Se non sai come scegliere un tema per il tuo sito vetrina basato su WordPress, sappi che esistono diverse alternative con cui rendere la tua Home Page e le pagine interessanti ed esteticamente gradevoli.
Non tutti i temi WordPress sono uguali ed è necessario tenere conto di alcune differenze che nel tempo potrebbero fare la differenza. Ecco alcuni consigli per la scelta.
Scegli un tema WordPress leggero
Il tema è una componente importante di un sito vetrina e ha un effetto sulle prestazioni e sui tempi di caricamento delle pagine. La velocità di caricamento influenza la user experience, la SEO e persino i tassi di conversione, quindi non è un fattore che puoi ignorare.
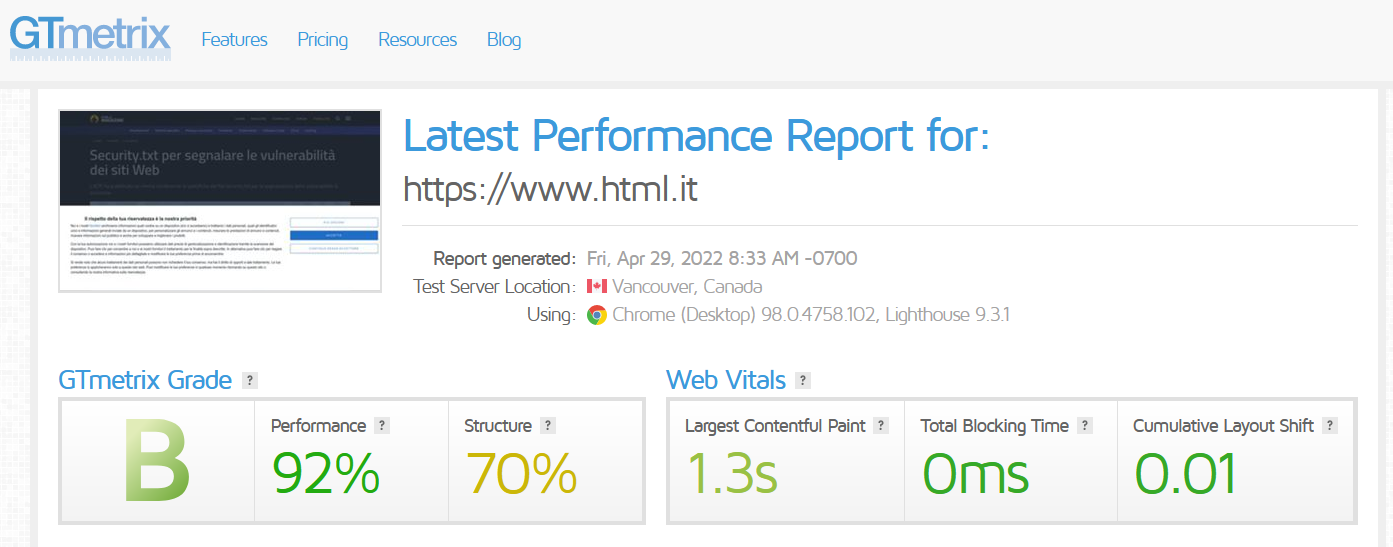
Come puoi capire se un tema è reattivo senza pesare eccessivamente sulle risorse? Puoi eseguire dei test utilizzando uno strumento per la misurazione delle performance come GTmetrix.
Se stai usando un tema gratuito, digita il link del tuo sito sul form GTmetrix e visualizza i risultati dell'analisi. Per i temi premium puoi fare la stessa cosa con la demo del tema.
Questo non è un metodo perfetto perché lo sviluppatore potrebbe aver incluso alcuni script di monitoraggio che non entrerebbero a far parte di un sito Web, ma dovrebbe darti un'idea di quanto sia ottimizzato il tema.
