Fino ad adesso abbiamo visto come usare Dreamweaver CS5.5 nelle sue caratteristiche basilari. Abbiamo visto come creare una pagina, fare ricerche, registrare dei comandi da usare successivamente. Adesso è giunto il momento di fare un altro passo avanti: integrare il programma con un server, che verrà installato in locale, in modo tale da lavorare con un sito dinamico e vedere in tempo reale l'output risultante.
Per prima cosa occorre scegliere il server: per la semplicità d'uso, in questo caso, si è optato per il famoso XAMPP ( http://www.apachefriends.org/it/xampp.html) che consente di installare velocemente un server Apache completo di PHP e MySQL (per la gestione del database). Installare XAMPP è facile: basta andare sul sito ufficiale del progetto, scaricare il pacchetto di installazione (attualmente pesa intorno ai 60 MB) ed avviare successivamente la procedura. Non richiede passaggi extra di configurazione, per cui eviteremo di entrare nel dettaglio in questo caso.
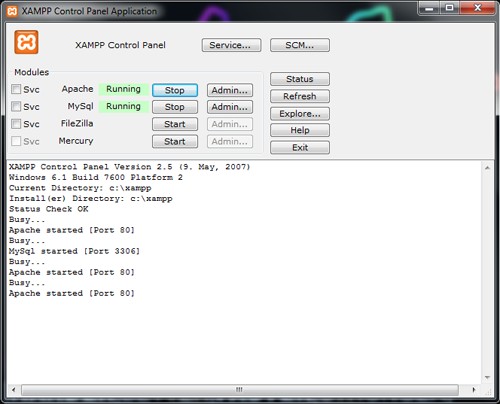
Una volta terminata la procedura di installazione si può avviare direttamente il pannello, simile a quello nella figura di seguito. Per rendere attivi i servizi di cui abbiamo bisogno, cliccare su Start in corrispondenza del servizio Apache (il servizio del webserver) e MySQL (il servizio del sistema di gestione del database).
In questa sezione della guida, quindi, vedremo come affrontare la creazione e successiva gestione dei Siti. Un Sito nel gergo di Dreamweaver può essere identificato come la raccolta di tutte le risorse, pagine e file in generale che riguardano un progetto al quale bisogna lavorare. A livello logico, il programma lo divide in due parti.
La prima, locale, è situata in una cartella a piacimento sul pc, in modo tale da avere sottomano tutti i file e poterci lavorare senza problemi e rallentamenti. La seconda invece è la parte "in remoto" che si trova sul server effettivo sul quale distribuire il prodotto. Dreamweaver si occuperà di questo "passaggio" in modo tale da gestire completamente il flusso di lavoro: creazione del contenuto, modifica e successivo invio al server finale.
Bisogna ricordare, inoltre, che non è obbligatorio avere un server sul quale mandare i file: in fase di definizione di un sito, infatti, Dreamweaver consente di lavorare anche senza aver specificato la parte "in remoto". Questa potrà essere aggiunta più tardi, quando si presenti la necessità di inviare i contenuti sul web o sul server di destinazione.
Più avanti vedremo anche come integrare il nostro programma con realtà più complesse, come Subversion oppure un CMS diffuso del calibro di WordPress. Adesso ci limiteremo con qualche script in PHP leggero, in modo tale da poter lavorare con qualcosa di semplice per apprendere il meccanismo.
Cominciamo con il primo passo: la definizione di un nuovo sito tramite il menu Sito.