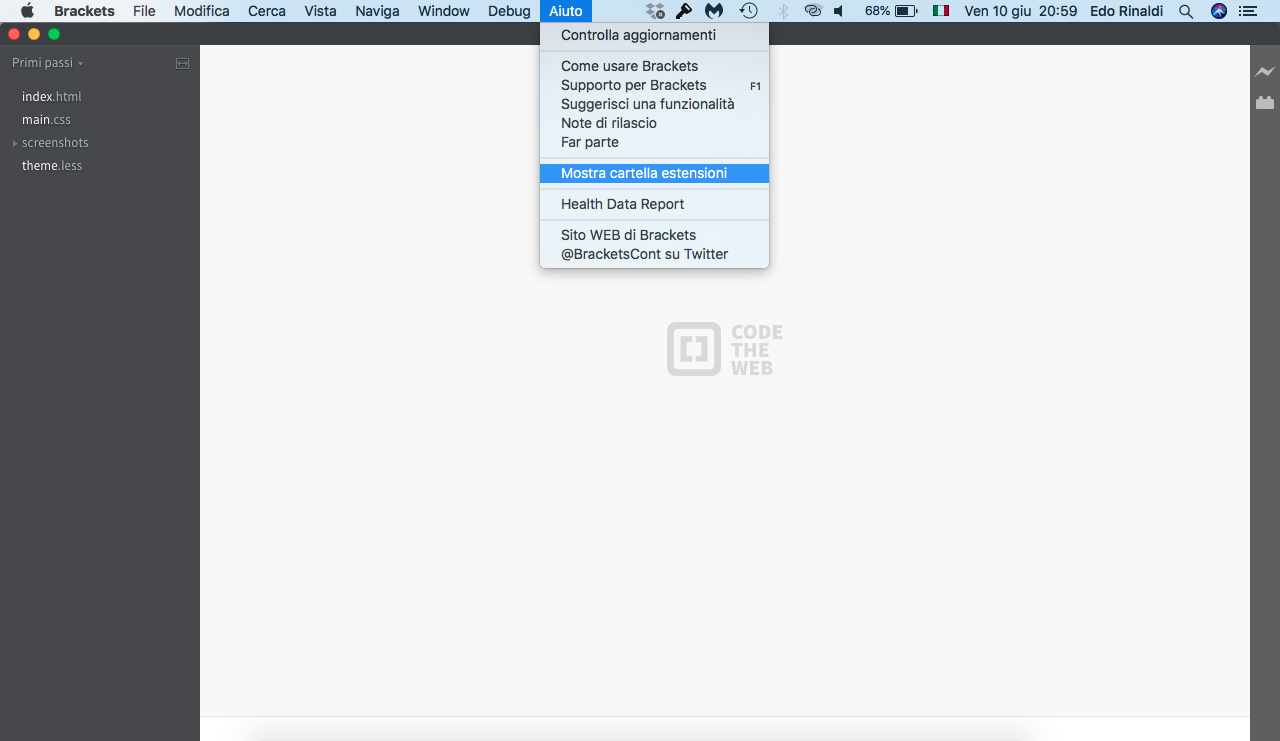
Per accedere in maniera rapida alla cartella in questione ci posizioniamo sopra la voce "Aiuto" situata all'interno della top bar e clicchiamo su "Mostra cartella estensioni".

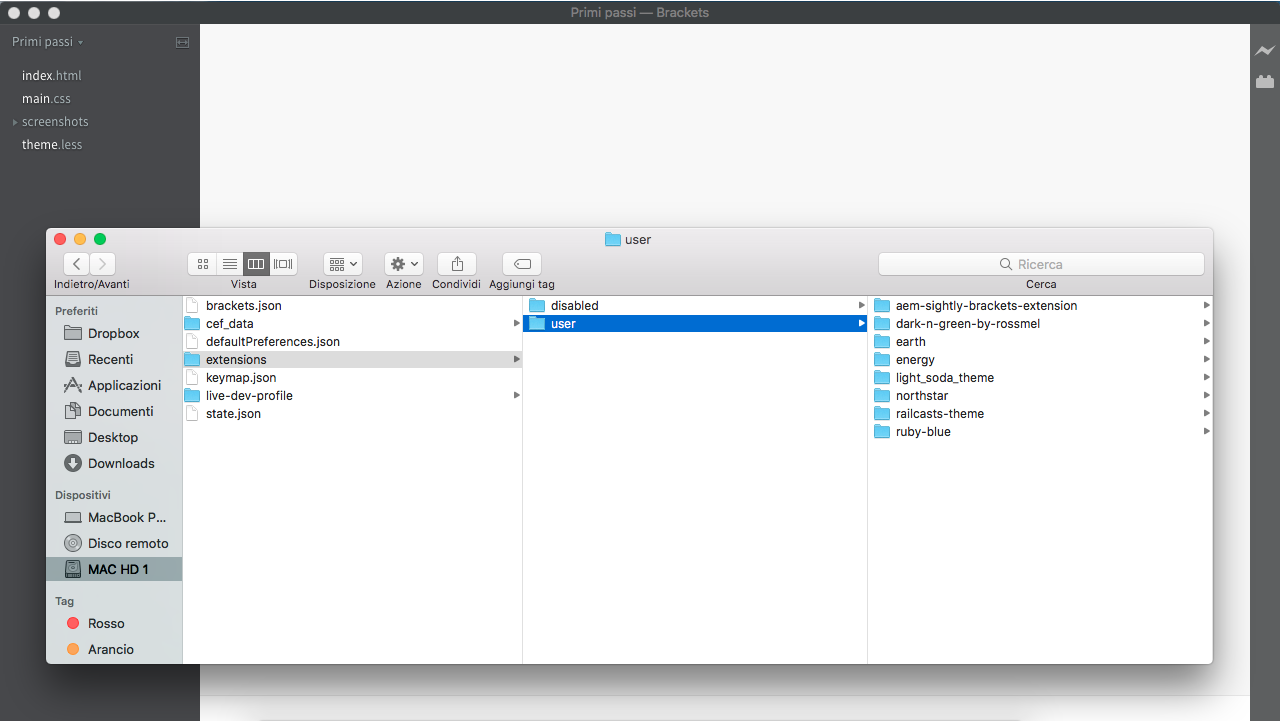
Questa funzione aprirà la cartella dove sono contenuti i file di sistema ed aprendo la cartella chiamata user vedremo l'elenco delle estensioni e dei temi installati.

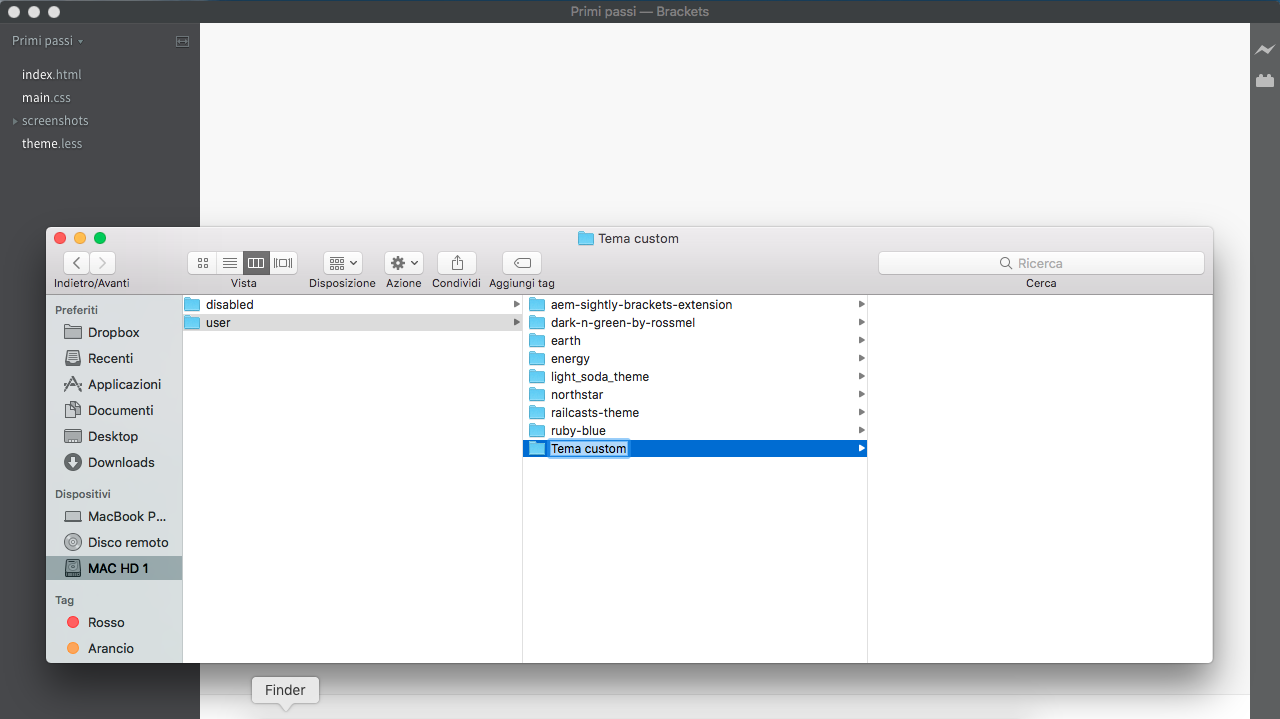
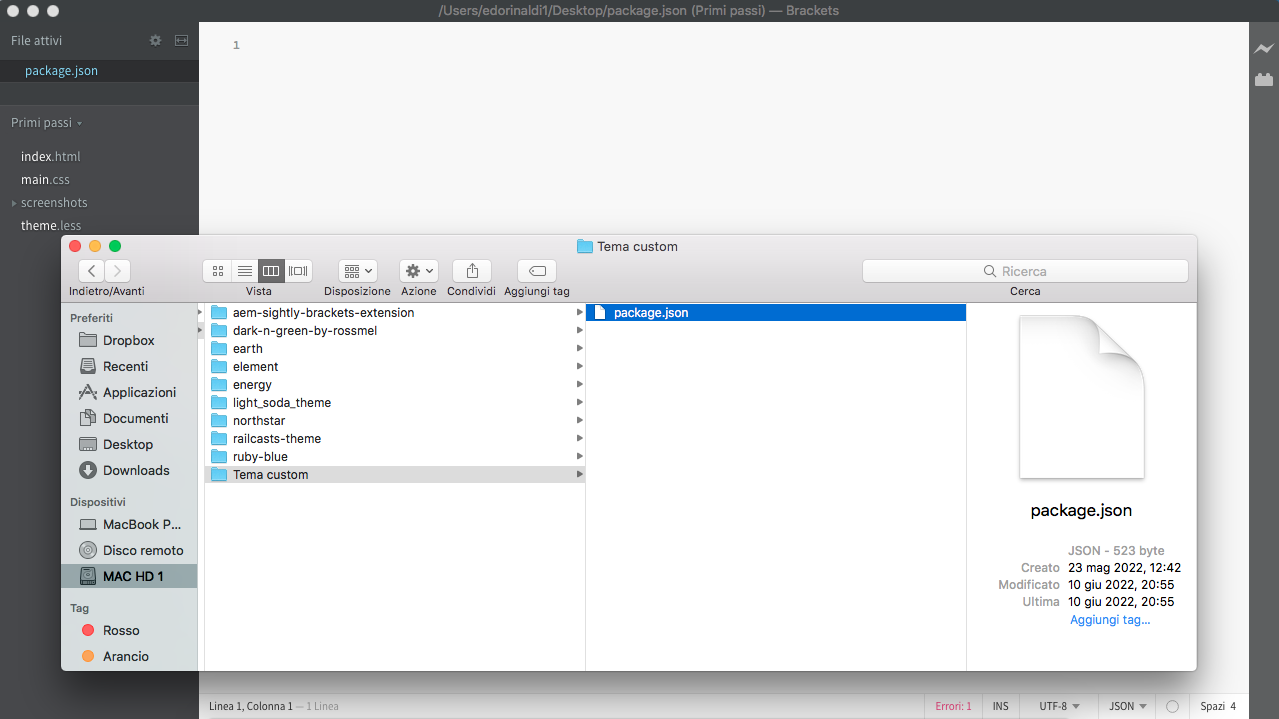
Il primo passo consiste nel creare la cartella che conterrà i file del nostro tema, perciò creiamo una nuova cartella ed assegnamole un nome, ad esempio Tema custom.

