In questa sezione comprenderemo con un esempio completo come collegare una collezione di instanze di una classe su controlli di interfaccia utente.
Creiamo dal progetto Visual Studio 2012 una nuova classe Person con le proprietà Name, Email e FavoritePhoto:
public class Person
{
public string Name { get; set; }
public string Email { get; set; }
public string FavoritePhoto { get; set; }
}Aggiungiamo una nuova classe PersonBiz al progetto Visual Studio 2012 con la seguente definizione:
public class PersonBiz
{
public List<Person> List()
{
return new List<Person>()
{
new Person(){ Name = "Luca Regnicoli", FavoritePhoto = "assets/photos/01.jpg", Email = "luka@devleap.it" },
new Person(){ Name = "Roberto Brunetti", FavoritePhoto = "assets/photos/02.jpg", Email = "roberto@devleap.it" },
new Person(){ Name = "Paolo Pialorsi", FavoritePhoto = "assets/photos/03.jpg", Email = "paolo@devleap.it" },
new Person(){ Name = "Marco Russo", FavoritePhoto ="assets/photos/04.jpg", Email ="marco@devleap.it"},
};
}
}Il metodo List restituisce un'instanza della classe List<Person>, ogni instanza della collezione è stata riempita con dati di esempio.
Creiamo ora, nella directory Assets del progetto Visual Studio 2012 una sottodirectory chiamata Photos e inseriamo e quattro immagini a piacere denominate 01.jpg, 02.jpg, 03.jpg e 04.jpg).
Apriamo il sorgente MainPage.xaml.cs e sostituiamo il metodo OnNavigatedTo con il seguente codice C#:
protected override void OnNavigatedTo(NavigationEventArgs e)
{
var biz = new PersonBiz();
this.DataContext = biz.List();
}Apriamo il sorgente MainPage.xaml e sostituiamo il controllo Grid della pagina con il seguente codice XAML:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<GridView Margin="120,100,0,0" ItemsSource="{Binding}" />
</Grid>Il controllo GridView è in grado di presentare gli oggetti contenuti nella proprietà ItemsSource con una visualizzazione a griglia. Nel nostro esempio la proprietà ItemsSource ha la semplice espressione "{Binding}", ciò significa che la proprietà ItemsSource sarà alimentata dall'intera proprietà DataContext.
Eseguendo l'intero progetto possiamo vedere una serie di quattro elementi (i nostri oggetti Person) visualizzati però sotto forma di semplici stringhe "App4.Person". Per migliorare la presentazione dei dati occorre utilizzare l'oggetto DataTemplate, frammento XAML in grado di renderizzare i singoli oggetti in binding.
Sostituiamo l'intera pagina MainPage.xaml con il seguente sorgente:
<Page
x:Class="App4.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App4"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="PersonTemplate">
<Grid>
<Image Source="{Binding FavoritePhoto}" Width="400" Height="230" Stretch="UniformToFill" />
<Border Background="#A5000000" Height="45" VerticalAlignment="Bottom">
<StackPanel Margin="10,-2,-2,-2">
<TextBlock Text="{Binding Email}" Margin="0,5,0,0" Foreground="White" HorizontalAlignment="Left"/>
<TextBlock Text="{Binding Name}" Width="125" Foreground="#7CFFFFFF" HorizontalAlignment="Left" />
</StackPanel>
</Border>
</Grid>
</DataTemplate>
</Page.Resources>
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<GridView Margin="120,100,0,0" ItemsSource="{Binding}" ItemTemplate="{StaticResource PersonTemplate}" />
</Grid>
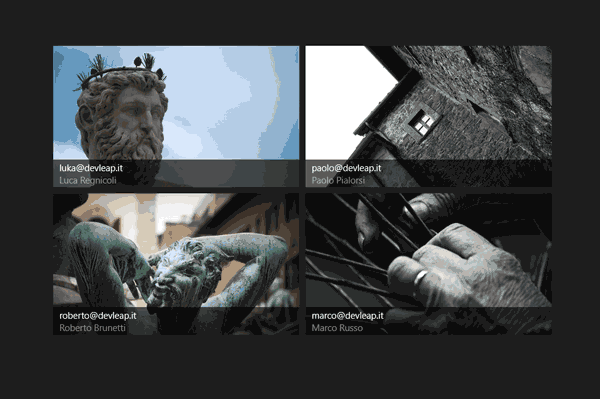
</Page>Rispetto al precedente passo abbiamo impostato la proprietà ItemTemplate con una reference verso oggetto DataTemplate, atto a definire la struttura del singolo item in binding. Nel nostro esempio abbiamo creato un DataTemplate chiamato PersonTemplate composto da oggetti semplici della piattaforma (Image, Border TextBlock e StackPanel) arricchiti da espressioni di binding. In figura il risultato dell'intero progetto:

Se vuoi aggiornamenti su .NET inserisci la tua email nel box qui sotto: