Matplotlib è una delle librerie più importanti nello scenario della Data Science non solo per il suo largo utilizzo ma anche perchè
si offre come motore di visualizzazione di grafici per molti altri strumenti. Si può procedere alla sua installazione con i classici meccanismi del
settore:
- via Python Package Index mediante client
pip:pip install matplotlib - tramite client
condacon:conda install -c conda-forge matplotlib
Come ulteriore opzione si può ricorrere alla piattaforma Anaconda
che lo offre insieme a tutti gli altri strumenti più diffusi della Data Science. Una volta installato, se ne può avviare l'utilizzo importandolo:
import matplotlib.pyplot as pltCon tale direttiva abbiamo importato, nello specifico, pyplot, interfaccia di accesso a Matplotlib molto vicina al mondo MATLAB.
Disegnare grafici
Uno dei primi metodi che si incontra con Matplotlib è plot, tipicamente dedicato alla visualizzazione di linee. Spesso i dati che verranno rappresentati
apparterranno a dataset gestiti mediante strutture dati di NumPy pertanto iniziamo ad abituarci al suo uso in questo contesto:
# importiamo le librerie
import matplotlib.pyplot as plt
import numpy as np
# prepariamo i dati
x=np.arange(0,10)
y=np.array([218, 225, 233, 230, 228, 239, 235, 237, 244, 236])
# disegniamo il grafico
plt.plot(x,y)
plt.show()Qualora si volesse approfittare dei notebook Jupyter per rappresentare i grafici si ricordi che nelle loro celle è possibile utilizzare le cosiddette magic function per
imporre facilmente direttive. Relativamente all'uso dei grafici si può usare %matplotlib inline che favorisce l'integrazione del grafico nell'output del notebook oppure
%matplotlib qt per l'apertura del grafico in una finestra esterna corredata da una serie di comandi per il suo controllo.
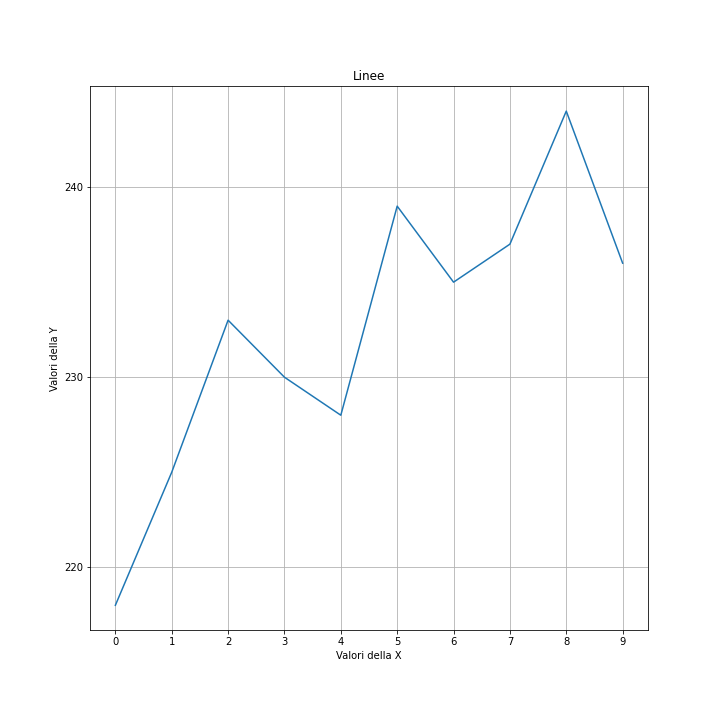
Le righe di codice mostrate qui sopra producono quello che potremmo considerare un grafico assolutamente minimale:
Non avendo un reale dataset a disposizione e volendo concentrarci solo sulle potenzialità grafiche della libreria in argomento abbiamo costruito noi
due array NumPy di nome x e y.
Il grafico è ispirato alla massima essenzialità ma per un uso più comprensibile è bene non limitarsi alla sola rappresentazione delle linee ma curare altri aspetti di
leggibilità quali: titolo del grafico, nomi degli assi (indicando le opportune unità di misura per la comprensione dei valori), specificare la scala
di tick ovvero i segnaposto che appariranno sugli assi. Vediamo una versione più completa dello stesso grafico:
# importiamo le librerie
import matplotlib.pyplot as plt
import numpy as np
# prepariamo i dati
x=np.arange(0,10)
y=np.array([218, 225, 233, 230, 228, 239, 235, 237, 244, 236])
# ridimensioniamo l'immagine
plt.figure(figsize=(10,10))
# impostiamo i ticks
plt.xticks(x)
plt.yticks(range(200,500, 10))
# assegniamo etichette agli assi
plt.xlabel("Valori della X")
plt.ylabel("Valori della Y")
# impostiamo il titolo del grafico
plt.title("Linee")
# chiediamo di visualizzare la griglia
plt.grid()
# disegniamo due linee
plt.plot(x,y)
plt.axhline(y=y.mean(), c='r', linestyle='--')
plt.show()e questo quanto otteniamo:
Entriamo nel dettaglio delle integrazioni che abbiamo applicato:
- per accedere ai dettagli dell'immagine da rappresentare si passa per il metodo
figure. L'abbiamo usato in questo caso
per impostare la dimensione dell'immagine, molto utile per avere una visione migliore della forma ottenuta. Si provi a modificare i valori immessi in
figsize=(10,10)per confrontare quanto ottenuto; - con
xtickseyticksinseriamo le sequenze di valori che, rispettivamente, appariranno sull'asse delle ascisse e su quella delle
ordinate. Dimensionare i tick in riferimento alle sequenze da illustrare è fondamentale per valorizzare la rappresentazione. Inoltre, più avanti
nello script, abbiamo usatoplt.grid()per visualizzare la griglia di linee che nascono da ogni singolo tick impresso sugli assi. La congiuntura di
tali caratteristiche permette di suddividere il piano in quadranti; - con
xlabeleylabelassegniamo il valore agli assi mentre contitlefissiamo un nome per il grafico. Nella definizione di tutte
queste etichette accertiamoci sempre di risultare più chiari possibile.
Un aspetto importante da notare in questo caso è che abbiamo disegnato due grafici nella medesima area: la linea orizzontale e la spezzata che congiunge i punti.
Per farlo è stato sufficiente assegnare più comandi mediante lo stesso oggetto plt: axhline è il metodo che fissa una linea orizzontale che in
questo caso è stato regolato sulla media dei valori. Notiamo anche che i metodi di Matplotlib offrono una serie di argomenti per la formattazione degli effetti come
c per l'identificazione del colore (in questo caso "r" sta per red, rosso) e linestyle con cui indichiamo il tratto della linea
(la stringa "--" produce una linea tratteggiata).
Grafici multipli
Con l'esempio che segue andiamo a sperimentare contemporaneamente due aspetti: le tipologie più comuni di grafico per la Data Science e la
possibilità di comporre un grafico multiplo. Partiamo da quest'ultimo aspetto.
Nel paragrafo precedente abbiamo visto come chiamando più volte funzioni di disegno come plot o le altre che vedremo tra poco Matplotlib
disegna più forme nella stessa area. Possiamo però istruirlo a creare una matrice di aree ognuna delle quali sarà destinata ad un grafico a sè stante.
