All'interno della scorsa lezione abbiamo parlato di cosa è Brackets e perché risulta essere uno strumento di lavoro interessante per la scrittura di codice, in questa seconda lezione entriamo quindi nel vivo del programma.
L'interfaccia di Brackets
Come abbiamo già visto nella lezione precedente Brackets si divide in quattro macro aree di lavoro, è doveroso analizzarle nuovamente nel dettaglio e soffermarci maggiormente sulla Top bar in quanto contiene al suo interno quasi tutti gli strumenti di lavoro di cui avremo bisogno per usare al meglio il programma e per ottimizzare il lavoro.
Iniziamo dalla Project bar, situata a sinistra dell'area di lavoro racchiude al suo interno tutti i file di progetto.
Grazie a quest'area è possibile organizzare i file in maniera ordinata ed è inoltre ritrovare lo stesso ordinamento della cartella di lavoro dove sono fisicamente presenti i file.

Questa organizzazione non si trova in tutti gli editor di codice e grazie a questa funzionalità Brackets risulta essere molto gradito a sviluppatori e programmatori.
Le due parti ("Project bar" e "Cartella dei file") comunicano tra di loro in modo dinamico, è infatti possibile rinominare un file, spostarlo di posizione o cancellarlo direttamente dalla Project bar di Brackets senza dover passare ogni volta dalla cartella.
Questo permette quindi una riduzione notevole degli sprechi di tempo e meno confusione durante la scrittura del codice.
Proseguiamo ed entriamo all'interno della sezione centrale del nostro programma, ovvero la Main section, come suggerisce il nome questa parte è la sezione principale dove avremo modo di lavorare.
La main section di brackets è lo spazio che di fatto useremo di più, all'interno del quale è possibile scrivere codice.
Quale tipo di codice è possibile scrivere con Brackets?
Brackets è un programma di scrittura testo ottimizzato per lo sviluppo Web (HTML, CSS, PHP, jQuery, Javascript..) ed è in grado di leggere e modificare ogni linguaggio di programmazione e markup esistente.
Altro valore aggiunto di questo programma sono le estensioni grazie alle quali potremo installare funzionalità aggiuntive e velocizzare moltissimi aspetti, impostando ad esempio l'autosalvataggio o blocchi di codice precompilato che potremo richiamare al momento del bisogno.
Di questo parleremo più avanti all'interno delle lezioni dedicate, per adesso ci basterà sapere che tali funzionalità sono situate all'interno della Sidebar di servizio, posta all'estrema destra dell'interfaccia.

All'interno della Sidebar di servizio troviamo il collegamento al Manager Extension, vero è proprio repository di estensioni installabili su Brackets che permetteranno di avere a disposizione funzionalità aggiuntive rispetto a quelle presenti di default.
È inoltre disponibile e visibile in questa posizione la funziona di anteprima Live, grazie alla quale potremo lavorare vedendo in maniera istantanea il risultato finale mostrato all'interno del browser, ma anche di questo parleremo più avanti.
Approfondiremo entrambi gli strumenti all'interno di due lezioni dedicate.
Passiamo ora all'argomento principale della lezione, quello che vede coinvolta la quarta macroarea che compone l'interfaccia di Brackets, ovvero la Top Bar.
La Top bar è situata come dice anche il nome al vertice della schermata di lavoro e si divide nei seguenti menu:
- "File
- "Modifica"
- "Cerca"
- "Vista"
- "Naviga"
- "Window"
- "Debug"
- "Aiuto"
Vediamo con ordine tutte le funzioni principali che permettono di comprendere la potenzialità di Brackets e gli strumenti a disposizione.
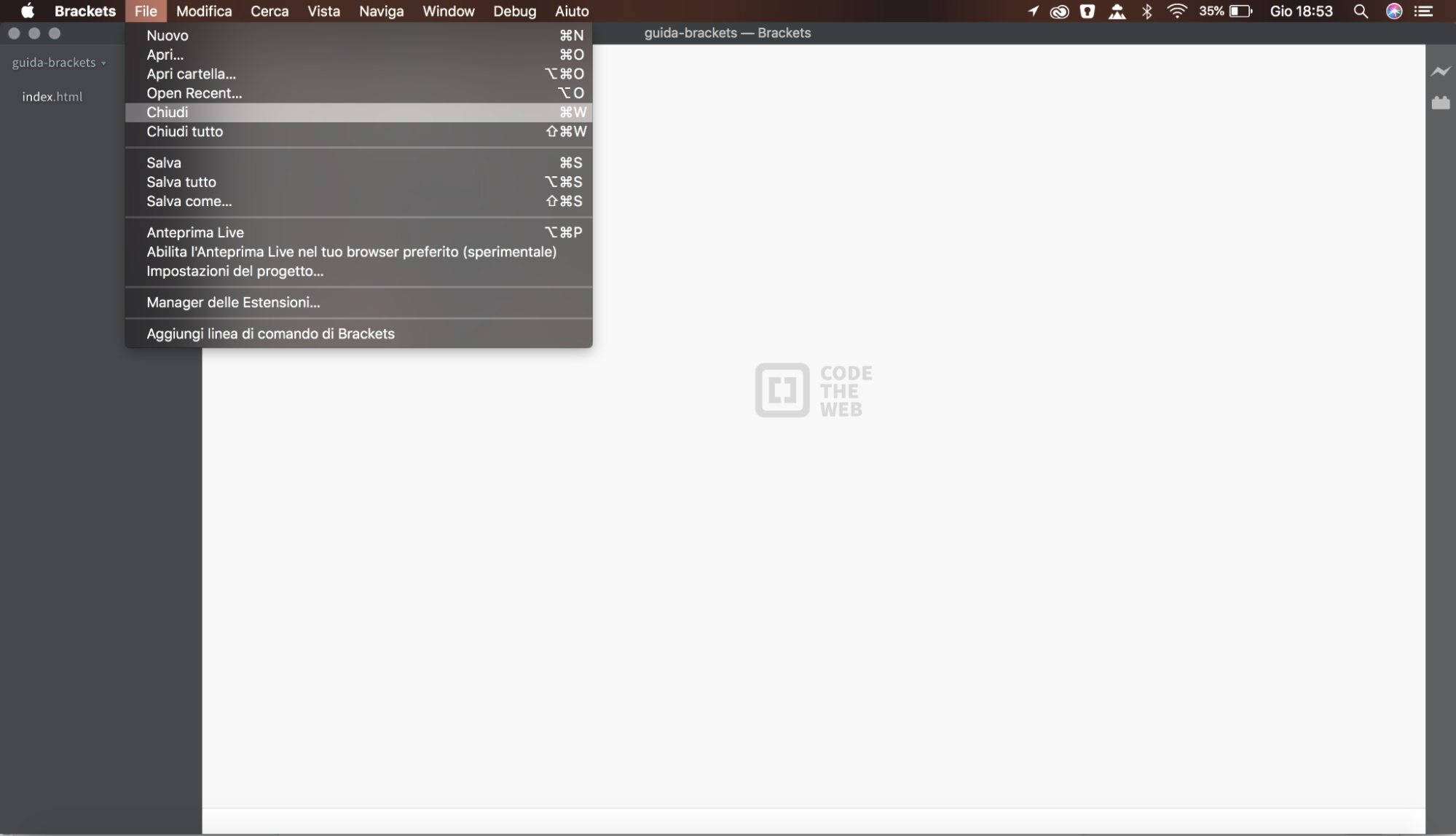
Partiamo dalla voce di menu "File", posizionando il cursore del mouse sopra tale voce, vedremo aprirsi una finestra contenente delle sottovoci e per prima troveremo la voce "File > Nuovo", come dice anche il nome e come abbiamo fatto durante la scorsa lezione, grazie a questa funzione sarà possibile creare un nuovo file.

Proseguiamo, e scendendo troviamo la voce "File > Apri..." che permetterà di selezionare un file presente all'interno del nostro computer ed ovviamente di aprirlo.

Come abbiamo visto nella prima lezione, Brackets permette di creare una cartella di lavoro in modo da mantenere i file ordinati e ben visibili all'interno della Project bar.
È quindi possibile aprire una cartella di lavoro ed importarla tramite la voce di menu "File > Apri cartella…".

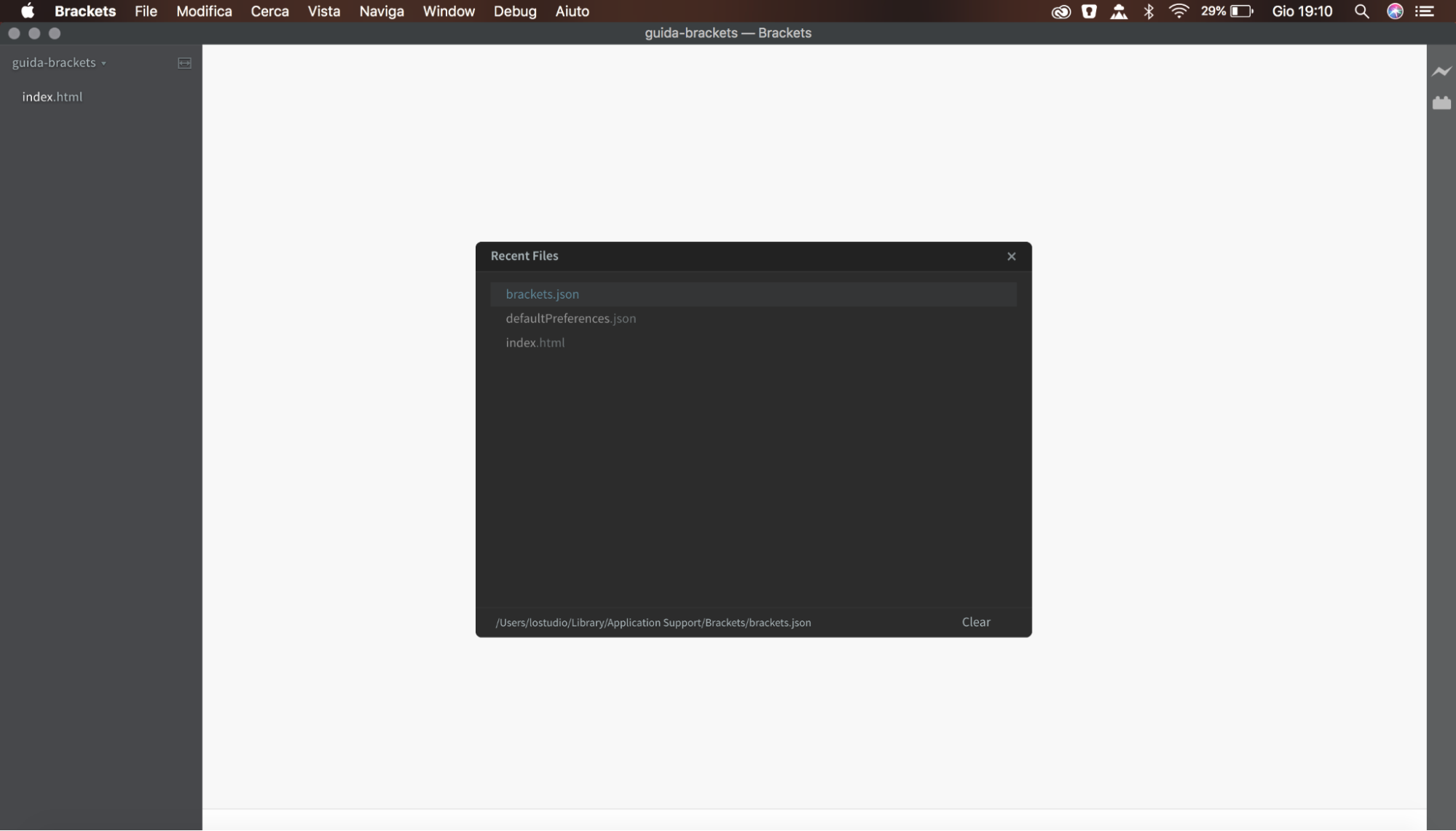
Oltre ad aprire una nuova cartella, è prevista anche la funzione che permette di aprire i file recenti, ovvero quei file sui quali abbiamo lavorato di recente, attraverso la voce "File > Apri / Open recent…"


Le due voci sottostanti permettono invece di chiudere il file sul quale stiamo lavorando, "File > Chiudi", oppure di chiudere tutti i file aperti in Brackets, "File > Chiudi tutto".

