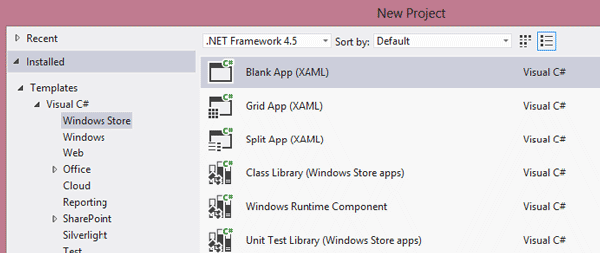
Per creare una nuova applicazione, da Visual Studio 2012 creiamo un nuovo progetto di tipo Windows Store selezionando Blank App (XAML) come template. Date alla solution il nome che preferite (nel nostro caso Html.it.Demo.MyFirstWindowsStoreApp), scegliete la directory su filesystem e premete OK. Nella seguente immagine è mostrato il dialog di Visual Studio 2012 per la creazione di un nuovo progetto:
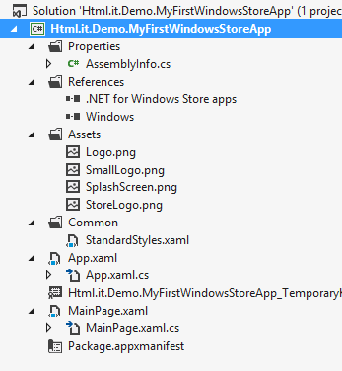
Una volta premuto il pulsante OK, Visual Studio creerà le cartelle e i file necessari. Il contenuto di default della solution creata da Visual Studio è mostrato nella prossima immagine:
La prima cosa da notare è la presenza di un file denominato Package.appxmanifest, contenente la descrizione della nostra applicazione (come il titolo, il nome del publisher, le immagini da utilizzare per tile e badge, ecc.) e una serie di impostazioni di configurazione della applicazione per il sistema operativo (feature o device utilizzati, contratti implementati e così via).
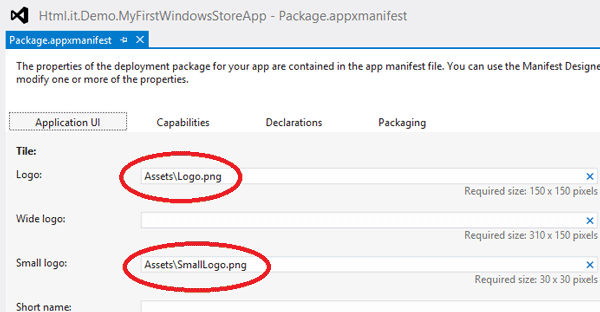
La seconda cosa da osservare è l'inclusione nel progetto di una cartella (denominata Assets) contenente una serie di immagini predefinite: due immagini, di diverse dimensioni, utilizzate per il tile (Logo.png e SmallLogo.png), una per lo splash screen iniziale (SplashScreen.png) e una quarta immagine per rappresentare la nostra applicazione sullo Store (StoreLogo.png). Per poter essere utilizzate dalla nostra applicazione, queste immagini devono essere referenziate nel file manifest, come si può facilmente verificare cliccando sul relativo file.
Come si può vedere anche dalla prossima immagine, di default il template di Visual Studio non include alcuna immagine predefinita né per il tile di grandi dimensioni (wide logo), né per eventuali badge utilizzati per le notifiche push:
Da notare anche la presenza di un file denominato App.xaml, contenente il riferimento a una serie di stili (raccolti nel file StandardStyle.xaml) che possono essere utilizzati per semplificare lo sviluppo delle pagine dell'applicazione, nonché del relativo code behind (App.xaml.cs), che rappresenta l'entry point della nostra applicazione e che contiene il codice necessario per la gestione dei vari eventi applicativi.
Se provassimo a eseguire l'applicazione lasciando inalterato il template di Visual Studio, dopo un iniziale splash screen ci troveremmo di fronte a uno schermo completamente nero, perché il template utilizzato, ossia Blank App (XAML), non prevede - a differenza degli altri due - alcun testo d'esempio.
