La sidebar di Visual Studio Code rappresenta un po' il suo centro di controllo, da cui accedere alle varie funzioni dell'editor. Nel corso di questa lezione ne analizzeremo le principali caratteristiche.
Struttura della sidebar

Andando dall'alto verso il basso incontriamo sette icone nell'interfaccia di default:
- un'icona con due fogli sovrapposti, che rappresenta i File.
- L'icona di una lente di ingrandimento, che rappresenta la ricerca.
- L'icona di un alberello, simile a quella di Git. Rappresenta per l'appunto il versioning.
- L'icona con una freccia e un insetto. Rappresenta esecuzione e debug.
- L'icona con dei quadratini, rappresenta le estensioni.
- L'icona con un omino, rappresenta l'account di GitHub.
- L'icona con una rotellina, rappresenta le impostazioni.
Alcune estensioni potrebbero anche cambiare queste icone o includerne di nuove, ma normalmente dovreste avere a disposizione solo quelle descritte.
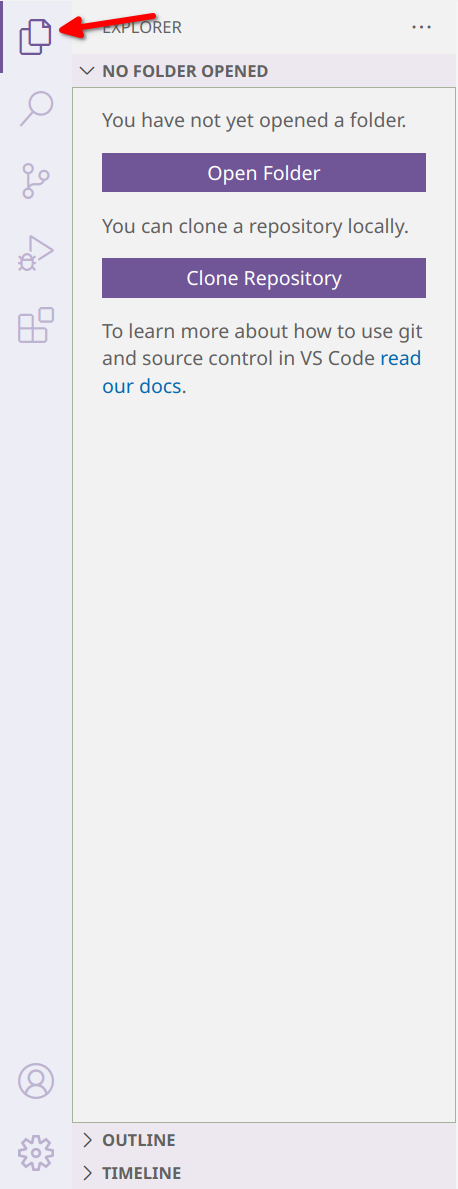
File
Selezionando nella sidebar l'icona dei fogli vedremo apparire accanto la sidebar un nuovo pannello, un po' più grande.

Questo è probabilmente il pannello con cui avrete a che fare più spesso nella vostra vita da programmatori con Visual Studio Code.
La sua funzione è quella di aprire ed esplorare i progetti. La natura del progetto (e quindi il linguaggio nonché i tool utilizzati al suo interno) determinerà anche alcune delle funzioni che appariranno nel pannello stesso.
Normalmente questo pannello contiene una lista di file e cartelle ed alcuni sottomenù a tendina che si possono espandere. Questi ultimi son di varia utilità:
- gestiscono il progetto (nome, dipendenze, moduli etc..);
- mostrano la lista di metodi e/o variabili del file di codice corrente;
- mostrano la lista delle modifiche;
- mostrano la lista di editor aperti.
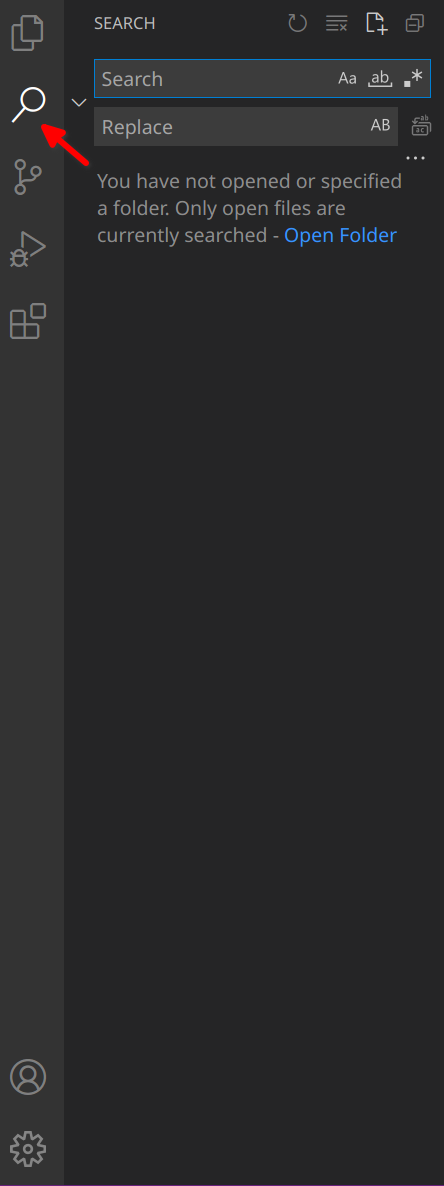
Ricerca
Il pannello della ricerca è utile per le ricerche globali, con esso è possibile effettuare operazioni di replace e replace All così come accedere alle impostazioni dei filtri che consentono di escludere percorsi specifici, usare le espressioni regolari, cercare solo parole intere e distinguere maiuscole minuscole.

