Quando abbiamo introdotto il concetto di breakpoint nella Guida al Responsive Design, ponevamo una domanda: quanti breakpoint servono? La risposta era questa:
Quanti ne servono. Ovvero quanti ne servono perché una pagina si adatti al meglio alle caratteristiche del dispositivo con cui viene visualizzata.
E per capire quanti breakpoint servono una sola è la via: testare, testare, testare. E testando la pagina, annotare tutte le criticità che emergono aumentando e restrtringendo la larghezza dello schermo. Quando qualcuna di queste criticità si manifesta, è il momento di aggiungere un nuovo breakpoint in corrispondenza di quallo specifico punto, usando come unità i px o gli em. In questa operazione diventano utilissimi dei tool specifici per il responsive design: li segnaleremo nell'ultima lezione della guida. Per il momento vediamo come questo approccio è stato applicato al nostro progetto.
Breakpoint e tweakpoint
Recentemente Jeremy Keith ha proposto sul suo blog una differenziazione terminologica tra breakpoint e tweakpoint. Che si voglia adottarla o meno, quello che conta è il concetto.
Un breakpoint è un punto in cui avviene una modifica importante e drastica alla struttura del layout. Sono le media query con cui, ad esempio, facciamo passare il layout o una sua sezione da due a una colonna; oppure quando una sezione viene 'nascosta'; o ancora quando adattiamo un componente cruciale come la navigazione.
Un tweakpoint, invece, corrisponde a una media query che creiamo per aggiustare un dettaglio del layout magari minore ma comunque importante: la dimensione del testo, l'interlinea, la posizione di un'immagine, la disposizione degli elementi in un form, etc.
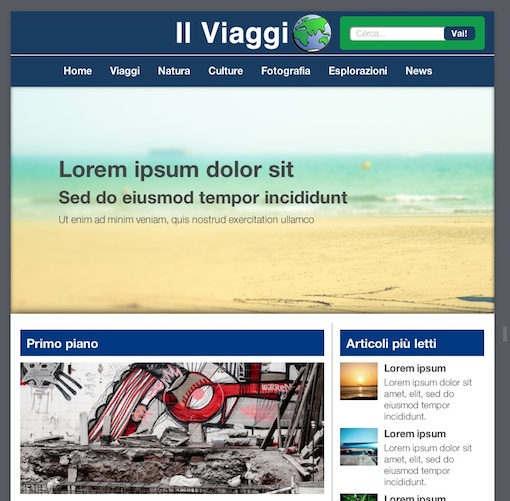
Se usiamo questa idea e prendiamo come riferimento la home page de 'Il Viaggio', abbiamo questi breakpoint:
- a 480px, i blocchi con i link della sezione 'Occasioni low-cost' si dispongono su due colonne invece che una;
- a partire da 1024px si dispongono su tre colonne perché abbiamo lo spazio necessario;
- a 600px viene visualizzata l'immagine di sfondo della testata che da sola modifica radicalmente l'aspetto della pagina;
- sempre a partire da 600px carichiamo, come abbiamo visto, i contenuti inclusi dinamicamente;
- da 601px il layout diventa a due colonne;
- da 768px la navigazione si dispone orizzontalmente nella barra in alto.
Come si vede, alla fine i breakpoint propriamente detti sono pochi.
Aggiustamenti minori
Per rendere pienamente comprensibile il concetto di tweakpoint, ci limitiamo a tre situazioni.
Posizionamento dell'immagine della testata
L'immagine di fondo della testata è larga ben 1600px. Ecco come appare su un tablet in modalità portrait:

In realtà, vogliamo che a qualunque larghezza venga mostrato il dettaglio più importante: la ragazza a destra che scrive sulla sabbia. Abbiamo iniziato con queste regole di posizionamento dello sfondo, ma intorno ai 900px la perdiamo:
#testata {
background: url(../../assets/img/beach-2.jpg);
background-position: center center;
background-size:cover;
background-repeat: no-repeat;
}Ci siamo messi all'opera, e di prova in prova abbiamo creato una serie di media query con cui andiamo a sistemare la posizione. Così facendo, la ragazza compare sempre nel punto giusto:
#testata {
background: url(../../assets/img/beach-2.jpg);
background-position: -800px center;
background-size:cover;
background-repeat: no-repeat;
}
/* Media queries per sistemare la posizione dello sfondo della
testata alle varie risoluzioni di schermo */
@media only screen and (min-width: 700px) and (max-width: 890px) {
#testata {background-position: -700px center;}
}
@media only screen and (min-width: 890px) and (max-width: 990px) {
#testata {background-position: -500px center;}
}
@media only screen and (min-width: 990px) and (max-width: 1165px) {
#testata {background-position: -400px center;}
}
@media only screen and (min-width: 1165px) {
#testata {background-position: center center;}Immagini della sezione 'Articoli più letti'
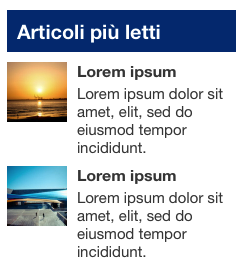
La lista con gli articoli più letti è accompagnata da una serie di immagini con dimensioni pari a 120x120px.
Quando la larghezza della finestra diminuisce, però, si nota che a un certo punto c'è una sproporzione tra l'immagine e il testo. Quest'ultimo diventa oggettivamente troppo 'stretto', in certi casi ci ritroviamo solo una parola per riga:

È bastato ridimensionare l'immagine a 60px tra i 350 e gli 860px per sistemare le cose:
/* Restringiamo la larghezza delle immagini nella sezione 'Articoli più letti */
@media only screen and (min-width: 350px) and (max-width: 860px) {
aside .media .media--img {width: 60px; height: auto;}
}
Aggiustamenti all'interlinea
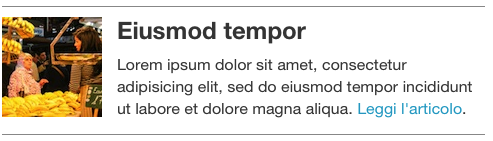
Quando abbiamo testato la pagina su un tablet in modalità portrait, abbiamo notato una certa sproporzione nell'interlinea dei paragrafi:

Ancora una volta, basta una media query e un piccolo ritocco, questa volta alla proprietà line-height:
/* Aggiustiamo l'altezza di linea */
@media only screen and (min-width: 600px) and (max-width: 1023px) {
article p, #lanci-video .media p, #lanci-blog p {line-height: 1.2;}
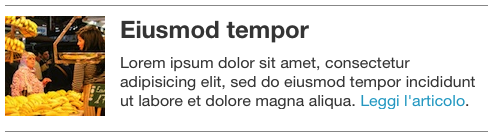
}Questo il risultato:

Per tutti gli altri interventi di questo genere, potete consultare la parte finale dei foglio di stile 'stile.css' che trovate nel pacchetto zip.