Ora torniamo su Brackets e creiamo il primo dei due file che serviranno a sviluppare il nuovo tema personalizzato.
Posizioniamoci quindi all'interno della Top bar e andiamo alla voce "File > Nuovo".
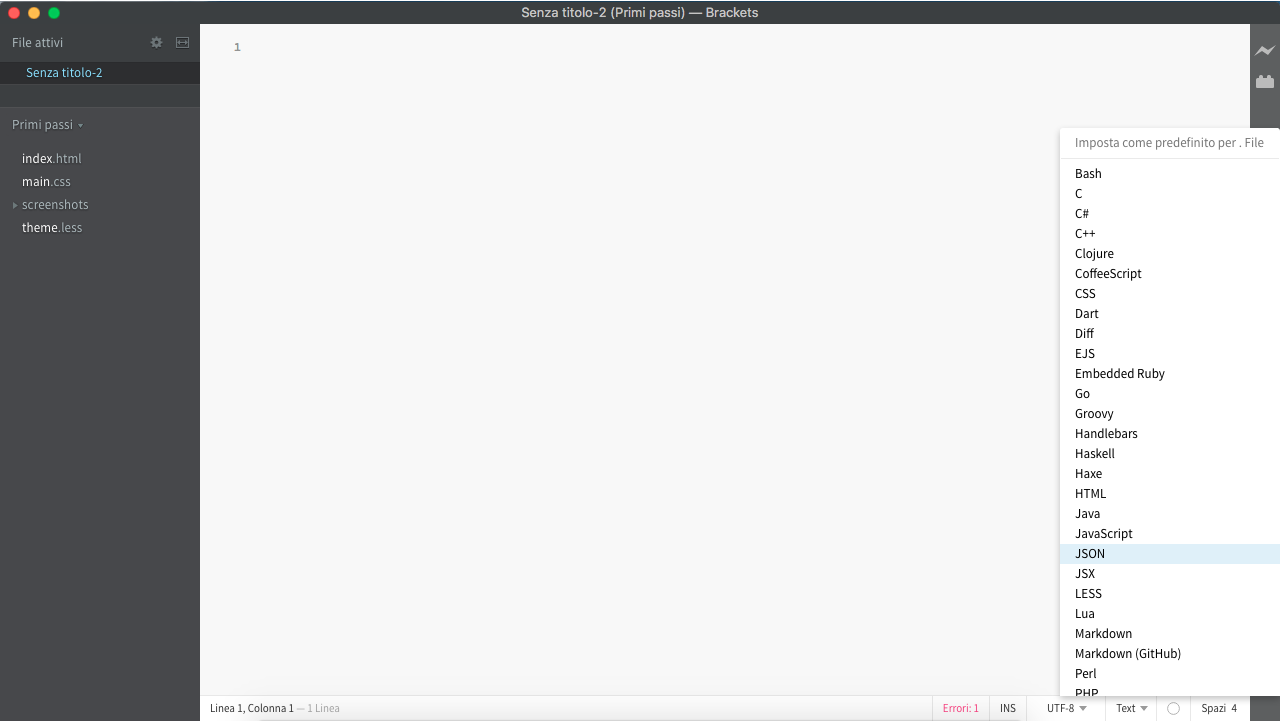
Definiamo ora la tipologia di file che vogliamo creare attraverso la selezione del formato disponibile in basso a destra della nostra interfaccia di lavoro.

Abbiamo bisogno di un file di tipo JSON per questo primo componente necessario a creare un tema custom, selezioniamo quindi la tipologia JSON dall'elenco.
Continuiamo con il salvataggio del file, andiamo quindi nella Top bar e procediamo con "File > Salva" all'interno della cartella creata in precedenza (Tema custom) e chiamiamo il file con un nome ben preciso, package.json

Ora procediamo all'inserimento delle informazioni necessarie per la corretta compilazione del file, ci posizioniamo all'interno della Main Area e scriviamo il seguente codice:
{
"title": "Tema Custom",
"name": "Tema Custom",
"theme": {
"file": "theme.css"
}
}In cosa consiste?
Le informazioni inserite servono ad assegnare il nome al tema attraverso le regole title e name, mentre attraverso la specifica file definiamo il file CSS grazie al quale daremo lo stile del tema.
Procediamo quindi con la creazione un secondo file CSS grazie al quale decideremo i colori del tema personalizzato su Brackets.
