Abbiamo visto cosa significa far aderire una applicazione allo Share Contract di Windows 8 e come creare un'applicazione source in grado di esporre determinati contenuti al fine di condividerli con altre applicazioni.
In questo articolo vediamo come implementare un'applicazione target in grado di ricevere tali contenuti. Per prima cosa, in Visual Studio 2012 creiamo un nuovo progetto di tipo Windows Store e selezioniamo il template Blank App (XAML):
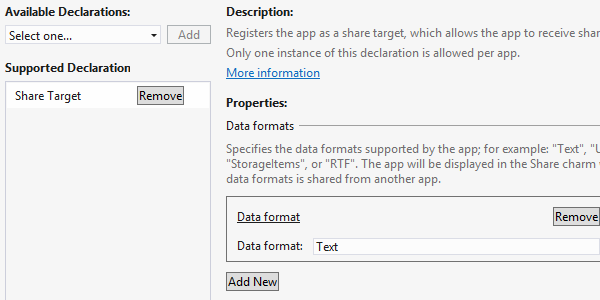
Il secondo passo da compiere consiste nel modificare l'appmanifest per indicare al sistema operativo che la nostra applicazione è in grado di ricevere contenuti provenienti da altre applicazioni. Per far questo, facciamo doppio click sul file Package.appxmanifest; nel tab Declarations selezioniamo lo Share Target Contract tra le opzioni disponibili tra le dichiarazioni disponibili (Available Declarations) e nella sezione Data Formats indichiamo il tipo di contenuto che la nostra applicazione è in grado di ricevere.
Questa operazione è di fondamentale importanza in quanto il Windows Runtime utilizzerà l'informazione nel manifest per filtrare l'elenco delle applicazioni target in base al tipo di contenuto condiviso dall'utente.
In questo nostro esempio ci limiteremo a condividere del testo, per cui possiamo premere il pulsante Add New e digitare "Text" nella relativa casella di testo:
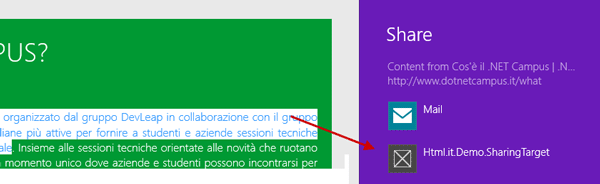
A questo punto, se effettuiamo il deploy della nostra applicazione, riapriamo Internet Explorer e condividiamo del testo, noteremo che la nostra applicazione compare nell'elenco delle applicazioni in grado di ricevere del testo (anche se, ovviamente, la relativa funzionalità non è stata ancora implementata):
Se avete seguito le pagine precedenti sull'implementazione dell'applicazione source potete provare a lanciare la app e condividere un modello di mountain bike: anche in questo caso la nostra nuova applicazione comparirà nell'elenco. Questo testimonia l'assoluta indipendenza fra l'applicazione source e l'applicazione target: è il solo contratto che regola lo scambio dei dati.
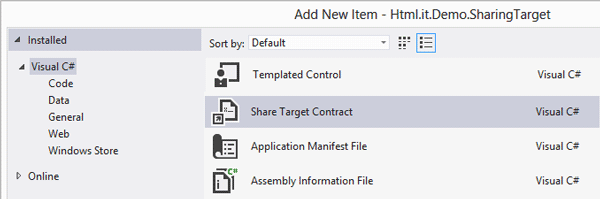
Il passo successivo consiste dunque nell'implementare il relativo contratto e mostrare la user interface per ricevere i dati. Per far questo, è sufficiente aggiungere un nuovo Share Target Contract al nostro progetto (composto da una pagina XAML e dal relativo code behind):
Visual Studio vi chiederà se importare automaticamente una serie di file (classi helper, converter, collezioni di stile, etc.) necessari per la corretta implementazione del contratto. Premete OK per confermare.
Da notare che l'aggiunta del contratto da Visual Studio inserisce automaticamente la relativa declaration nell'appmanifest, nel caso ancora non l'avessimo fatto.
Ecco come appare il contenuto del progetto al termine della nostra operazione:
A questo punto, modifichiamo il codice XAML della pagina SearchTargetPage1 aggiungendo un altro controllo Textblock per mostrare il contenuto testuale selezionato dall'utente nell'applicazione source al fine di condividerlo. Il codice da aggiungere è evidenziato nel seguente listato :
<StackPanel Grid.Column="1">
<TextBlock
Text="{Binding Title}"
Margin="0,-10,0,20"
TextWrapping="NoWrap"
Foreground="{StaticResource ApplicationSecondaryForegroundThemeBrush}"
Style="{StaticResource SubheaderTextStyle}"/>
<TextBlock
Text="{Binding Description}"
MaxHeight="60"
Foreground="{StaticResource ApplicationSecondaryForegroundThemeBrush}"
Style="{StaticResource BodyTextStyle}"/>
<!-- parte da aggiungere -->
<TextBlock
Text="{Binding Content}"
MaxHeight="80"
Foreground="{StaticResource ApplicationSecondaryForegroundThemeBrush}"
Style="{StaticResource BodyTextStyle}"/>
<!-- /parte da aggiungere -->
</StackPanel>