Fin qui abbiamo applicato l'idea del caricamento condizionale alle immagini e ai video. Ora ci occupiamo dell'inclusione di frammenti e porzioni HTML attraverso Ajax. Lo faremo appoggiandoci ad un'altra libreria creata da Scott Jehl, ajaxInclude. Per il suo utilizzo è un prerequisito l'uso di jQuery. Consigliato, per sfruttare le funzionalità avanzate, anche l'uso di matchMedia.js. Per usare queste funzionalità avanzate a IE8, che non supporta le media query, basterà inserire lo script respond.js (cosa che noi abbiamo fatto a prescindere da questa funzione di inclusione).
Inclusione dinamica degli articoli più letti
Se visualizzate la home page de 'Il Viaggio' su un tablet o su un PC, noterete nella colonna laterale una sezione che contiene la lista degli articoli più letti. Questa sezione viene inclusa dinamicamente, ancora una volta, in corrispondenza di una larghezza minima pari a 600px. Se infatti aprite la pagina su uno smartphone o se restringete la finestra del browser (e fate il refresh!), noterete solo l'intestazione della sezione e un avviso che invita a cliccare sul titolo per caricare gli articoli.
Nel codice HTML della home page, in effetti, dei contenuti della lista non c'è traccia. Ecco cosa abbiamo:
<section id="articoli-letti">
<h1 data-after="../assets/include/articoli-letti.html" id="includi-articoli" class="testata-sezione">Articoli più letti</h1>
<p id="avviso-include" class="didascalia">
Clicca sul titolo per caricare la lista degli articoli.
</p>
</section>La lista degli articoli è definita in un documento HTML (articoli-letti.html) che andremo a inserire usando ajaxInclude.
L'utilizzo pratico di questa libreria è di una semplicità disarmante. Nella sua funzionalità di base definiamo la chiamata Javascript in questo modo:
$("elemento[data-append, data-after, data-before, data-replace]").ajaxInclude();elemento è il riferimento ad un selettore specificato con la sintassi tipica di jQuery e rappresenta l'elemento rispetto al quale avverrà l'inclusione del contenuto.
data-append, data-after, data-before, data-replace sono gli attributi che possiamo collegare al selettore/elemento di riferimento e attraverso i quali specifichiamo l'URL del contenuto da includere. Specificano anche il metodo di inclusione:
| Attributo | Descrizione |
|---|---|
append |
inserisce come figlio del selettore specificato |
after |
inserisce dopo il selettore specificato |
before |
inserisce prima del selettore specificato |
replace |
inserisce al posto del selettore specificato |
Riprendiamo allora il codice HTML di sopra:
<h1 data-after="../assets/include/articoli-letti.html" id="includi-articoli" class="testata-sezione">...</h1>Come vedete, il titolo h1 con id#includi-articoli ha un attributo data-after che ha come valore l'URL del documento HTML da includere. Il contenuto del documento sarà dunque incluso dopo (data-after) questo elemento.
Ecco lo script:
jQuery(document).ready(function ($) {
if (window.matchMedia("(min-width: 600px)").matches) {
$("h1#includi-articoli[data-after]").ajaxInclude();
} else {
$("h1#includi-articoli").click(function () {
$('p#avviso-include').remove();
$("h1[data-after]").ajaxInclude();
});
}
});Dal momento che vogliamo che l'inclusione avvenga con una larghezza minima di 600px, racchiudiamo la funzione principale in una istruzione con matchMedia.
Poi inseriamo il riferimento al selettore: il titolo h1 con id#includi-articoli che ha un attributo data-after. Quindi richiamiamo il metodo ajaxInclude.
Lo script contiene anche una condizione alternativa (else). Se la larghezza è inferiore a 600px, assegniamo l'evento click al titolo; al click, rimuoviamo il paragrafo di avviso e includiamo la lista degli articoli.
Inclusione dinamica della sezione 'I nostri blog'
Anche la sezione 'I nostri blog' viene inclusa in questo modo con ajaxInclude. Decidiamo però di visualizzarla solo su tablet e desktop. Per l'inclusione usiamo un'utile opzione di ajaxInclude, quella per cui si può specificare per il selettore di riferimento anche un attributo data-media che contiene una media query.
In questo caso il codice HTML ha questa configurazione:
<section id="lanci-blog" data-append="../assets/include/blog.html" data-media="(min-width: 600px)">
</section>Ed ecco il Javascript:
$("section#lanci-blog[data-append]").ajaxInclude();Anche in questo caso rimandiamo alla pagina ufficiale del progetto per gli approfondimenti e altri test.
Tiriamo le somme
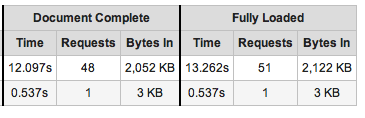
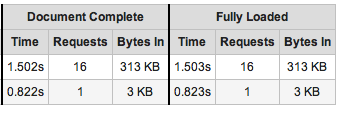
Giunti a questo punto, la nostra speranza è di avervi fornito utili spunti pratici per mettere in atto una strategia di sviluppo attenta alla gestione delle performance e dei contenuti in base alle diverse tipologie di device. Gli esiti di questi interventi li abbiamo resi noti nella lezione 1 ed è magari utile tornarci:
In un progetto reale, ovviamente, si privilegerà l'uno o l'altro strumento, questa o quella tecnica, visto che alla fine logica ed esiti sono pressoché identici. Il metterli insieme in questo modo ha solo una valenza didattica e dimostrativa. Il consiglio finale è quello di valutare di volta in volta ciò che si adatta meglio alle esigenze e alle proprie preferenze in fatto di programmazione.