Dopo aver analizzato le opzioni di base per realizzare una grafica statica oppure un sito web, il percorso con Adobe Spark prosegue nella creazione di video. La piattaforma browser-based si rivela uno strumento molto efficace per creare filmati informativi o promozionali, soprattutto indirizzati ai nuovi media, come ad esempio i social network. Così come già visto nelle due sezioni precedenti, anche in questo caso all'utente viene offerta la possibilità di modificare dei template già esistenti oppure di creare una composizione da zero.
Per questa lezione si è fatto riferimento ad Adobe Spark nella sua versione a pagamento, ma gran parte delle funzionalità sono disponibili anche nell'edizione ad accesso gratuito.
Primi passi: scelta del template
Così come già accennato, Adobe Spark garantisce due modalità di lavoro per la creazione di un video. Si può infatti procedere da zero, costruendo il proprio filmato in base alla propria creatività, oppure ci si può lasciare ispirare da uno dei tanti template che la piattaforma propone agli iscritti.
Il primo passo, come di consuetudine, è quello di avviare un nuovo progetto dalla propria homepage di Spark: sarà sufficiente premere il pulsante "+” al centro della pagina e, fra le proposte, scegliere Video. A questo punto, una finestra di dialogo chiederà all'utente se procedere con un filmato da zero - con l'apposito pulsante in alto a destra - oppure di scegliere uno dei template già disponibili sul servizio. Questi ultimi sono ordinati per stile, popolarità, destinazione finale e molto altro ancora. La pagina di dialogo è mostrata in Figura 1.
Ipotizzando di aver scelto uno dei template disponibili, il secondo passo prevede l'inserimento di un nome per il proprio progetto, così come evidenziato in Figura 2.
A questo punto, la piattaforma suggerisce all'utente di optare tra un Modello di Storia oppure procedere sempre da zero, così come riportato in Figura 3. I modelli di storia non sono altro che delle procedure guidate per la creazione del filmato: così come si potrà appurare più avanti nell'interfaccia, si approfitterà di una sorta di wizard, caratterizzato da alcune domande che permetteranno di mettere il più possibile a fuoco la propria storyline, l'argomento trattato e rendere più efficaci gli elementi multimediali inseriti.
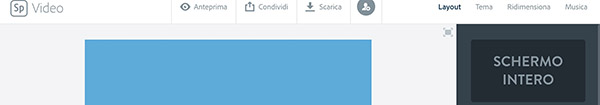
Conclusi questi piani preliminari, si giunge sull'interfaccia di editing vera e propria, così come illustrato in Figura 4. L'aspetto è quello simile per molti editor video - una comodità in più per chi avesse già familiarità con questo tipo di software - e permette di agire in modo semplice e intuitivo. Sulla sinistra si trova l'editor vero e proprio, con la sua timeline dove inserire clip, testi, immagini e molto altro ancora. Sulla destra, invece, le colonne verticali per gestire tutte le opzioni aggiuntive del proprio template.
Personalizzazione template
Indipendentemente si sia scelta l'editing da zero di un video, oppure un comodo modello già impostato, si potrà in qualsiasi momento personalizzare il template. Il tutto grazie alle funzioni presenti nelle colonne di destra.
Pensando alle opzioni di base, per cominciare a prendere familiarità con lo strumento, la prima possibilità disponibile è quella della regolazione del tema. In modo simile alla grafica statica e ai siti web, si potrà adottare una delle combinazioni proposta da Adobe, in termini di colori, font disponibili e molto altro ancora. La lista a disposizione è riportata in Figura 5.
Ancora, è possibile modificare le proporzioni del video con il pannello Ridimensiona, che permette di alternare tra una visualizzazione widescreen - ideale per un uso generico o per piattaforme come YouTube - oppure quadrata, quest'ultima più tipica dei social network. Un esempio è riportato in Figura 6. Esiste quindi il pannello musica, per regolare il brano di sottofondo, ma sarà una possibilità che verrà vista più avanti, quando la creazione della parte video sarà terminata.
Predisposto il template, nelle prossime lezioni si entrerà nel video della realizzazione vera e propria del filmato.