Nelle precedenti lezioni abbiamo illustrato le potenzialità del framework analizzando come:
- utilizzare tutti i Widget offerti dal framework;
- creare interfacce utenti moderne;
- effettuare la navigazione tra le diverse schermate.
Nozioni, queste, fondamentali per muovere i primi passi e creare fin da subito delle buone applicazioni. Ciononostante, data la natura di Dart (che ricordiamo è un linguaggio di scripting) è alquanto semplice cadere nella tentazione di creare progetti costituiti da un unico file contenente ad esempio:
- definizione della UI;
- definizione della logica di business;
- definizione dello strato di accesso ai dati.
Rispetto ad altri framework come Xamarin Android
In questa lezione approfondiremo proprio questo aspetto fornendo alcune linee guida generali da seguire per organizzare al meglio il proprio progetto.
Definizione della struttura
In questa tabella riassuntiva indichiamo i principali file e cartelle che andrebbero definiti al fine di ottenere una chiara e più semplice organizzazione del progetto.
| Nome | Tipo | Descrizione |
|---|---|---|
| main.dart | file dart | è il file alla base di tutte le applicazioni basate su Flutter. Questo file deve contenere solo una definizione basilare dell’app importando temi, rotte, e molto altro ancora da altri file. La definizione della classe da istanziare nel metodo runApp deve essere uno StatelessWidget e non deve essere più complicato di un MaterialApp, CupertinoApp o WidgetsApp |
| routes.dart | file dart | Per semplificare ulteriormente il main.dart
Map
27
28
|
| theme | cartella | questa cartella deve contenere un file che chiameremo style.dart
|
| services | cartella | questa cartella deve contenere una o più classi relative alla logica di business della nostra applicazione e interazioni con servizi di REST API |
| dao | cartella | in questa cartella vanno definite le classi che si occuperanno del Data Access Object, ossia l’accesso a dati salvati su un DB locale |
| components | cartella | definisce un insieme di custom widget da utilizzare nelle varie schermate della nostra applicazione come bottoni e dialog |
| models | cartella | deve contenere uno o più file .dart |
| bloc | cartella |
contiene il file bloc.dart
fondamentali per la definizione del bloc pattern |
| blocs | cartella | differentemente dalla cartella bloc, questa definisce dei file bloc che estendono la classe astratta Bloc e un file blocs.dart che permette di esportare tutti i bloc definiti nella cartella |
| screens | cartella | questa cartella può contenere una o più sottocartelle, ognuna delle quali corrisponde a una diversa schermata dell’app. Ogni cartella deve contenere tre elementi:
Qualsiasi sezione di uno schermo più complessa di alcuni widget dovrebbe definire i propri componenti e nel caso di componenti molto complessi è necessario ricorrere alla definizione di opportuni file bloc. |
Questa semplice ma efficace suddivisione del progetto in file e sottocartelle permette di organizzare meglio i concetti che abbiamo già incontrato nelle lezioni precedenti di questa guida. Altri, come la definizione del Bloc pattern, dei servizi e del DAO saranno oggetto di lezioni future.
Esempio pratico
Vediamo un semplice esempio in cui definire la struttura che ci siamo posti. Come anticipato, concetti relativi al DAO, alla definizione dei servizi e all’implementazione del Bloc pattern saranno oggetto delle prossime lezioni e pertanto nell’esempio che segue non verranno trattati.
Come sempre, creiamo un nuovo progetto come descritto nella lezione 6. In questa applicazione vogliamo:
- definire una classe
Article - un dialog utilizzato in ogni schermata;
- creare due semplici schermate (
Screen1Screen2bodycomponentsScreen2Article - definrie un tema;
- definire le rotte.
La struttura che si paleserà davanti è quella classica che siamo abituati a vedere.
Iniziamo quindi col creare la cartella models
article.dart
Article
class Article {
final String title;
final String author;
Article({@required this.title, @required this.author});
}Definiamo adesso l’alert dialog con bottone che verrà mostrato in ogni schermata dell’applicazione. Per farlo, creiamo la cartella components
my_alert_dialog.dart
CustomDialogWithButton
qui
class CustomDialogWithButton extends StatelessWidget {
final Widget title;
final Widget content;
final double elevation;
CustomDialogWithButton(this.title, this.content, this.elevation);
// . . .
}Fatto questo, sostituiamo all’interno del metodo customAlertDialog
title
content
elevation
A questo punto definiamo le nostre schermate. All’interno della cartella lib
lib/
│── screens/
│ │── screen1
│ │ │── components
│ │ │ │── body.dart
│ │ │── screen1.dart
│ │── screen2
│ │ │── components
│ │ │ │── body.dart
│ │ │── screen1.dartIn questo modo, all’interno della cartella screens
Si riporta a scopo illustrativo la definizione della schermata Screen1
Apriamo il file body.dart
RaisedButton
Screen2
CustomDialogWithButton
Di seguito riportiamo per semplicità le definizione della widget Body
class Body extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: () {
Navigator.pushNamed(context, "/Screen2");
},
child: Text('Go To Screen2!'),
),
CustomDialogWithButton(
Text("Screen ! AlertDialog"), Text("this is Screen1"), 10),
]));
}
}A questo punto apriamo il file screen1.dart
Screen1
class Screen1 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Screen1'),
),
body: Body(),
);
}
}Definiamo adesso la navigazione tra le schermate tramite il file routes.dart main.dart
final Map<String, WidgetBuilder> routes = <String, WidgetBuilder>{
"/": (BuildContext context) => Screen1(),
"/Screen2": (BuildContext context) => Screen2(),
};Creiamo adesso la cartella theme al cui interno definiamo il file style.dart
Modifichiamo infine il file main.dart
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Lesson 32',
theme: appTheme(),
initialRoute: '/',
routes: routes,
);
}
}In questo modo il file main.dart
Effettuati tutti i cambi sopra descritti avremo la seguente organizzazione.
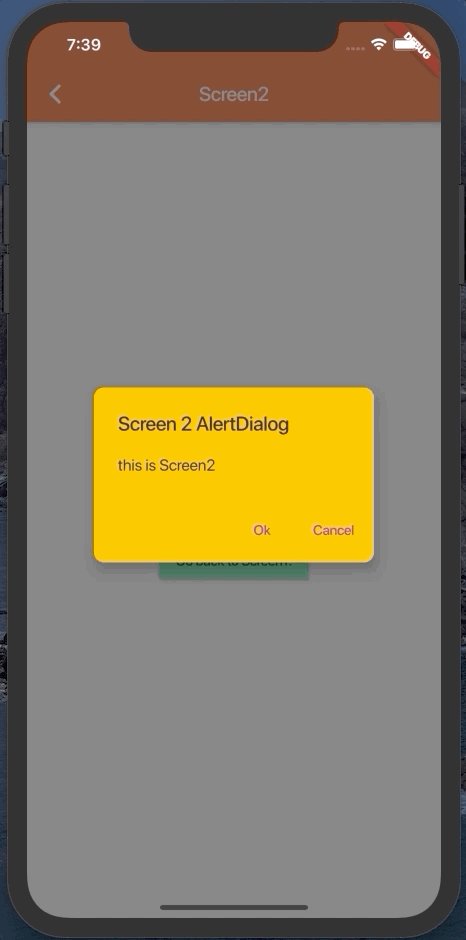
Eseguiamo la nostra applicazione per ottenere il seguente risultato.
Il codice di questa lezione è disponibile su GitHub