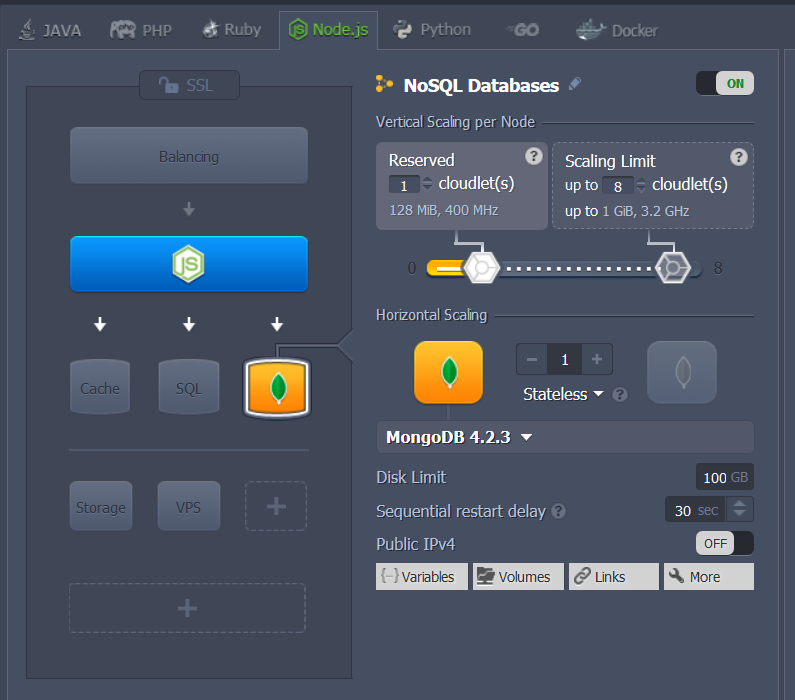
In questa lezione vedremo come preparare il nostro environment su Jelastic. Quanto concesso dal periodo di prova gratuito sarà sufficiente a svolgere un semplice esempio di questo genere. Selezioniamo il comando NEW ENVIRONMENT e scegliamo Node.js come piattaforma di sviluppo e MongoDB come database.
Al termine vedremo apparire una nuova riga relativa all'environement che sarà riconoscibile mediante un codice nel formato env- seguito da diversi numeri. Appena creato l'environment, la casella di posta elettronica del nostro account riceverà una mail per ogni nodo creato: queste comunicazioni sono estremamente importanti, in quanto riportano tutti i dati di accesso all'applicativo. All'interno di questo nodo saranno inclusi due sotto-nodi, riferiti rispettivamente uno a Node.js e l'altro al server MongoDB. Inoltre, al passaggio del mouse su ognuno di questi elementi - l'environement ed i due container - vengono mostrate delle icone che rappresentano i principali comandi che possiamo attivare su di essi. Environment e container avranno alcune operazioni in comune, ed altre specifiche della loro tipologia.
Sul container possiamo operare con:
- Open in Browser: apre l'applicazione nel browser. Questo è il comando primario con cui potremo testare il funzionamento di applicazioni web. Anche la nostra, una volta pronta, potrà essere lanciata in questo modo;
- Settings: apre un pannello per la modifica di impostazioni;
- Change Environment Topology: riapre la finestra con cui abbiamo creato l'environment, permettendoci di apportare modifiche alla topologia, integrando o modificando i nodi disponibili;
- Clone Environment: permette di duplicare l'intero environment;
- Stop: arresta l'esecuzione dell'environment. Questo comando è importante soprattutto nell'ottica dello sfruttamento delle risorse in Cloud. Una volta arrestato l'ambiente, verrà mostrato un comando complementare, denominato Start, che servirà a riavviarlo;
- Delete Environment: cancella l'intero environment. Data la delicatezza di tale decisione, verrà richiesta conferma e dovremo inserire la password dell'account.
