Avere tutto sotto controllo è importantissimo per uno sviluppatore, oggi più di ieri. Ci sono infatti molti problemi a cui fare fronte, tra cui quello della compatibilità: tanti browser, tanti sistemi operativi, tante configurazioni e di conseguenza tante soluzioni da trovare. Adobe Browser Lab è un servizio online (raggiungibile su https://browserlab.adobe.com/it-it/index.html) con un semplice scopo: facilitare la riproduzione dei contenuti su tutte le piattaforme. In questa lezione vedremo come integrare Dreamweaver CS5.5 con questo tool.
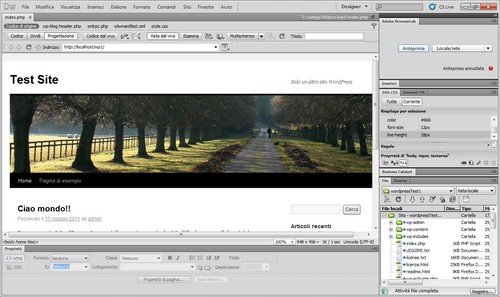
Per prima cosa bisogna attivare l'estensione: clicchiamo su Finestra > Estensioni > Adobe Browser Lab per visualizzare nel pannello laterale la rispettiva schermata. Nel frattempo, apriamo ancora una volta il nostro file index.php di WordPress, installato precedentemente. A questo punto possiamo cliccare su Anteprima dal pannello di Adobe Browser Lab. Nel caso non siamo già connessi al servizio Adobe CS Live dobbiamo inserire i dati del nostro utente.
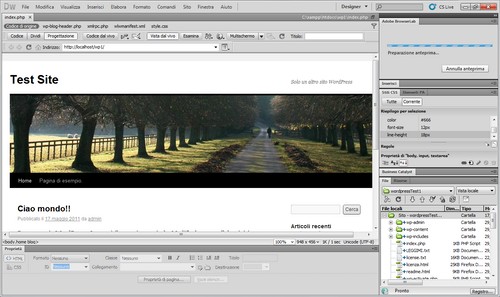
Verrà mostrata una schermata in cui si avverte l'utente che i file presenti sul nostro hard disk verranno temporaneamente trasferiti sui server del servizio online Browser Lab. Per consentire questa operazione dovremo cliccare su Ok. La procedura di preparazione inizierà,e bisognerà aspettare fin quando tutto il materiale non sarà pronto.
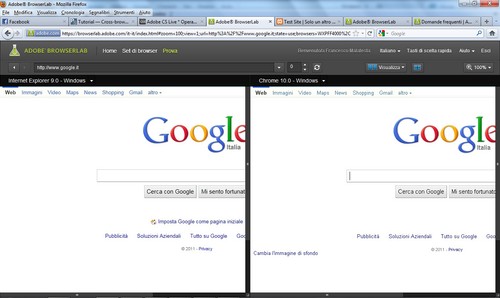
Il risultato sarà visualizzato direttamente nella schermata di Browser Lab, nel proprio browser di default. Tramite la finestra di configurazione, ovviamente, sarà possibile anche selezionare il pacchetto di programmi da usare per il testing: sono presenti tutte le versioni di Firefox, Internet Explorer, Chrome e Safari.
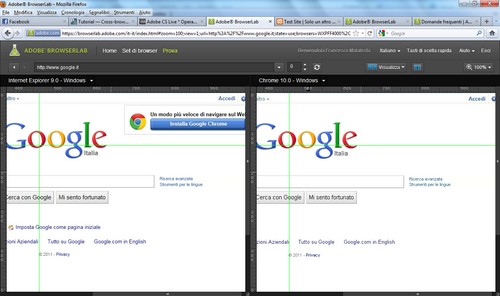
Nella prova effettuata poco sopra è stato usato l'indirizzo di Google, ed automaticamente Browser Lab ha provveduto a caricarlo visualizzandolo nelle versioni Chrome e Internet Explorer: le differenze si vedono. È inoltre possibile posizionare dei righelli sulla pagina, nel caso si dovessero effettuare delle misurazioni.
Anche in questo caso Dreamweaver ci ha messo a disposizione un tool potente, fortemente automatizzato che consente un notevole risparmio di tempo: tutto a vantaggio della propria produttività.
Termina con questa overview di Browser Lab la nostra guida su Dreamweaver CS5.5. Per chi volesse approfondire particolarmente i singoli argomenti la risorsa migliore è senza dubbio l'help ufficiale di Adobe CS Live, rintracciabile su http://help.adobe.com/it_IT/cslive/cs/using/index.html. Altrimenti si può andare su http://www.adobe.com/communities/, la community ufficiale della Adobe dove trovare dei percorsi di learning validi e forum dove scambiarsi pareri, tecniche e soluzioni.