Creiamo di conseguenza un nuovo file attraverso la voce di menu "File > Nuovo" e questa volta come formato del file selezioniamo CSS

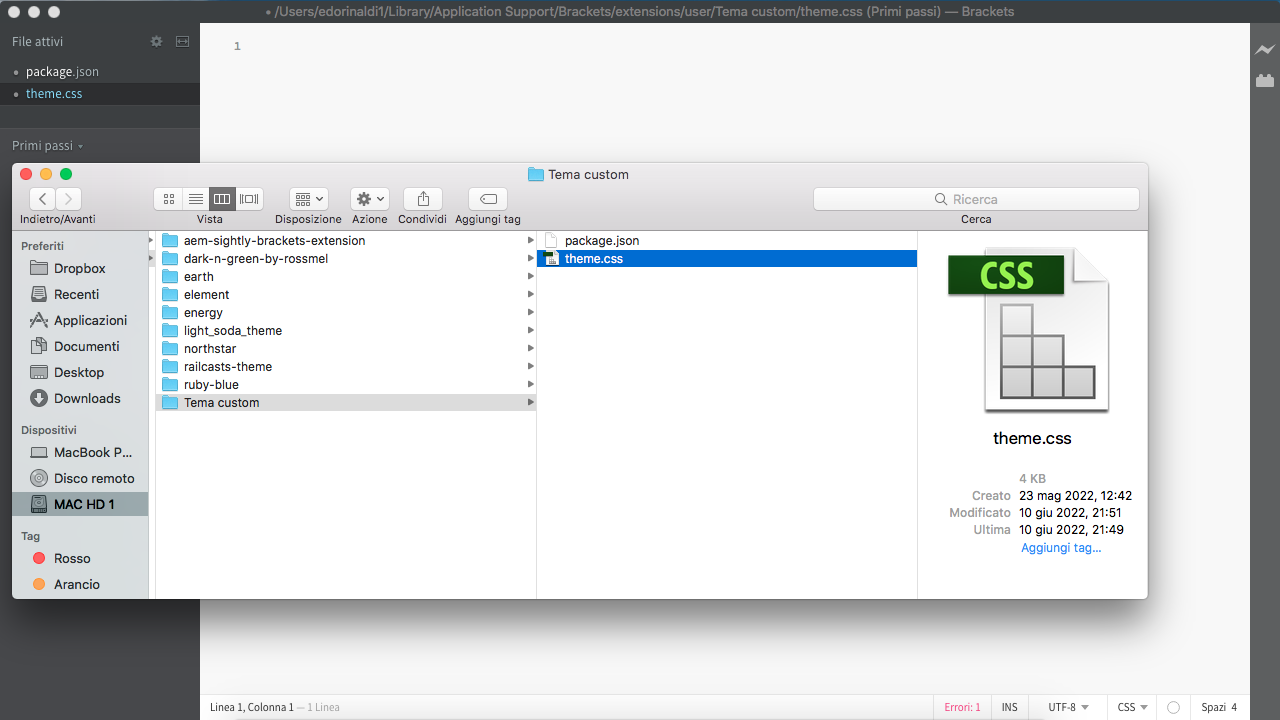
Ora procediamo al salvataggio come fatto precedenza, "File > Salva", e sempre all'interno della cartella creata in precedenza (Tema custom) salviamo il file e chiamiamolo in questo modo: theme.css.

Ora che abbiamo creato questi due file siamo pronti per assegnare le regole necessarie a personalizzare il tema usando i colori che preferiamo.
Le regole del tema
Per poter vedere in tempo reale ogni caratteristica che assegneremo al template abbiamo bisogno di attivare il Tema Custom appena creato, in che modo?
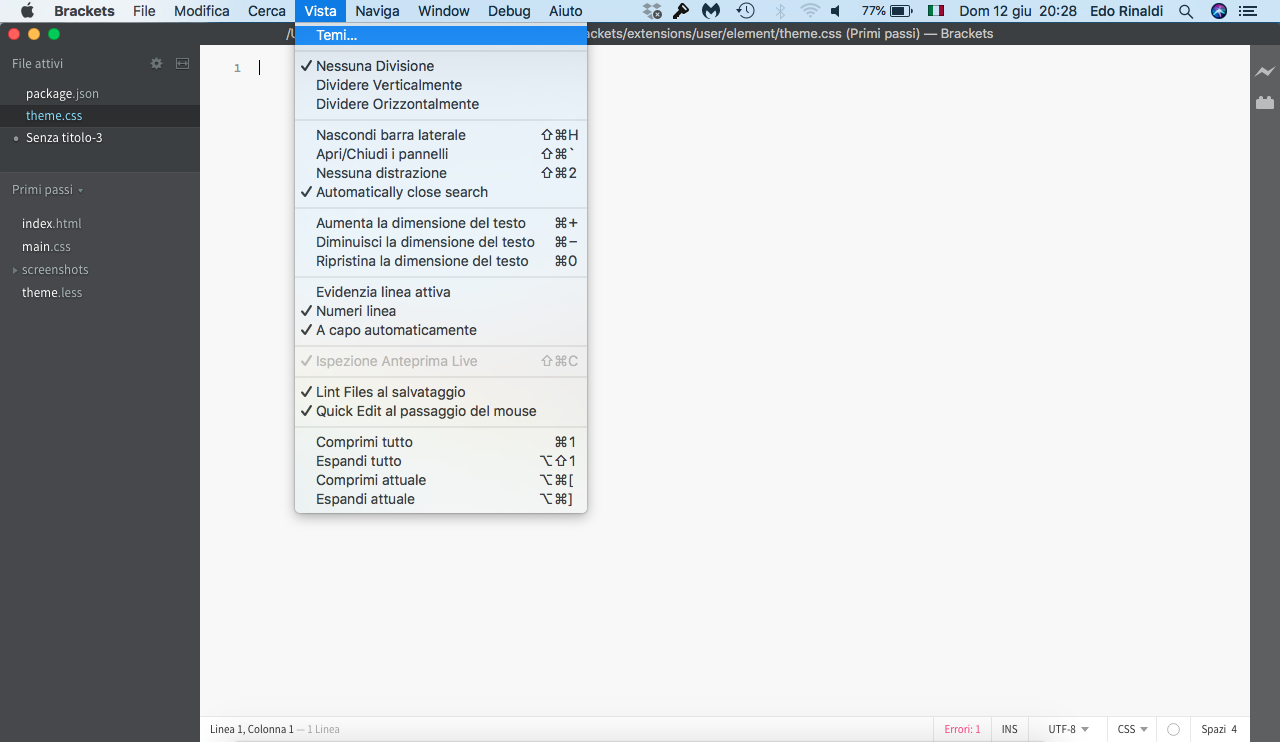
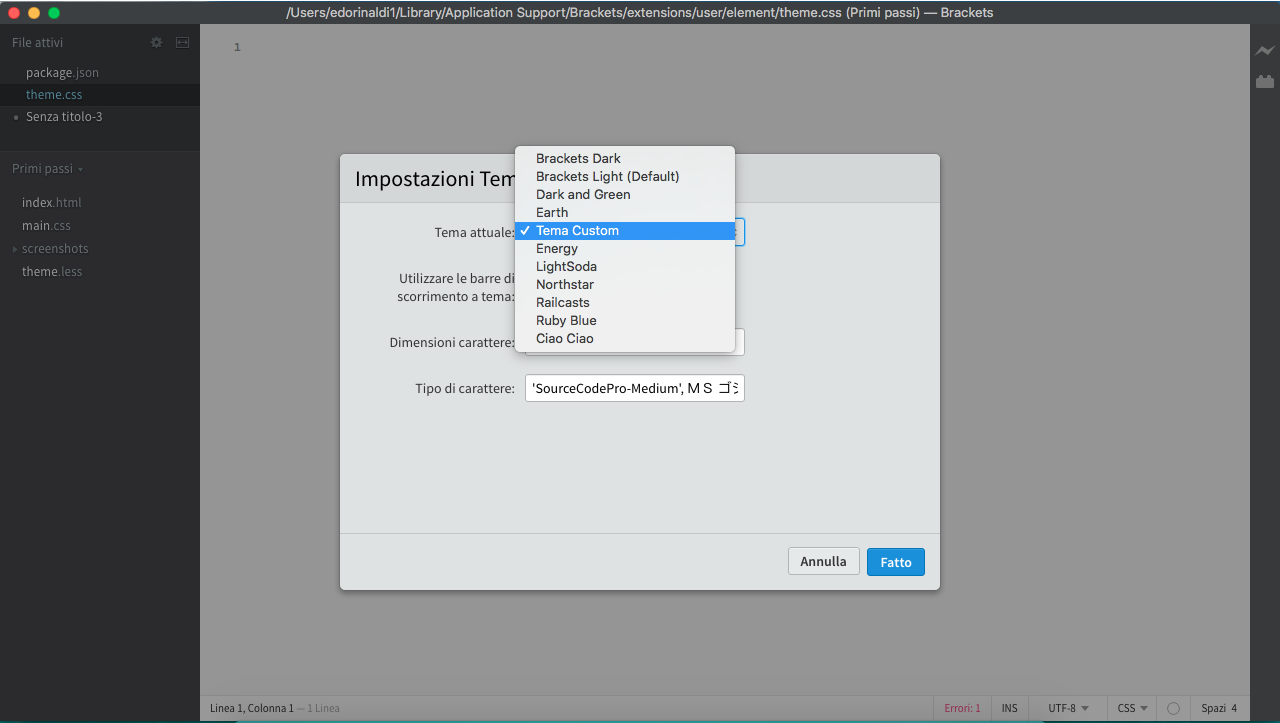
