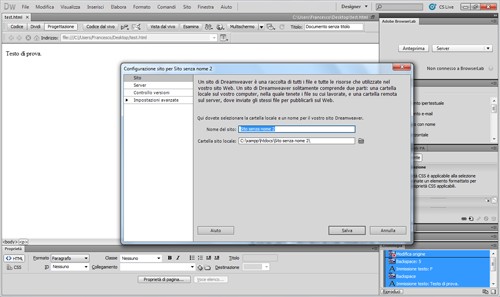
Vediamo adesso come definire un sito e come effettuare tutte le operazioni all'atto pratico che servono per lavorare in questa nuova realtà più dinamica. Per prima cosa, dal menu Sito selezioniamo la voce Nuovo Sito. Ci apparirà una schermata simile alla seguente.
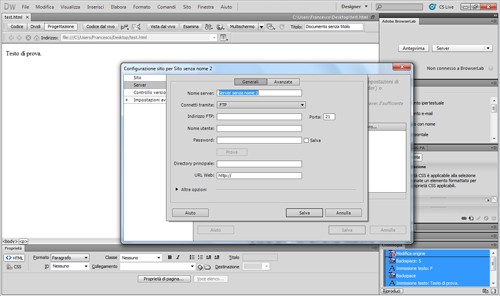
Provvediamo a definire i primi parametri, quelli per la sezione in "locale" del nostro sito. A questo punto possiamo cliccare su Server e successivamente sull'icona del + per aggiungere un nuovo server remoto sul quale lavorare e trasferire i files. Avendo installato il server XAMPP in locale, useremo le coordinate per raggiungere il server su localhost. Inoltre, dato che stiamo usando un server che presenta la combinazione PHP / MySQL, andiamo ad impostare, in fase di aggiunta dei dati del server, la voce PHP / MySQL in corrispondenza di Modello Server, in Avanzate. Di seguito la schermata di aggiunta dei dati del server.
Adesso anche il nostro server è stato configurato correttamente. In fase di inserimento dei dati possiamo cliccare su Prova per verificare che il tutto funzioni.
Ovviamente, è necessaria un'attenta configurazione e creazione dell'utente sul server FTP, altrimenti la procedura non funzionerà. Non bisognerà utilizzare l'utente anonimo messo a disposizione di default, bensì bisognerà crearne uno ex-novo dal pannello di controllo del server FTP, passando per quello di XAMPP. Creando questo nuovo utente bisognerà assegnare ogni tipo di permesso: sia per quanto riguarda la scrittura che per la lettura, inclusa la possibilità di creazione e modifica di nuove cartelle. Altrettanto importante, in fase di definizione del sito, è specificare la cartella precisa dove verranno posti i file (in questo caso la cartella in questione è Server1).
A questo punto il server di prova per il nostro lavoro è pronto. Occorre realizzare uno script in PHP di prova, da salvare inizialmente in locale per poi trasferire sul server di prova, in modo tale da permettere la prova immediata con un solo click del mouse.
Creiamo un nuovo file: stavolta selezioniamo un file di tipo php. Aggiungiamoci una semplice istruzione di output, da usare solo come test, all'interno del tag "body". In questo caso, ad esempio, ho aggiunto l'istruzione:
<?php echo "<p>Amor onni cosa vince.</p>"; ?>
Una semplice istruzione di echo per visualizzare del testo su schermo, con una frase di Leonardo da Vinci. Salviamo il file (al click su Salva occorre ricordare che questo viene salvato nella cartella in locale) e successivamente selezioniamo la preview tramite browser dal menu File > Visualizza anteprima nel Browser. È in questo momento (e non prima) che i file vengono trasferiti dalla cartella in locale al server di prova. Questo facilita la modifica, rendendo i salvataggi più veloci e i caricamenti sul server solo quando richiesto.
Prima di concludere questa fase occorre descrivere uno strumento che molto spesso viene confuso con l'anteprima nel browser: la "Vista dal Vivo".