Cerca qualcosa che puoi creare da solo (con il Customizer)
Se sei fortunato, potresti trovare un tema che sembra perfetto fin da subito. Nel caso in cui questo dovesse accadere, e le caratteristiche di Design dovessero rispecchiare gli standard prefissati per il tuo progetto, bisognerà considerare anche il grado di personalizzazione del footer e dell'header.

L'intestazione e il piè di pagina sono due elementi fondamentali per offrire informazioni e feature attraverso le tue pagine, potrai quindi modificarli per aggiungere funzionalità, riferimenti alla tua azienda e creare un menù di navigazione.
In questa breve guida, scopriremo come personalizzare l'header e il footer di un tema WordPres utilizzando più metodi.
Header e footer, cosa sono
Prima di entrare nei dettagli, proponiamo una rapida introduzione all'intestazione (header) e al piè di pagina (footer).
L'intestazione del tema è un elemento che viene mostrato in ogni pagina, principalmente perché si tratta della componente in cui di solito viene collocata la maggior parte del codice, dei tag e degli script, oltre a mostrare il logo del tuo marchio e i link di navigazione del menù principale.
Il piè di pagina è importante quanto l'intestazione, anch'esso viene mostrato su ogni pagina del tuo sito web ed è facilmente personalizzabile. A differenza dell'intestazione, puoi aggiungere dei widget.
Come modificare l'intestazione in WordPress
Per personalizzare l'header di un tema di WordPress sono disponibili alcuni metodi, inizieremo con quello più semplice. Le indicazioni fornite di seguito prevedono anche la modifica dei file di un tema, prima di effettuarle assicurati quindi di eseguire un backup.
Usare un plugin
Il modo più semplice per modificare header e footer è quello utilizzare un plug-in.
Header Footer Code Manager è una popolare estensione gratuita che consente di inserire facilmente codice nell'intestazione e nel piè di pagina senza dover modificare manualmente i file del tema.
Dalla Dashboard portati quindi su "Plugin" e poi su "Aggiungi nuovo" per installare il plugin.
/https://www.html.it/app/uploads/2022/03/header.png)
Dopo l'installazione puoi facilmente aggiungere del codice tramite la scheda "HFCM". Da qui, puoi organizzare tutti i tag e gli script da un'unica posizione o abilitarli e disabilitarli con un clic.
Per aggiungere un nuovo script o codice, clicca su "Aggiungi nuovo snippet", seleziona una delle opzioni tra header e footer e incolla il codice nell'editor del codice HTML.
Nell'immagine seguente viene mostrata la procedura necessaria per includere nell'header il codice per l'advertising di Google.
Il plug-in consente inoltre di personalizzare la modalità di caricamento del codice. Dalla sezione "Visualizzazione sito" puoi scegliere se caricare lo script in tutte le pagine o solo in sezioni specifiche.
Al termine, premi il pulsante "Pubblica" per salvare lo snippet.
Modificare i file del tema
Sebbene l'utilizzo di un plug-in sia più semplice, è possibile aggiungere manualmente del codice al file di intestazione.
Ciò garantirà performance più elevate perché verrà meno la necessità di caricare gli snippet tramite un'estensione.
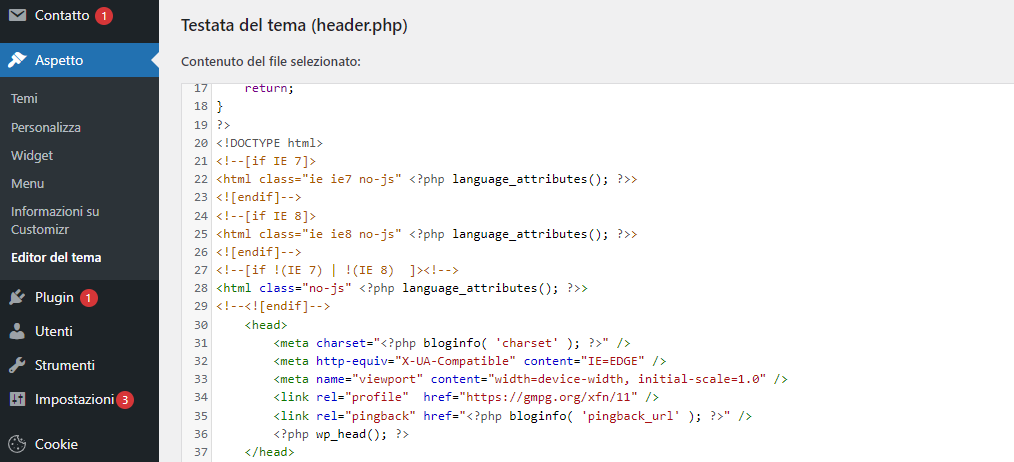
Modificare il file di intestazione di un tema è relativamente semplice. Assicurati comunque di eseguire il backup dei file prima di modificarli, quindi vai su "Aspetto" e poi su "Editor di temi" e seleziona il file header.php.
