Apps4Windows8 è un framework applicativo basato su WinRT, il nuovo runtime introdotto da Windows 8 per costruire applicazioni immersive, destinate a essere pubblicate sul Windows Store.
Le Windows Store app sono una nuova categoria di applicazioni che, rispetto alle tradizionali applicazioni basate sul Windows, offre un supporto nativo al touch, senza dimenticare l'utilizzo attraverso i più tradizionali mouse e tastiera. Le applicazioni di questo tipo girano a tutto schermo e sono immersive, cioè catturano l'attenzione dell'utente.
Apps4Windows8 è un framework generico per creare applicazioni per consultare informazione, che consente allo sviluppatore di scegliere tra diverse modalità di fruizione dei contenuti, sfruttando le caratteristiche innovative di Windows 8. In particolare, questo framework mostra:
- Come caricare dati da sorgenti remote e locali, in formato RSS o ATOM;
- Come gestire la possibilità che l'utente acceda all'app in off-line, salvando su storage i dati e conservandoli fino ad una scadenza definibile;
- Come visualizzare contenuti in maniera nativa o utilizzando HTML, per consentire una più rapida conversione dei contenuti dal web;
- Come organizzare in gruppi e categoria i contenuti, sfruttando le caratteristiche di navigazione semantica;
- L'integrazione con i contracts di Windows 8. In particolare, Search, per la ricerca, e Share, per condividere i contenuti dell'app;
- L'uso delle Live Tile, per tenere sempre aggiornato l'utente (seppure solo in locale, quando l'app parte);
- Come gestire il ciclo di vita dell'applicazione Windows Store, così che l'utente ritrovi l'app come l'ha lasciata in caso di suspend.
L'obiettivo di questo articolo è quello di iniziare a creare la nostra prima app, da pubblicare poi sul Windows Store.
La prima app
Per creare la prima applicazione, è sufficiente puntare il proprio browser all'indirizzo http://www.apps4windows8.it/.
Una volta superata la fase di registrazione (basta un Microsoft Account e non vengono richiesti dati personali all'utente), avremo una schermata di benvenuto, all'interno della quale avremo la lista delle nostre applicazioni. Per crearne una nuova è sufficiente seleziona la voce "nuova applicazione".
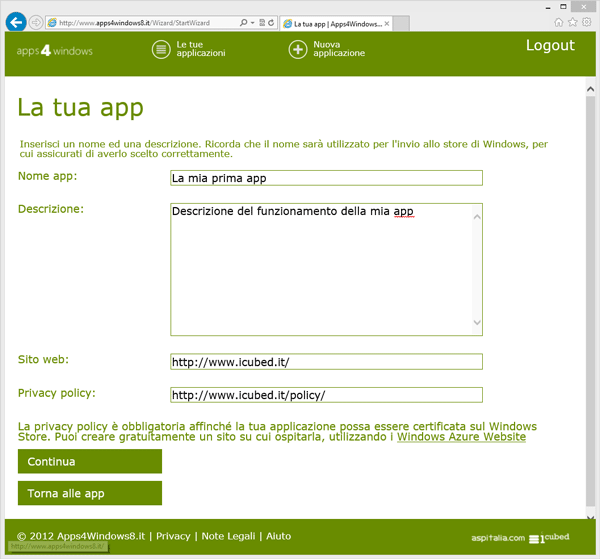
Per creare una nuova applicazione, è necessario specificare una serie di informazioni minime:
- Nome dell'app, che servirà anche come nome che appare nella Start Page di Windows 8;
- Descrizione;
- Sito web, a cui sarà aggiunto in automatico un link nella pagina "Informazioni su" all'interno dell'app;
- Privacy policy, che deve contenere un link obbligatorio, necessario alla certificazione dell'app per il Windows Store, e che potete creare anche utilizzando i Windows Azure WebSite (gratuiti);
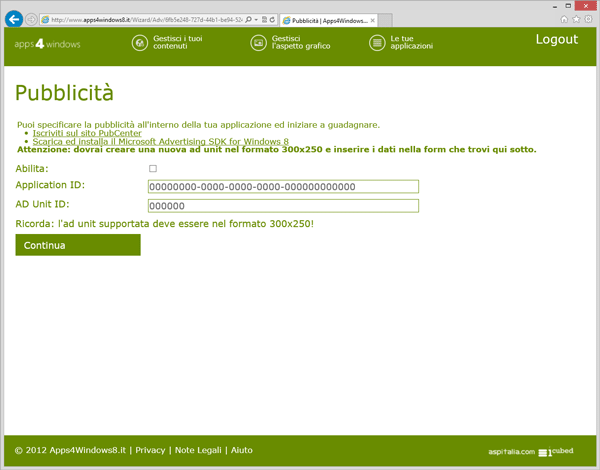
Inseriti questi dati, è necessario premere sul pulsante continua. La nostra app sarà creata e saremo portati ad una seconda pagina, dove possiamo inserire la pubblicità utilizzando il servizio PubCenter di Microsoft. Attraverso questo servizio sarà possibile inserire all'interno della nostra applicazione la pubblicità e iniziare a guadagnare con la stessa. Dobbiamo abilitare la pubblicità, scaricare l'SDK per Windows 8 e creare una nuova Ad Unit nel formato 300x250.
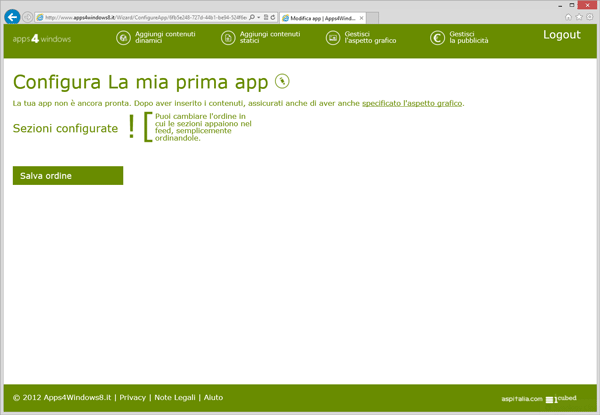
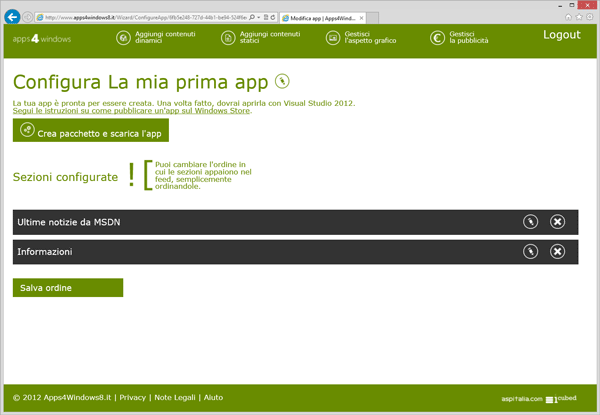
Se dovessimo decidere di non configurare subito la pubblicità, possiamo sempre ritornare a questa schermata successivamente. Premendo sul pulsante continua, il wizard ci poterà ad una lista dei contenuti attualmente associati alla nostra applicazione:
A questo punto vediamo come inserire contenuti utilizzando il wizard. Il nostro obiettivo è quello di iniziare a sperimentare con le potenzialità e costruire una prima, semplice applicazione di esempio che mostri le possibilità che abbiamo a disposizione.
Inserimento di contenuti dinamici
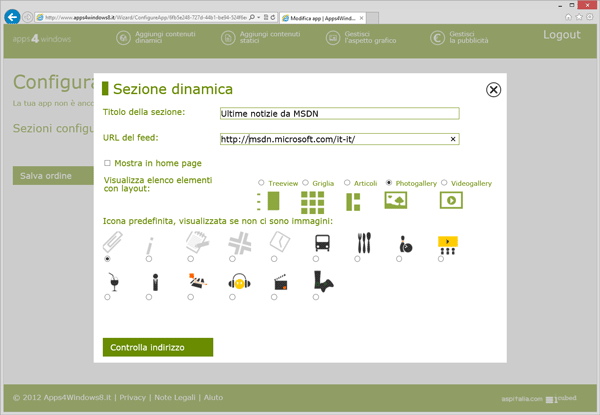
Se abbiamo un feed RSS o Atom già pronto, possiamo semplicemente inserirlo all'interno della nostra applicazione scegliendo la voce "Aggiungi contenuti dinamici" nella toolbar superiore.
Dovremo inserire un titolo e un URL del nostro feed, che sarà verificato prima di poter confermare l'inserimento. Possiamo anche inserire semplicemente la pagina del sito, per attivare un meccanismo di discovery che, se presente, andrà a mostrarci l'indirizzo del feed associato alla pagina web.
Dovremo poi scegliere un tipo di layout (ne abbiamo già parlato nel precedente articolo) e un'icona predefinita, da mostrare quando l'elemento del feed dovesse esserne sprovvisto.
È importante seleziona la voce "Mostra in home page", così che questa sezione venga automaticamente mostrata all'avvio della nostra applicazione.
Premendo su "Salva sezione", avremo la nostra prima sezione configurata all'interno dell'applicazione. I contenuti saranno automaticamente aggiornati dal feed che abbiamo specificato, senza intervento da parte nostra.
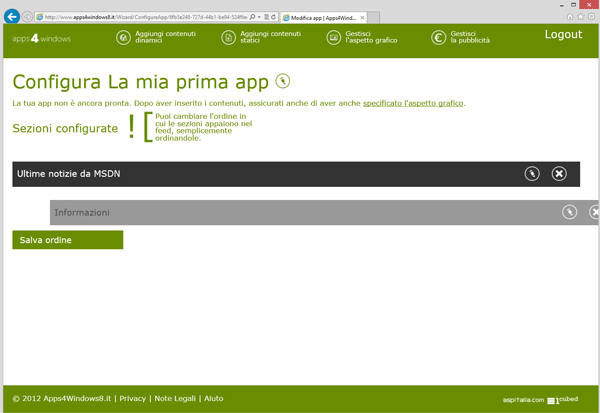
Ordinare le sezioni
L'ordine di default delle sezioni è quello di creazione. Possiamo riordinarle facilmente attraverso un meccanismo di drag and drop, iniziando a trascinare la sezione che vogliamo spostare con il mouse, come si vede nella schermata seguente:
Per confermare l'ordinamento è sufficiente premere sul pulsante "Salva ordine".
Gestione dell'aspetto grafico
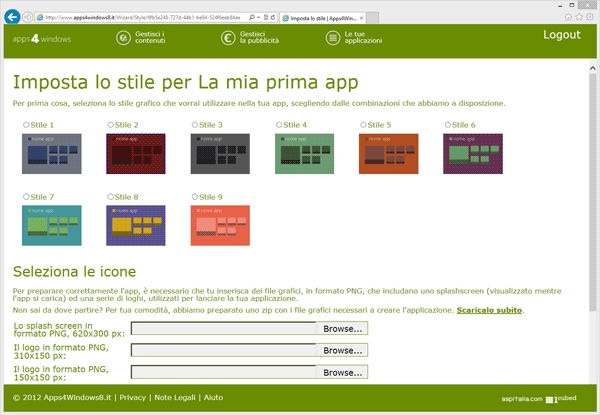
Una volta inseriti i contenuti dentro l'app, dobbiamo gestirne l'aspetto grafico. Questo è possibile dalla voce "Gestisci l'aspetto grafico".
Possiamo scegliere tra 9 combinazioni di colori, che ci consentono di differenziare facilmente la nostra app.
Perché l'app possa essere pubblicata sullo Store, dobbiamo inserire una serie di file in formato grafico, che rappresentano lo splash screen e i vari loghi, che saranno utilizzati dentro l'app, o per raggiungere la stessa dalla Start Page di Windows.
Per facilitarvi, alla voce "Scaricalo subito" c'è uno zip che contiene le immagini già pronte da personalizzare nelle dimensioni necessarie, con sfondo trasparente.
Una volta specificati questi file, è sufficiente salvare per tornare alla pagina di configurazione dell'app.
Scaricare il sorgente dell'app
Fatte queste operazioni, siamo pronti per scaricare il sorgente dell'app. Una volta configurata correttamente almeno una sezione, noteremo una nuova voce, nella pagina di gestione dei contenuti, che ci invita a creare il pacchetto e scaricare l'app.
Seguendo questa voce, verremo portati ad una pagina intermedia, dove potremo scegliere se scaricare il sorgente in formato HTML+JavaScript, oppure XAML+C#: scegliete quello che preferite, perché le due varianti offrono lo stesso tipo di caratteristiche.
A questo punto, la nostra app è pronta per essere aperta in Visual Studio 2012 e modificata secondo le nostre necessità!
Eseguire l'applicazione da Visual Studio
Per procedere all'esecuzione dell'applicazione da Visual Studio, è necessario impostare il certificato nell'applicazione. Per farlo occorre individuare il file Package.appxmanifest nel progetto Visual Studio e aprirlo con doppio click. Nella sezione Packaging, premere il pulsante Choose certificate. Nella finestra di dialogo selezionare la voce Configure Certificate e la relativa voce Create test certificate.
Confermiamo i dati predefiniti, salviamo l'applicazione e premiamo F5.
A questo punto vedremo la nostra app comparire e saremo in grado, per la prima volta, di eseguirla all'interno del nostro device.