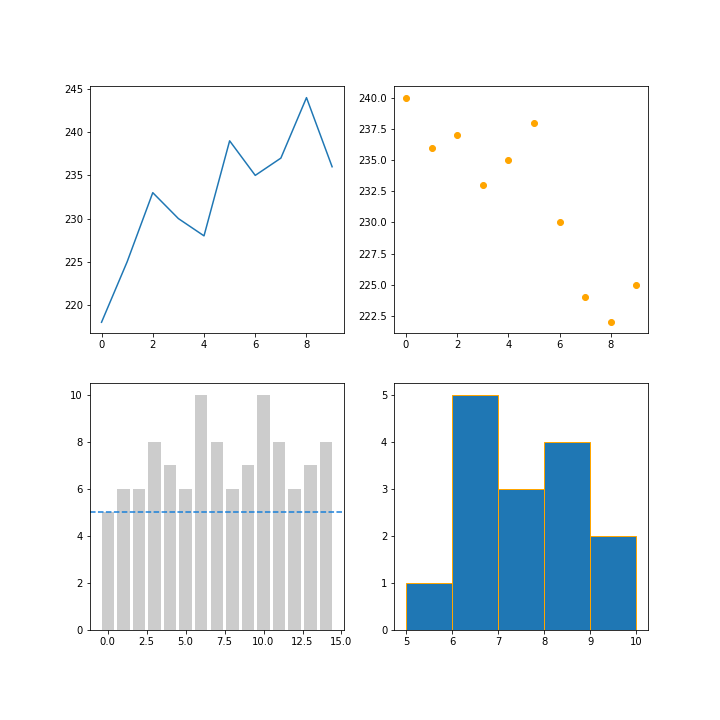
Iniziamo subito con il vedere il risultato che vogliamo ottenere:
Quanto sopra è il risultato di questo codice:
# importazione librerie
import matplotlib.pyplot as plt
import numpy as np
plt.figure(figsize=(10,10))
# Grafico riga 1, colonna 1
plt.subplot(2, 2, 1)
y=np.array([218, 225, 233, 230, 228, 239, 235, 237, 244, 236])
plt.plot(x,y)
# Grafico riga 1, colonna 2
plt.subplot(2, 2, 2)
y1=np.array([240, 236, 237, 233, 235, 238, 230, 224, 222, 225])
plt.scatter(x,y1, c='orange')
# Grafico riga 2, colonna 1
plt.subplot(2, 2, 3)
y2=np.array([5,6,6,8,7,6,10,8,6,7,10,8,6,7,8])
plt.bar(np.arange(0,15),y2,color='#CCCCCC')
plt.axhline(y=5, c='#187FD9', linestyle='--')
# Grafico riga 2, colonna 2
plt.subplot(2, 2, 4)
plt.hist(y2, bins=[5,6,7,8,9,10], edgecolor = "orange")
plt.show()Il meccanismo che abbiamo usato per la gestione del grafico multiplo è subplot. Il formato plt.subplot(2, 2, 1)
significa che in una matrice 2 X 2 (primo argomento il numero di righe ed il secondo il numero di grafici per riga) stiamo trattando il primo
grafico ovvero quello collocato nella prima colonna della prima riga. Fosse stato plt.subplot(2, 2, 4) si sarebbe trattato del quarto grafico
ovvero quello posto nella seconda colonna della seconda riga.
Per assegnare un grafico in una determinata posizione è sufficiente invocare la relativa funzione dopo lo specifico comando subplot. I grafici che abbiamo
richiamato sono tra i più utilizzati:
plot: già visto prima, disegna una linea che dà l'idea del percorso composto dai valori;scatter: disegna punti nel piano. Fondamentale quando non è importante il tracciato quanto la distribuzione dei valori nello
spazio disponibile;bar: rappresenta ogni valore con delle barre. Il rapporto tra le barre illustra l'evoluzione dei valori. Abbiamo approfittato di questo
grafico per far vedere che anche consubplotpossiamo rappresentare più linee per cella. Qui abbiamo tracciato una linea orizzontale tratteggiata;hist: da non confondere con il grafico a barre, indica la densità di valori in specifici intervalli. Ogni intervallo prende il nome di bin ed
i confini di ognuno di essi sono stati nel nostro caso specificati conbins=[5,6,7,8,9,10].
Notiamo anche che nel caso del grafico a barre abbiamo usato, a differenza del paragrafo precedente, l'indicazione color='#CCCCCC' per
assegnare il colore, capacità che conferisce la massima personalizzabilità rispetto alle costanti di default grazie all'uso di codici esadecimali.
Con questa introduzione possiamo già considerarci operativi su Matplotlib ma non dimentichiamo la vasta offerta di grafici che mette a disposizione,
ampiamente esplorabile grazie alla galleria di esempi.
Se vuoi aggiornamenti su Essentials inserisci la tua email nel box qui sotto: