Il supporto di HTML5 in IE10 si arricchisce di nuove funzionalità portando il browser di Microsoft a livelli comparabili con quelli dei diretti concorrenti. Le novità introdotte in questa versione di IE, infatti, sono numerose e molte di esse si intrecciano con la gestione del DOM e la programmazione in JavaScript.
L'incremento delle funzionalità di HTML5 supportate da IE contribuisce a portare il browser di Microsoft nella direzione di una esperienza di navigazione ricca e interattiva basata sugli standard, senza necessità di ricorrere a plugin esterni.
In questa sezione ci concentreremo su alcune delle principali funzionalità di HTML5 introdotte in IE10 relative al markup, rimandando alle puntate successive l'esplorazione di caratteristiche di tipo programmativo.
Form
Tra le novità più evidenti introdotte in IE10 c'è il supporto di nuovi tipi ed attributi dell'elemento <input> che semplificano il lavoro favorendo un approccio dichiarativo nella validazione dei dati. I nuovi tipi di input, identificati da nuovi valori per l'attributo type, riducono considerevolmente la quantità di codice JavaScript necessaria a verificare i dati inseriti dall'utente e fornire un feedback adeguato.
Consideriamo ad esempio il seguente markup:
<form>
<p>
<label for="Name">Nome:</label>
<input type="text" id="Name" placeholder="Il tuo nome" required autofocus />
</p>
<p>
<labelfor="NumeroFortunato">Numero fortunato:</label>
<input type="number" id="NumeroFortunato" placeholder="Il tuo numero fortunato"/>
</p>
<p>
<label for="Eta">Età:</label>
<input type="range" min="18" max="90" id="Eta" placeholder="La tua età" required />
</p>
<p>
<label for="Email">E-mail:</label>
<input type="email" id="Email" placeholder="La tua e-mail" required />
</p>
<p>
<label for="Telefono">Telefono:</label>
<input type="tel" id="Telefono" placeholder="Il tuo telefono" pattern="[0|3]\d{1,3}\-?\ ?\/?\d{5,7}" />
</p>
<p>
<label for="HomePage">Home page:</label>
<input type="url" id="HomePage" placeholder="La tua home page"/>
</p>
<input type="submit" value=" Invia " />
</form>Esso consente, senza scrivere una riga di codice JavaScript, di convalidare l'input dell'utente sfruttando le nuove funzionalità di HTML5.
In particolare, possiamo notare:
- l'uso del tipo number per consentire l'immissione di valori numerici;
- il tipo range per la definizione di un intervallo di valori compresi tra un minimo ed un massimo;
- email, url e tel per la convalida sintattica dei rispettivi tipi di informazione;
- nel caso del telefono abbiamo anche specificato tramite l'attributo pattern l'espressione regolare di convalida.
Abbiamo inoltre sfruttato l'attributo required per indicare che la compilazione di un campo è obbligatoria, mentre placeholder ci consente di specificare una descrizione del campo visualizzata all'interno del campo stesso. L'attributo autofocus, infine, imposta il focus sul campo Nome subito dopo il caricamento della pagina.
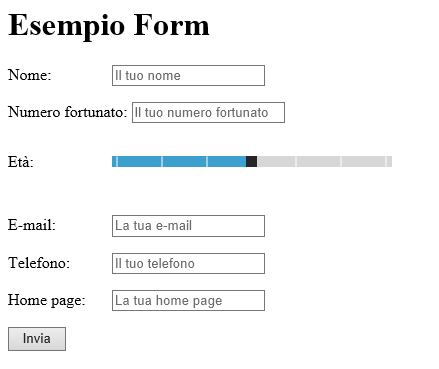
La pagina viene "renderizzata" in questo modo:

Probabilmente la prima cosa che notiamo è il modo in cui viene visualizzato l'elemento di tipo range. Altri browser visualizzano l'elemento in modo graficamente diverso anche se equivalente, mentre i browser che non supportano il tipo range continueranno a visualizzarlo come una normale casella di testo.
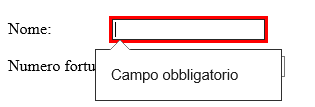
Come abbiamo detto, il feedback all'utente sull'inserimento dei dati viene dato automaticamente da IE10. Ad esempio, se non inseriamo un valore in un campo obbligatorio otteniamo un messaggio analogo a questo:

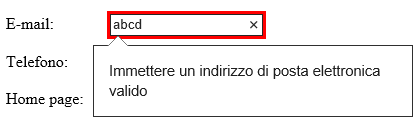
Mentre se inseriamo un valore non valido otteniamo un messaggio simile al seguente:

