Questa guida è il complemento ideale della Guida al Responsive Web Design. Approfondiremo temi che in quella sede erano proposti come spunti o poco più; allargheremo l'orizzonte con lo scopo di proporre un'idea di Responsive Design che non si esaurisce nella realizzazione di layout adattabili; presenteremo tecniche e strumenti da usare in contesti reali e in grado di dare risposte alle principali problematiche di sviluppo.
>> Leggi la Guida al Responsive Web Design
Se dunque la prima guida poteva considerarsi un'introduzione generale a questo approccio di sviluppo, questa fa un passo in avanti, riflettendo per quanto è possibile l'evoluzione anche concettuale che ha avuto l'idea di 'Design responsivo'.
Una buona sintesi di queste idee è contenuta nell'articolo Responsive responsive design uscito su 24 Ways a fine 2012.
Il punto centrale è questo: griglie fluide, immagini flessibili e media query sono solo la base di un approccio responsivo al design di siti web.
Se qualche anno fa uno sviluppatore doveva primariamente valutare la coesistenza di browser diversi e spesso inconsistenti nel supporto agli standard web, oggi lo scenario prevede la coesistenza di diversi device.
Ciò non si traduce, semplicisticamente, in 'diverse dimensioni e risoluzioni degli schermi'. Se si trattasse solo di questo, griglie fluide, immagini flessibili e media query basterebbero alla bisogna.
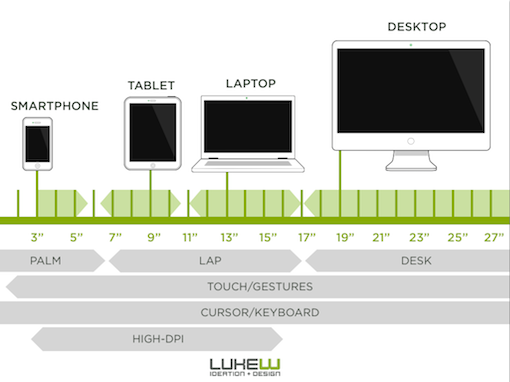
Un design che sia al tempo stesso 'responsivo' e 'responsabile' deve tenere conto, dunque, di altri fattori cruciali. Chi usa uno smartphone visiterà spesso un sito potendo contare su connessioni meno che veloci e stabili. Chi usa un tablet non ha mouse e testiera, ma si affida al touch. Quanti possiedono dispositivi con schermi ad alta densità si aspettano una resa della grafica ottimale. E così via.
Il focus, allora, si allarga. Dal layout alle performance, all'adattabilità dei contenuti e all'usabilità dei componenti dell'interfaccia in una dimensione che è stata definita 'multi-device'.
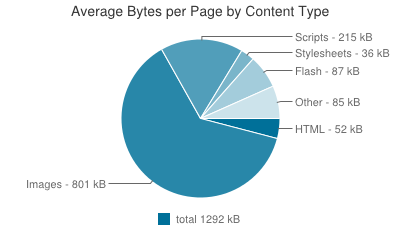
Ebbene, molte delle tecniche che esamineremo nelle lezioni vogliono dare risposta allo scenario tracciato da questo grafico:
Il peso medio di una pagina web è oggi all'incirca di 1.3mb (ma chiunque può verificare quanto molti siti superino abbondantemente questa soglia). I componenti che più contribuiscono sono immagini e librerie JavaScript. Per completare il quadro andrebbero aggiunti altri componenti che impattano spesso negativamente sulle performance di un sito: citiamo solo l'incorporamento di widget e video da servizi esterni.
Quali prestazioni, quale resa possiamo aspettarci di avere non sul nostro scintillante PC con monitor da 27'' connesso alla fibra ottica ma su uno smartphone che si collega in Edge perché il 3G 'non prende' e di Wi-Fi nemmeno l'ombra?
Facciamo un sito responsivo, ok. Ma se la versione 'responsiva' serve, con un layout diverso, gli stessi e identici contenuti, con lo stesso, altissimo numero di richieste HTTP, con lo stesso peso, abbiamo davvero risolto? Non è uno scenario fittizio. Guy Podjarny di Akamai ha fatto un semplice test, verificando come la stragrande maggioranza dei siti responsivi presentati su Mediaqueri.es abbia più o meno lo stesso peso in kb e lo stesso numero di richieste HTTP su desktop e nella variante mobile ottenuta con le media query (è quello che viene identificato come 'over-downloading'). 'Deprimente' definisce l'esito lo stesso Podjarny nella sua presentazione, che consigliamo vivamente di consultare per gli altri dati e gli spunti che offre.
Questo, insomma, il quadro di riferimento in cui ci muoveremo. È tempo di iniziare con la presentazione del nostro progetto guida.
Credit immagini
Responsive Web Design - shutterstock