Come abbiamo visto negli articoli precedenti, Apps4windows8 è un framework applicativo che consente, attraverso un sito web, di gestire un'app per il Windows Store.
In particolare, abbiamo affrontato la creazione della nostra prima app, a cui abbiamo aggiunto contenuti dinamici, presi da un feed esterno, la pubblicità con PubCenter e per cui abbiamo impostato uno stile. Infine, abbiamo imparato a personalizzare le sezioni, scegliendo i template più utili.
Pur essendo ricco di stili già pronti, questi rappresentano solo un inizio e possono essere adattati alle nostre necessità. In questo articolo vedremo come, una volta generata l'app ed aperta in Visual Studio, sia possibile con pochi semplici passaggi personalizzare l'aspetto grafico, così da adattarlo meglio alle nostre necessità.
Personalizzare lo stile dell'applicazione
Una volta generato il file, lanciamo Visual Studio 2012 (anche in versione Express), scompattiamo il file ZIP in una cartella non temporanea e procediamo ad aprirlo.
Lo stile di default è personalizzato attraverso l'inclusione all'interno delle risorse XAML degli stili contenuti dentro il file CustomStyles.xaml, contenuto nella directory Assets.
In questo file sono personalizzati i colori dell'applicazione, in maniera che sia possibile cambiare l'aspetto grafico in pochi e semplici passaggi.
Eccone un esempio:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<x:String x:Key="AppName">La mia prima app</x:String>
<SolidColorBrush x:Key="ApplicationPageBackgroundBrush" Color="#FF6E737E" />
<SolidColorBrush x:Key="TitleForegroundBrush" Color="White" />
<SolidColorBrush x:Key="ListViewItemPlaceholderBackgroundBrush" Color="#FF32436A" />
<SolidColorBrush x:Key="ListViewItemOverlayBackgroundBrush" Color="#B2556387" />
<SolidColorBrush x:Key="ListViewItemOverlayForegroundBrush" Color="#FFFFFFFF" />
<SolidColorBrush x:Key="ListViewItemSelectedPointerOverBackgroundBrush" Color="#B232436A" />
<SolidColorBrush x:Key="ListViewItemSelectedBackgroundBrush" Color="#B232436A" />
<SolidColorBrush x:Key="ListViewItemPointerOverBackgroundBrush" Color="#B232436A" />
<SolidColorBrush x:Key="AppBarBackgroundBrush" Color="#FF222E49" />
<SolidColorBrush x:Key="BackButtonPointerOverBackgroundBrush" Color="#33FAFAFA" />
<SolidColorBrush x:Key="ListViewItemDragBackgroundBrush" Color="#FF3A3A3A" />
<SolidColorBrush x:Key="ApplicationPressedForegroundBrush" Color="#FF32436A" />
</ResourceDictionary>La prima stringa indica il titolo dell'applicazione e sarà mostrato in diversi punti dell'applicazione. Tendenzialmente non va modificato.
Le altre risorse, invece, ci consentono di personalizzare l'aspetto grafico di diverse parti della nostra applicazione. Sono tutte risorse XAML di tipo SolidColorBrush, quindi sono personalizzabili indicando un colore nel formato #AARRGGBB (Alpha, Red, Green, Blue) o un cosiddetto know name (Red, White, Yellow e così via).
Procediamo, quindi, a cambiare l'aspetto grafico, agendo sugli stili.
Personalizzare il colore di sfondo e del testo
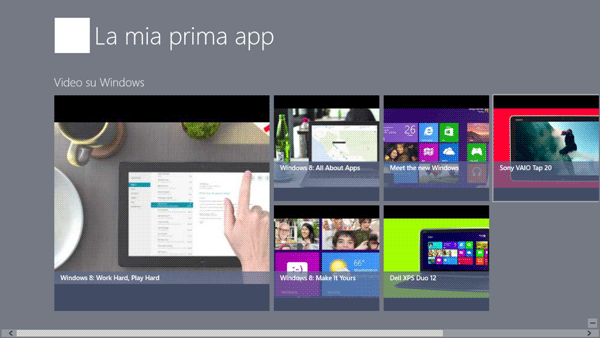
Il colore di sfondo è contenuto all'interno della prima risorsa, quella che corrisponde alla chiave ApplicationPageBackgroundBrush. Vediamo come appare di default.
Il colore di sfondo grigio è assegnato grazie al colore #FF6E737E, in cui la prima coppia di valori indica la trasparenza (che non c'è). Scegliamo un nuovo colore, ad esempio uno che ricordi il viola di Visual Studio, e procediamo a cambiare la risorsa. In questo caso inseriremo come valore #FF442358.
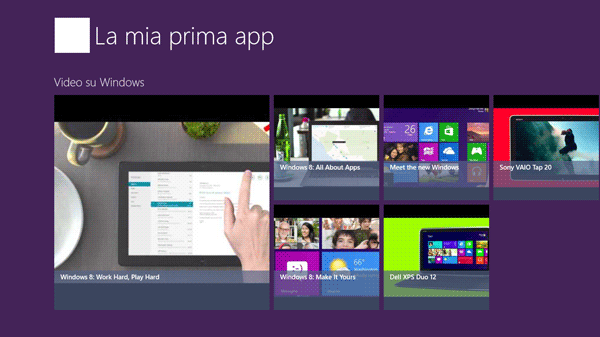
Lanciamo nuovamente l'applicazione e notiamo come sia cambiato il colore di sfondo.
