Nel contesto del layout di un sito responsivo, la navigazione rappresenta un elemento critico. Proprio per questo dedichiamo a questo componente le lezioni finali di questa guida. Presenteremo, a partire dalla demo iniziale, quattro varianti, illustrando di ciascuna i dettagli implementativi principali. Per i quattro pattern abbiamo attinto alle tipologie presentate da Brad Frost su Responsive Patterns.
La premessa doverosa è che altri approcci e altre tecniche potranno risultare più efficaci su tipologie di home page diverse da un generico sito di news.
In tutti i casi, comunque, uno è l'obiettivo primario: ottimizzare lo spazio disponibile sui dispositivi mobili dando immediato rilievo ai contenuti principali del sito.
Nascondi e mostra
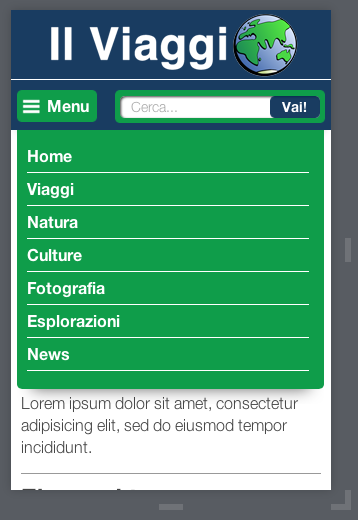
Nella versione della home page su cui abbiamo finora lavorato, abbiamo applicato il pattern che Frost definisce 'toggle' e che potremmo rendere con 'nascondi e mostra'.
Si tratta forse della soluzione più usata tra i siti responsivi attualmente attivi.
L'implementazione pratica poggia su due componenti:
- un pulsante per l'attivazione del menu a cui associamo in genere un evento Javascript (ma non mancano esperimenti in cui si fa uso unicamente dei CSS);
- la navigazione vera e propria, di solito nella forma di un menu verticale e inizialmente nascosta.

Nel markup HTML, dunque, inseriamo innanzitutto quello che con gli stili opportuni diventa il pulsante di attivazione:
<a href="#" id="toggle-navigazione">Menu</a>E la lista che rappresenta il menu all'interno di un elemento nav:
<nav>
<ul id="main-nav">
<li><a href=#>Home</a></li>
<li><a href=#>Viaggi</a></li>
<li><a href=#>Natura</a></li>
<li><a href=#>Culture</a></li>
<li><a href=#>Fotografia</a></li>
<li><a href=#>Esplorazioni</a></li>
<li><a href=#>News</a></li>
</ul>
</nav>Nel CSS dovremo, nell'ordine, definire gli stili per il pulsante:
#toggle-navigazione {
position: absolute;
top: 80px;
left: 2%;
display: block;
width: 80px;
background: #0f9d4a url(../../assets/img/nav-ico.png) no-repeat 5px center;
[..]
}Posizionare l'elemento nav nel punto in cui vogliamo che compaia e nasconderlo (il posizionamento assoluto di nav avviene sempre rispetto al body):
nav {
position: absolute;
top: 120px;
left: 2%;
z-index: 1000;
display: none;
width: 96%;
[...]
}Impostare l'aspetto visuale del menu agendo sulla lista e sui list-item:
#main-nav {
margin-left: 0;
padding: 10px 0 18px 10px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
background: #0f9d4a;
list-style: none;
}
#main-nav li {
display: list-item;
padding-right: 15px;
}
#main-nav li a {
display: block;
padding: 5px 0;
border-bottom: 1px solid #fff;
color: #fff;
font-weight: bold;
}Si passa poi a Javascript, con uno script basato su jQuery estremamente semplice, visto che ci limitiamo a usare il metodo .slide-toggle() per far apparire il menu con un'animazione:
jQuery(document).ready(function ($) {
$("a#toggle-navigazione").click(function () {
$("nav").slideToggle();
$(this).toggleClass("active");
});
});I CSS tornano in azione quando dobbiamo impostare posizionamento e aspetto della navigazione per larghezze superiori. Il nostro breakpoint scatta a 768px:
@media only screen and (min-width: 768px) {
[...]
}Cosa facciamo? Nascondiamo il pulsante, per iniziare:
#toggle-navigazione {display: none;}Ridefiniamo l'aspetto del menu passando a una navigazione orizzontale e modificando i colori:
#main-nav {
padding: 8px 0 8px 10px;
-webkit-border-radius: 0;
border-radius: 0;
background: none;
text-align: center;
}
#main-nav li {
display: inline-block;
padding-right: 0;
}
#main-nav li a {
display: inline-block;
margin-right: 25px;
border: none;
color: #fff;
font-weight: bold;
}
#main-nav li a:hover {color: #0f9d4a;}
}Infine posizioniamo l'elemento nav, facendo coincidere la sua collocazione con il div#nav-aux (la barra blue che si trova sotto quella con il logo):
nav {
position: absolute;
top: 70px;
left: 0;
z-index: 1000;
display: block;
width: 100%;
}Facciamo solo notare che l'uso del posizionamento assoluto ci consente di superare uno dei possibili problemi nella gestione della navigazione in un design responsivo: la collocazione del menu nel sorgente HTML. Un elemento posizionato assolutamente, infatti, è rimosso dal flusso normale del documento.
In altri termini: facendo leva sul posizionamento assoluto possiamo inserire la parte di codice HTML relativa al menu dove meglio riteniamo. Al momento di visualizzare la navigazione su mobile, però, essa sarà come disgiunta dal resto della pagina e infatti per mostrarla correttamente dobbiamo ricorrere allo z-index perché si sovrapponga agli altri contenuti. Un esempio di questo approccio potete vederlo in azione sul sito del Time, che ha ispirato pure la nostra soluzione.
Nella tecnica alternativa, invece, quando si espande la navigazione il resto della pagina scivola in basso concordemente all'altezza del menu. Non si usa il posizionamento assoluto, ma il menu, nel codice HTML, deve essere necessariamente inserito all'inizio. Un esempio: il nuovo sito di Microsoft.
Una variante
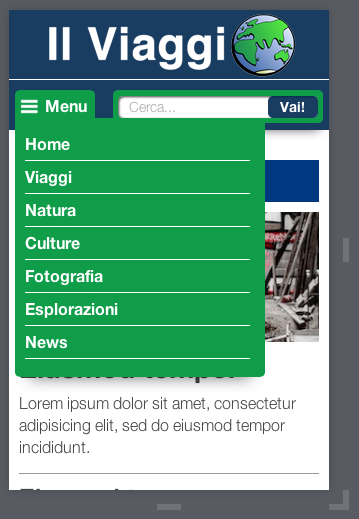
Questa la base di partenza. Una possibile variante può essere ottenuta restringendo il menu in modo che non occupi l'intera larghezza della finestra e collocandolo a ridosso del pulsante:

Ecco la demo.
Nel CSS basterà aggiustare la larghezza dell'elemento nav e il suo posizionamento:
nav {
position: absolute;
top: 108px;
left: 2%;
z-index: 1000;
display: none;
width: 250px;
}
Se vuoi aggiornamenti su CSS inserisci la tua email nel box qui sotto: