Come abbiamo visto nell'articolo precedente (02), http://www.apps4windows8.it/ è un framework applicativo che consente, attraverso un sito web, di gestire un'app per il Windows Store.
In particolare, abbiamo affrontato la creazione della nostra prima app, a cui abbiamo aggiunto contenuti dinamici, presi da un feed esterno, la pubblicità con PubCenter e per cui abbiamo impostato uno stile.
I contenuti dinamici possono andare bene se abbiamo un sito a cui collegare l'app, ma ci sono casi in cui l'applicazione potrebbe semplicemente mostrare dati con contenuti statici, inseriti direttamente all'interno della stessa e non aggiornati da remoto. Questo genere di contenuti può essere utile per inserire le informazioni di contatti, piuttosto che una mappa, una serie di video, o qualsiasi cosa non necessiti di essere dinamica.
Vediamo come sia possibile inserire tipologie differenti di contenuti, iniziando da quelli statici, inseriti direttamente all'interno dell'app.
Inserire contenuti statici
I contenuti di tipo statico sono salvati insieme all'applicazione e non possono essere modificati se non modificando l'app. Il vantaggio di questo tipo di contenuti è che sono disponibili sempre, anche in offline, mentre quelli dinamici lo sono solo se al primo avvio dell'app siamo collegati. Poi, sono indicati in tutti quegli scenari in cui non abbiamo una sorgente remota e vogliamo costruire manualmente i contenuti della nostra app.
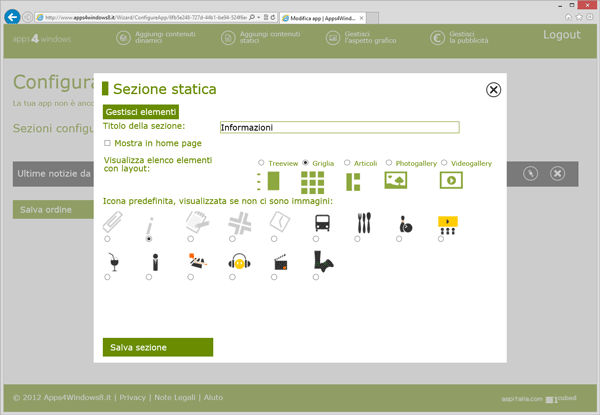
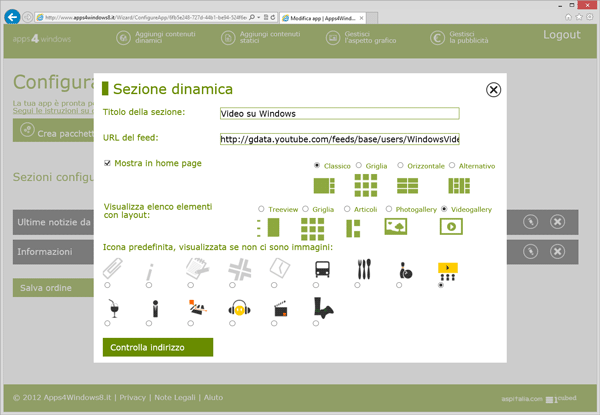
Per inserire questo tipo di contenuti, è sufficiente seguire la voce "Aggiungi contenuti statici", dopo che ci siamo posizionati sulla gestione dei contenuti dell'app. Si aprirà questa schermata:
In questo caso decidiamo di non inserire la sezione direttamente in home, così che sia navigabile tra le opzioni dell'Application Bar superiore. Rispetto all'inserimento di contenuti dinamici, in questo caso dobbiamo utilizzare la voce "Gestisci elementi" per poter aggiungere almeno un elemento alla sezione, altrimenti riceveremo un errore al salvataggio.
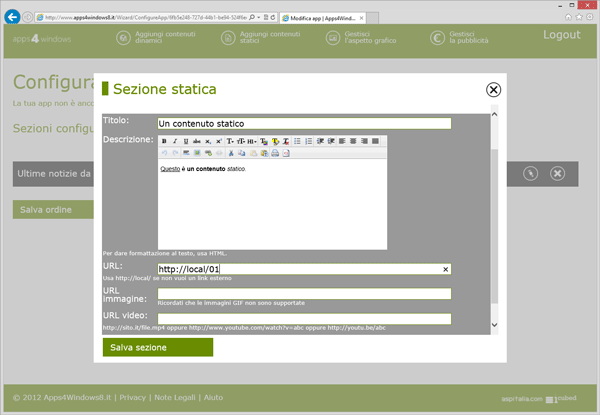
Per ogni elemento dobbiamo specificare almeno un titolo ed una descrizione in formato HTML, mentre possiamo specificare un URL di approfondimento (usiamo http://local/01 per contenuti che non vogliamo legare ad un indirizzo esterno, dove 01 è univoco all'interno della sezione), un'immagine remota e/o un video remoto.
