Anche questa guida sarà accompagnata da un progetto in cui abbiamo implementato le varie tecniche che saranno via via illustrate nel corso delle lezioni. Abbiamo ripreso e rivisto la home page della rivista (fittizia) 'Il Viaggio' utilizzata per la Guida al Responsive Design, recuperando a livello di design alcune soluzioni che sono state oggetto di articoli nella sezione CSS. Potete cominciare a valutare sin da ora la demo iniziale.
Nel progettare la nuova home page ci siamo posti alcuni obiettivi:
- realizzare un layout adattabile a diverse dimensioni e risoluzioni di schermo seguendo l'approccio mobile first;
- adattare i contenuti e la navigazione alle diverse tipologie di device;
- ottimizzare le performance e i tempi di caricamento tenendo conto dei dispositivi e delle loro condizioni tipiche di utilizzo;
- in questo processo, servire ai dispositivi mobili, adattandoli, gli stessi contenuti fruibili su desktop.
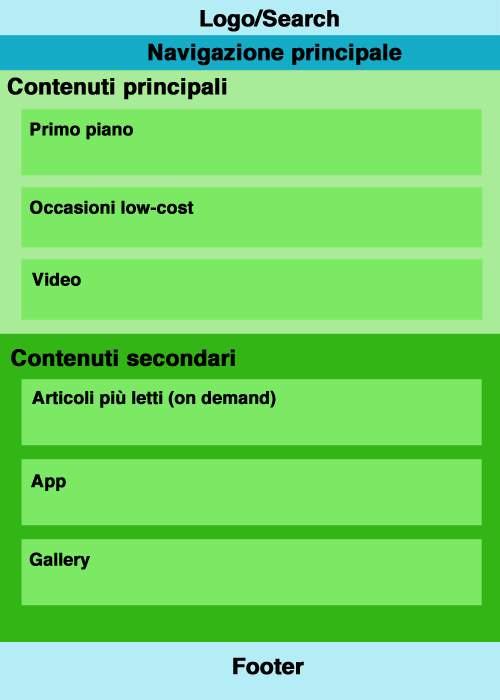
Il risultato è sintetizzabile nel confronto tra uno screenshot della pagina catturato su un iPhone 5 e quello catturato su un PC con Google Chrome. Schematicamente, le due configurazioni del layout sono rappresentate in questi diagrammi:


Se dal confronto appare chiaro come il layout risulti flessibile e adattabile (e potete testarlo meglio restringendo e allargando la finestra del browser visualizzando la demo), non è magari evidente il risultato dell'opera di ottimizzazione a livello di performance.
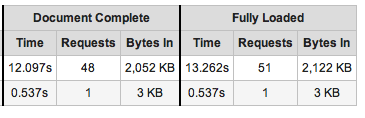
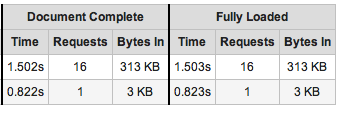
Abbiamo svolto un test su WebPageTest.org, confrontando il peso, i tempi di caricamento e il numero di richieste HTTP su desktop e mobile.
Su desktop otteniamo questo esito:
E questo è il risultato su mobile:
L'alleggerimento della pagina è stato ottenuto non semplicemente eliminando certe sezioni (tranne in un caso) sui dispositivi mobili, bensì adattando i contenuti secondo una strategia di progressive enhancement:
- la grande immagine di sfondo della testata compare solo su tablet e desktop (larghezza della viewport > 600px);
- ai dispositivi mobili vengono servite immagini con una risoluzione minore;
- la sezione degli articoli in primo piano su mobile non ha immagini di accompagnamento, le recuperiamo anche qui quando la larghezza della viewport è di minimo 600px;
- nella sezione dei video, su mobile troviamo un'immagine segnaposto di un frame del video in evidenza e il link degli altri video; su tablet e desktop carichiamo il video e i link sono accompagnati da un'immagine;
- sui dispositivi mobili la lista degli articoli più letti può essere caricata a richiesta con una chiamata Ajax; su tablet e desktop viene caricata di default;
- sui dispositivi mobili non compare, unico caso, la sezione 'I nostri blog', che viene invece inclusa dinamicamente su tablet e desktop.
Il pacchetto zip con gli esempi
Per seguire al meglio le lezioni potete sin da ora scaricare il pacchetto zip con gli esempi in allegato. Una volta scompattato, lo troverete così strutturato:
- nella cartella 'assets' sono presenti le immagini (cartella 'img'), jQuery e le altre librerie Javascript utilizzate (cartella 'libs'), i frammenti HTML inclusi dinamicamente (cartella 'include');
- nella cartella 'start' trovate il documento HTML, i CSS e gli script usati nella demo iniziale;
- le altre cartelle contengono le diverse varianti di navigazione di cui ci occuperemo;
- la cartella 'inuit' comprende le demo usate per la spiegazione del framework inuit.css che abbiamo usato per il layout.
In tutti i casi, accanto alle versioni di sviluppo e non compresse di CSS e Javascript, troverete le versioni compresse che abbiamo collegato nei documenti HTML.
Prima di chiudere un'indicazione pratica: testando i documenti nel browser, è opportuno quando si restringe la finestra, effettuare il refresh, visto che alcuni degli script usati (come quelli per l'inculsione dinamica) non rispondono all'evento resize. Il problema non si pone testando le pagine con smartphone o tablet.