Oltre a tile e badge, un altro dei tratti caratterizzanti la nuova user experience di Windows RT è rappresentato dai "toast". Un toast non è altro che un messaggio (accompagnato eventualmente da un effetto sonoro) con cui l'utente viene informato che, ad esempio, alcune operazioni eseguite in background sono state completate e/o che certi dati sono stati aggiornati.
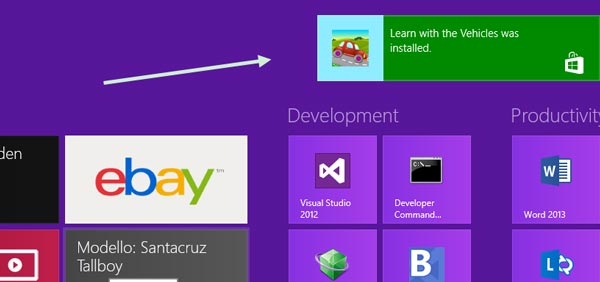
L'immagine seguente mostra un esempio di toast (visibile in alto a sinistra) tramite il quale l'applicazione nativa Store ci informa che un nuovo programma è stato installato sul nostro sistema.
Alla pari delle tile, anche i toast si basano su una serie di template XML predefiniti, che in questo caso possono consistere o in solo testo, o in una combinazione di testo e immagini (mentre le tile possono consistere anche solo in immagini).
In particolare, l'SDK di Windows 8 prevede otto diversi template per i toast: quattro solo testuali e gli altri per combinazioni di immagini e testo. In questa demo utilizzeremo il template ToastText01 che, come il nome suggerisce, consiste in una sola stringa di testo, disposta su un massimo di tre righe. Ecco come appare il relativo frammento XML:
<toast>
<visual>
<binding template="ToastText01">
<text id="1">bodyText</text>
</binding>
</visual>
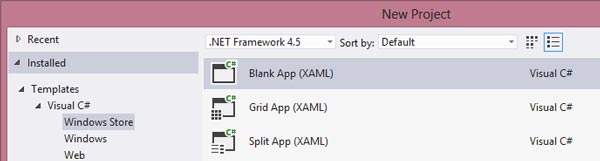
</toast>Cominciamo con il creare un nuovo progetto Windows Store in Visual Studio 2012 scegliendo come template Blank App (XAML), come mostrato nella seguente immagine:
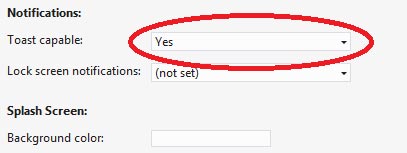
Adesso che abbiamo il nostro progetto, la prima cosa da fare è abilitare l'applicazione all'invio dei toast nell'application manifest. Fate doppio click sul file Package.Appxmanifest per aprire il relativo designer e, nel tab Application UI, selezionate "Yes" nella drop-down list in corrispondenza del testo "Toast capable", come mostrato nella prossima immagine.
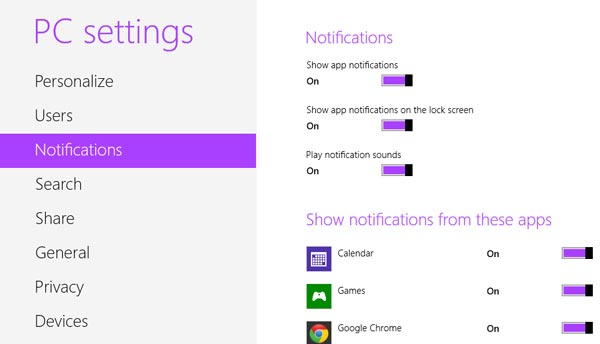
Questa dichiarazione fa sì che l'applicazione venga aggiunta all'elenco che compare nella sezione Notifications del pannello PC Settings, tramite il quale l'utente può in qualunque momento abilitare (o disabilitare) la notifica via toast da parte della tua applicazione. Il pannello e la relativa configurazione sono illustrate nella prossima immagine:
Adesso ci servono, come al solito, alcuni dati d'esempio da mostrare a video. Anziché ricorrere al solito esempio delle mountain bike, questa volta creeremo una semplicissima applicazione in grado di ricordarci gli appuntamenti e le cose da fare tramite toast. Aggiungiamo dunque al progetto una nuova classe denominata Biz.cs, il cui unico metodo GetAllAppointments restituisce una collezione di entità (ToDo) che rappresentano gli immaginari appuntamenti della giornata. Per semplificare ulteriormente l'esempio, la classe ToDo espone un'unica proprietà, Description. Ecco il codice completo:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Html.it.Demo.PlayingWithToasts
{
public class Biz
{
public List GetAllToDos ()
{
return new List()
{
new Todo() { Description = "Revisionare la mountain bike" },
new Todo() { Description = "Fare la spesa" },
new Todo() { Description = "Appuntamento con il dentista" },
new Todo() { Description = "Rinnovare l'assicurazione" },
new Todo() { Description = "Passare dalla banca" },
new Todo() { Description = "Chiamare Roberto" },
new Todo() { Description = "Registrare la partita in TV" },
};
}
}
public class Todo
{
public String Description { get; set; }
}
}Nella pagina MainPage.xaml, aggiungiamo un nuovo controllo ListView per mostrare l'elenco delle cose da fare. Il codice da aggiungere è evidenziato in grassetto nel seguente listato:
