Per poter godere di un applicativo completamente scalabile, dobbiamo garantire la piena coerenza del nostro applicativo: sostanzialmente, ogniqualvolta il nostro impianto riconoscerà un consumo eccessivo di risorse, si occuperà da solo e affiancare nuovi server virtuali (EC2) a quelli già esistenti, gestendone autonomamente l'accensione e spegnimento. Questo significa che noi non potremo mai sapere quali macchine sono attive: non esiste più un server ma tante istanze volatili, la cui esistenza è gestita automaticamente..
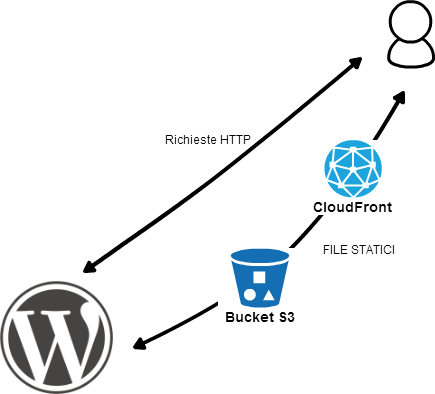
Per questo motivo la prima cosa da fare è spostare i file statici (template, immagini, upload) su un altro servizio, lasciando così su Apache unicamente l'applicativo, cioè i file PHP di WordPress.
Per fare questo dobbiamo:
- creare un utente su AWS che possa interagire con S3
- creare un bucket (cartella) su S3
- spostarvi i file statici del template di WordPress
- creare una distribuzione di CloudFront
- installare uno specifico plugin che caricherà su S3 eventuali upload e gallerie di WordPress
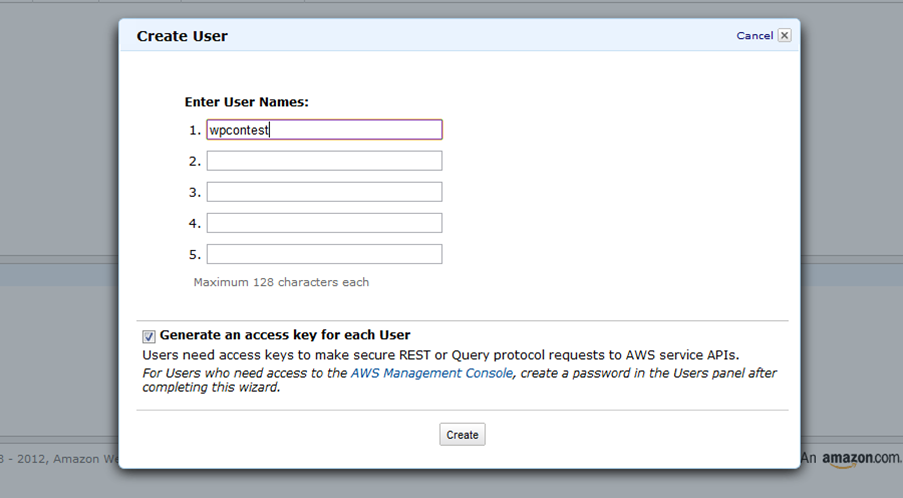
Per procede quindi accediamo alla nostra console su Amazon), accediamo alla gestione degli utenti IAM e creiamo un nuovo profilo utente.
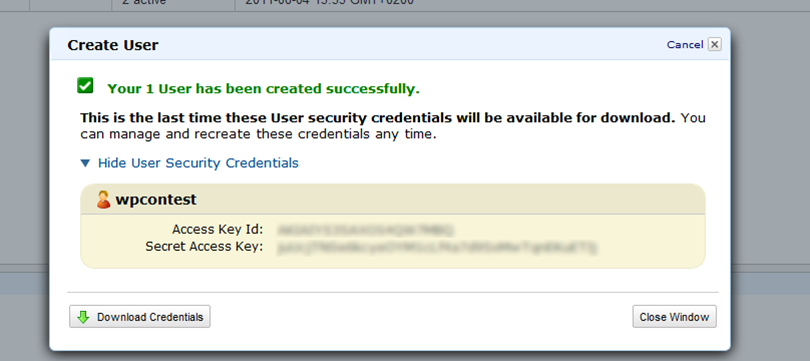
Generate le chiavi di accesso, il sistema ci permetterà di scaricarle. Attenzione: è l'unica occasione in cui potremo farlo. Perdendo le chiavi in futuro saremo costretti a crearne di nuove.
