Internet Explorer 10 non è solo l'ennesima versione del browser di Microsoft. Questa release rappresenta una linea di demarcazione netta con un passato non sempre all'altezza dei suoi concorrenti e spesso fonte di problemi per gli sviluppatori. Microsoft ne ha preso atto, come dimostrano l'autoironico video promozionale ed il sito dedicato al browser.
Con IE10, supportato esclusivamente su Windows 8, Windows RT e Windows 7, Microsoft intende abbandonare la strada delle estensioni proprietarie e delle libere interpretazioni degli Standard W3C per offrire pieno supporto ad HTML5, CSS3 e gli Standard Web più recenti.
Inoltre il browser è stato internamente ottimizzato per garantire una maggiore velocità di rendering delle pagine ed una minore richiesta di risorse di sistema, offrendo all'utente un'esperienza di navigazione più fluida e semplificando notevolmente la vita allo sviluppatore, che non dovrà più preoccuparsi della specifica versione del browser ma soltanto della conformità agli Standard.
Proprio il punto di vista dello sviluppatore Web sarà il filo conduttore di questa guida, nel corso della quale vedremo le principali novità di Internet Explorer 10. Analizzeremo come questa versione del browser si differenzi dalle precedenti, esploreremo il supporto di HTML5, CSS3 e delle funzionalità avanzate di JavaScript, utilizzeremo gli strumenti di supporto allo sviluppo e al debug, metteremo alla prova le sue prestazioni con alcuni dei benchmark più noti, valuteremo il supporto alla privacy ed alla sicurezza, apprezzeremo l'integrazione con Windows 8 ed il supporto mobile.
In poche parole, impareremo a conoscere Internet Explorer 10 con un approccio pratico e ricco di esempi ed apprezzeremo lo sforzo di Microsoft nel raggiungere la piena conformità con i moderni Standard Web.
Il presente e il passato
Internet Explorer 10 oggi abbraccia interamente gli Standard W3C. Il passato tuttavia non si può cancellare di punto in bianco e, come vedremo in questa prima parte della guida, il browser prevede alcune opzioni per gestire il rendering di pagine sviluppate per le versioni precedenti del browser.
Funzionalità rimosse
Uno dei problemi principali delle precedenti versioni di Internet Explorer era la scarsa interoperabilità con gli altri browser e il supporto di estensioni proprietarie nel codice HTML.
La disponibilità dei commenti condizionali è stato un chiaro esempio della propensione delle versioni precedenti di IE al supporto di funzionalità proprietarie rispetto alla piena aderenza agli Standard.
Al contrario dei suoi predecessori IE10 non supporta più i commenti condizionali, facendo pieno affidamento agli Standard Web .
Insieme ad essi spariscono a partire da questa versione del browser gli Element Behaviors, le XML Data Island e i filtri DX. Inoltre IE10 rimuove il supporto per VML (Vector Markup Language) perchè obsoleto.
Con la rimozione di queste funzionalità, alcune delle quali pesantemente utilizzate dagli sviluppatori Web, come ad esempio i citati commenti condizionali, cosa succederà ai siti che ne facevano uso? Quale sarà la loro resa su IE10?
È naturale che la soluzione ideale consisterebbe nell'adeguare le pagine agli Standard Web più recenti, ma purtroppo questa non sempre è una strada concretamente percorribile, quanto meno nell'immediato.
Compatibility mode
Per garantire compatibilità con le funzionalità non più supportate possiamo far ricorso alla compatibility mode, cioè alla modalità di rendering delle pagine automaticamente impostata dal browser in base al tipo di documento o forzata dallo sviluppatore.
Standards mode
La modalità predefinità di IE è la Standards mode in presenza di un documento che dichiara il suo doctype. Ad esempio, in presenza di un documento che inizia con la seguente direttiva:
<!DOCTYPE html>IE10 applicherà gli Standard più recenti di HTML5. Se non è presente alcuna direttiva, Internet Explorer utilizzerà la Quirks mode , cioè la modalità di compatibilità con il passato.
Quirks mode
A differenza però delle versioni precedenti in cui questa modalità indicava un rendering compatibile con IE5 (IE5 Quirks mode), IE10 supporta l'HTML5-based quirks mode, così come previsto dallo Standard, che presenta alcune eccezioni rispetto allo Standards mode e fornisce una compatibilità limitata con il passato.
Questo comporta pertanto dei problemi di visualizzazione delle pagine che adottavano funzionalità non più supportate dal browser. Se un sito non viene visualizzato correttamente con IE10 perchè utilizza vecchie funzionalità o Standard modificati si hanno due possibilità: adeguare il sito ai nuovi Standard o forzare il rendering di una pagina secondo una precedente versione di IE.
Forzare il rendering secondo una versione precedente
Quest'ultima soluzione può essere implementata in due modi alternativi:
- usare il meta tag X-UA-Compatible
questo approccio prevede l'inserimento di un meta tag nel documento HTML analogo a questo:<meta http-equiv="x-ua-compatible" content="EmulateIE=8">, che indica al browser di effettuare il rendering della pagina come se fosse IE8;
- tramite un header HTTP
con questo approccio la richiesta di emulare una versione precedente di IE viene comunicata dal Web server tramite il custom header HTTP X-UA-Compatible, in modo analogo a come avviene per l'omonimo meta tag.
È da tener presente comunque che le problematiche di compatibilità qui esposte non si applicano alle Windows Store Apps, le quali supportano esclusivamente il rendering in Standards mode.
Determinare la compatibility mode corrente
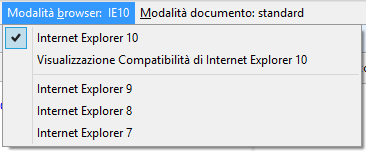
Per determinare la compatibility mode correntemente adottata da IE10, utile ad esempio per comprendere eventuali problemi di visualizzazione, possiamo ricorrere agli strumenti F12 attivati dall'apposito tasto. Tramite le specifiche voci di menu possiamo rilevare la corrente modalità di emulazione del browser

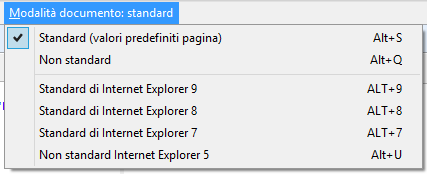
e la compatibility mode applicata

Selezionando e combinando le varie voci di menu possiamo renderci conto di come la stessa pagina può essere visualizzata dalle versioni precedenti di IE.
Verificare la compatibilità con modern.IE
Per analizzare il livello di compatibilità di una pagina Web con IE10 e con gli standard Web, Microsoft ha realizzato un insieme di strumenti che semplificano il lavoro anche a chi non ha a disposizione l'ultima versione del browser.
Gli strumenti, raccolti sotto il nome di modern.IE, consentono di analizzare una pagina alla ricerca di eventuali problemi di compatibilità con gli standard supportati da IE10. Essi risultano molto utili per individuare le problematiche da correggere alla scopo di garantire una corretta fruizione della navigazione con IE.
È da evidenziare che tali strumenti risultano indispensabili anche a chi non ha a disposizione l'ultima versione del browser di Microsoft perché sviluppa le proprie pagine su piattaforme diverse da quelle supportate da IE10.
L'analisi di una pagina, avviata online specificando il relativo URL, restituisce un insieme di risultati raggruppati in tre categorie, come illustrato dal seguente esempio:
La prima categoria di risultati riguarda la rilevazione di problemi legati al supporto delle precedenti versioni di IE, come ad esempio il grado di compatibilità degli standard e la presenza di librerie obsolete. La seconda categoria fornisce indicazioni sulla compatibilità con altri browser e sui diversi dispositivi, evidenziando il supporto di un design responsivo o l'uso di plugin di terze parti. La terza categoria è legata al supporto ottimale per le app di Windows 8, evidenziando ad esempio il mancato supporto alla tecnologia touch.
Gli strumenti modern.IE non si limitano tuttavia ad individuare le problematiche di compatibilità. Per ciascuna problematica individuata vengono forniti suggerimenti pratici su come risolverla. La seguente figura mostra un esempio del suggerimento fornito in corrispondenza alla mancanza di un design responsivo:
In conclusione di questa prima puntata della guida possiamo affermare che con IE10 Microsoft si allinea con gli standard Web che ruotano intorno a HTML5 abbandonando decisamente la strada delle estensioni proprietarie. Tuttavia viene sempre mantenuta una certa compatibilità con le versioni precedenti del browser per garantire l'accessibilità di vecchie pagine Web in attesa della loro transizione ai moderni standard, transizione agevolata dalla disponibilità di strumenti per l'analisi della compatibilità.
Conclusioni
In conclusione, IE10 si allinea con gli Standard Web che ruotano intorno a HTML5 abbandonando decisamente la strada delle estensioni proprietarie. Tuttavia viene sempre mantenuta una certa compatibilità con le versioni precedenti del browser per garantire l'accessibilità di vecchie pagine Web in attesa della loro transizione ai moderni Standard.
Link utili
- About conditional comments - msdn

