Nella lezione numero 12 abbiamo descritto la realizzazione di un allarme che tramite l'uso di un sensore laser fa suonare una sirena segnalando eventualmente il passaggio di una persona.
In questa e nelle seguenti lezioni vedremo come estendere le funzionalità dell'allarme laser con Arduino aggiungendo un LCD 16x2 per visualizzare dei messaggi utente. Aggiungeremo anche un tastierino 4x4 per impartire comandi in input. Infine completeremo l'allarme con un sensore di presenza PIR.
Per ogni componente analizzeremo tutti i passi necessari volti a effettuare i collegamenti elettrici nonché scriveremo un codice "base" volto alla gestione dello stesso.
Display per Arduino
In commercio esistono varie tipologie di display utilizzabili con Arduino che spaziano dai più semplici LCD (Liquid Cristal Display) alfanumerici fino ai più sofisticati touch screen.
I principali tipi di display utilizzabili sono elencati a seguire.
- Matrici di Led: un insieme di led mononcromatici o RGB. Esistono in varie dimensioni e i più utilizzati in ambito maker sono moduli da 8x8 pixel componibili. Usati tipicamente per la visualizzazione di scritte e messaggi scorrevoli. Hanno un costo molto contenuto e sono di facile reperibilità e utilizzo;
- LCD alfanumerici: normalmente organizzati in righe di caratteri, disponibili in varie dimensioni tra cui le più comuni composte da 2 o 4 righe da 16 o 20 caratteri (16x2, 16x4, 20x2, 20x4). Visualizzano i caratteri ASCII e permettono di avere una mappa di caratteri personalizzabili. Sono di semplice reperibilità, hanno un costo molto contenuto e si programmano facilmente;
- LCD grafici: simili ai precedenti ma con la fondamentale differenza che non visualizzano caratteri ma singoli pixel. Esistono in varie dimensioni, tra cui le più comuni sono 128x64 pixel, 122x32 pixel o 84x48 pixel. Permettono di visualizzare semplici immagini o effetti grafici. Anche questo tipo di display è poco costoso e diffuso nell'ambito maker;
- OLED (Organic Light Emitting Diode): piccoli display grafici con tecnologia OLED sia monocromatici che a colori. Simili ai precedenti come funzionalità ma normalmente di dimensioni più contenute e più sottili;
- TFT (Thin Film Transistor): sono display a matrice attiva usati negli anni passati per gli schermi dei laptop. Normalmente di dimensioni maggiori (da 3 a 7 pollici), a colori, possono anche essere touch-screen. Generalmente hanno un costo maggiore dei precedenti e sono più adatti per applicazioni in cui è presente una forte componente grafica;
- E-Ink: display comunemente usati dagli e-book reader. Caratteristica fondamentale è il bassissimo consumo energetico e la capacità di visualizzare un contenuto statico anche in assenza di alimentazione. Tipicamente hanno un costo maggiore e sono utilizzati in applicazioni particolari (spesso fuori dall'ambito maker).
Controllo di un LCD Alfanumerico
I più diffusi LCD alfanumerici in ambito maker sono quelli basati sul driver Hitachi HD44780. Pertanto in questa lezione facciamo riferimento a questa tipologia di display.
Questi LCD sono forniti da un'ampia platea di fornitori.
Per questo motivo, pur essendo tutti funzionalmente uguali e basati sullo stesso driver di controllo, possono presentare minime differenze. La differenza più importante potrebbe consistere nella disposizione dei pin di controllo.
Descriviamo ora tutti e 16 pin con nome e funzionalità.
| Pin # | Funzione |
| #1 [Vss] | Massa |
| #2 [Vdd] | Alimentazione |
| #3 [Vo] | Controllo contrasto LCD |
| #4 [RS] | Register Select |
| #5 [R/W] | Modalità Read/Write |
| #6 [E] | Enable |
| #7 [DB0] | bit dato 0 |
| #8 [DB1] | bit dato 1 |
| #9 [DB2] | bit dato 2 |
| #10 [DB3] | bit dato 3 |
| #11 [DB4] | bit dato 4 |
| #12 [DB5] | bit dato 5 |
| #13 [DB6] | bit dato 6 |
| #14 [DB7] | bit dato 7 |
| BL- | Massa per retro illuminazione |
| BL+ | +5V per retro illuminazione |
Osservando il display LCD dall'alto, con il connettore orientato verso il basso, partendo dalla destra del connettore, i pin sono disposti quest'ordine: BL+, BL-, #1, #2, #3, #4, #5, #6, #7, #8, #9, #10, #11, #12, #13, #14.
Esistono variazioni nella disposizione di questi pin ma in funzione del nome e della numerazione la funzionalità relativa a ogni pin rimane invariata.