Andiamo all'interno della Top bar, "Vista > Temi", e selezioniamo il nostro nuovo tema, una volta eseguita l'operazione clicchiamo sul pulsante di conferma chiamato "Fatto".


A questo punto ogni regola che scriveremo all'interno del File theme.css sarà assegnata direttamente all'interfaccia di Brackets e potremo vedere il risultato in diretta.
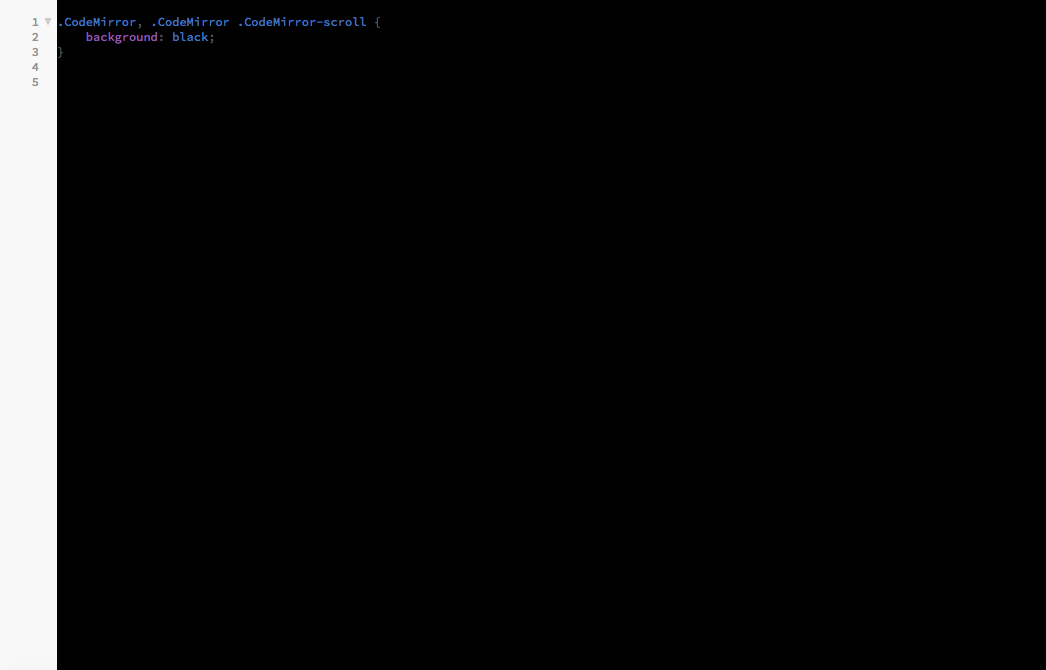
Partiamo quindi con la scelta del colore del background attraverso la seguente regola CSS:
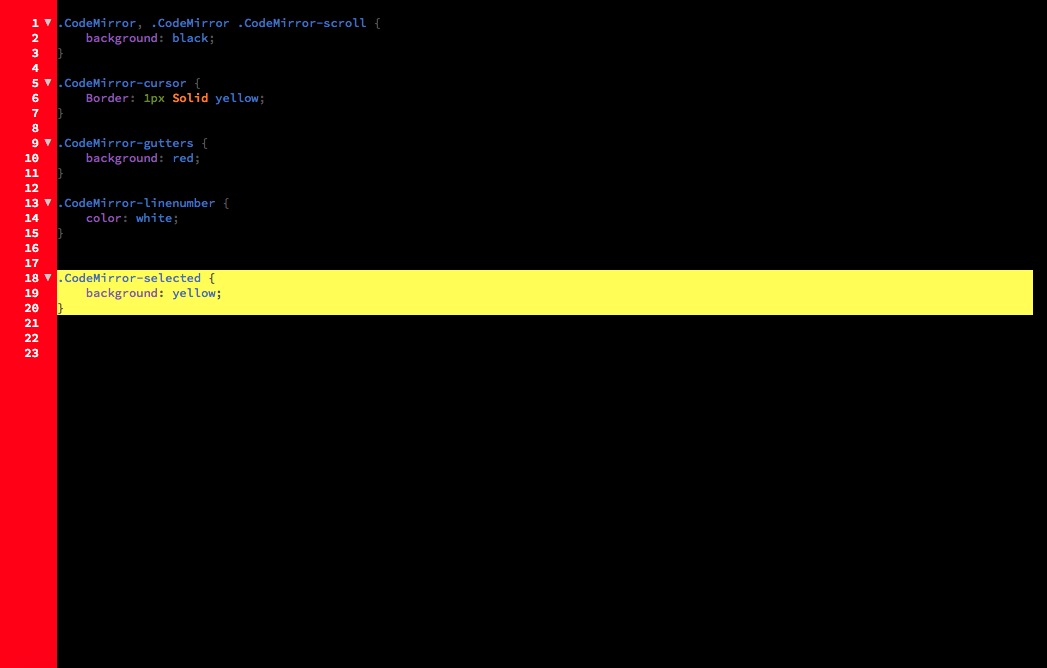
.CodeMirror, .CodeMirror .CodeMirror-scroll {
background: #111;
}All'interno della regola background possiamo indicare il colore che preferiamo attraverso la selezione esadecimale utilizzata in HTML, io in questa lezione ho deciso si usare il colore nero, richiamabile in HTML/CSS con il valore black.

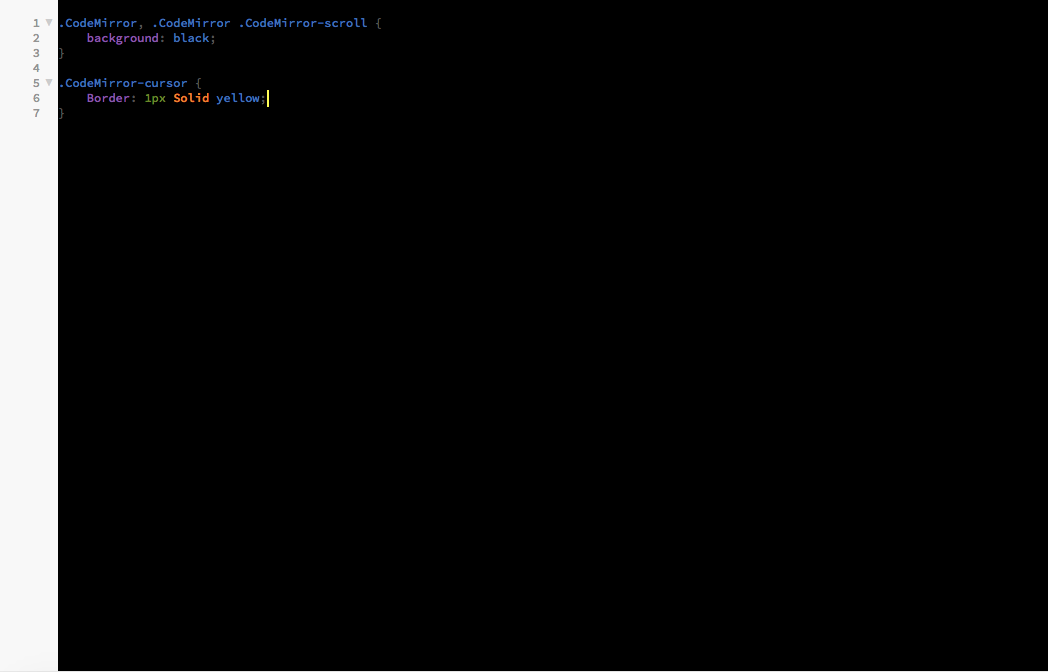
La seconda regola è quella che darà forma al cursore, elemento fondamentale per capire in quale punto del documento ci troviamo, procediamo quindi con la scrittura della seguente regola:
.CodeMirror-cursor {
Border: 1px Solid yellow;
}Ho deciso di utilizzare il colore giallo, richiamabile attraverso la dicitura yellow

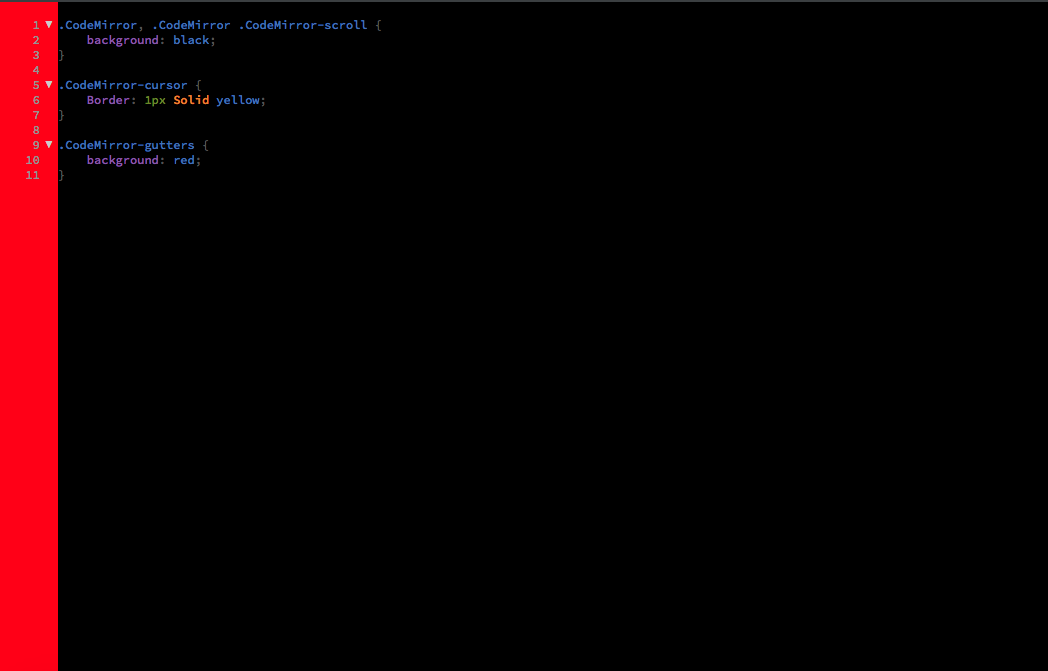
Come avrai notato, anche se abbiamo definito il colore di fondo dell'interfaccia Brackets, la barra laterale contenente i numeri delle righe è rimasta di colore bianco, possiamo procedere con la personalizzazione anche di questa, attraverso la seguente regola:
.CodeMirror-gutters {
background: red;
}Per l'occasione ho deciso di assegnare un colore estremamente visibile, ovvero il rosso (red).

