Come abbiamo visto negli articoli precedenti, Apps4windows8 è un framework applicativo che consente, attraverso un sito web, di gestire un'app per il Windows Store.
Abbiamo già affrontato diversi aspetti legati a questo framework, iniziando a produrre le prime app e, poi, modificando il comportamento di default, personalizzando il tema grafico.
In questo articolo vedremo come pubblicare la nostra app all'interno del Windows Store.
Cosa serve per pubblicare un'app sul Windows Store
Per pubblicare un'app sul Windows Store è necessario un account sviluppatore. Tutte le informazioni su come attivarne uno sono disponibili su questa pagina.
L'account è obbligatorio perché sia possibile pubblicare l'app e va rinnovato annualmente.
Una volta creato l'account, si ha tutto quello che serve per pubblicare un'app. Dovremo usare Visual Studio 2012 (anche Express), per firmare e validare il pacchetto che dovremo inviare al portale. Successivamente, la nostra app subirà un processo di certificazione che, se va a buon fine, avrà come risultato quello di vedere la nostra app pubblicata sullo store.
L'account è gratuito con un abbonamento MSDN, per chi partecipa al programma BizSpark e per gli studenti che fanno parte del programma DreamSpark.
Per iniziare a caricare un'app, è necessario effettuare il login sul portale degli sviluppatori, il cui indirizzo è http://dev.windows.com/
Premendo su SignUp si arriva alla pagina dello store:
Siamo pronti per tornare in Visual Studio e procedere con il resto delle azioni necessarie.
Creazione del pacchetto di upload
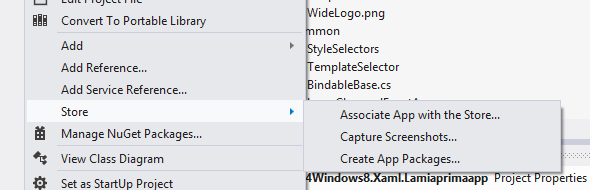
A questo punto siamo pronti per generare il pacchetto. Scegliamo il progetto all'interno della solution in Visual Studio, poi premiamo il tasto destro e alla voce Store scegliamo Associate App with the Store….
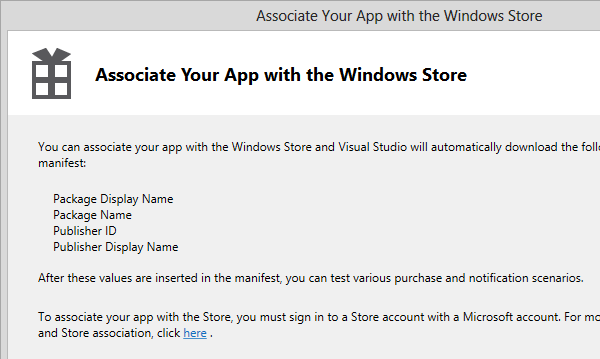
Questa operazione provvederà ad associare il nostro account da sviluppatore con il Windows Store, così che sia possibile pubblicare la nostra applicazione.
Dovremo inserire le nostre credenziali, che saranno le stesse con cui abbiamo creato l'account.
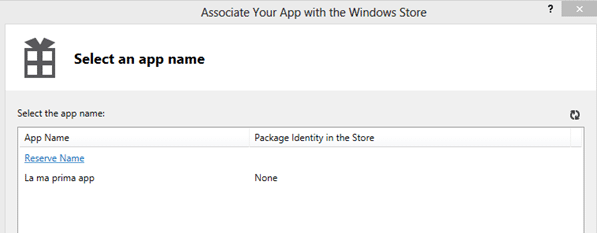
A questo punto, ci verrà chiesto di indicare il nome dell'app. Non avendola ancora creata, dovremo seguire il link proposto, che ci porterà poi ad una pagina sul portale.
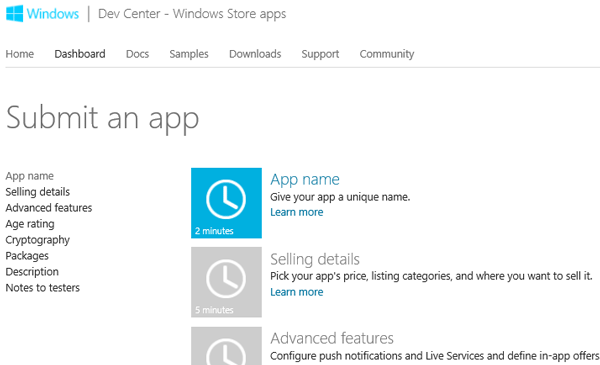
Seguendo il link saremo portati al portale dello Store, in cui dovremo inserire una serie di dati per poter caricare la nostra app.