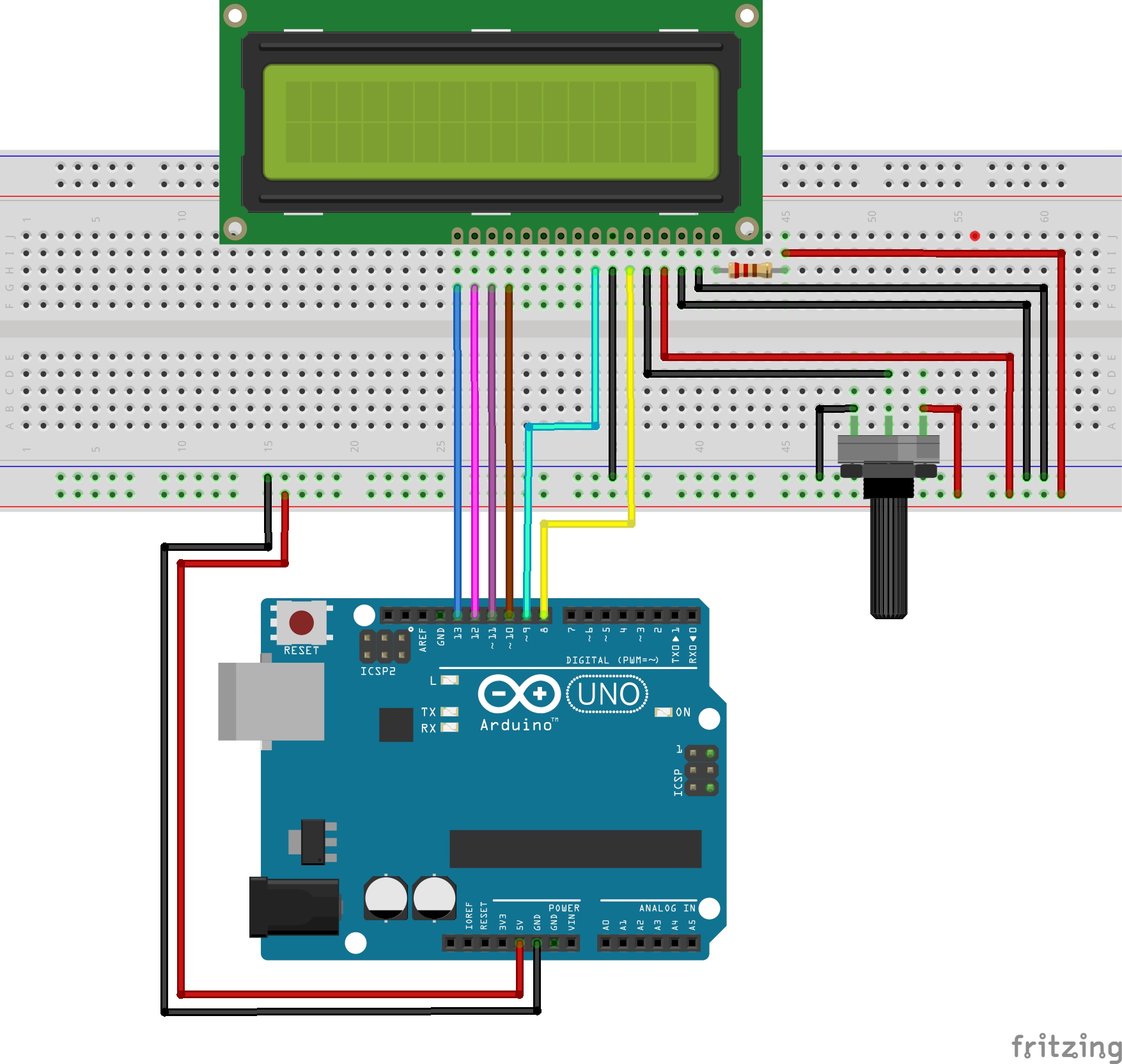
Per realizzare il circuito di controllo, oltre a LCD e Arduino, sono necessari un potenziometro da 10K Ohm, una resistenza da 220 Ohm e 16 fili multicolore maschio-maschio.
Il circuito e i collegamenti da effettuare sono mostrati in figura.