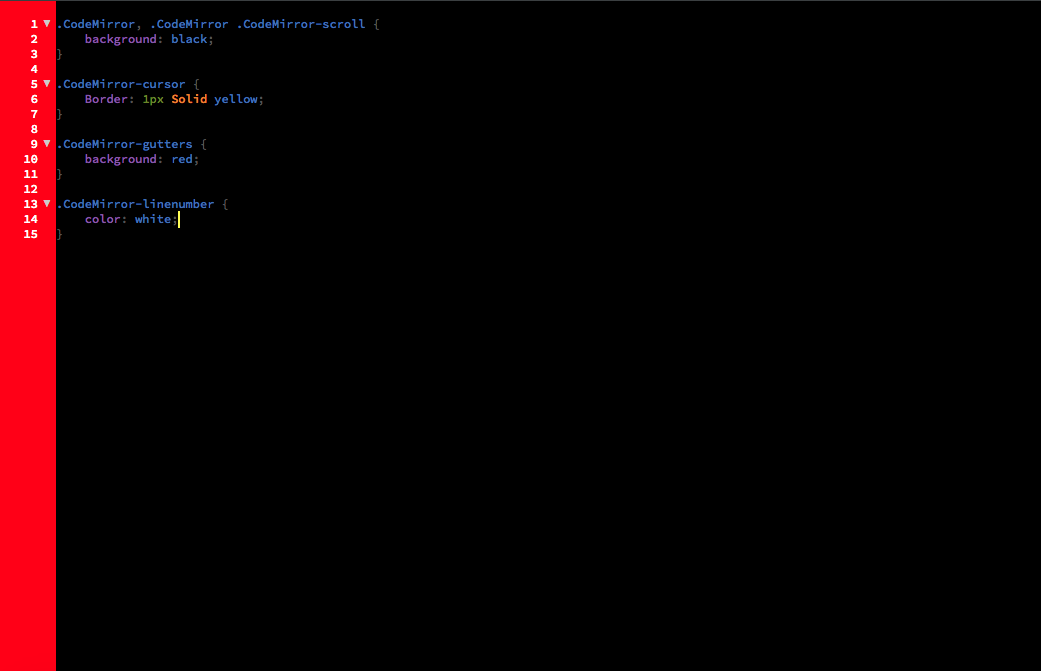
Altra personalizzazione che possiamo eseguire è quella relativa ai colori dei numeri presenti all'interno della barra laterale, scriviamo questa regola e assegniamo il colore che preferiamo, nel mio caso assegno il colore bianco (white).
.CodeMirror-linenumber {
color: white;
}
Ti svelo un'altra regola molto utile, usata per definire il colore della selezione, ovvero quando tenendo premuto il tasto sinistro del mouse selezioniamo una porzione di codice.
.CodeMirror-selected {
background: yellow;
}Anche in questo caso ho usato un colore estremamente visibile per interpretare meglio l'effetto finale.

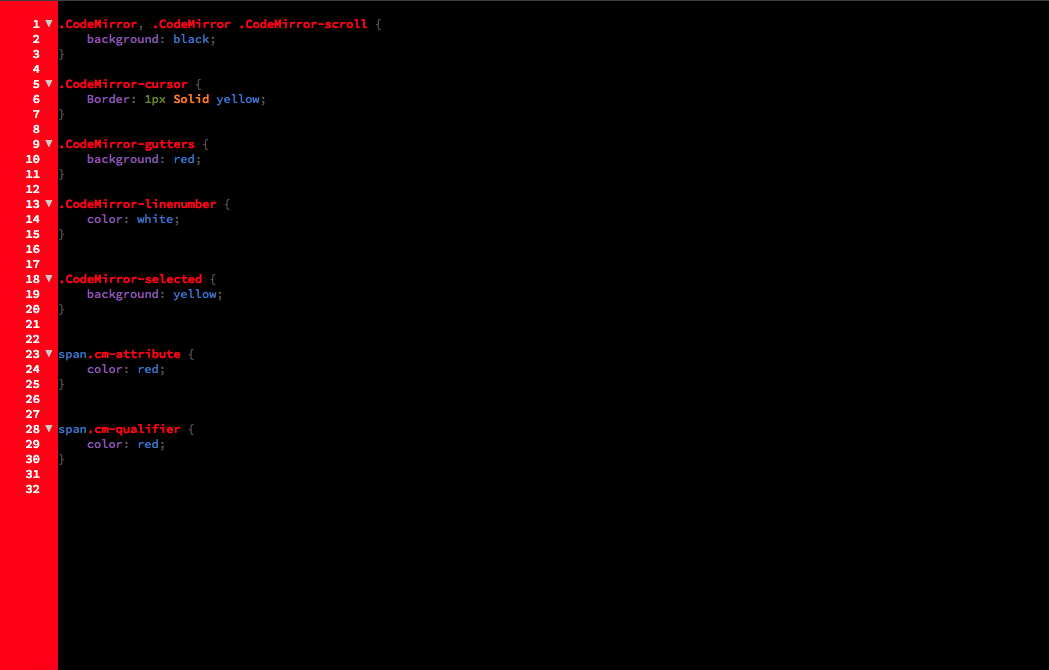
Passiamo ora alla personalizzazione degli elementi di classe all'interno dei file CSS, attraverso questo costrutto di codice possiamo definire il colore degli elementi Classe.
span.cm-qualifier {
color: red;
}Il colore assegnato è il rosso (red).