Se non visibile, per accedere alla funzione di replace bisogna cliccare sulla freccetta che appare vicino a "Search". Al contrario si può premere nuovamente sulla freccetta per nascondere la casella di replace.
Nella casella di Search sulla destra troviamo 3 icone, a partire da sinistra premendole attiveremo:
- "Match Case", la ricerca distinguerà maiuscole e minuscole.
- "Match Whole Word", i risultati includeranno soltanto le parole che corrispondono per intero al termine di input.
- "Regular Expression", abiliterà la ricerca tramite REGEX.
Contemporaneamente troviamo un'icona nella replace con simbolo "AB", premendola attiveremo il "Preserve Case" e nella ricerca delle parole verrà sostituito il contenuto ma mantenuto il case corrente (maiuscolo o minuscolo).
Accanto la replace troviamo il tasto replace All per la sostituzione di tutte le occorrenze che soddisfano una determinata corrispondenza.
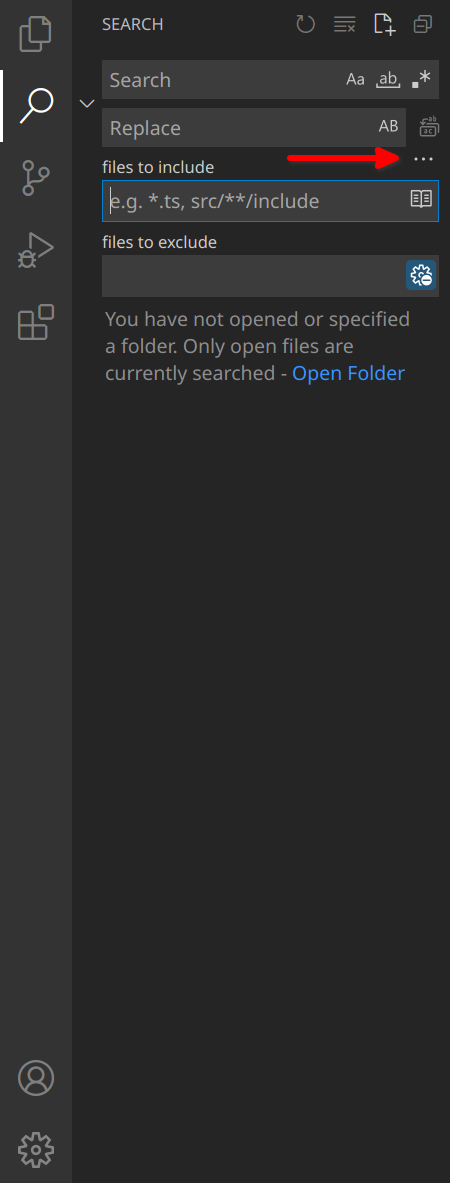
Premendo i tre puntini al di sotto della replace appariranno le opzioni avanzate:

