In conclusione di questa guida vedremo in azione alcune delle caratteristiche di nuova introduzione in Dreamweaver CS5.5. Precisamente ne vedremo tre: l'integrazione con il CMS WordPress, l'integrazione con Subversion, il famoso sistema di controllo versione e l'integrazione con Adobe Browser Lab.
Iniziamo ad esaminare l'integrazione con WordPress. In questo caso Dreamweaver ci ritorna particolarmente utile in fase di modifica dei template grafici. Ovviamente salteremo la fase di installazione di WordPress, in quanto non strettamente attinente alla nostra lezione. Daremo per scontato inoltre l'uso di un server sul quale appoggiarci (WordPress è scritto in PHP ed usa il database MySQL), arrivando subito al setting delle impostazioni nel programma. La versione di WordPress utilizzata in questo caso è la 3.1.2, reperibile su http://www.wordpress-it.it/wordpress-in-italiano/.
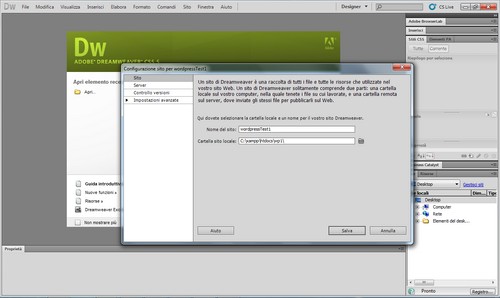
Vediamo ora cosa fare in Dreamweaver. Per prima cosa dobbiamo definire un nuovo sito: dal menu Sito clicchiamo su Nuovo Sito. Definiamo un nome a piacere per il sito ed indichiamo la cartella in locale dei file del webserver, come nell'immagine seguente.
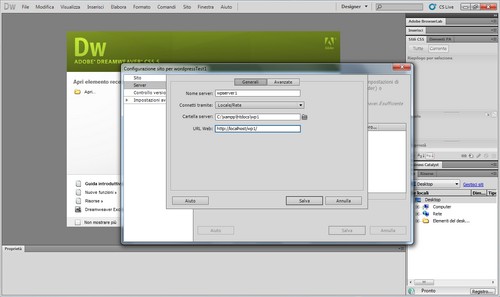
Adesso possiamo configurare il lato "server" del nostro sito. Nella definizione dei parametri dobbiamo specificare, stavolta, la tipologia Locale/Rete dato che stiamo lavorando con un server installato sul nostro PC. Nella casella Cartella Server specificheremo la directory dei file sul webserver, mentre in URL Web la posizione del sito nella formula "http://localhost/e così via.". In questo caso è " http://localhost/wp1/". Di seguito la schermata di configurazione.
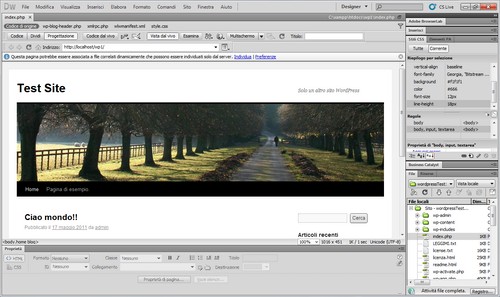
Dopo aver confermato le modifiche anche al lato "server" del sito dobbiamo tornare alla schermata precedente. Dal server appena definito deselezioniamo la voce Remoto, selezionando invece Di Prova, considerando che è un server di test locale. Confermiamo tutto e Dreamweaver provvederà immediatamente ad eseguire la scansione di tutti i file presenti nella cartella da noi specificata. Per verificare che tutto sia andato secondo le previsioni, una volta terminata la procedura cerchiamo il file index.php nella cartella principale di WordPress per poi cliccare su Vista dal Vivo: il blog di prova verrà visualizzato come se fosse stato richiamato dal browser.
A questo punto è facile intuire come la modifica di un tema sia decisamente agevole, tramite l'uso dell'interfaccia. Seguendo la sua filosofia, Dreamweaver permette la modifica senza toccare una sola riga di codice. Basta selezionare un qualsiasi elemento della pagina (sia esso un elemento singolo o un contenitore) e usare le finestre relative agli stili CSS viste precedentemente per modificare tutto ciò che serve. I cambiamenti verranno visualizzati in tempo reale nella schermata.
Può essere particolarmente utile perché molto spesso si può avere a che fare con temi da modificare e non scritti personalmente. Ci si può imbattere quindi in codice sicuramente funzionante, ma anche disordinato. Con questa preziosa funzionalità si evita di perdere del tempo prezioso.