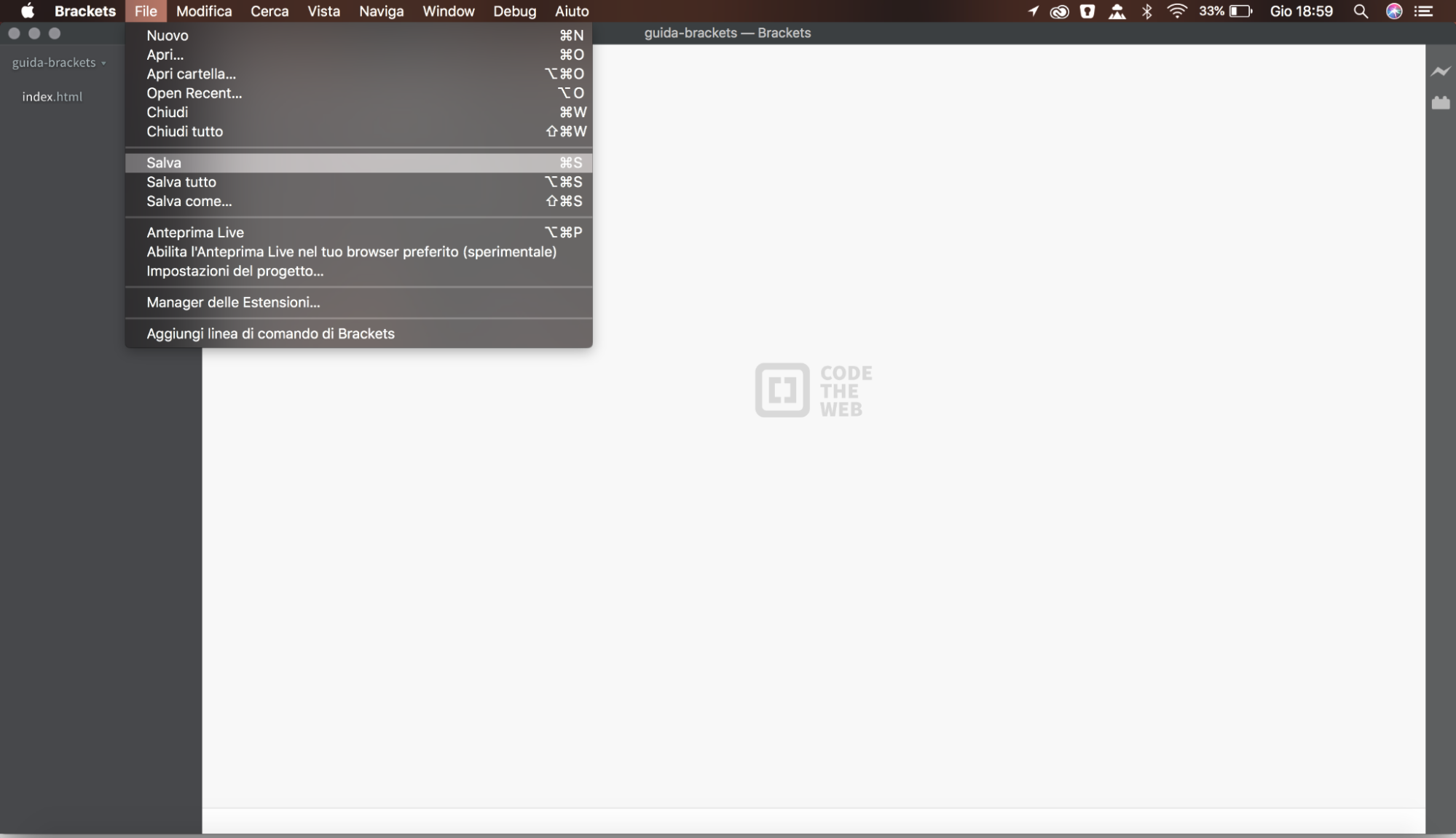
Successivamente troviamo le voci dedicate al salvataggio, ovviamente la voce "File > Salva" consente di salvare il file sul quale stiamo lavorando, mentre la sottostante "File > Salva tutto" di salvare tutti i documenti aperti in Brackets, infine "File > Salva come…" consente di salvare il documento selezionando il posto ed il nome, per fare un classico paragone, esattamente come la funzione "Salva con nome" di Word.

Scendiamo e troviamo una voce molto interessante, ovvero "File > Anteprima Live".
Attraverso questo strumento potremo visualizzare un'anteprima in tempo reale di quello che sarà il risultato finale a browser.
Su questo strumento ho dedicato una lezione apposita e ne parleremo in dettaglio più avanti.

Proseguiamo, e troviamo la voce "File > Impostazioni del progetto…" che permette di indicare il percorso esatto che Brackets dovrà seguire per visualizzare un file se stiamo sviluppando attraverso su localhost
La domanda che credo ti starai ponendo è: "Perché dovrei utilizzare
localhost
?
La domanda è lecita e la risposta è semplice, prima di caricare i file all'interno di un server online alcuni linguaggi, come ad esempio PHP, per funzionare correttamente hanno bisogno di un localhost
Ma non preoccuparti, anche a questo argomento ho dedicato una lezione apposita ed avremo modo di approfondirlo nelle lezioni successive.

Passiamo alla penultima voce all'interno del Menu File, ovvero la voce chiamata "File > Manager delle Estensioni…".

Essa consente di aprire in maniera rapida il pannello dove sono custodite le estensioni aggiuntive di Brackets, come dicevo prima le estensioni sono componenti che ci consentono di avere maggiori strumenti a disposizione e di personalizzare oltre che l'interfaccia anche la nostra modalità di lavoro.
Come per il localhost
Infine come ultima voce troviamo "File > Aggiungi linea di comando di Brackets".
Quest'ultima funzione fornisce ai più esperti una scorciatoia per aprire Brackets direttamente attraverso la riga di comando sfruttando il programma Terminale (per IOS) oppure Command Prompt (per Windows).


Non voglio appesantire troppo questa lezione, perciò dopo aver visto i primi strumenti necessari per lavorare con Brackets, ti rimando alla prossima lezione dove continueremo ad analizzare i menu "Modifica", "Cerca", "Vista", "Naviga", "Windows", "Debug", "Aiuto" ed ovviamente tutte le relative sottovoci di menu.