I comandi relativi ai singoli nodi sono invece i seguenti:
- Open in Browser: apre l'eseguibile incluso nel nodo nel browser. Tale comando è presente solo se ha senso per il container in argomento. Nel nostro esempio, infatti, lo vedremo apparire solo per il nodo con Node.js, mentre quello con MongoDB ne sarà sprovvisto;
- Add-ons: offrirà una serie di Add-ons integrabili nel nodo in questione;
- Restart Nodes: riavvia il container rappresentato dal nodo;
- Config: apre un pannello di configurazioni specifiche per il nodo;
- Log: mostra i log di funzionamento lasciati dal nodo;
- Statistics: pubblica statistiche relative all'utilizzo del nodo;
- Web SSH: un'utile console di accesso mediante SSH al sistema operativo del nodo fruibile attraverso il browser. Si rivelerà molto comoda per sperimentazioni e test, nonché interventi sull'applicazione;
- Redeploy Containers: apre una finestra di dialogo che permette di scegliere un nuovo tag a cui aggiornare il nodo. Il concetto di tag è tipico della tecnologia a container e rappresenta una determinata immagine afferente a quell'applicativo. A tag diversi in genere corrispondono versioni diverse dell'applicazione containerizzata o installazioni differenti in fatto di sistema operativo sottostante o tool integrati;
- Additionally: apre un sotto-menu di voci per lo più tipiche della gestione di container, tra cui l'impostazione di CMD/Entrypoint (comando iniziale di esecuzione) o dei Volumes collegati al container.
Entreremo ora nello specifico della sperimentazione dei singoli nodi in modo da prendervi confidenza e prepararci all'installazione della nostra applicazione.
Application Server Node.js
Per utilizzare un nodo con Node.js, si può creare una semplice applicazione di prova e caricarla con upload manuale. Quando carichiamo un'app all'interno di un container Node.js su Jelastic, l'archivio compresso che forniamo viene decompresso all'interno della cartella ROOT, ed entrando via console Web SSH con il comando sopra menzionato, si potrà direttamente provare l'eseguibile.
Prepariamo l'esempio più semplice in assoluto. Inseriamo in un file il seguente comando e lo denominiamo script.js:
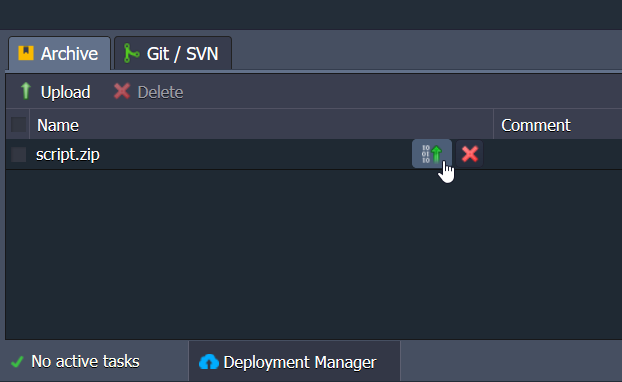
console.log('Hello Node.js!!')Lo comprimiamo in un archivio script.zip e procediamo all'upload. Per un esempio così breve, avremmo potuto aprire un editor di testo per Linux (ad esempio vi) e scrivere l'unica riga di codice direttamente al suo interno, una volta collegati con Web SSH. Qui abbiamo preferito, per esercizio, fare un upload completo.
In figura vediamo il pulsante Deploy to ... che appare al termine dell'upload. Cliccandoci sopra, apparirà una finestra di dialogo che ci chiederà di specificare su quale environment vogliamo caricare il pacchetto. Una volta terminato il procedimento potremo entrare nella console SSH e provare il tutto, digitando il comando seguente:
$ node ROOT/script.jsIn output riceveremo il messaggio:
Hello Node.js!!È un esempio molto semplice, ma utile alle prime esperienze per avere conferma del deployment avvenuto e verificare dove viene installata la nostra applicazione e come poterla eseguire per provarla in ambiente di container. Se avessimo caricato anche un file package.json, sarebbe stato eseguito con conseguente installazione delle dipendenze.
Nodo per il server MongoDB
Per provare il nodo con MongoDB possiamo accedere con le credenziali che abbiamo ricevuto via e-mail. Cliccando sul link contenuto nella comunicazione, etichettato come Admin panel, veniamo diretti al pannello adminMongo per l'amministrazione del nostro database MongoDB. Da qui potremo creare il database: noi l'abbiamo chiamato "proverbi" e questo sarà il riferimento che useremo nell'esempio.
Anche questo pannello è molto utile. Potremo usarlo per inserire dei dati di prova, sperimentare delle query su MongoDB e verificare il funzionamento dell'applicazione durante la sua esecuzione.