Specificare le informazioni sul portale
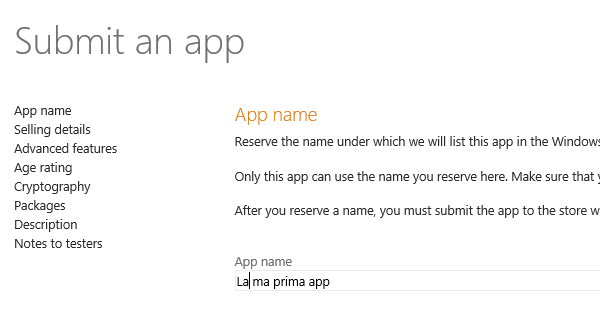
All'interno del portale dovremo scegliere la prima voce e specificare il nome dell'app:
Possiamo inserire più di un nome, per proteggere il nostro brand, e lo stesso deve essere esclusivo, cioè non essere già stato utilizzato per altre app.
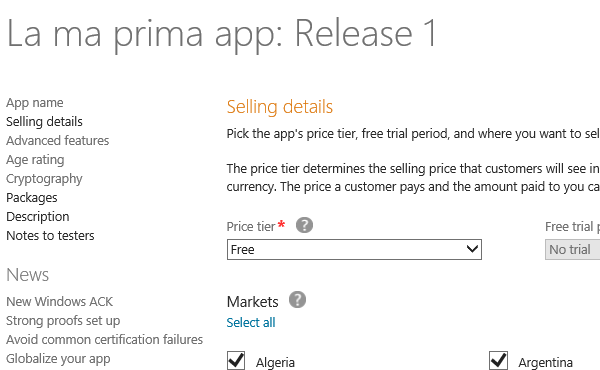
A questo punto, dovremo andare a salvare i nomi che abbiamo scelto e proseguire con la seconda voce, Selling details, in cui specificare i mercati all'interno dei quali vogliamo distribuire l'app.
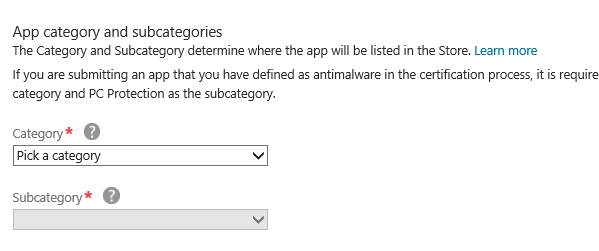
Sempre in questa schermata, dovremo fare attenzione a specificare la categoria e l'eventuale sottocategoria all'interno della quale vogliamo che la nostra app sia presente.
Quindi, occorre salvare i dati inseriti, tornare alla pagina principale ed entrare nella voce Advanced features. Non useremo queste funzionalità, per cui è sufficiente entrare in questa schermata e dare il nostro OK.
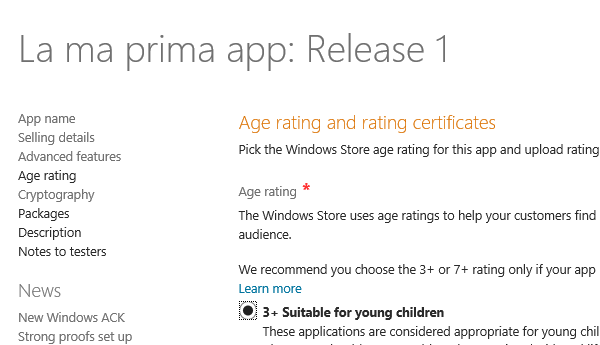
A questo punto, procediamo con Age e ratings. In questa schermata dovremo specificare il pubblico a cui la nostra app è rivolta, scegliendo tra le apposite opzioni.
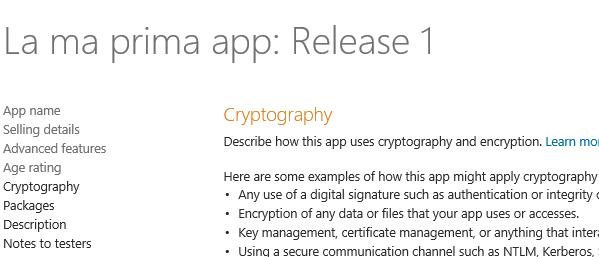
Anche in questo caso, fatta la nostra scelta, dobbiamo solo salvare. Non ci resterà che andare su Cryptography e indicare se facciamo uso di crittografia. Nel nostro caso questo non è vero, per cui diciamo di no. Se facciamo riferimento a feed che sono sotto SSL (o alle altre casistiche riportate nella pagina), dovremo invece scegliere l'apposita opzione e rispondere ad alcune domande.
Fatto questo, possiamo tornare a Visual Studio, dove troveremo finalmente la nostra app nell'elenco delle app disponibili e utilizzabili: non ci resta che selezionarla.
A questo punto, apparirà un messaggio di riepilogo, con i dati che abbiamo inserito. Confermiamo ed andiamo avanti.
Dopo questa operazione siamo pronti per generare il pacchetto. Non chiudiamo la pagina del sito del portale, perché ci torneremo tra un attimo
Generazione del pacchetto da Visual Studio
Torniamo a Visual Studio.