Quest'ultimo contiene tutto il codice relativo all'header del tema.
Ogni volta che devi inserire un codice, un tag o uno script, aggiungilo a questo file. Assicurati inoltre che il codice sia stato inserito subito prima del tag di chiusura </head>.
Dopo aver apportato le modifiche, clicca sul pulsante "Aggiorna file".
Come modificare il piè di pagina in WordPress
Per personalizzare il footer portati "Aspetto" e poi su "Personalizza" e cerca l'opzione che ti permette di modificarlo.
/https://www.html.it/app/uploads/2022/03/aspettp.png)
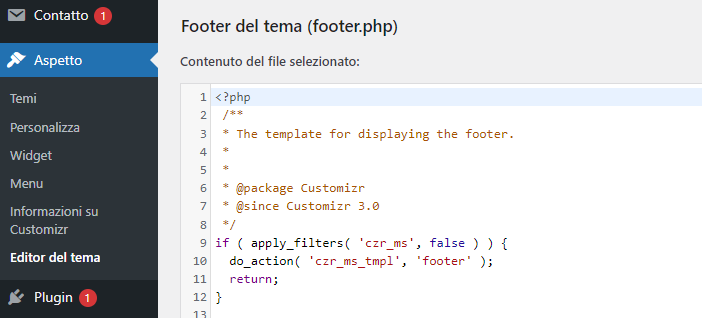
Se desideri aggiungere uno script, puoi utilizzare il plug-in Header Footer Code Manager visto in precedenza oppure aggiungi il codice manualmente modificando il file footer.php nell'Editor dei temi.
Il resto della procedura funziona in modo molto simile a quella prevista per la modifica del file che contiene il codice dell'intestazione.
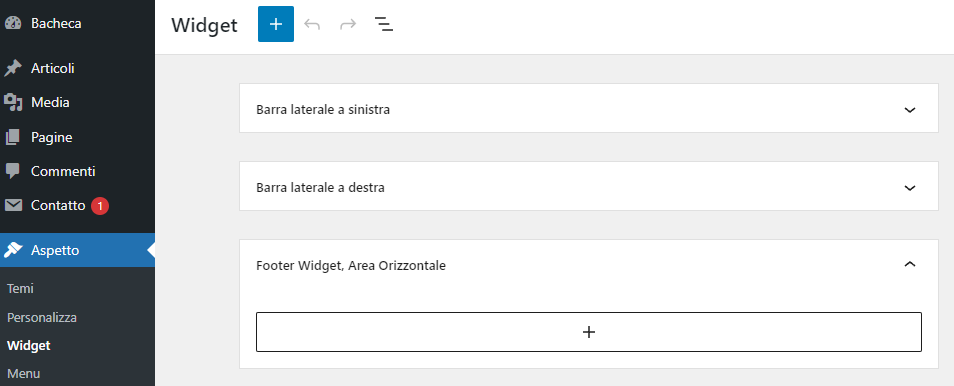
Se il tema include un'area widget nel footer, puoi anche aggiungere questi ultimi dalla sezione "Widget" della sezione "Aspetto".