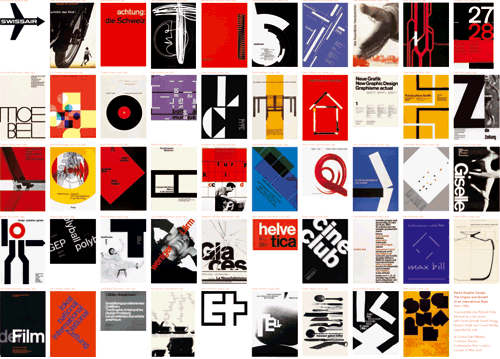
International Typography Style - Swiss Design
Il Swiss Design nasce come branca della Bauhaus ed è focalizzato sulle arti grafiche, e sull'uso di una tipografia cristallina e chiara, basata sulla simmetria e sull'uso di pochi ma intensi colori e forti contrasti.
Uno stile tipografico internazionale, ovvero universale, comprensibile in tutti il luoghi che lo ospitano allo stesso modo. Un linguaggio chiaro e diretto che come unico compito ha la funzione di rappresentare un'informazione rapida, chiara e cristallina, perché la vita è in movimento, l'individuo è sempre in movimento, cammina, guida, parla, è sempre circondato da persone, ha sempre fretta, dunque le informazioni devo arrivare rapide e dirette.
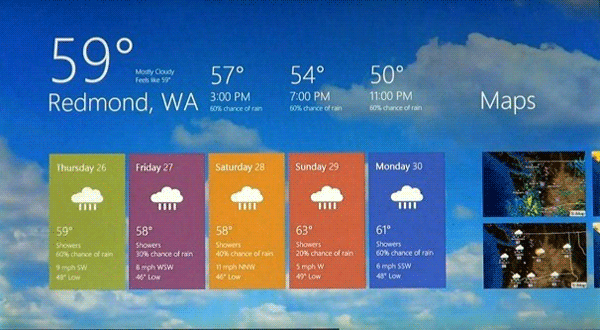
Il design dell'UI di Windows 8 si appropria dei principi fondamentali del Swiss Design:
- Focus sulla chiarezza , leggibilità e buon design grafico
- Importanza della tipografia
- Utilizzo di una griglia per il posizionamento degli oggetti
- Colori marcati senza gradienti e forti contrasti
- Fotografie al posto di illustrazioni/disegni realistici.
Utilizza un linguaggio che elogia la tipografia nei suoi diversi pesi, riduce le icone all'osso rendendole dei segni universali come quelli che potremmo vedere negli aeroporti, nelle stazioni, nelle strade, luoghi in cui il movimento regna sovrano, e ci consiglia di realizzare UI chiare e dirette, in cui le informazioni non possono essere confuse e sono soprattutto personalizzabili tramite l'utilizzo di contenuti personali.
Motion Design - Cinematography
Questo concetto si può ridurre fondamentalmente a un'unica frase: "è importante il movimento per fornire un impatto emozionale" questo significa, che l'utilizzo del movimento e dunque delle animazioni serve a sottolineare un avvenimento, a catturare l'attenzione, dunque va utilizzato con sapienza e parsimonia.
Il movimento è utile per dare un senso di vitalità all'intero sistema operativo che altrimenti apparirebbe come spento.
Conclusioni
Tutto questo cercando di ricordarci che non siamo però "imbrigliati" in una rigida struttura, in cui non c'è spazio per la nostra creatività, non tutte le App devono essere uguali, rigide e "standardizzate" possiamo comunque esprimerci seguando il nostro gusto personale rimanendo comunque "fedeli" ai principi del Microsoft design style.
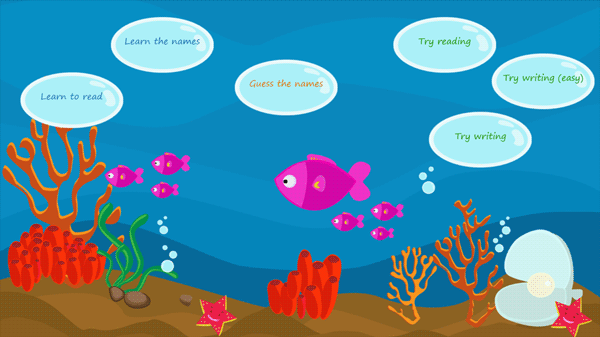
Pensiamo per esempio ad una App per bambini, deve comunque essere semplice, elegante, veloce, moderna ed emozionante, ma deve comunque rispettare il mondo dei bambini, quindi anche giocosa e frizzante.
I principi non sono delle regole e non danno delle risposte, abbiamo sempre la libertà di fare come ci pare, ci danno comunque delle linee guida su cui possiamo orientarci, una piattaforma da poter condividere in maniera comune per creare un sistema armonico di qualità.