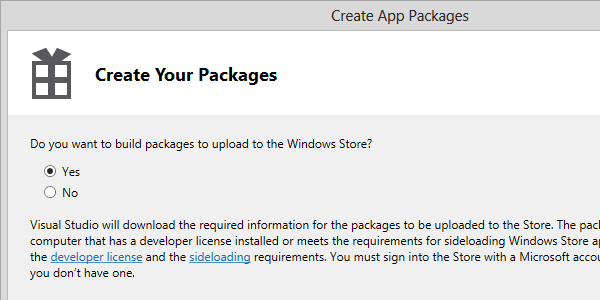
Accediamo, sempre dal menu Store già mostrato in precedenza, alla voce Generate app package. Si aprirà una finestra, all'interno della quale ci verrà chiesto se vogliamo generare un pacchetto per lo Store. Confermiamo l'operazione e continuiamo.
Facciamo nuovamente il login con l'account associato al Windows Store: ci sarà chiesto di confermare l'app che vogliamo produrre: ci basterà selezionarla come in precedenza e continuare il wizard.
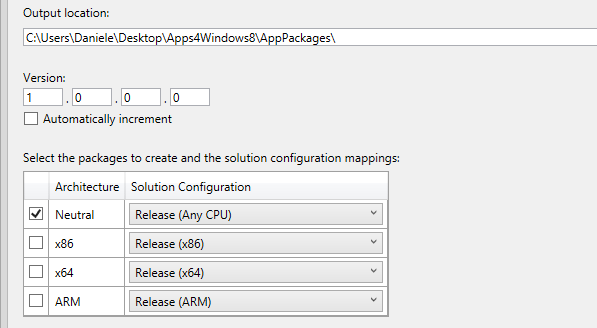
Arriveremo ad una schermata all'interno della quale ci sarà richiesto il numero di versione dell'app, nel formato riportato. Questo è lo stesso numero che sarà visualizzato all'interno dello store e nella pagina di informazioni dell'applicazione e va cambiato ad ogni build che invieremo allo store per la certificazione.
Premendo su Create, dopo qualche minuto il package sarà pronto. Ci verrà chiesto di far partire il Windows App Cert Kit: facciamolo, così da testare l'app e essere certi che alcuni errori comuni non siano presenti, prima di mandarla in certificazione. Il nostro PC per qualche minuto lancerà l'app in maniera automatica: in questo frangente non potremo utilizzare il PC e dovremo lasciare che l'app venga aperta e chiusa automaticamente, perché questo serve a testare che tutto funzioni correttamente.
Caricare il pacchetto sul Windows Store
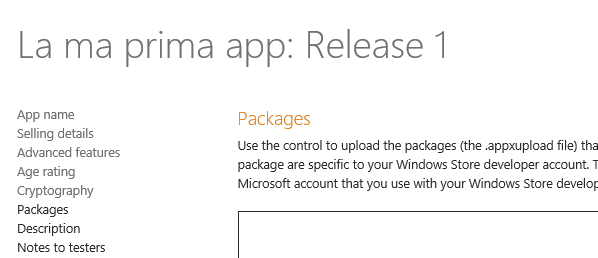
Alla fine di tutto il processo che abbiamo affrontato, avremo il nostro package pronto. Torniamo al sito dello Store e carichiamolo, attraverso la pagina App packages.
Possiamo trascinare il file con il package appena generati da Visual Studio (quello con l'estensione .appxupload) all'interno della finestra di Internet Explorer 10 da Esplora Risorse.
Caricato il file, saremo portati alla pagina di riepilogo. Dovremo caricare tutte le descrizioni e procedere con la creazione degli screenshot.
Creare gli screenshot con il Simulator
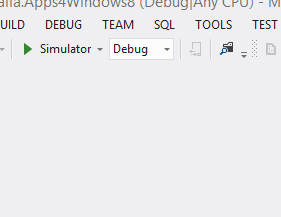
In particolare, per creare gli screenshot è sufficiente cambiare il device con cui facciamo il debug dell'app, scegliendo il Simulator.

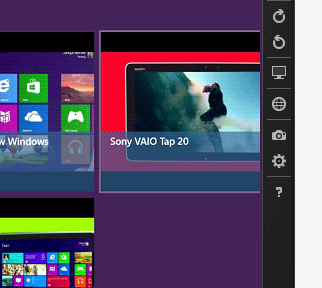
Lanciate l'app con il Simulator, possiamo fare tutti gli screenshot di cui abbiamo bisogno, usando il pulsante a forma di macchina fotografica, posto nella barra laterale.

A questo punto abbiamo tutto per inviare l'app allo store.
Conclusioni: l'app sullo Store per la certificazione
A questo punto siamo pronti per inviare l'app alla Store per la certificazione.
Possiamo confermare l'invio e, poi, per vederla online, non ci resterà che attendere l'esito della certificazione!