<Page
x:Class="Html.it.Demo.PlayingWithToasts.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Html.it.Demo.PlayingWithToasts"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListView x:Name="ToDoList" DisplayMemberPath="Description" />
</Grid>
</Page>Nel costruttore della MainPage.xaml mettiamo in binding l'elenco degli appuntamenti con il controllo ListView appena creato:
public MainPage()
{
this.InitializeComponent();
// aggiungere queste righe
var biz = new Biz();
this.ToDoList.ItemsSource = biz.GetAllAppointments();
}Se adesso premete F5, dovreste ottenere il risultato mostrato nella prossima immagine. Come sempre non abbiamo nessuna pretesa grafica per rimanere "sul pezzo".
Adesso che siamo pronti, utilizzeremo l'handler dell'evento SelectionChanged per impostare un toast che, dopo un certo tempo, ci ricordi l'attività selezionata. Per far questo, modifichiamo il controllo ListView in modo che contenga l'handler del relativo evento:
<ListView x:Name="ToDoList" DisplayMemberPath="Description"
SelectionChanged="ToDoList_SelectionChanged" <!-- assegna l'handler -->
/>Nel code behind della pagina, implementiamo il relativo handler come segue:
private void ToDoList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var todo = ToDoList.SelectedItem as ToDo;
if (todo != null)
{
StringBuilder sb = new StringBuilder();
sb.Append("<toast>");
sb.Append("<visual>");
sb.Append("<binding template='ToastText01'>");
sb.Append("<text id='1'>Ricordati di " + todo.Description.ToLower() + "</text>");
sb.Append("</binding>");
sb.Append("</visual>");
sb.Append("</toast>");
var toastXml = new Windows.Data.Xml.Dom.XmlDocument();
toastXml.LoadXml(sb.ToString());
var toastNotification = new Windows.UI.Notifications.ScheduledToastNotification(toastXml, DateTime.Now.AddSeconds(10), new TimeSpan(0, 1, 0), 3);
var toastNotifier = Windows.UI.Notifications.ToastNotificationManager.CreateToastNotifier();
toastNotifier.AddToSchedule(toastNotification);
}
}La prima parte del metodo è decisamente semplice, in quanto si limita a costruire il frammento corrispondente al template prescelto utilizzando, per il contenuto, il testo relativo all'elemento selezionato nella ListView, e a trasformarlo in un documento XML.
In alternativa alla costruzione "from scratch" del frammento XML, è possibile anche utilizzare il metodo GetTemplateContent della classe ToastNotificationManager per recuperare il template desiderato (sotto forma di XmlDocument), per poi manipolarne il relativo contenuto tramite le funzioni DOM standard. In questo caso, ecco come apparirebbe il codice dell'event handler ToDoList_SelectionChanged:
private void ToDoList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var todo = ToDoList.SelectedItem as ToDo;
if (todo != null)
{
// parte da aggiungere (inizio)
ToastTemplateType toastTemplate = ToastTemplateType.ToastText01;
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(toastTemplate);
XmlNodeList toastTextElements = toastXml.GetElementsByTagName("text");
toastTextElements[0].AppendChild(toastXml.CreateTextNode("Ricordati di " + todo.Description.ToLower()));
// parte da aggiungere (fine)
var toastNotification = new Windows.UI.Notifications.ScheduledToastNotification(toastXml, DateTime.Now.AddSeconds(10), new TimeSpan(0, 1, 0), 3);
var toastNotifier = Windows.UI.Notifications.ToastNotificationManager.CreateToastNotifier();
toastNotifier.AddToSchedule(toastNotification);
}Sebbene questo approccio abbia dalla sua il pregio di essere più conciso, in questo articolo continueremo a preferire il primo (ossia la costruzione "manuale" del frammento XML), in quanto maggiormente "illustrativo" di quanto accade dietro le quinte.
La seconda parte del metodo (quella che inizia con var toastNotification = …) usa il tipo ScheduledToastNotification per costruire il toast da notificare all'utente secondo un certo "piano di esecuzione" (schedule).
La classe accetta infatti nel costruttore una serie di parametri che permettono di definire le modalità e i tempi di notifica. In particolare, il costruttore accetta i seguenti parametri:
- il frammento XML che rappresenta il template XML;
- il momento a partire dal quale notificare all'utente il toast (nel nostro caso 10 secondi dal momento in cui l'utente ha selezionato un elemento dalla lista);
- l'intervallo di tempo che deve intercorrere tra due successive notifiche (questo intervallo deve essere compreso tra 1 e 60 minuti, nel nostro caso è stato impostato a 1 minuto);
- quante volte il toast deve essere notificato all'utente (fino a un massimo 5 volte).
Gli ultimi due parametri menzionati (intervallo di tempo e numero di notifiche) sono opzionali.
Ora che abbiamo "schedulato" i toast da inviare all'utente, quello che ci serve è un oggetto ToastNotifier: sarà infatti quest'ultimo a notificare al sistema operativo i singoli toast da mostrare a video, secondo l'ordine con cui sono stati "schedulati". Per far questo, è sufficiente utilizzare il metodo CreateToastNotifier, esposto dalla classe ToastNotificationManager, e aggiungere il nostro toast al "piano di esecuzione" (tramite il metodo AddToSchedule).
Nel caso invece in cui non si voglia predisporre alcun "piano di esecuzione", ma si voglia semplicemente notificare immediatamente l'utente (ad esempio, per avvertirlo che una certa operazione è stata conclusa), è possibile usare il tipo ToastNotification, il quale accetta nel costruttore solo il template XML del toast da notificare. Dal momento che in questo caso non c'è nessun "piano di esecuzione", è possibile invocare direttamente il metodo Show della classe ToastNotificatier, passando come parametro il toast da visualizzare.
In questo caso, il codice risulterebbe simile al seguente:
var toast = new Windows.UI.Notifications.ToastNotification(toastXml);
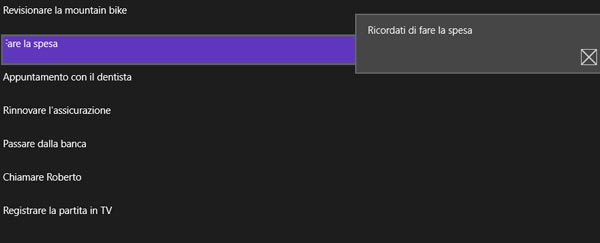
Windows.UI.Notifications.ToastNotificationManager.CreateToastNotifier().Show(toast);Se adesso premete F5 e selezionate un elemento dalla lista, trascorsi 10 secondi dovreste vedere apparire un toast nell'angolo in alto a destra, seguito da altri due toast a intervalli di un minuto l'uno dall'altro, come mostrato nella prossima immagine:
Cliccando sul toast, verrete riportati all'applicazione, anche se questa era stata nel frattempo chiusa.
Oltre al testo e alle immagini, è possibile personalizzare anche il tipo di suono da riprodurre, nonché la permanenza a video del toast. Quanto al primo aspetto, Windows 8 mette a disposizione una serie di suoni predefiniti, alcuni dei quali possono essere riprodotti in loop. Per definire il suono del nostro toast, è sufficiente impostare l'elemento audio del template. L'elenco dei suoni disponibili è riportato qui di seguito (e non può essere esteso):
Non ripetibili (in questo caso l'attributo loop dovrà essere impostato a false):
- Notification.Default
- Notification.IM
- Notification.Mail
- Notification.Reminder
- Notification.SMS
Ripetibili (in questo caso l'attributo loop può essere impostato a true, anche se non è obbligatorio):
- Notification.Looping.Alarm
- Notification.Looping.Alarm2
- Notification.Looping.Call
- Notification.Looping.Call2
Inoltre, esiste anche la possibilità di sopprimere l'audio di un toast (incluso il suono di default), semplicemente impostando l'attributo silent a true.
