Già dal 2010 con l'arrivo di Windows Phone 7 si è iniziato a parlare del nuovo linguaggio di design portato alla luce da Microsoft. In un precedente articolo avevamo anche iniziato ad analizzare come l'insieme di "codici", "regole" e suggerimenti del nuovo Modern UI style (già conosciuto con il nome di Metro Style) fosse applicabile non solo alle interfacce utente dei dispositivi mobile, ma come potesse diventare uno spunto riflessivo per la creazione di user interface (UI) all' avanguardia anche nel mondo desktop e web.
Con la presentazione del nuovo sistema operativo Microsoft Windows 8, queste riflessioni sono diventate certezze; la società di Redmond ci presenta infatti una UI la cui nuova estetica è il sunto di tutti i principi del linguaggio di design oggetto di questa sezione della guida.
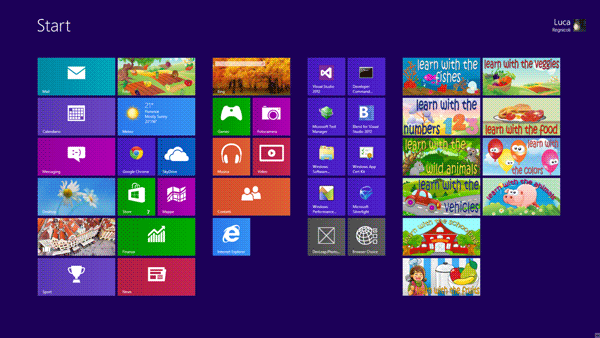
Sulla nuova piattaforma girano le applicazioni chiamate "Windows Store Apps". Si è iniziato a discutere dell'estetica di Windows 8 già ad un anno dal rilascio definitivo, un'estetica che colpisce i designer per l'essenzialità delle forme e l'attenzione alla funzione. Qui di seguito cerchermo di analizzarla iniziando col capire cosa abbia influenzato questa nuova tendenza, cercando di cogliere il focus che influenzerà le UI di nuova generazione e la creazione delle nostre Windows Store App.
Le tre influenze chiave del Microsoft Design Style
Nel Microsoft design style si può riconoscere l'influenza di concetti ereditati da tre esperienze di desing molto importanti:
- Modern Design (Bauhaus)
realizzare UI ridotte all'essenza, eliminando tutto il superfluo e fare del contenuto (funzione) il vero attore principale del nostro scenario - International Typopgraphy Style (Swiss Design)
utilizzare in maniera intelligente la tipografia e avere un linguaggio chiaro, schietto, bello, aiutandoci con colori accesi e forti contrasti - Motion Design (Cinematography)
cercare con pochi ma sensati movimenti di dar vita alla nostra applicazione.
In questo articolo esamineremo più a fondo l'impatto che queste esperienze hanno sul Modern Style e come si sposano con il concetto di interfaccia utente.