- "File to include": si può specificare una whitelist di file da includere, è possibile usare alcuni caratteri jolly come
*per una qualunque sequenza di caratteri. - Accanto si può notare l'icona di un libro aperto, premendola si includeranno i file aperti nell'editor.
- "File to exclude": si può specificare una blacklist di file da escludere.
- Accanto si può notare l'icona di una rotellina, premendola si includeranno le impostazioni e il "File ignore" (tratteremo di queste impostazioni in un altro momento).
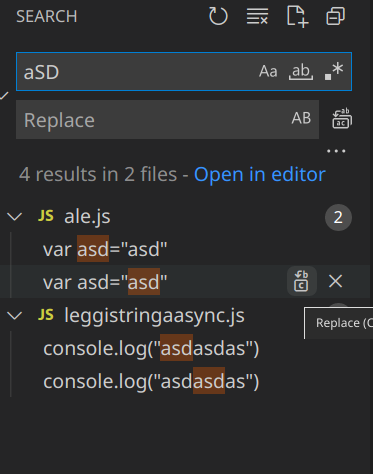
Quando una ricerca genera i risultati, portando il cursore su uno specifico risultato apparirà l'icona della replace.

Premendo sulla crocetta rimuovere invece uno specifico risultato.
Se premete su un risultato visualizzerete un'anteprima di come la sostituzione potrebbe modificare il contenuto del testo.
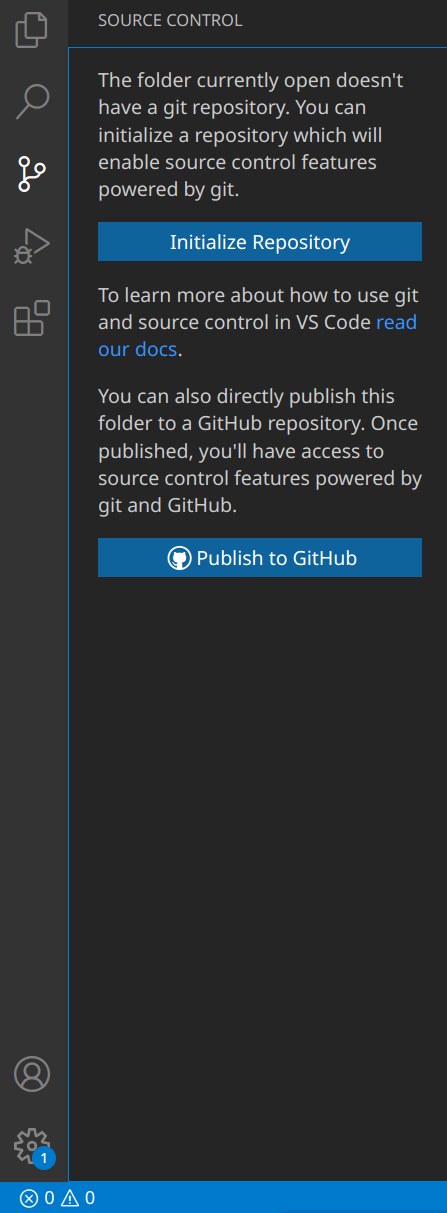
Versioning
Il pannello per il Versioning del codice sorgente trova la sua utilità nei progetti di cui si desidera tracciare le modifiche tramite git. Inoltre Visual Studio Code ha diversi livelli di integrazione con GitHub.

Se il vostro progetto non ha ancora un repository git, il pannello vi proporrà di crearne uno in locale o connesso ad un account GitHub privato o pubblico.

Una volta inizializzato il repository avrete accesso ad una serie di funzioni di base ma con una modalità particolarmente user friendly.
Potrete aggiungere file nel repository locale (git add), effettuarne il commit con un messaggio allegato (git commit), operare revert, push e altre procedure tipiche del Versioning, alcune eseguibili tramite il menu in alto a destra (il pusante con i 3 puntini ...)

Un altro punto forte del Versioning di Visual tudio Code è sicuramente la gestione dei conflitti, molto intuitiva e semplice da risolvere.

Esegui e debug
Forse il pannello più complesso da descrivere è proprio quello per l'esecuzione e per il debug.

È una tipologia di interfaccia le cui funzioni cambiano da progetto in progetto, in base alla sua natura ed al linguaggio che viene individuato dall'applicazione.
Le uniche opzioni che consiglio di utilizzare inizialmente per ogni progetto sono quelle che generano il file launch.json, utilizzato per configurare il debugger di Visual Studio Code, o comunque cercano una configurazione tra quelle automaticamente supportate.
Una volta configurato tutto correttamente, il pannello viene convertito totalmente in modalità debug, mostrando punti di interruzione del codice, i valori delle variabili e altre funzioni utili che saranno analizzate successivamente nel dettaglio:

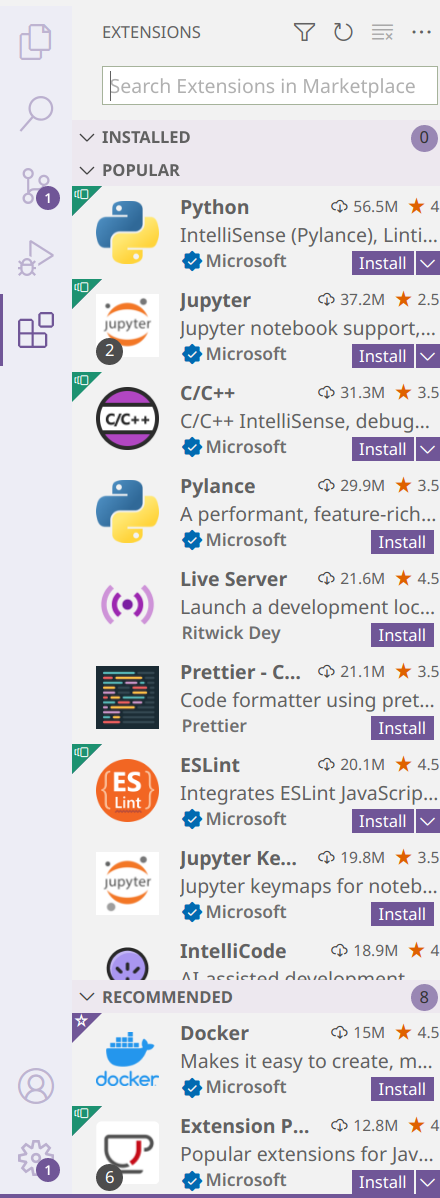
Estensioni
Le estensioni sono probabilmente il punto di forza di Visual tudio Code. Essendo un prodotto open source è anche facilmente estensibile, questo ha spronato aziende e community a sviluppare quante più possibili funzionalità aggiuntive.

Una volta aperto il pannello possiamo vedere le estensioni installate, quelle popolari e quelle raccomandate. In quest'ultima categoria rientrano una serie di estensioni consigliate da Visual Studio Code in base alle estensioni e alla tipologia di file che vengono individuati nel progetto.
Si può leggere la descrizione di un estensione cliccando in corrispondenza della relativa voce, è poi possibile installarla tramite il comodo pulsante in basso a destra.
Account
Premendo l'icona dell'account è possibile connettere il proprio account di GitHub per eseguire operazioni di creazione, pull e push dei progetti o anche per salvare le proprie impostazioni di Visual tudio Code e sincronizzarle con le altre istanze.
In questo modo vengono sincronizzate anche le estensioni installate ed i temi.
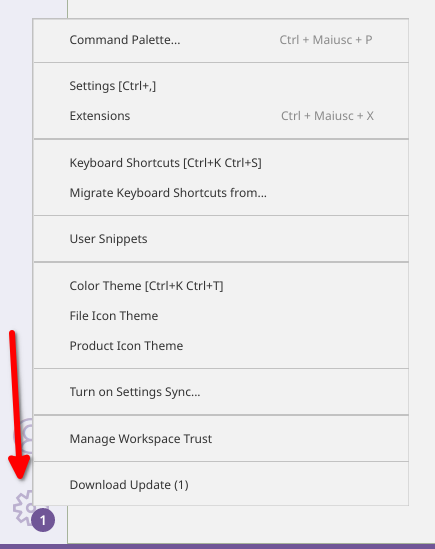
Impostazioni
Questo pulsante attiva un menù a tendina identico a quello che si ottiene dalla menù bar accedendo a "File > Preferences".

Qui sono presenti tutte le voci collegate a impostazioni, estensioni, aggiornamenti e temi.
Spostare la sidebar
La sidebar si può posizionare anche sulla destra. Dalla menù bar premere:
View > Appareance > Move primary sidebar at righto in Italiano:
Visualizza > Aspetto > Sposta la barra primaria laterale a destraSeguendo lo stesso percorso si può riportare la a sidebar sulla sinistra.
Se vuoi aggiornamenti su Visual Studio Code: la sidebar inserisci la tua email nel box qui sotto: