In questa sezione ci occuperemo di illustrare l'intero ciclo di produzione di un'applicazione Windows Store, dalla sua definizione tramite il file manifest, alla sua installazione e disinstallazione sul sistema operativo, sino alla pubblicazione sullo store.
Una Windows Store App deve contenere la sua definizione all'interno di un file denominato Package.appxmanifest. Il file, in formato XML contiene le impostazioni di configurazione e di deployment che vengono utilizzate sia dal Windows Store per conoscere le caratteristiche dell'applicazione e presentarla nel marketplace, sia al sistema operativo per installare applicazione in locale nel modo corretto, nonché conoscere le funzionalità del sistema operativo che l'applicazione utilizza.
Ecco una sezione recuperato da una nostra applicazione reale:
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest">
<Identity Name="ThinkAhead.LearnWithTheAnimals" Publisher="CN=96562F50-810B-4F76-A4CF-21EE0CFC1675" Version="1.0.0.1" />
<Properties>
<DisplayName>Learn with the Animals</DisplayName>
<PublisherDisplayName>ThinkAhead</PublisherDisplayName>
<Logo>Images\StoreLogo.png</Logo>
<Description>Funny app for kids</Description>
</Properties>
<Prerequisites>
<OSMinVersion>6.2</OSMinVersion>
<OSMaxVersionTested>6.2</OSMaxVersionTested>
</Prerequisites>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="App" Executable="$targetnametoken$.exe" EntryPoint="ThinkAhead.LearnAnimals.UI.App">
<VisualElements DisplayName="Learn with the Animals" Logo="Images\Logo.png" SmallLogo="Images\SmallLogo.png" Description="funny app for kids" ForegroundText="light" BackgroundColor="#2A2929" ToastCapable="true">
<DefaultTile ShowName="allLogos" WideLogo="Images\widelogo.jpg" ShortName="SaveThePlanet" />
<SplashScreen Image="Images\SplashScreen.png" />
<InitialRotationPreference>
<Rotation Preference="portrait" />
<Rotation Preference="landscape" />
<Rotation Preference="portraitFlipped" />
<Rotation Preference="landscapeFlipped" />
</InitialRotationPreference>
</VisualElements>
</Application>
</Applications>
<Capabilities>
<Capability Name="internetClient" />
</Capabilities>
</Package>Visual Studio 2012 mette a disposizione un comodo designer per editare il file manifest senza gli inevitabili errori e perdite di tempo che nascono dal dover modificare a mano un file XML. Come si può vedere nella prossima immagine, il designer è suddiviso in quattro sezioni (individuate da altrettanti tab), ciascuna delle quali definisce un aspetto particolare della nostra configurazione:
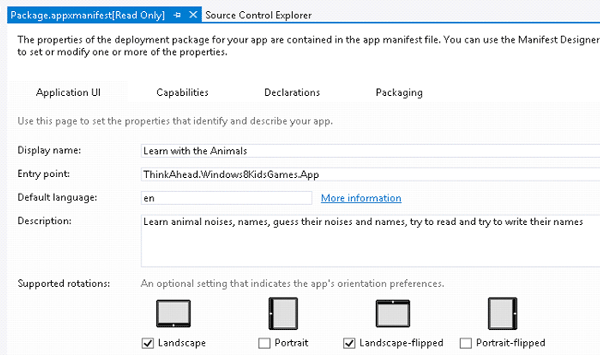
Application UI
In questa sezione sono contenute tutte le informazioni relative alla presentazione (intesa in senso lato) della nostra applicazione, come il titolo, la lingua utilizzata, una breve descrizione, i tipi di orientamento supportati (landscape, portrait, ecc.), nonché una serie di informazioni relative ai diversi tipi di logo utilizzati per tile, badge e splash screen, e così via.
Nel file XML, queste informazioni sono contenute nella sezione VisualElements come potete notare dal manifest presentato prima.
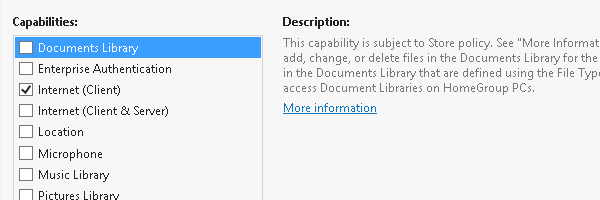
Capabilities
Consente di configurare le funzionalità che la nostra applicazione desidera utilizzare sul sistema operativo, ovvero il tipo di risorse alle quali la nostra applicazione ha intenzione di accedere via codice (come webcam, microfono, librerie dell'utente, etc.).
È importante sottolineare che al momento della pubblicazione della nostra applicazione sullo Store, la mancata o incompleta indicazione delle risorse utilizzate può comportare il rigetto dell'applicazione stessa. All'interno del codice XML, corrisponde alla sezione Capabilities, come potete verificare dall'estratto di codice XML precedente.
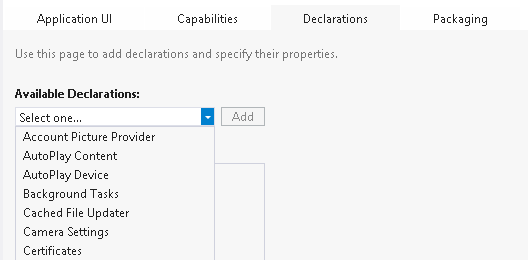
Declarations
Questa sezione contiene due tipi di "dichiarazioni" che un'applicazione Windows Store può utilizzare per indicare il tipo di interazione con il Windows RT e con altre applicazioni. Queste declaration possono essere di due tipi: estensioni e contratti.
Approssimando un po', possiamo dire che le estensioni regolano l'interazione fra la nostra applicazione e il sistema operativo allo scopo di estendere feature standard di Windows RT: ad esempio, se includiamo tra le dichiarazioni "Account Picture Provider", la nostra applicazione potrà essere utilizzata dall'utente per modificare l'immagine del profilo, mentre selezionando Background Tasks l'applicazione sarà in grado di eseguire del codice anche durante lo stato di sospensione (si vedano gli articoli relativi al ciclo di vita delle applicazioni sempre all'interno di questa guida).
I contratti, invece, rappresentano (come suggerisce il nome stesso) dichiarazioni con le quali la nostra applicazione si impegna a implementare determinati comportamenti per poter interagire con il runtime e/o con altre applicazioni. Ad esempio, se decidiamo di aggiungere un contratto Share Target, la nostra applicazione sarà in grado di ricevere dati da altre applicazioni al fine di condividerli, mentre il contratto Search, ove implementato, permetterà all'utente di effettuare ricerche anche all'interno della nostra applicazione (per esempi concreti si vedano gli articoli specifici all'interno di questa guida; per un elenco completo delle estensioni e dei contratti disponibili, si rinvia alla documentazione su msdn).
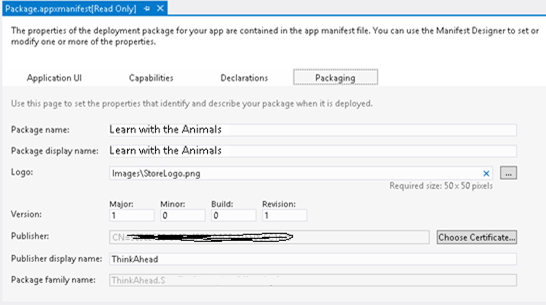
Packaging
In questo tab (riportato nella prossima immagine) sono contenute una serie di informazioni destinate prevalentemente alla pubblicazione dell'applicazione sullo Store, come il nome del package, il logo per lo Store, la versione dell'applicazione, il nome del publisher e il relativo certificato, ecc. Su questi aspetti torneremo fra breve quando parleremo della pubblicazione di un'applicazione sullo Store. All'interno del file XML, queste impostazioni corrispondono alla sezione Properties.