L'ultima versione del browser prosegue il percorso di conformità allo standard CSS iniziato con IE8 e portato avanti con IE9. Vengono infatti introdotte nuove funzionalità previste da CSS3, alcune delle quali ancora in fase di standardizzazione definitiva. Seguendo le indicazioni del W3C, le funzionalità non ancora definitive sono specificate con il cosiddetto CSS vendor prefix o CSS browser prefix che sta ad indicare una proprietà sperimentale e soggetta a cambiamenti. Nel caso di IE10 il CSS vendor prefix è -ms-.
Le novità principali in ambito CSS riguardano la definizione del layout avanzato per una pagina Web ed il supporto di alcuni effetti visivi. In questa puntata analizzeremo alcune di queste nuove funzionalità con esempi pratici che ci diano un'idea delle potenzialità.
CSS Regions (Aree CSS)
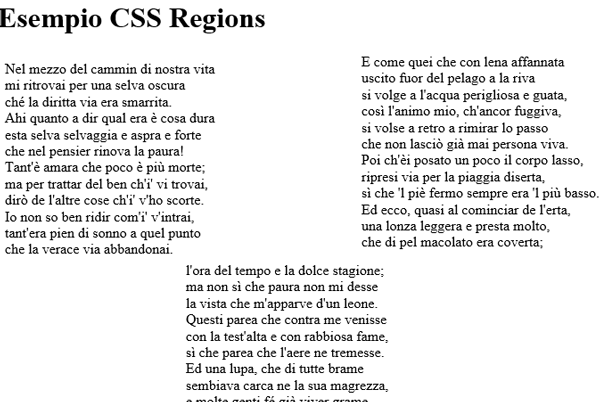
Iniziamo questa panoramica sul supporto CSS3 con le CSS Regions, funzionalità che consente di definire delle aree in una pagina Web all'interno delle quali visualizzare un flusso di testo e immagini. La definizione delle aree è indipendente dalla definizione del contenuto, pertanto le CSS Regions si prestano alla realizzazione di layout generici all'interno dei quali visualizzare contenuti dinamici come può essere ad esempio il layout di una rivista online.
Facciamo un esempio per chiarire il concetto. Supponiamo di avere un file HTML (content.html) con del contenuto testuale e grafico e di volerlo visualizzare all'interno di un layout composto da tre aree non contigue. Definiamo il layout in una seconda pagina HTML contenente un markup analogo al seguente:
<iframe id="dataSourceFrame" src="content.html"></iframe>
<div id="region1" class="dataContainer"></div>
<div id="region2" class="dataContainer"></div>
<div id="region3" class="dataContainer"></div>Abbiamo definito un iframe che punta alla pagina dei contenuti e tre div che rappresentano le tre aree all'interno delle quali intendiamo distribuire i contenuti. Definiamo le regole CSS per posizionare le nostre aree come meglio crediamo. Un semplice esempio può essere quello indicato dalle seguenti regole, ma naturalmente il layout può essere più complesso:
#region1 {
width:400px;
height:400px;
float:left;
}
#region2 {
width:400px;
height:400px;
float:left;
}
#region3 {
width:800px;
height:500px;
margin-left: 200px;
clear:all;
}A questo punto creiamo le CSS Regions mettendo in relazione aree e contenuti, come mostrato di seguito:
#dataSourceFrame {
-ms-flow-into: flussoDati;
}
.dataContainer {
-ms-flow-from: flussoDati;
}La relazione tra aree e contenuti viene effettuata tramite un nome che identifica un flusso. Nel nostro caso abbiamo associato la proprietà CSS -ms-flow-into dell'iframe dei contenuti ad un flusso denominato flussoDati. Dall'altro lato abbiamo associato lo stesso flusso alla classe delle tre regioni tramite la proprietà -ms-flow-from. L'effetto finale è la combinazione delle due pagine come mostrato nella seguente figura:
Layout multicolonna
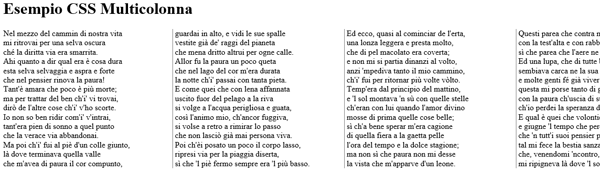
Altra novità introdotta in IE10 è il supporto CSS al layout multicolonna, funzionalità che consente di distribuire il testo su più colonne all'interno di un elemento. Se ad esempio abbiamo un div con del contenuto testuale possiamo distribuirlo su colonne specificando le seguenti regole CSS:
#content {
column-count: 4;
column-gap: 10px;
column-rule-width: 1px;
column-rule-style: solid;
column-rule-color: gray;
}Con la proprietà column-count indichiamo il numero di colonne su cui distribuire il contenuto, mentre con column-gap definiamo le dimensioni dello spazio tra una colonna e l'altra. Infine la serie di proprietà column-rule consente di specificare le carattersitiche dell'eventuale separatore tra una colonna e la successiva.