In particolare, se associamo un video, sarà necessario che il tipo di layout che scegliamo per la nostra sezione sia di tipo Videogallery.
Dopo aver salvato un elemento, possiamo continuare ad aggiungerne altri. Quando abbiamo finito, è sufficiente premere sul pulsante "Salva Sezione" per confermare l'inserimento della sezione.
Tornando all'elenco, vedremo la nostra nuova sezione appena caricata.
Gestione di contenuti in formato HTML
Nel campo descrizione può essere inserito virtualmente qualsiasi tipi di contenuto: quello che inseriamo sarà processato dal motore di IE 10, che viene incluso in automatico nelle viste di dettaglio.
Possiamo anche includere contenuti multimediali, come video o immagini, purché siano nel formato supportato da WinRT. In tal senso, vi consigliamo di fare qualche prova, cercando di limitare il più possibile l'uso di formattazioni in linea (soprattutto per quanto riguarda i colori). Ad ogni modo, sono supportati tutti i tag HTML ed è possibile personalizzare l'aspetto grazie all'edito WYSIWYG (quello che vedi è quello che otterrai), incluso all'interno della configurazione dei contenuti del singolo elemento.
Gestione delle photogallery
Un tipo di layout particolare è quello legato alle photogallery. In questo caso, avremo il supporto per lo slideshow e potremo visualizzare l'immagine in maniera prevalente rispetto al testo. Questo tipo di layout è applicabile quando vogliamo mostrare immagini, siano esse inserite in un feed, o specificate in maniera statica.
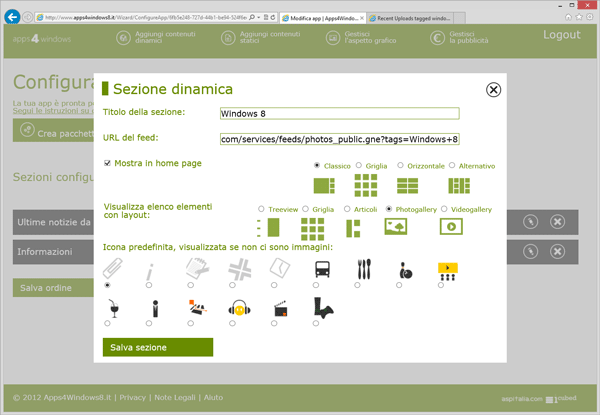
Partiamo dal creare una photogallery dinamica, inserendo un feed. È necessario che le immagini siano caricate all'interno del feed in maniera che siano sfruttabili da syndication. Questo è possibile grazie all'uso di appositi tag all'interno del feed. Ad esempio, prendiamo un feed da Flickr (http://www.flickr.com/services/feeds/) e inseriamolo all'interno di una sezione dinamica, avendo cura di scegliere come tipologia di layout "photogallery" e come feed http://api.flickr.com/services/feeds/photos_public.gne?tags=Windows+8:
Salvando la sezione, avremo appena aggiunto in home page una nuova vista, all'interno della quale saranno mostrate le immagini che arrivano dal feed, con la possibilità per l'utente di visualizzare le immagini anche in slideshow a tutto schermo.
Questa caratteristica è disponibile anche con i contenuti statici: in questo caso occorre valorizzare la voce "URL immagine" di ciascun elemento, lasciando vuota la descrizione HTML. La parte di configurazione della sezione è sostanzialmente la stessa, ad eccezione dell'URL del feed, che non deve essere specificato.
Gestione delle videogallery
Oltre alle photogallery, è possibile gestire anche le videogallery. In questo caso è necessario che il feed sia opportunamente configurato per i video, come nel caso delle photogallery per le immagini.
Sono supportati sia i feed di Youtube, sia quelli che contengono direttamente la syndication di contenuti in formato MP4 (o uno degli altri formati video supportati nativamente da Windows 8).
Partiamo dall'inserire un feed di Youtube, come ad esempio:
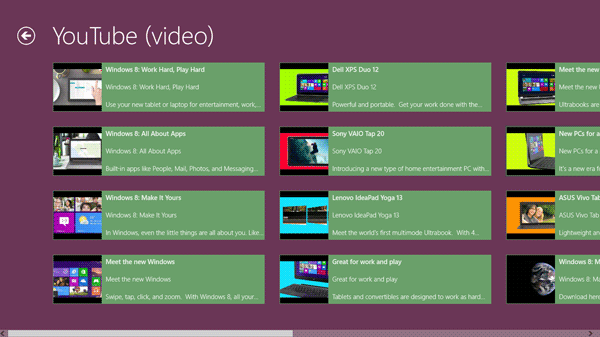
http://gdata.youtube.com/feeds/base/users/WindowsVideos/uploads?alt=rss&v=2&orderby=published&client=ytapi-youtube-profileA questo punto, dobbiamo scegliere come tipologia di layout "videogallery" ed il gioco è fatto:
Confermando, avremo aggiunto una sezione con video all'interno dell'app, con la possibilità di riprodurre ciascun video.
Questa funzionalità vale anche per le sezioni statiche, in cui è necessario riempire il campo "URL del video", sulla falsa riga di quanto già spigato per le photogallery.
Sezione di tipo articoli
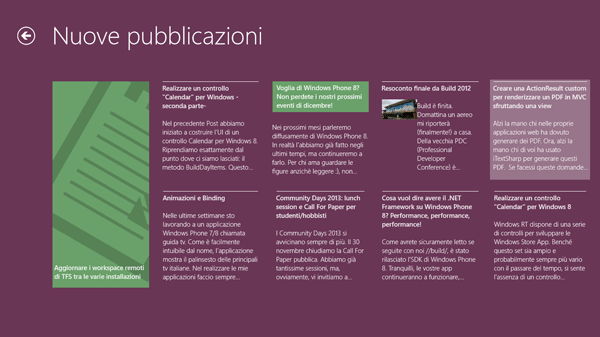
Una possibilità particolare è di inserire i contenuti all'interno di una sezione di tipo articoli. In questo caso, il layout che sarà generato è particolare, sia per la lista che apparirà in questo modo:
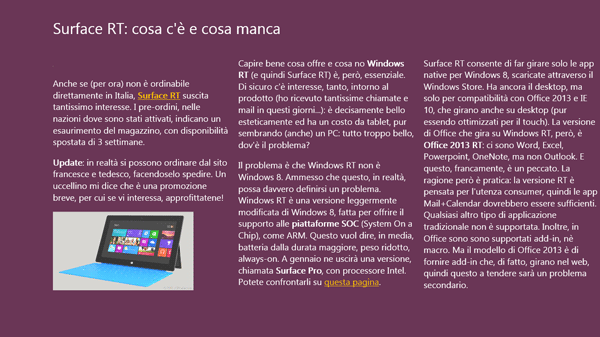
Sia per il dettaglio, che offrirà una lettura semplificata dei contenuti, con scrolling in orizzontale e suddivisione del testo in colonne.
Ancora una volta, questo template vale sia per i contenuti statici che per quelli dinamici. Occorre riempire il campo descrizione, all'interno del quale possono essere anche contenuti riferimenti ad immagini, che saranno in automatico ridimensionate per essere contenute nelle colonne.
Sezione con treeview
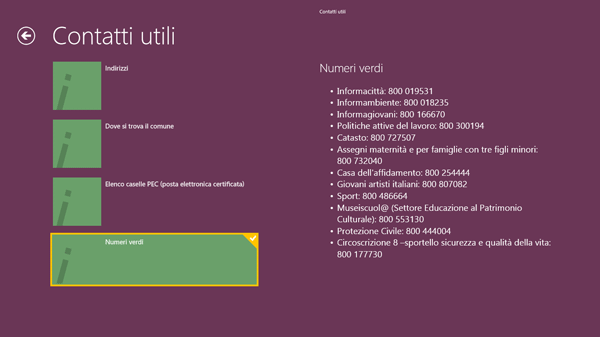
Infine, è possibile organizzare i contenuti (statici e dinamici) all'interno di una treeview. Questo tipo di organizzazione può risultare comodo quando si vuole fornire una lista rapida di opzioni, così che l'utente possa navigare più facilmente gruppi di informazioni.
In questo caso non esiste una pagina di dettaglio, perché il dettaglio è visualizzato direttamente insieme alla scelta della sezione.
Conclusioni
In questo articolo abbiamo visto come, utilizzando Apps4windows8, sia facile creare una nostra applicazione per il Windows Store, sfruttando una serie di template predefiniti per organizzare le informazioni. Abbiamo imparato a creare sezioni con contenuti testuali, photogallery e videogallery, sfruttando sia contenuti dinamici (provenienti da feed su Internet), sia contenuti statici, inseriti all'interno dell'app.