In questa parte della guida procediamo a creare la tabella che conterrà i dati dei Contatti per l'app Windows Phone 8, per questo dobbiamo prima tornare sulla DashBoard di Windows Azure e lavorare alle impostazioni della tabella.
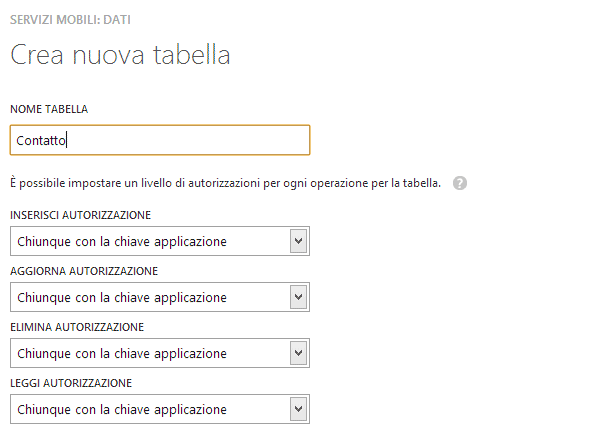
Nel pannello di dettaglio del Mobile Service, passiamo alla scheda "Dati" e clicchiamo sul tasto "+ Crea" in basso nella finestra. Nel popup di creazione che si aprirà, andiamo semplicemente a specificare il nome della nuova tabella, nel nostro caso "Contatto" come l'entità che andremo a persistere al suo interno, lasciando tutte le altre opzioni inalterate.
Queste opzioni permettono di gestire le autorizzazioni delle varie operazioni CRUD sulla tabella, specificando se l'accesso possa essere garantito a tutti indiscriminatamente, solo a chi possiede la chiave applicazione, solo agli utenti autenticati, oppure solo agli script interni della tabella e agli amministratori del servizio.
Un volta premuto il tasto di conferma, in pochi secondi la nostra tabella sarà pronta. Tutto quello che ci serve a questo punto è ottenere la stringa di connessione per il nostro Azure Mobile Service da inserire all'interno della nostra applicazione Windows Phone.
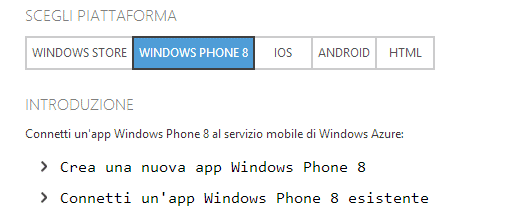
Torniamo alla pagina iniziale del nostro Servizio Mobile scegliendo la scheda con l'icona della piccola nuvola con il fulmine. Come piattaforma di destinazione scegliamo Windows Phone 8, quindi espandiamo la sezione con il titolo "Connetti un'app Windows Phone 8 esistente".
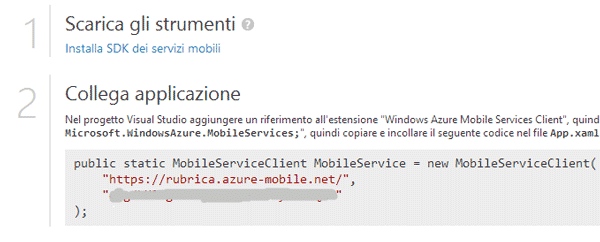
Al punto 2 della lista introduttiva, "Collega applicazione", troviamo la stringa di connessione necessaria. Copiamola e procediamo ad incollarla nel file App.xaml.cs della nostra app Windows Phone.
public static MobileServiceClient MobileService = new MobileServiceClient(
"https://rubrica.azure-mobile.net/",
"pRjvsGhspeBROLAVRbdKDBYskKafLW17"
);Possiamo a questo punto procedere ad aggiungere il codice rimanente per collegare effettivamente le operazioni nella applicazione Windows Phone all'Azure Mobile Service.
Nel codice della MainPage aggiungiamo in cima alla classe queste due righe di codice:
private IMobileServiceTable<Contatto> tblContatti = App.MobileService.GetTable<Contatto>();
private MobileServiceCollectionView<Contatto> contatti;La prima riga istanzia la classe che si occuperà di gestire le operazioni di persistenza dei dati sul Mobile Service. La seconda invece crea la collezione che sarà legata alla lista visualizzata nell'interfaccia grafica.
