Nonostante lo stesso Dreamweaver CS5.5 consenta di collegarsi al proprio server per scaricare file e caricarli anche in base alle modifiche effettuate, tramite le sincronizzazioni, non può definirsi un client SVN completo. Per venire incontro, però, agli sviluppatori e ai team più esigenti viene permessa un'integrazione completa con un server che utilizza il famoso software di controllo versione Subversion: sarà possibile controllare le ultime versioni dei file, bloccare e sbloccare file, aggiungere file o spostare singoli file o interi siti. Vediamo come creare questo ponte tra i due software.
Prima di continuare una piccola nota: Dreamweaver permette l'integrazione con la libreria Client di Subversion nella sua versione 1.6.9. Nel caso vengano utilizate versioni successive si ricordi che non sono compatibili con le precedenti. Stessa cosa vale per applicazioni client di terzi (ad esempio TortoiseSVN).
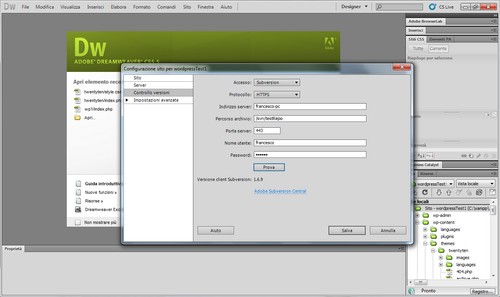
Innanzitutto, vediamo come impostare una connessione tra Dreamweaver ed SVN. Per prima cosa torniamo al menu Sito cliccando quindi su Gestisci Siti. Selezioniamo il nostro sito di prova creato precedentemente per WordPress e, una volta aperta la finestra di modifica, clicchiamo sulla terza voce del menu: Controllo Versioni. In corrispondenza di Accesso selezioniamo Subversion. A questo punto verranno sbloccate le altre opzioni: ora dobbiamo compilare questo modulo in base alle informazioni del nostro server Subversion. Anche qui c'è il tasto Prova per verificare che tutto sia andato secondo i piani.
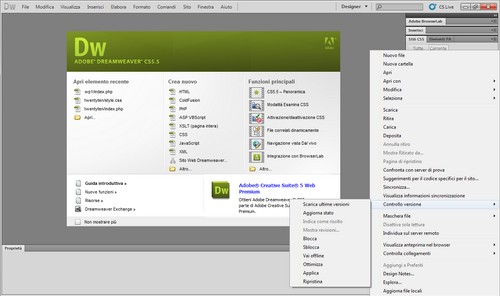
Una volta effettuata correttamente la connessione, la maggior parte delle operazioni più importanti viene svolta tramite la finestra di esplorazione dei propri progetti e il menu contestuale Controllo Versione.
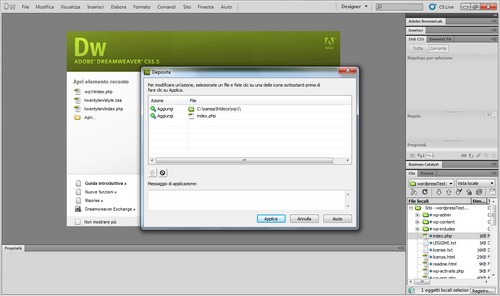
Tramite queste voci possiamo scaricare in locale, dal server, l'ultima versione del file, modificarla per un successivo upload. I file possono anche essere modificati in alcune delle loro parti e non totalmente. Una volta eseguita la modifica si utilizza Deposita sempre dal menu contestuale, come in figura.
Con la funzionalità di commento, quindi, si potrà anche aggiungere un messaggio riguardante la modifica effettuata, per evitare del lavoro extra a chi modificherà dopo di noi il file. Non a caso, infatti, i benefici di questi sistemi si vedono soprattutto in realtà più grandi, che vanno oltre il semplice developer.
In conclusione è opportuno ricordare anche che Dreamweaver mette a disposizione la possibilità di usare un software a scelta per il confronto dei file, in modo tale da poter scegliere più velocemente quale usare e quale scartare tra due commit. Tale software a nostra scelta si può collegare a Dreamweaver, passando per il menu Preferenze > Comparazione File.
Ora non rimane che il passo conclusivo di questa guida su Dreamweaver CS5.5: il tool Adobe Browser Lab.