Nell'ottica di fornire quanti più feedback possibili all'utente nella compilazione di un form, IE10 prevede il supporto di alcune pseudo-classi CSS che consentono di evidenziare graficamente gli elementi in base al loro stato e alla loro obbligatorietà. Ad esempio, per evidenziare con uno sfondo giallo i campi obbligatori ed uno grigio i campi opzionali possiamo definire le seguenti regole CSS:
input:required {background-color: yellow}
input:optional {background-color: lightgray}Analogamente possiamo aggiungere regole CSS per i campi validi ed non validi sfruttando le pseudo-classi :valid e :unvalid.
Infine, per completare questa panoramica sulle form HTML5, possiamo sfruttare l'attributo novalidate di un elemento form per inibire la validazione dei vincoli sui suoi elementi. In alternativa possiamo specificare l'attributo noformvalidate su un pulsante per ottenere lo stesso effetto, utile ad esempio nel caso in cui vogliamo mettere a disposizione dell'utente un pulsante per il salvataggio dei dati non validati ed uno per l'invio al server.
Script e iframe
Alcune novità introdotte in IE10 riguardano il supporto del caricamento asincrono degli script e le impostazioni di sicurezza sugli iframe.
Nel primo caso abbiamo la possibilità di sfruttare l'attributo async dell'elemento <script> per indicare al browser di caricare lo script in background mentre viene effettuato il parsing della pagina corrente, come mostrato nel seguente esempio:
<script async src="myscript.js"></script>L'effetto che si ottiene è un caricamento più rapido della pagina dal momento che il browser non deve attendere il caricamento dello script per visualizzarne il contenuto. Naturalmente è sottinteso che lo script non debba essere fondamentale per l'immediato utilizzo della pagina. Ad esempio esso può contenere codice per la visualizzazione o la gestione di widget accessori o elementi decorativi.
Per quanto riguarda gli iframe, IE10 supporta l'attributo sandbox per impostare alcune restrizioni su di essi. Nello specifico, in presenza di un iframe definito come nel seguente esempio
<iframe sandbox src="contenuto.htm"></iframe>la pagina contenuta in esso non può aprire altre finestre del browser o pup-up nè tramite link nè tramite codice JavaScript; non può utilizzare plugin, applet o altri frame; non può accedere al DOM del pagina genitore; non può utilizzare esecuzioni automatiche come autorefresh della pagina o autoplay di audio e video; non può inviare dati al server tramite form; è esclusa dalla same-origin policy per l'accesso ai cookie ed alle risorse locali.
In sintesi, un iframe con l'attributo sandbox permette di diffidare della pagina in esso contenuta e di garantire una maggiore sicurezza di navigazione.
È tuttavia possibile concedere alcune deroghe alle restrizioni predefinite specificando esplicitamente cosa è consentito fare alla pagina. Il seguente esempio mostra come definire un iframe la cui pagina può inviare dati tramite form ed eseguire codice JavaScript:
<iframe sandbox="allow-forms allow-scripts" src="contenuto.htm"></iframe>Video
Il supporto dell'elemento <video> viene migliorato in IE10 con l'introduzione dell'elemento <track> che consente l'aggiunta di testo temporizzato come sottotitoli, traduzioni o commenti.
Ad esempio, il seguente markup consente di inserire in una pagina un video con sottotitoli in in italiano e inglese, impostando come lingua predefinita l'italiano:
<video controls autoplay loop src="myMovie.mp4">
<track kind="subtitles" srclang="it" label="Italiano" src="it-subtitles.vtt" default>
<track kind="subtitles" srclang="en" label="English" src="en-subtitles.vtt">
</video>IE10 è in grado di interpretare sottotitoli nel formato Web Video Text Track (WebVTT) e Timed Text Markup Language (TTML). Entrambi i formati consentono, con sintassi diverse, di definire stringhe di testo da visualizzare in determinati intervalli di tempo riferiti all'esecuzione del video.
Un semplice esempio di file di sottotitoli in WebVTT è il seguente:
WEBVTT
00:00:10.000 --> 00:00:20.000
Questo video è molto interessante!
00:00:23.045 --> 00:00:26.000
Vi auguriamo una buona visione...Mentre i corrispondenti sottotitoli in formato TTML hanno la seguente forma:
<?xml version='1.0' encoding='UTF-8'?>
<tt xmlns='http://www.w3.org/ns/ttml' xml:lang='en' >
<body>
<div>
<p begin="00:00:10.000" end="00:00:20.000" >
Questo video è molto interessante!
</p>
<p begin="00:00:23.045" end="00:00:26.000" >
Vi auguriamo una buona visione...
</p>
</div>
</body>
</tt>Indipendentemente dal formato utilizzato, il testo viene visualizzato nella parte inferiore dell'area dedicata al video. Non è possibile allo stato attuale controllare la posizione ed il colore, ma è possibile tramite JavaScript fare delle ricerche sul testo e posizionare il video alla posizione corrispondente.
Altri elementi
Oltre a quelle viste finora, IE10 introduce diverse altre novità relative al markup di HTML5. Alcune hanno un reale valore pratico solo in combinazione con del codice JavaScript, mentre altre hanno una valenza dichiarativa e sono direttamente fruibili dall'utente. Tra queste ultime segnaliamo la possibilità di selezionare più file da inviare al server:
<input type="file" name="image" multiple accept="image/gif, image/jpeg, image/png" />L'attributo multiple consente di specificare più file separati da virgola, mentre accept consente di filtrare il tipo di file che è possibile inviare al server.
Altra interessante novità è il supporto del correttore ortografico. Esso è automaticamente attivo sugli elementi <textarea> ed è possibile attivarlo su elementi <input> e su qualsiasi elemento marcato come editabile dall'attributo contentEditable. Il seguente esempio attiva il correttore ortografico su una casella di testo e su un <div> reso editabile:
<input type="text" spellcheck="true" />
<div contentEditable spellcheck="true">Scrivi qualcosa...</div>Continueremo l'esplorazione delle altre funzionalità di HTML5 introdotte in Internet Explorer 10 che coinvolgono la scrittura di codice JavaScript, a partire dalla prossima lezione.