La classe MobileServiceCollectionView implementa l'interfaccia ICollectionView, che gli permette di essere usata per il data binding con le ListView di Windows Phone, ed è già integrate con gli Azure Mobile Services.
Finalmente possiamo implementare i due metodi mancanti per il funzionamento della nostra applicazione, aggiungendo al codice della MainView questo codice:
private void LoadContatti()
{
contatti = tblContatti.ToCollectionView();
lstContatti.ItemsSource = contatti;
}
private async void AggiungiContatto(Contatto Contatto)
{
await tblContatti.InsertAsync(Contatto);
contatti.Add(Contatto);
}Nel metodo LoadContatti() otteniamo una CollectionView di tutti i Contatti attualmente presenti nel database del Mobile Service utilizzando la funzione ToCollectionView() dell'oggetto IMobileServiceTable ed utilizziamo questa collezione come data source per la ListView nell'interfaccia grafica attraverso il data binding.
In questo momento non stiamo effettuando nessuna query particolare sui nostri dati, prendendo semplicemente tutte le entità, ma sarebbe possibile utilizzare tutti i tradizionali metodi LINQ per effettuare query anche avanzate sulle nostre collezioni dati prima di ottenere la CollectionView da utilizzare per il data binding, e la libreria di Windows Azure Mobile Services Client si occuperebbe di tradurre queste query ad alto livello nelle appropriate chiamate di rete agli Azure Mobile Service sul Cloud.
Nel metodo AggiungiContatto() utilizziamo la funzione asincrona InsertAsync(), quindi aggiungiamo il nuovo contatto alla lista per la quale abbiamo effettuato il data binding, in modo da aggiornare automaticamente l'interfaccia grafica.
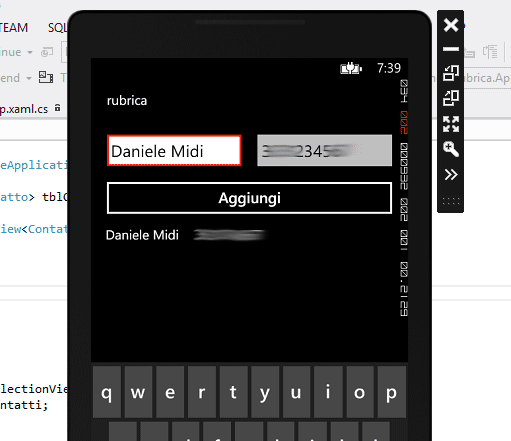
A questo punto la nostra applicazione è completa, e possiamo procedere a testarla attraverso l'emulatore di Windows Phone 8 di Visual Studio.
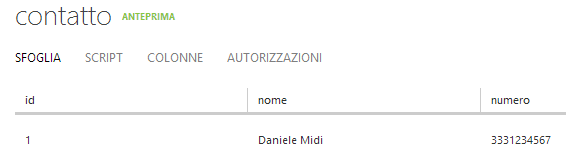
Aggiungiamo un nuovo Contatto alla nostra Rubrica e torniamo sul Portale di Gestione di Windows Azure per verificare che la nuova entry nel database sia stata effettivamente persistita. Tornando alla scheda "Dati" del nostro Azure Mobile Service possiamo vedere che effettivamente il numero di record riportato è ora 1, e cliccando per visualizzare i dettagli della tabella "Contatto" nella scheda "Sfoglia" possiamo anche vedere effettivamente i dati che sono stati memorizzati e come il servizio abbia automaticamente creato le colonne da noi specificate mappando le proprietà della classe Contatto del progetto Windows Phone 8.
Come abbiamo visto, realizzare il back-end sul Cloud per un'applicazione Windows Phone 8 diventa un'operazione veloce e semplicissima grazie ai Windows Azure Mobile Services. E' sufficiente creare un nuovo Servizio Mobile dal portale di gestione di Azure, creare una tabella dati con il nome dell'entità che vogliamo persistervi, creare la relativa classe dati nel progetto Windows Phone e sfruttare le classi della libreria Windows Azure Mobile Services Client per effettuare query sul database, inserimenti, modifiche e cancellazioni.