Il nuovo colore sarà automaticamente utilizzato in tutte le viste, poiché viene referenziato da tutte le pagine XAML. Come comportamento predefinito, tutte le pagine usano colori di sistema.
Se volessimo personalizzare lo sfondo, optando per un colore chiaro, dobbiamo ricordarci di indicare un colore per il testo che faccia contrasto. In questo caso, potremmo optare per uno sfondo bianco e per il colore del testo in viola. Ci basterà specificare queste due chiavi nel nostro file con gli stili custom:
<SolidColorBrush x:Key="ApplicationPageBackgroundBrush" Color="White" />
<SolidColorBrush x:Key="ApplicationForegroundThemeBrush" Color="#FF442358" />Il secondo stile non è generalmente definite nelle risorse (ed è preso automaticamente da quelli predefiniti), ma può essere aggiunto, qualora volessimo optare per un colore personalizzato.
Infine, i titoli sono gestiti attraverso la classe TitleForegroundBrush. Agendo su questo colore cambieremo anche il colore utilizzato dal controllo ProgressRing, che viene mostrato durante i caricamenti.
Per personalizzare il colore associato al click su pulsanti e testo, invece, occorre agire su questa risorsa:
<SolidColorBrush x:Key="ApplicationPressedForegroundBrush" Color="Yellow" />Personalizzare le pagine con liste
La personalizzazione dello sfondo e del colore del testo è uno degli aspetti che possiamo controllare. Maggiore creatività è sicuramente possibile all'interno delle liste, dove possiamo gestire più opzioni.
In questo caso le risorse sono diverse, perché diverse sono le opzioni possibili. Ma iniziamo con ordine.
La prima risorsa da personalizzare è quella che gestisce lo sfondo delle griglie: si tratta di ApplicationPressedForegroundBrush. Lo impostiamo su #FF336699 e otteniamo il risultato che segue.
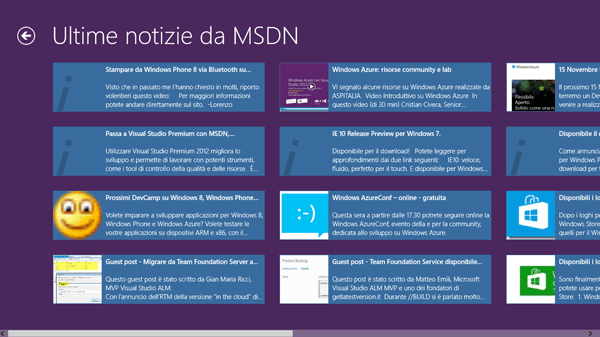
Per gestire, invece, i template (anche quelli in home) dove il testo è mostrato sull'immagine, vengono usate queste due risorse:
<SolidColorBrush x:Key="ListViewItemOverlayBackgroundBrush" Color="#AA336699" />
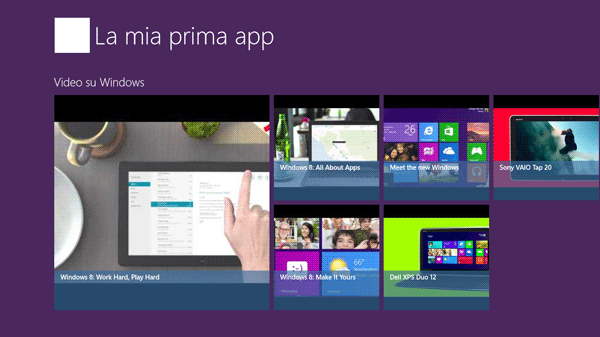
<SolidColorBrush x:Key="ListViewItemOverlayForegroundBrush" Color="#FFFFFFFF" />Con la nostra personalizzazione, il tema ora è più allineato ai colori predominanti, ottenendo il risultato dell'immagine:
Per gestire il bordo che appare intorno agli elementi quando ci posizioniamo intorno con il mouse, dobbiamo agire su questa risorsa:
<SolidColorBrush x:Key="ListViewItemPointerOverBackgroundBrush" Color="Yellow" />Infine, vale la pena segnalare questa risorsa:
<SolidColorBrush x:Key="ListViewItemSelectedBackgroundBrush" Color="Red" />Viene utilizzata in diversi punti per gestire il background della selezione e nella pagina di dettaglio, per rappresentare eventuali link esterni presenti nei contenuti.
Personalizzare Application Bar e pulsante back
Infine, possiamo controllare l'aspetto di Application Bar e pulsante back.
Nel primo caso, possiamo specificare un colore di sfondo differente:
<SolidColorBrush x:Key="AppBarBackgroundBrush" Color="#AA336699" />Ottenendo questo risultato:
Infine, possiamo gestire il colore di sfondo del back button, attraverso questa risorsa:
<SolidColorBrush x:Key="BackButtonPointerOverBackgroundBrush" Color="Red" />Generalmente, opteremo per lo stesso colore che abbiamo inserito all'interno della risorsa ListViewItemOverlayBackgroundBrush, così da rendere più gradevole l'effetto finale.
Conclusioni
Abbiamo visto quanto sia semplice, una volta creata l'app, procedere con la personalizzazione grafica, modificando i colori e cambiando l'aspetto finale.
Tutto questo è possibile agendo in maniera diretta sul file all'interno del quale è definito ogni tema. C'è da tenere presente che, una volta personalizzato l'aspetto, è necessario tenere una copia di questo file, perché eventuali nuove versioni scaricate da Internet del pacchetto conterranno (nuovamente) il tema originale, sovrascrivendo la nostra modifica.