Allorché decidessimo di utilizzare per il nostro toast un suono diverso da quello di default, quello che dobbiamo fare è aggiungere un elemento audio al template. Ad esempio, supponendo di voler utilizzare il suono associato al reminder, ecco come fare:
<audio src="ms-winsoundevent:Notification.Mail" loop="false"/>Come si vede, è necessario precedere l'enum che specifica il tipo di suono con il prefisso ms-winsoundevent.
Se invece volessimo "silenziare" il toast, questo è il frammento XML corrispondente:
<audio silent="true"/>Proviamo ora a modificare la nostra applicazione in modo da assegnare al toast un suono più adatto a un'applicazione di tipo reminder. Contemporaneamente, per evitare di irritare l'utente con successive notifiche dello stesso messaggio, sostituiremo l'attuale piano di esecuzione (che al momento comprende tre successive notifiche dello stesso messaggio) con uno un po' meno "invasivo", con un solo toast accompagnato questa volta da un suono "in loop" in grado di attirare l'attenzione dell'utente sulla scadenza (le modifiche sono evidenziate in grassetto).
Ecco l'event handler ToDo_SelectionChanged con il codice opportunamente modificato:
private void ToDoList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var todo = ToDoList.SelectedItem as ToDo;
if (todo != null)
{
StringBuilder sb = new StringBuilder();
sb.Append("<toast duration='long'>");
sb.Append("<visual>");
sb.Append("<binding template='ToastText01'>");
sb.Append("<text id='1'>Ricordati di " + todo.Description.ToLower() + "</text>");
sb.Append("</binding>");
sb.Append("</visual>");
sb.Append("<audio src='ms-winsoundevent:Notification.Looping.Alarm' loop='true'/>");
sb.Append("</toast>");
var toastXml = new Windows.Data.Xml.Dom.XmlDocument();
toastXml.LoadXml(sb.ToString());
var toastNotification = new Windows.UI.Notifications.ScheduledToastNotification(toastXml, DateTime.Now.AddSeconds(10));
var toastNotifier = Windows.UI.Notifications.ToastNotificationManager.CreateToastNotifier();
toastNotifier.AddToSchedule(toastNotification);
}
}L'elemento toast includa adesso l'attributo duration, il quale specifica il tempo di permanenza a video del toast. Per usare un suono in loop, infatti, è necessario "allungare" la vita di un toast, altrimenti non ci sarà il tempo sufficiente alla "ripetizione" del suono stesso.
Se adesso premete F5 e selezionate un elemento dalla lista, trascorsi circa 10 secondi dovrebbe apparire il nostro toast, questa volta accompagnato però da un suono diverso da quello di default. Non vi resta altro adesso che provare a modificare il codice per testare gli altri suoni messi a disposizione da Windows 8.
Infine, un'ultima osservazione per concludere questa introduzione ai toast. Come per i tile, anche nel caso dei toast è possibile velocizzare l'intero processo di creazione dei toast tramite l'uso di una libreria esterna, denominata NotificationsExtensions, che ci esime dal dover manipolare direttamente l'XML del template.
Una volta importata all'interno del nostro progetto, l'uso della libreria è decisamente semplice. Ecco come risulterebbe il codice sopra riportato qualora decidessimo di usare questa libreria:
IToastText01 templateContent = ToastContentFactory.CreateToastText01();
templateContent.TextBodyWrap.Text = "Ricordati di " + todo.Description.ToLower();
IToastNotificationContent toastContent = templateContent;
ToastNotification toast = toastContent.CreateNotification();
ToastNotificationManager.CreateToastNotifier().Show(toast);Come abbiamo visto, inviare toast all'utente è decisamente semplice. È importante ricordare di non abusare di questo metodo di notifica in quanto, se l'utente viene continuamente borbardato di notifiche è probabile che disabiliti del tutto i toast per l'applicazione.