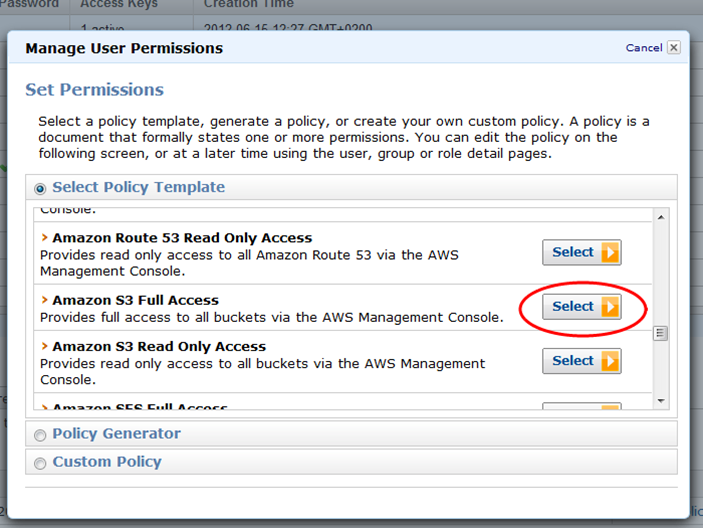
Procediamo poi assegnando una policy di utilizzo a questo utente, al quale garantiremo pieno accesso al servizio S3.
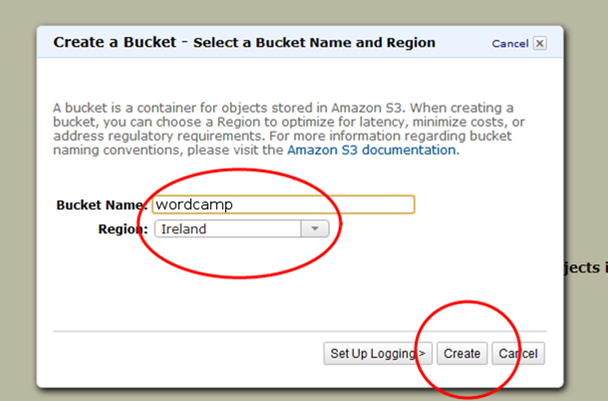
Siamo finamente pronti per spostarci, sempre attraverso la console di AWS, nel pannello di gestione di Simple Storage Service. Da qui dovremo creare il nostro bucket, per il quale possiamo usare un nome di fantasia e che fungerà da contenitore per tutti gli elementi statici.
Una volta creato il bucket possiamo iniziare a caricare ogni elemento statico comunemente usato dal nostro WordPress, e quindi immagini, file js e css, video e altri file statici presenti nella nostra public. A tal fine vi consiglio nuovamente di usare un client per la navigazione di S3 come CloudBerry Explorer.
Per godere appieno dei servizi in cloud riservati allo storage e distribuzione di file, ci spostiamo ora nel pannello di CloudFront, la CDN di Amazon, che ci permetterà di impostare una nuova distribuzione globale.
In questo modo otteremo un servizio pensato appositamente per servire nella maniera più veloce possibile tutti i nostri elementi statici. Volendo, possiamo impostare una direttiva CNAME del nostro dominio per creare una distribuzione più elegante del tipo media.miosito.it
Durante la creazione della distribuzione ricordatevi di impostare come origine il bucket di S3 appena creato.
Tantan Plugin
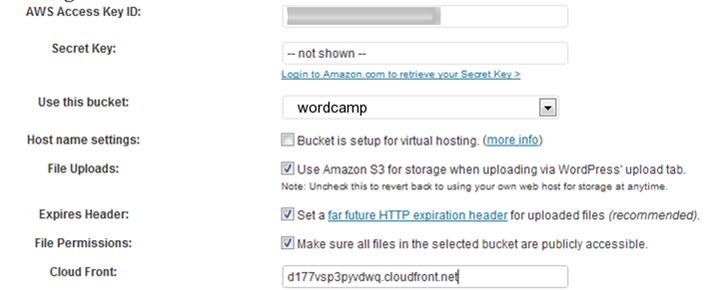
A questo punto non dobbiamo fare altro che che installare un plugin compatibile con S3. Il consiglio è quello di scaricare Tantan.
Dopo una semplice configurazione (dovremo importare le chiavi di accesso di AWS per l'utente precedentemente creato e impostare il bucket S3 e distribuzione di CloudFront).
Ecco che "magicamente" il nostro sito WordPress potrà lavorare mantenendo separata la logica applicativa (PHP) da tutti gli elementi statici (residenti su S3 e distribuiti da CloudFront).
Il nostro applicativo scalabile comincia a prendere forma!