Per aggiungere il classico "Hello world" d'esempio prima di effettuare il deployment dell'applicazione, apriamo la pagina MainPage.xaml e aggiungiamo una semplicissima TextBlock per mostrare del testo d'esempio:
<Page
x:Class="Html.it.Demo.MyFirstWindowsStoreApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Html.it.Demo.MyFirstWindowsStoreApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock Text="Hello from Windows 8" FontSize="64" Margin="20" />
</Grid>
</Page>Per effettuare il deployment in locale dell'applicazione, è sufficiente cliccare con il tasto destro del mouse sul progetto Windows Store e selezionare la voce Deploy. A questo punto, Visual Studio provvederà a installare la nostra applicazione in locale nella directory C:\Users\.
Il nome della directory di installazione corrisponde al cosiddetto package family name, ossia un identificativo univoco della nostra applicazione, formato dal package name assegnato alla nostra applicazione nel file Package.appxmanifest e da un hash che identifica il publisher dell'applicazione stessa:
Ora che l'applicazione è stata installata nella macchina locale, torniamo alla Start Page premendo il tasto Windows: troveremo la nostra applicazione (o meglio, il relativo tile) ad aspettarci:
Se clicchiamo con il tasto destro sulla tile, si aprirà l'App Bar, un'altra delle novità (assieme alla Charms Bar che vedremo più avanti) introdotte da Windows 8. L'App Bar sostituisce il tradizionale menu contestuale delle applicazioni Windows, permettendoci di accedere rapidamente alle funzioni più comunemente associate alla nostra applicazione. In questo caso, il menu ci offre la scelta tra rimuovere la nostra applicazione dalla Start Page (Rimuovi da Start), oppure disinstallarla del tutto (Disinstalla).
Cliccate adesso su "Rimuovi da Start". Il tile dell'applicazione viene rimosso dalla pagina iniziale, ma la nostra applicazione è comunque accessibile utilizzando la Charms Bar, ossia la barra laterale che consente di accedere a una particolare serie di funzioni, come la ricerca all'interno dei dati esposti dall'applicazione o la condivisione di dati tra più applicazioni (entrambe queste funzioni costituiscono oggetto di specifici articoli in questa guida). La figura seguente mostra la Charms Bar aperta su una nostra applicazione reale:
Per aprire la Charms Bar occorre spostare il mouse nell'angolo in alto (o in basso) a destra dello schermo oppure, su uno schermo touch è sufficiente eseguire uno swipe con il dito dal bordo destro verso il centro dello schermo.
Per attivare la funzionalità di ricerca è sufficiente selezionare il charm Search: si aprirà una pagina contenente l'elenco delle applicazioni installate sulla vostra macchina (incluse le applicazioni Win32), con una barra di ricerca sulla destra della pagina:
Controllando che la ricerca sia impostata su Apps, come query string inseriamo parte del nome dato alla nostra applicazione (ad esempio, "myfi"). Qui di seguito è mostrato il risultato:
Cliccate (finalmente) sul tile della nostra applicazione e, dopo un breve splash screen, vi trovete davanti la pagina di default (MainPage.xaml) con il testo d'esempio.
Nonostante il contenuto della nostra applicazione sia praticamente assente, possiamo comunque notare alcune fondamentali novità introdotte da Windows 8 sotto il profilo della user experience, come la scomparsa della classica "x" per chiudere l'applicazione, oltre che dei pulsanti per minimizzare e massimizzare la finestra. Detto con una battuta, Windows 8 rappresenta la prima versione del sistema operativo di Microsoft senza… finestre.
A meno che non abbiamo eseguito l'applicazione da Visual Studio in modalità debug premendo F5 (in questo caso è sufficiente terminare la sessione di debug per chiudere l'applicazione), per terminare l'applicazione è necessario premere ALT+F4 o utilizzare l'apposita gesture (ossia uno swipe verso il basso a partire dal bordo superiore dello schermo). Le ragioni di questa scelta sono legate al particolare ciclo di vita di un'applicazione Windows Store, che vedremo più avanti.
Link utili