Un esempio di risultato finale è quello mostrato di seguito:
Layout a griglia
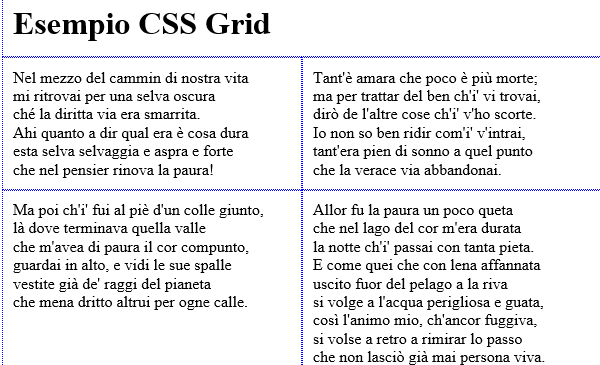
Con l'introduzione del layout a griglia è possibile organizzare con precisione i contenuti su una pagina senza ricorrere a tabelle o al posizionamento talvolta problematico di div.
Partendo da un markup analogo al seguente:
<div id="grid">
<div id="item0">
<h1>Esempio CSS Grid</h1>
</div>
<div id="item1">
Nel mezzo del cammin di nostra vita...
</div>
<div id="item2">
Tant'è amara che poco è più morte;...
</div>
<div id="item3">
Ma poi ch'i' fui al piè d'un colle giunto,...
</div>
<div id="item4">
Allor fu la paura un poco queta...
</div>
</div>possiamo organizzare gli elementi in griglia facendo ricorso alla famiglia di proprietà -ms-grid, come nel seguente esempio:
#grid {
display: -ms-grid;
-ms-grid-columns: 300px 300px;
-ms-grid-rows: 1fr 1fr;
}
#item0 {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 2;
-ms-grid-row-span: 1;
}
#item1 {
-ms-grid-row: 2;
-ms-grid-column: 1;
-ms-grid-column-span: 1;
-ms-grid-row-span: 1;
}
#item2 {
-ms-grid-row: 2;
-ms-grid-column: 2;
-ms-grid-column-span: 1;
-ms-grid-row-span: 1;
}
#item3 {
-ms-grid-row: 3;
-ms-grid-column: 1;
-ms-grid-column-span: 1;
-ms-grid-row-span: 1;
}
#item4 {
-ms-grid-row: 3;
-ms-grid-column: 2;
-ms-grid-column-span: 1;
-ms-grid-row-span: 1;
}In sintesi, indichiamo la modalità di visualizzazione -ms-grid dell'elemento contenitore specificando con -ms-grid-columns la larghezza per ciascuna colonna e con -ms-grid-rows l'altezza per ciascuna riga. Nel caso specifico abbiamo impostato una larghezza fissa in pixel per le colonne e un'altezza variabile in frazioni dello spazio rimanente per le righe.
Il risultato visivo è quello indicato nella seguente figura, dove abbiamo evidenziato i bordi di ciascuna cella:
Trasformazioni 3D
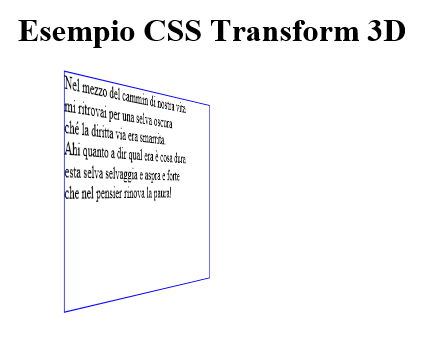
Nell'ambito degli effetti grafici IE10 introduce le trasformazioni 3D secondo le specifiche del W3C. Sfruttando le proprietà previste da CSS3 è possibile creare effetti tridimensionali senza bisogno di ricorrere ad elementi grafici o a plugin esterni. Le possibilità di manipolazione 3D sono varie e richiedono una certa dimestichezza con i sistemi di coordinate nello spazio e con funzioni di trasformazione grafica. Per dare un'idea di cosa è possibile fare con le trasformazioni 3D vediamo un semplice esempio di visualizzazione in prospettiva di un riquadro di testo.
Partendo da un markup come il seguente che descrive il testo:
<div id="content">
Nel mezzo del cammin di nostra vita<br/>
mi ritrovai per una selva oscura<br/>
ché la diritta via era smarrita.<br/>
Ahi quanto a dir qual era è cosa dura<br/>
esta selva selvaggia e aspra e forte<br/>
che nel pensier rinova la paura!<br/>
</div>possiamo applicare la trasformazione in prospettiva con la seguente regola CSS:
#content {
transform: perspective(800px) rotateY(62deg);
}Con essa specifichiamo la proprietà transform indicando la funzione perspective() che imposta la profondità in pixel e la funzione rotateY() che indica il grado di rotazione sull'asse Y da applicare all'elemento. Il risultato è mostrato nella seguente figura:

Transizioni
Oltre agli effetti grafici tridimensionali, IE10 supporta le transizioni, semplici animazioni basate sulla variazione di valori di proprietà CSS in un dato intervallo di tempo. Senza bisogno di ricorrere a funzioni JavaScript o plugin esterni è possibile ad esempio spostare un elemento o cambiare il suo colore o le dimensioni. Proviamo a fare un esempio partendo da un blocco di testo a cui sono associate le seguenti regole CSS:
#content {
position:absolute;
top: 100px;
left: 10px;
width: 300px;
}L'effetto che vogliamo ottenere è lo spostamento del blocco di testo al click del mouse e finchè il tasto del mouse rimane pigiato o equivalentemente alla pressione del dito e finchè viene mantenuta tale pressione sul touch screen. Questo corrisponde in termini CSS alla pseudo-classe active. Assegniamo pertanto a questa pseudo-classe la posizione finale che vogliamo ottenere nel nostro spostamento:
#content:active {
left: 500px;
}Con questa regola indichiamo di voler spostare il blocco di testo fino al pixel cinquecentesimo sull'asse orizzontale. Ed in effetti cliccando sul blocco di testo lo vedremo immediatamente posizionato dove abbiamo specificato. Per rendere però questo posizionamento più fluido sfruttiamo le transizioni CSS impostando alcune proprietà come mostrato nel seguente esempio:
#content:active {
left: 500px;
transition-property: left;
transition-duration: 5s;
transition-delay: 1s;
transition-timing-function: linear;
}La proprietà transition-property indica la proprietà CSS del nostro blocco di testo su cui vogliamo applicare la transizione. Nel nostro caso specifichiamo della proprietà left. Con transition-duration specifichiamo che la transizione durerà cinque secondi, mentre transition-delay indica che l'effetto sarà avviato con un secondo di ritardo rispetto al clic o al tap.
Infine con transition-timing-function possiamo specificare in che modo evolverà la transizione nell'arco del tempo previsto. Nel nostro caso abbiamo indicato uno spostamento lineare, cioè un avanzamento costante dalla posizione iniziale a quella finale, ma è possibile specificare funzioni con effetti di accelerazione e decelerazione.
Quelle che abbiamo esplorato in questa puntata sono solo un assaggio delle novità introdotte da IE10 nel supporto di CSS3. IE10 supporta anche altre funzionalità alcune delle quali ancora a livello sperimentale, a testimoniare il lavoro in prima linea a fianco del W3C per la definizione dei nuovi standard.
Citiamo a titolo d'esempio il supporto di effetti di ombreggiatura sul testo, i font CSS, i gradienti, l'immersione di elementi nel testo (CSS Exclusions). Tutte novità che semplificano il lavoro del grafico Web e che prospettano un'esperienza di navigazione graficamente ricca senza necessità di plugin di terze parti.