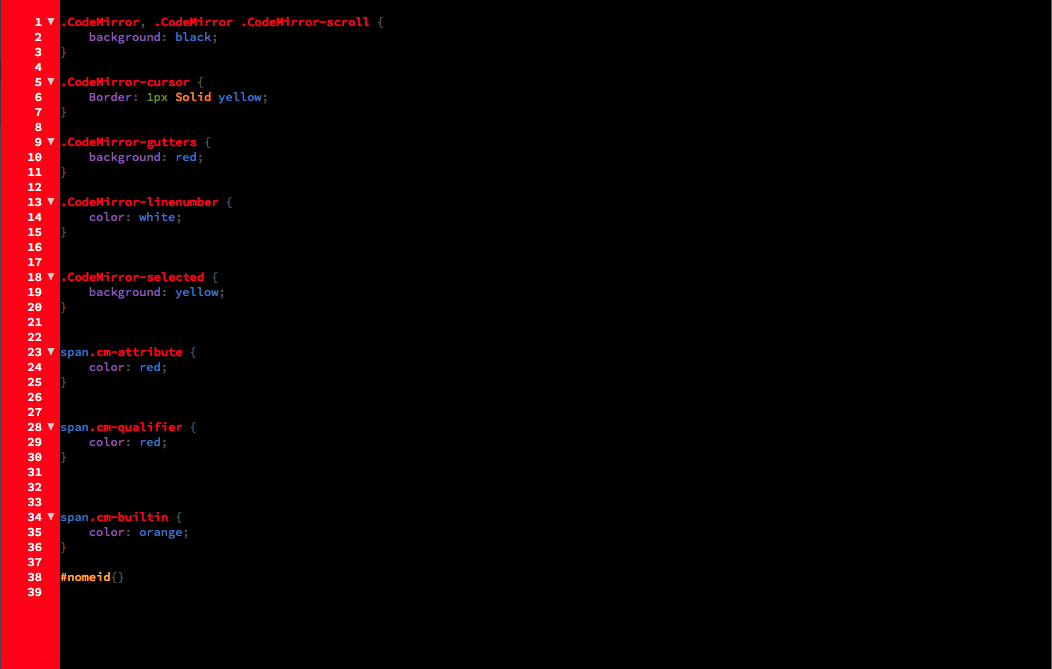
Dopo aver assegnato il colore agli elementi di classe, pensiamo anche agli elementi ID, ovvero altri elementi HTML che permettono di identificare le singole parti di codice.
span.cm-builtin {
color: orange;
}Attraverso il nostro esempio non sarà visibile alcuna modifica in quanto non abbiamo nessun elemento ID all'interno del documento, gli elementi ID si richiamano infatti attraverso il simbolo # ed il nome dell'elemento (se conosci HTML e CSS lo sai bene).
Aggiungiamo quindi un finto elemento ID chiamato #nomeid per vedere il risultato finale colorarsi di arancio (orange).

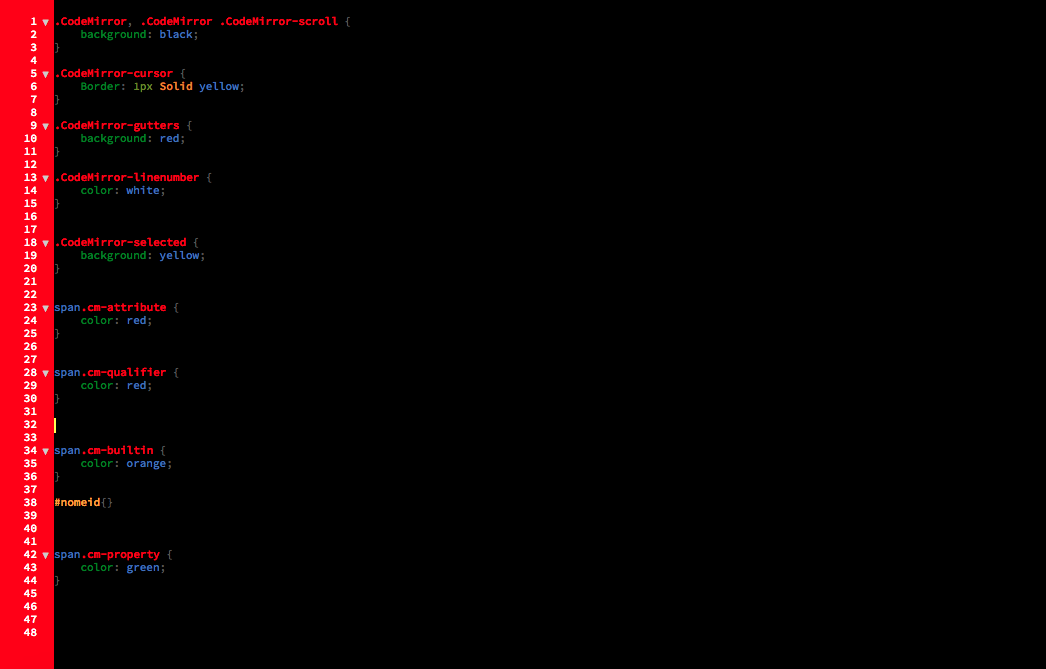
Proseguiamo assegnando il colore delle regole CSS, come ad esempio la regola color, background, border.., e per farlo usiamo il seguente codice che indicherà a tali regole di colorarsi di verde (green).
span.cm-property {
color: green;
}
Insomma, come abbiamo visto è possibile creare un intero tema di lavoro utilizzando regole CSS che definiranno l'aspetto estetico di ogni elemento richiamato.
Per completezza lascio il link del repository di Brackets e dove trovare le istruzioni complete per la creazione e la scrittura del tema personalizzato: Creating-Themes e DarkTheme/main.less.