Per connettere in maniera ottimale Arduino al LCD, effettuare i collegamenti come nella tabella a seguire.
| Arduino pin +5V | linea + rossa sulla breadboard |
| Arduino pin GND | linea -> blu sulla breadboard |
| Arduino pin #13 | LCD pin #14 [DB7] |
| Arduino pin #12 | LCD pin #13 [DB6] |
| Arduino pin #11 | LCD pin #12 [DB5] |
| Arduino pin #10 | LCD pin #11 [DB4] |
| Arduino pin #9 | LCD pin #6 [E] |
| GND - blu sulla breadboard | LCD pin #5 [R/W] |
| Arduino pin #8 | LCD pin #4 [RS] |
| LCD pin#3 [Vo] | pin centrale del potenziometro |
| LCD pin#2 [Vdd] | linea + rossa sulla breadboard (+5V) |
| LCD pin#1 [Vss] | linea - blu sulla breadboard (GND) |
| LCD pin# BL- | linea - blu sulla breadboard (GND) |
| LCD pin# BL+ | piedino della resistenza da 220 Omh |
| altro piedino reistenza | linea + rossa sulla breadboard (+5V) |
| piedino destro potenziometro | linea + rossa sulla breadboard (+5V) |
| piedino sinistro potenziometro | linea - blu sulla breadboard (GND) |
Il potenziometro serve per regolare il contrasto del LCD. Si suggerisce di utilizzarlo in caso in cui i caratteri non fossero completamente visibili.
Il circuito può essere semplificato, rimuovendo il potenziometro e collegando il pin #3 [Vo] del LCD direttamente a GND (linea - blu sulla breadboard),
Software di controllo
Per pilotare il display LCD, con Arduino, usiamo la libreria LiquidCrystal che è già pre-installata nell'ambiente IDE.
La libreria supporta diversi tipi di display e quindi va configurata in maniera corretta in base al display utilizzato nel progetto.
Di seguito il codice commentato del programma di controllo.
#include <LiquidCrystal.h>
// definizione PIN di controllo e dato
#define RS 8
#define EN 9
#define D4 10
#define D5 11
#define D6 12
#define D7 13
// instanziazione oggetto lcd
LiquidCrystal lcd(RS, EN, D4, D5, D6, D7);
void setup() {
// definzione tipo display LCD 16x2 caratteri
lcd.begin(16, 2);
// posizionamento cursore in alto a sinistra
// colonna 0, linea 0
lcd.setCursor(0, 0);
// stampa messaggio statico
lcd.print("ciao da Arduino!");
// posizionamento cursore in basso a sinistra
// colonna 0, linea 1
lcd.setCursor(0, 1);
lcd.print("UpTime: ");
}
void loop() {
// posizionamento cursore dopo la scritta UpTime
lcd.setCursor(8, 1);
// visualizzazione messaggio dinamico
lcd.print(millis() / 1000);
delay(1000);
}
La classe LiquidCrystal fornisce una semplice interfaccia al display LCD e ne permette il controllo di ogni singolo aspetto.
Nel costruttore dell'oggetto lcd bisogna passare alcuni parametri fondamentali.
- RS: corrisponde al pin #4 del LCD ed è collegato al pin #8 di Arduino;
- EN: corrisponde al pin #6 del LCD ed è collegato al pin #9 di Arduino;
- D7-D4: 4 pin di dati, corrispondenti ai pin DB7-4 del LCD. (è possibile pilotare LCD con 8 pin di dati, ma per risparmiare GPIO se ne usano normalmente 4 senza compromettere nessuna funzionalità).
Nel setup inizializziamo LCD tramite il metodo begin a cui passiamo il numero di colonne e di righe (16 e 2 nel nostro caso).
Il metodo setCursor ci permette di posizionare il cursore in un punto qualsiasi del display. Inizialmente lo posizioniamo in alto a sinistra (colonna 0 e riga 0).
Il metodo print ci consente di scrivere un messaggio sul display (un testo di lunghezza superiore a 16 caratteri sarà tagliato).
Nel loop invece, posizioniamo il cursore, subito dopo la parte di testo statica, e visualizziamo il tempo di uptime di Arduino in secondi, semplicemente dividento il valore restituito da millis per 1000.
Se tutti i passaggi sono stati eseguiti correttamente si dovrebbe ottenere un risultato simile alla figura sottostante.
Conclusioni
Nella prima parte di questa lezione abbiamo realizzato una panoramica sulle più comuni tipologie di display per Arduino in ambito maker. Successivamente abbiamo descritto in dettaglio la piedinatura del LCD con driver Hitachi HD44780 e descritto le connessioni elettriche necessarie per il suo corretto funzionamento.
Abbiamo redatto e analizzato il codice deputato al controllo del LCD che potrà essere utilizzato come base di partenza per le vostre implementazioni.
Anticipazioni
Nella seconda parte della lezione, che sarà pubblicata fra una settimana, vedremo una proprietà dei pin analogici di Arduino che è sconosciuta alla maggioranza degli utilizzatori e amplieremo la disponibilità di pin digitali collegando LCD 16x2 ai pin analogici cosa che consentirà di adottare una quantità maggiore di sensori.
Se vuoi aggiornamenti su Arduino inserisci la tua email nel box qui sotto: